pre-render란?
사전에 HTML파일들을 만든다는의미
이는 퍼포먼스와 검색SEO를 향상 시킬 수 있다
리액트로 만든 페이지는
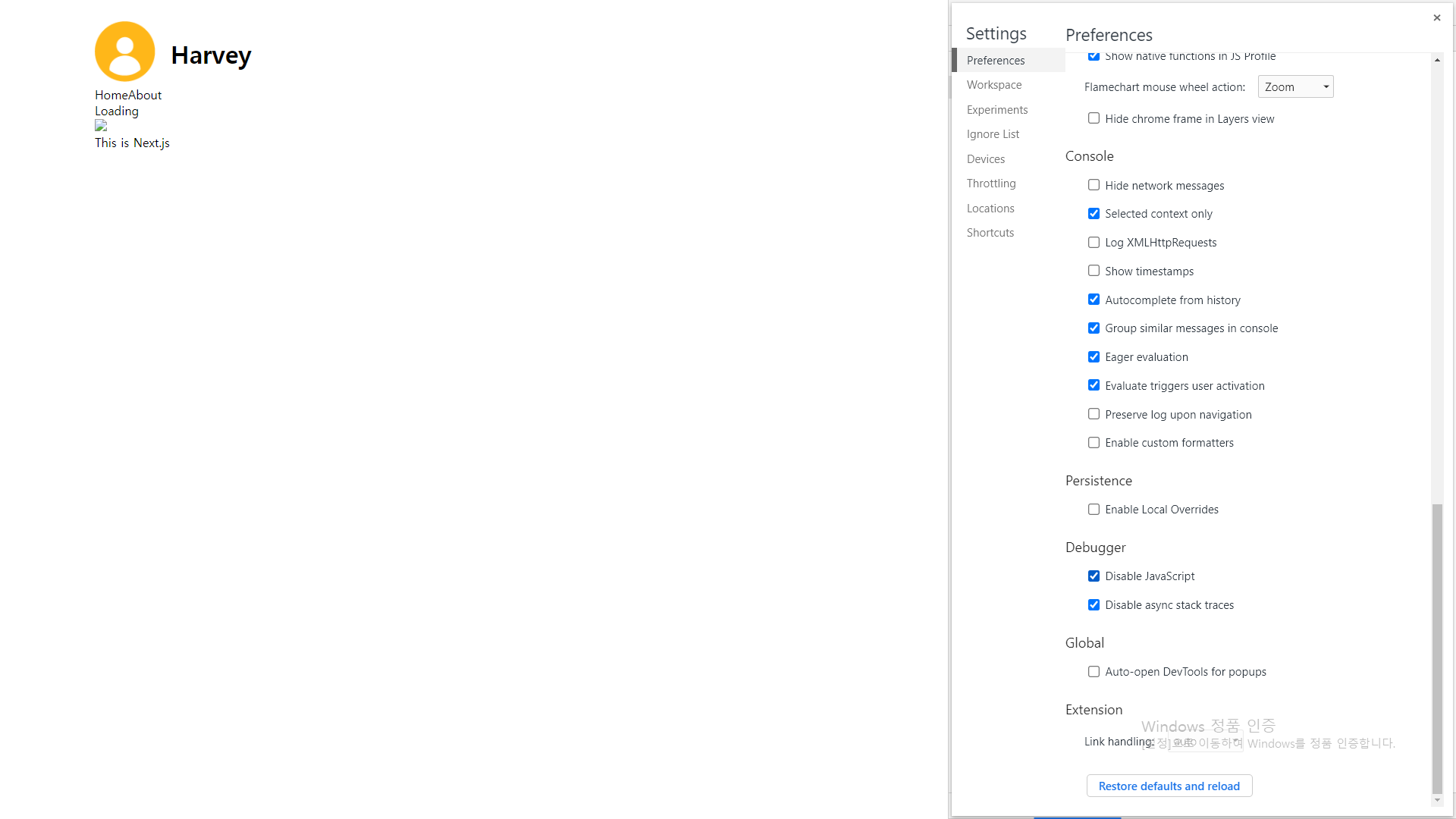
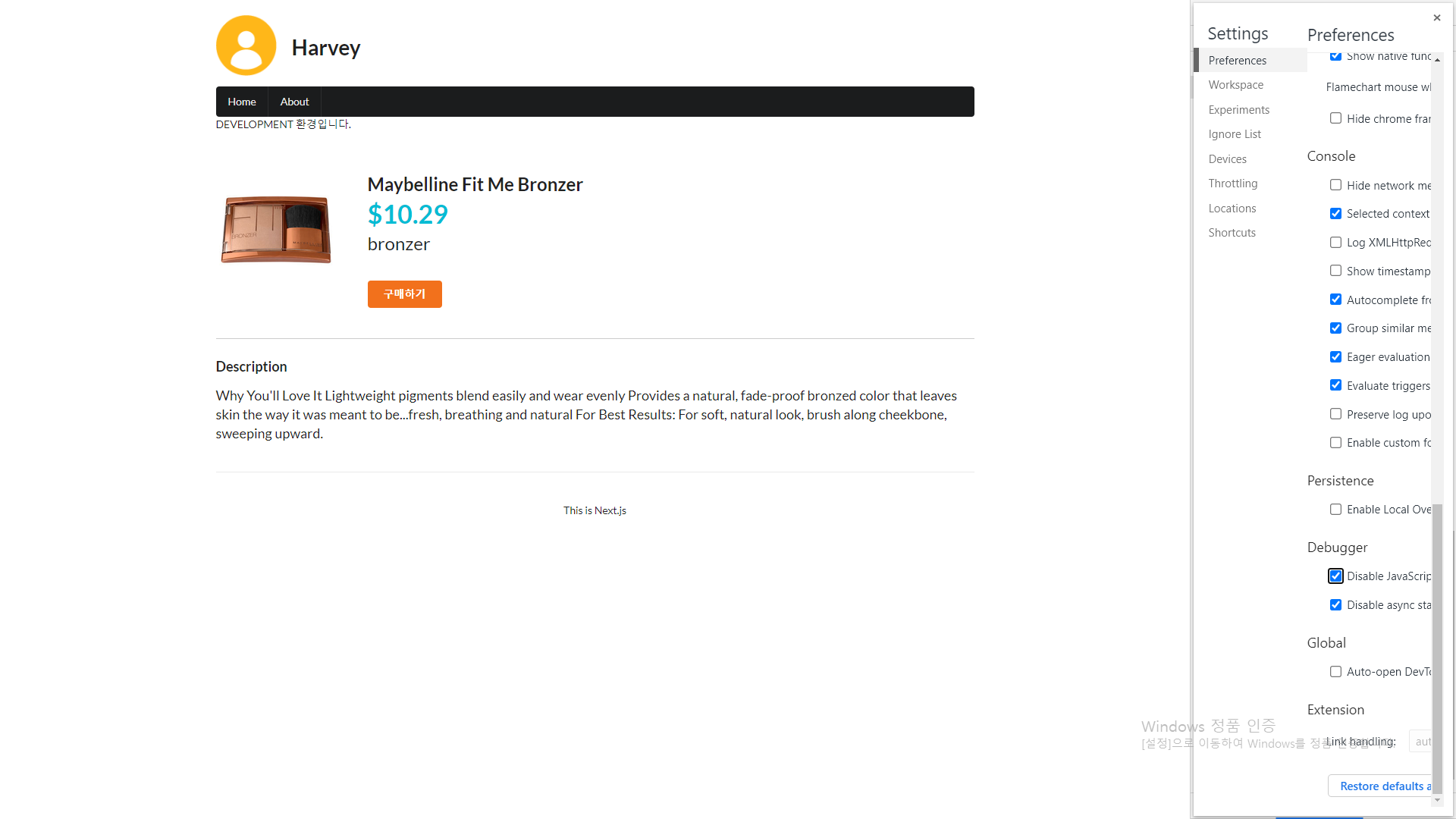
개발자 도구에서 JavaScript를 꺼보면 빈페이지로 나오는 곳이 많다
자바스크립뜨 끄는 방법 : 개발자 도구 > F1 클릭 > Disable javascript 클릭

