yarn create-next-app 으로 프로젝트를 만들어 준다.
yarn dev로 스타트!
이렇게 설치해주는 것만으로도 아래의 기능이 추가된다
- 컴파일과 번들링이 자동으로 된다(webpack 과 babel)
- 자동 리프레쉬 기능으로 수정하면 화면에 바로 반영됨
- 서버사이드 렌더링이 지원된다.
- 스태틱 파일을 지원한다.
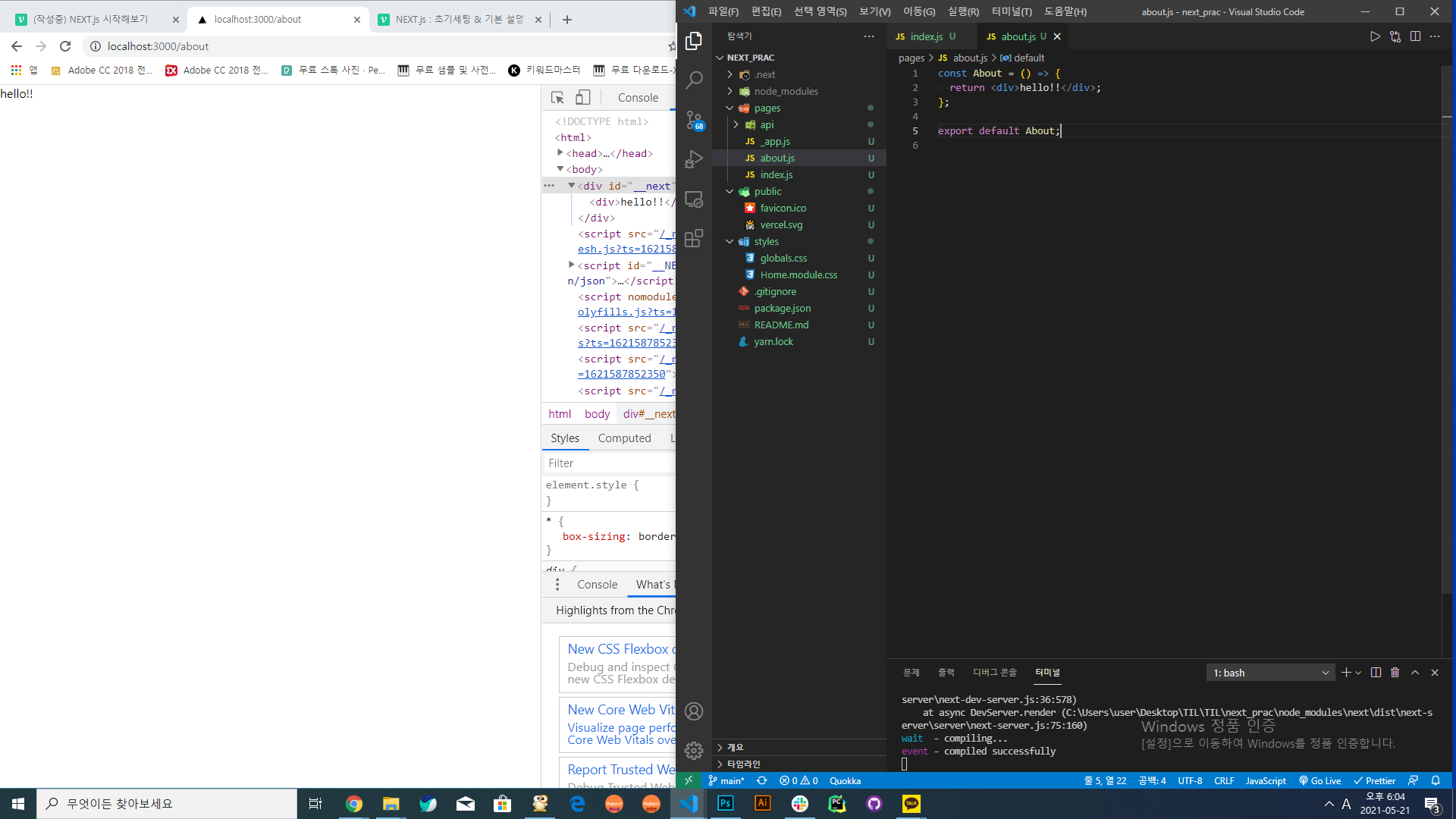
아래 이미지를 보면 따로 Route처리를 안해줘도 파일만 만들어주면 자동으로 페이지가 생성되서
http://localhost:3000/about으로 입력하면 페이지를 볼 수 있다

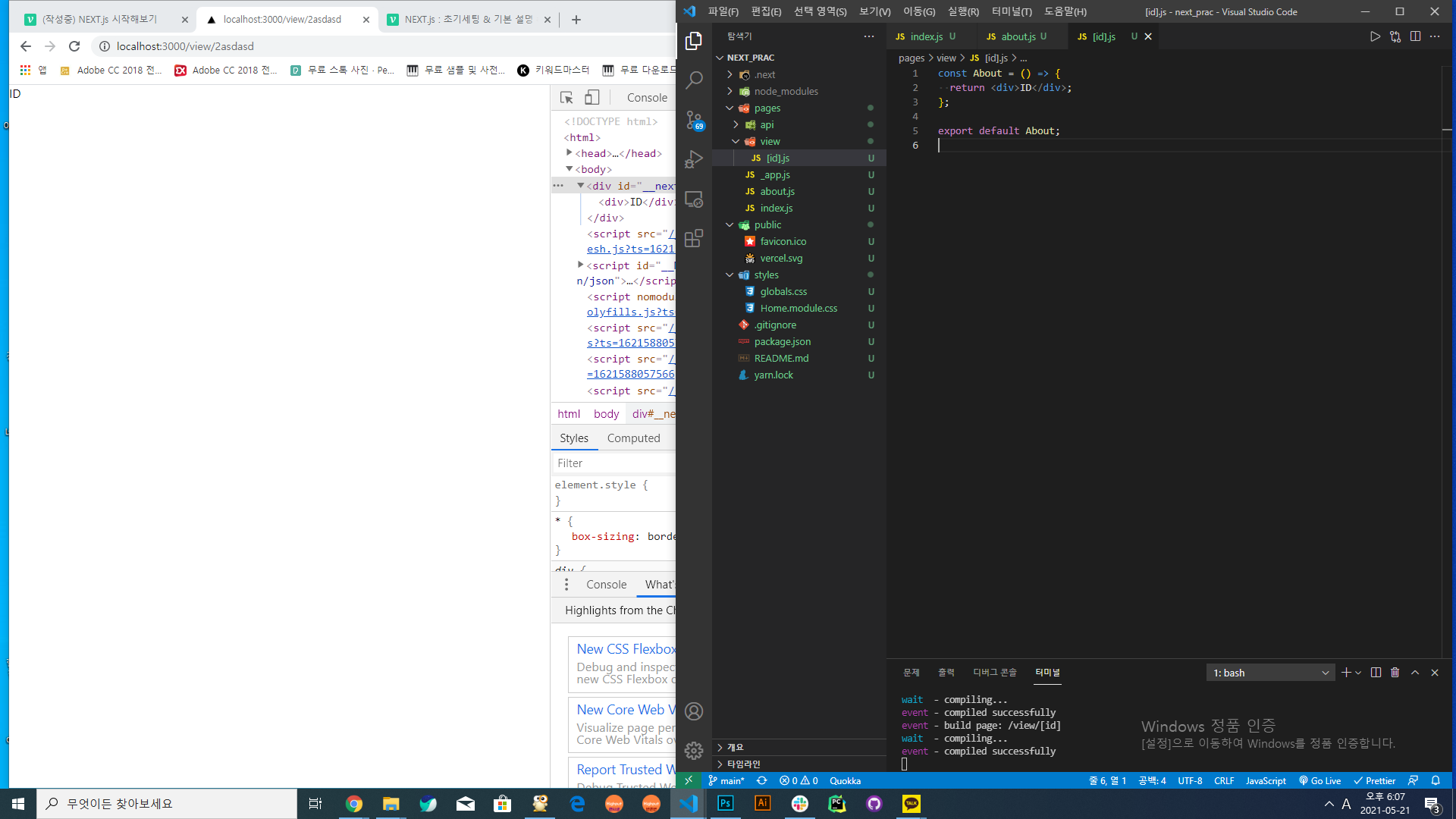
그리고 view라는 폴더를 만들고 그안에 [id].js라는 파일을 만들고 http://localhost:3000/view/[아무단어] 이런식으로 검색하면 [id].js의 내용이 나온다

_app.js의 역할
페이지 전환시 레이이아웃 유지 가능
페이지 전환시 상태값 유지
componentDidCatch를 이용해 커스텀 에러 핸들링을 할 수 있습니다
추가적인 데이터를 페이지로 주입시켜주는게 가능
글로벌 Css를 이곳에 선언
index.js가 초기화면 app.js는 광역으로 설정해주는 컴포넌트
일반 리액트랑 비슷하다
index.js가 '/' 메인 컴포넌트!
app.js는 그냥 리액트의 App.js의 역할과 비슷하지만 안에 Route를 길게 안써줘도 되고
SSR 방식으로 출력되는 컴포넌트 같다!
환경변수 설정
yarn add dotenv 설치
두개의 파일생성
- .env.development
- .env.production
.env.development
name=DEVELOPMENT
NEXT_PUBLIC_API_URL=http://makeup-api.herokuapp.com/api/v1/products.json?brand=maybelline하세요.env.production
name=PRODUCTION NEXT_PUBLIC_API_URL=http://makeup-api.herokuapp.com/api/v1/products.json?brand=dior세요
앞에 NEXT_PUBLIC이 붙으면 브라우저 환경에서도 사용이 가능하다
const API_URL = process.env.NEXT_PUBLIC_API_URL;
function getData() {
Axios.get(API_URL).then((res) => {
console.log(res.data);
setList(res.data);
setIsLoading(false);
});
}서버사이드 내부는 브라우저 환경이 아니다! 서버에서 동작한다
그래서 서버사이드 렌더링에서 환경변수를 사용하려면
코드를 입력export async function getServerSideProps(context) {
//context 엔 params나 응답 쿼리 요청 등이 담겨서 온다
const id = context.params.id;
const apiUrl = `http://makeup-api.herokuapp.com/api/v1/products/${id}.json`;
const res = await axios.get(apiUrl);
const data = res.data;
;
//요 item을 위에 props로 넘겨주자
return {
props: {
item: data,
name: process.env.name,
},
};
}하세요