
주니어 프론트엔드 개발자지만
node.js에 기술에 대한 호기심, 백엔드와 원활한 소통, 서비스의 완결성을 높이기 위해서 node.js에 대해 공부해보려고 합니다.
너무 깊게까진 공부하진 않겠지만 node.js & 백엔드 서버의 동작 원리, 장단점에 대해서 알아보겠습니다
node.js의 장단점
장점
- 자바스크립트를 사용하기 때문에 자바스크립트를 공부하는 프론트엔드 개발자들의 진입장벽이 비교적 낮았다.
(자바스크립트 만으로 클라이언트와 서버를 모두 구현가능) - 설치부터 구현까지 빠르게 할 수 있다.
- 단일 스레드 이벤트 루프를 통한 높은 처리 성능
- 이벤트 기반 비동기방식이라 서버 무리가 적다
- npm(node package manager)을 통한 다양한 모듈(패키지) 제공
단점
- 비동기 방식이라 로직이 복잡한 경우엔 콜백지옥에 빠질 수도 있다.
- 싱글 쓰레드로 동작하기 때문에 하나의 작업이 오래걸리는 서비스에는 맞지 않을 수 있다
- 실행해봐야 에러를 확인 할 수 있다.
간단하게 장단점을 알아보았고 종합해 보자면
간단한 로직, 빠른 개발, 비동기처리가 어울리는 서비스 등을 개발한다면 혹은 자바스크립트가 익숙한 사람이라면 써볼만한 기술인 것 같다

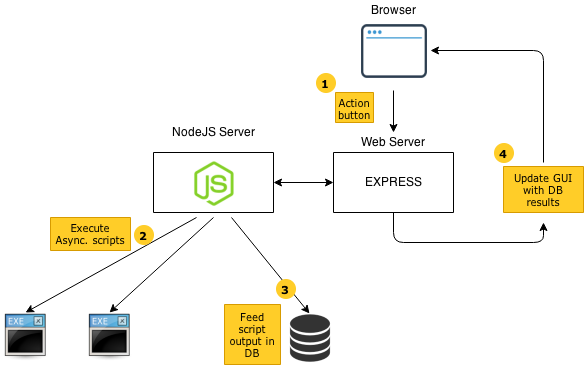
동작원리
node.js의 기본적인 동작원리는 자바스크립트 동작원리를 참고하면 될 것 같다
- 클라이언트에서 요청을 보낸다
- express를 통해서 node.js 서버로 보내준다
- mongoose는 Schema로 데이터를 DB에 넣기 전에 먼저 검사합니다. 스키마에 어긋나는 데이터가 있으면 에러를 발생시킴
- node.js 서버는 받은 데이터를 DB에 저장하고 다시 express를 통해 클라이언트에 response값을 보내줌
스키마 예시
const mongoose = require("mongoose");
const Schema = mongoose.Schema;
// mongoDB에 넣어줄 형식을 맞춰준다고 생각하고 있다
const commentSchema = mongoose.Schema(
{
writer: {
type: Schema.Types.ObjectId,
ref: "User", //ref는 내가 만든 콜렉션에 접근하는 용도 같다!
},
postId: {
type: Schema.Types.ObjectId,
ref: "Video",
},
responseTo: {
type: Schema.Types.ObjectId,
ref: "User",
},
contents: {
type: String,
},
},
{ timestamps: true }
);
const Subscriber = mongoose.model("Subscriber", commentSchema);
module.exports = { Comment };Express란?
Express란 이름에서 유추할 수 있듯이 뭔가 급행의, 신속한 Node.js를 위한 빠르고 간편한 웹 프레임워크라는 것을 을 알 수 있다..!
Node.js는 Chrome의 V8엔진을 이용하여 javascript로 브라우저가 아니라 서버를 구축하고, 서버에서 JavaScript가 작동되도록 해주는 런타임 환경(플랫폼)이라고 했다. Express는 이런 Nodejs의 원칙과 방법을 이용하여 웹애플리케이션을 만들기 위한 프레임워크이다.
Express를 쓰는이유?
- Node.js를 사용한 웹 어플리케이션을 만들기 훨씬 쉬워진다.
- 정말 가볍고 빠르며, 무료이다.
- request와 response를 완전히 통제할 수 있다.
- 현재까지 Node.js의 가장 인기있는 프레임워크이다.
적합한 표현일지 모르겠지만 클라이언트와 서버를 연결해주는 접착제? 역할이라고 생각한다
이외의 공부한 것들
body-parser
HTTPpost put 요청시 request body 에 들어오는 데이터값을 읽을 수 있는 구문으로 파싱함과 동시에 req.body 로 입력해주어 응답 과정에서 요청에 body 프로퍼티를 새로이 쓸 수 있게 해주는 미들웨어. 간단히 말해 클라이언트에서 보내준 데이터를 해석하는 기능을 수행한다고 말할 수 있지 않나 싶다.
0703일 수정
현재 익스프레스 4.16.0버전 부터 body-parser는 자체 지원하게 변경되어
app.use(express.json());
app.use(express.urlencoded( {extended : false } ));
이렇게 사용하시면 됩니다.