서버사이드 렌더링으로 데이터를 받아오는 상세 페이지는 자바스크립트를 꺼도 잘 보인다

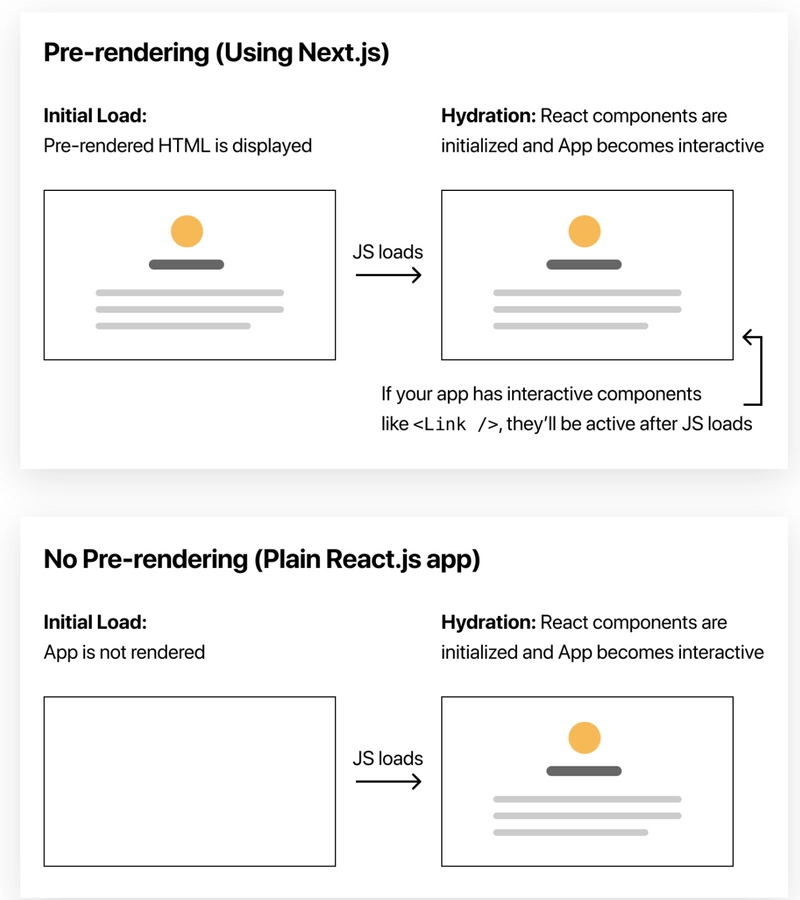
프리렌더링과 no 프리렌더링의 차이

next.js에선 화면렌더링이 되면 초기에 만들어둔 html 파일이 렌더된다!
이후에 js가 로드 되며 기능적인 컴포넌트들이 생겨난다!
프리렌더링은 두 가지로 분류된다
- Static Generation : 정적생성
- Server-side Rendering: 서버 사이드 렌더링
두 가지의 차이점은 언제 렌더링 되냐입니다
정적생성은 빌드시에 HTML을 만들어 미리 렌더링된 HTML을 유저들에게 재사용해서 보여준다
서버사이드 렌더링은 요청시에 만들어 보여주는 것이다
정적생성에 좋은 페이지들(재사용 하기 좋은)
- 마케팅 페이지
- 블로그 게시물
- 제품 목록
- 도움말, 문서
서버사이드 렌더링에 좋은페이지들(최신성 유지)
- 항상 최신 상태 유지
- 관리자 페이지
- 분석차트
서버사이드 렌더링은 저번에 했고 이번엔 정적생성 페이지를 만들어보자!
export async function getStaticProps() {
//context 엔 params나 응답 쿼리 요청 등이 담겨서 온다
// const id = context.params.id;
//여긴 클라이언트가 아니기 때문에 NEXT_PUBLIC대신 다른 환경 변수를 선언해서 가져온다
//apiUrl 환경변수를 인식을 못한다 왜일까..?
const apiUrl = process.env.apiUrl; // 왜 안가져 오는진 모르겠는데 그냥 url을 넣자 일단
const res = await Axios.get(
"http://makeup-api.herokuapp.com/api/v1/products.json?brand=maybelline"
);
const data = res.data;
//요 item을 위에 props로 넘겨주자
return {
props: {
list: data,
name: process.env.name,
},
};
}빈화면을 먼저보여주고 렌더링이 되는게 아니라 미리만들어둔
static html을 제공하는 것이다~!
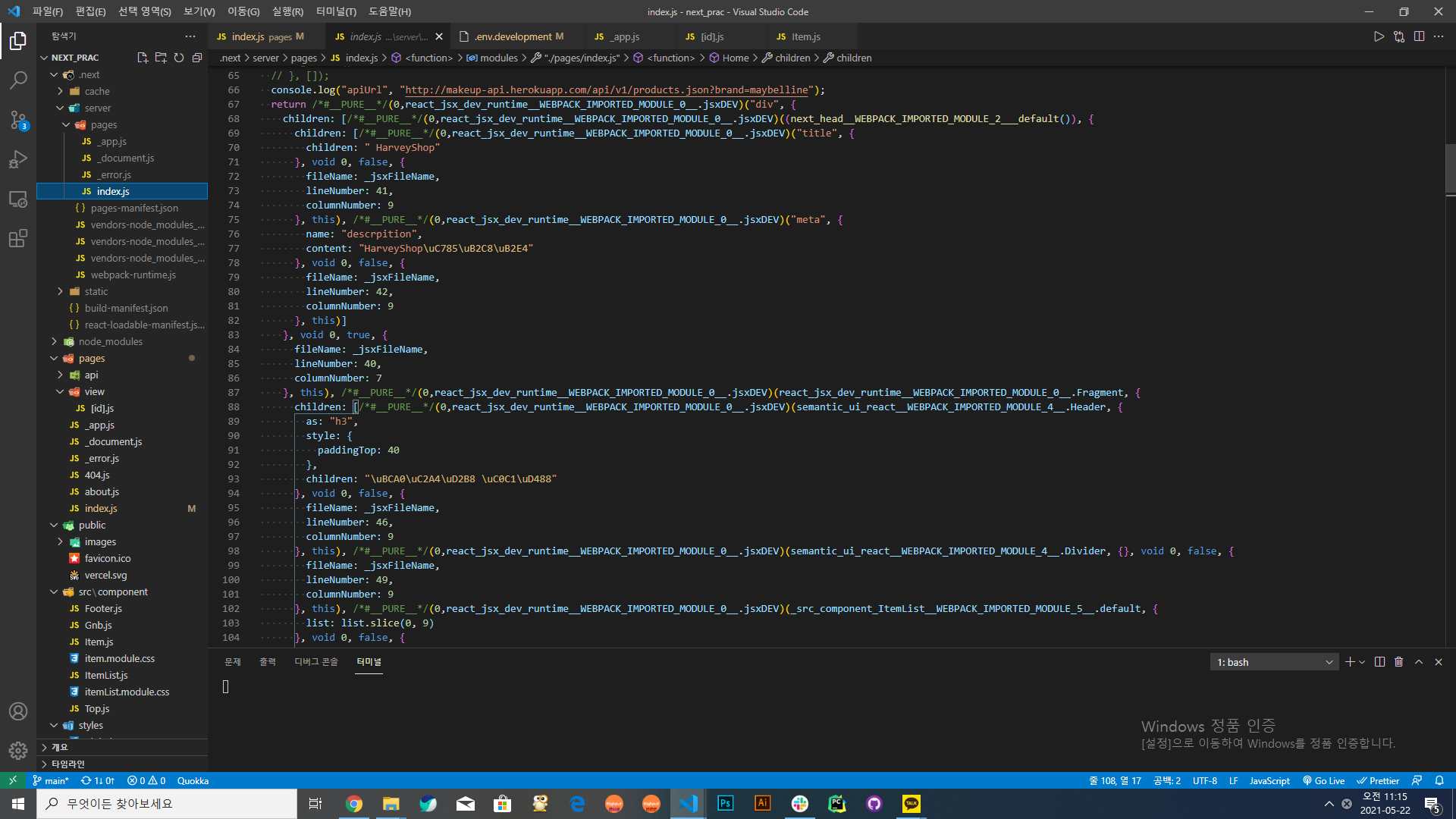
실제로 yarn build후에 생긴 .next 파일의 server를 열어보면 index.js에서 만들어놓은 정적생성 화면과 비슷한 파일이 생겼다!

const Post = ({ item, name }) => {
return (
<>
{item && (
<>
<Head>
<title>{item.name}</title>
<meta name="description" content={item.description}></meta>
</Head>
{name} 환경 입니다.
<Item item={item} />
</>
)}
</>
);
};
export default Post;
// 상세 페이지도 정적 생성으로 만들어 놓기.. 많은 페이지가 있는 경우 비효율적 이지만
// 적은 페이지라면 미리 만들어놓는 것도 좋다!
export async function getStaticPaths() {
return {
paths: [
//알고 있는 게시물 몇개만 만들어보자
//이렇게 만들어주고 yarn build를 다시해야 정적생성이 완료된다