bcrypt를 이용해 사용자의 비밀번호를 비밀번호를 암호화하여 저장

jsonwebtoken를 이용해 로그인 여부와 사용자 판별

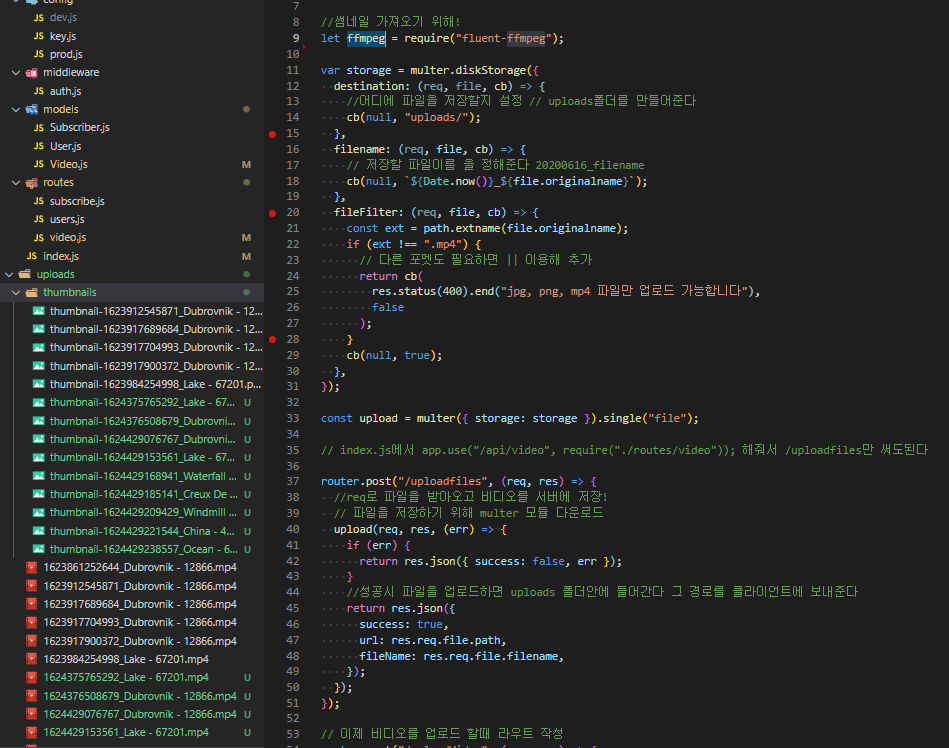
multer를 이용해 서버에 동영상파일 저장 그리고 ffmpeg를 이용해 동영상의 썸네일 저장

몽구스 사용에 관한글
https://catnap-jo.tistory.com/19

간단하게 정리한 포스트글 잘보았습니다.
현재 익스프레스 4.16.0버전 부터 body-parser는 자체 지원하게 변경되어
app.use(express.json());
app.use(express.urlencoded( {extended : false } ));
이렇게 사용하시면 됩니다.
이 부분에 대한 걸 추가하면 더 좋은 글이 될꺼 같습니다ㅎ