{ params: { id: "495" } },
{ params: { id: "488" } },
{ params: { id: "477" } },
],
fallback: true, //false 해놓으면 위에서 미리만든 정적 페이지 외엔 404에러가 뜬다
};
}
export async function getStaticProps(context) {
//context 엔 params나 응답 쿼리 요청 등이 담겨서 온다
const id = context.params.id;
const apiUrl = `http://makeup-api.herokuapp.com/api/v1/products/${id}.json`;
const res = await Axios.get(apiUrl);
const data = res.data;
//요 item을 위에 props로 넘겨주자
return {
props: {
item: data,
name: process.env.name,
},
};
}이런식으로 코드를 임의로 짜봤다
정적 생성은 너무 많은 페이지라면 비효율 적이지만
최신화주기가 짧지않은 적은 페이지라면 렌더링 속도에서 압도적이다
위처럼 코드를 입력하고
아래 코드로 빌드 해주면
yarn next build

이렇게 .next 빌드 폴더안에 정적생성 페이지가 생성 되어있다
이는 서버에서 요청한 것이 아니라 애초에 html을 보여주겠다는 방식 같다!
그리고... 하다가 알게된 사실인데
next.js는 두 가지 방식으로 실행 시킬 수 있었다!!...
개발 환경과 프로덕션 환경인데 이처럼 정적 페이지는 프로덕션 환경에서 많이 만드는 것 같다
npm run dev (dev 환경)
npm run build && npm start (production 환경)
npm run build && npm start >> 프로덕트 모드실행하면
아래와 같이 정적생성 페이지가 미리 설정해놓은 3개의 페이지 말고도 엄청나게 생성 되었다

그 이유는 prefetch라는 것이 자동으로 실행되서 인데
prefetch라는 보여지는 화면의 게시물들을 자동으로 preload(정적생성)하게 된다
스크롤을 하면 쭈~욱 다 만들어지게 된다
유저가 클릭하기전에 정적으로 생성하게 된다!
클릭하고 상세페이지를 보는 속도가 매우빠르다!
