
단순히 인기가 많은 라이브러리, 많은 회사에서 사용하고 있는 프레임워크 이전에 내가 왜 리액트를 공부하고 있는지 깊이 생각보고 싶어서 글을 작성합니다 :)
많은 라이브러리 중에서 왜 리액트가 시장에서 차지하는 비율이 높을까?
직접 프로젝트를 만들면서 느꼈던 장점들
component 단위 작성
리액트는 마치 레고블럭과 비슷하다라는 말을 들어본적이 있습니다. 리액트에서 컴포넌트는 UI를 구성하는 개별적 뷰 단위로 하나의 뷰는 여러개의 컴포넌트로 이루어져 있습니다
이 각각의 컴포넌트는 재활용이 가능해 생산성과 유지 보수를 간편하게 해주며 복잡한 업데이트가 있을 때에도 컴포넌트의 재사용을 활용하면 쉽게 처리 할 수 있습니다
virtual Dom
virtual Dom이란 뭘까?
우리가 흔히 알고 있는 HTML 파일이 브라우저에 표현 되려면 어떤 과정이 있어야 할까요??
-
브라우저의 렌더링 엔진은 웹 문서를 로드 한다. (흔히 우리가 작업한 HTML 파일을 브라우저에 끌어 올리는 행위를 생각하면 쉬울 것 같다.)
-
웹 문서를 로드 한 후, 웹 문서를 브라우저가 이해할 수 있는 구조로 구성하여 메모리에 올린다.
-
그리고 브라우저는 브라우저가 이해할 수 있는 구조를 그려낸다.
브라우저가 이해할 수 있는 구조란?
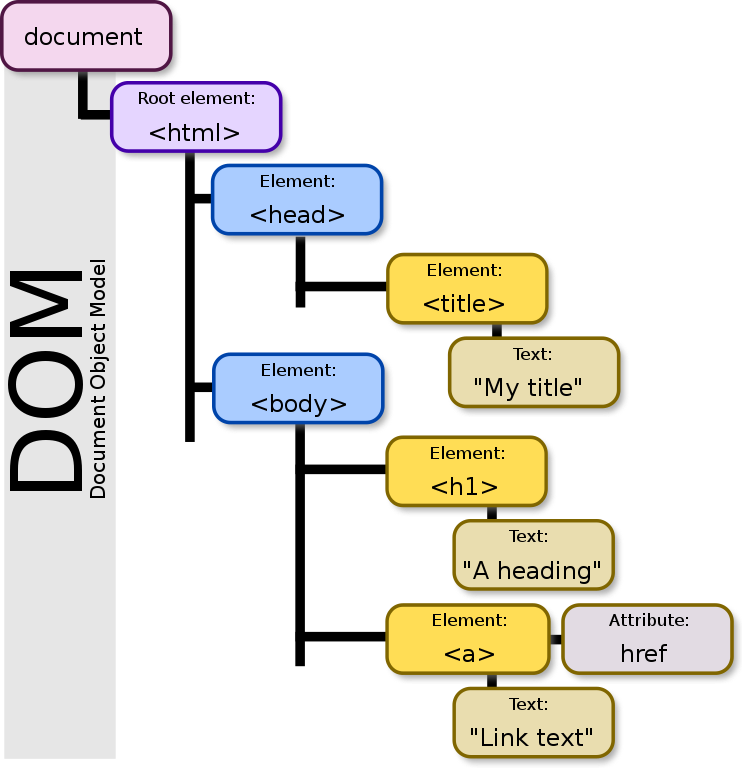
브라우저의 렌더링 엔진은 모든 요소(Element)와 속성(Attribute)등을 각각의 객체로 만들고 이것을 트리 구조로 구성한다. 우리는 이를 DOM이라고 부르고 있는 중이다.
브라우저의 렌더링 엔진은 모든 요소(Element)와 속성

출처 : commons.wikimedia.org
이런 웹 페이지의 형태는 정적이였다. 이를 동적으로 변경하기 위해 DOM은 프로그래밍 언어가 자신에 접근하고 수정할 수 있도록 DOM API를 제공 했고, 일반적으로 자바스크립트로 제공 되었다.
즉,
HTML을 한번이라도 작성해본 사람들은 이해할 수 있을 내용인데
- 내가 작성한 HTML이 브라우저에 뿌려지기 위해선 그것들을 DOM이라는 트리형태로 변환 시켜야 되고
- 그 DOM을 수정할 수 있는 API가 우리에게 제공되며 이를 통해서 페이지를 업데이트 한다
DOM의 동작순서
- DOM Tree 생성
- 브라우저가 전달받은 HTML을 DOM으로 변환
- Render Tree 생성
- css 등 스타일 요소들을 attach DOM Tree와 같게
Render Tree를 생성
- Layout
- 각각의 노드들이 어디에 보여져야 할지 스크린 좌표 계산
- Paint
- 렌더링 된 요소에 색을 입히는 과정
DOM의 치명적인 문제점이 있었는데
그것은 바로 DOM- RE-Render 다
Element를 추가, 수정, 생성 하면서 DOM이 수정 되면 Render Tree생성, Layout 생성, Paint가 다시 이루어진다.
이는 리소스가 변경 될 때마다 전체 페이지를 갱신 시킨다고 생각하면 된다. 극단적으로 시간 초 관련 컴포넌트가 있다면, 난리가 나는 것이다.
이 문제는 파일의 규모카 커질 수록 더욱 큰 문제를 야기했다
DOM은 사소한 변화에도 Render Tree를 다시만들고
Layout, Paint의 과정들이 다시 처음부터 시작되야한다는 것에서 한계성이 두드러 졌고 이러한 문제를 해결하기 위해
Virtual DOM이다 그리고 Virtual DOM의 개념을 사용하면서 대중화를 이끈 것이 바로 React다
Virtual DOM은 크게 어려운 개념은 아니다.
로컬에 Virtual DOM을 생성 시키고, 브라우저에 Render를 요청 하기 전에 변경 사항을 요청 하는 방식이다.
■ 가상 DOM (Virtual DOM)
DOM Tree와 같은 구조체를 Virtual DOM으로 가진다. 'diffing'알고리즘을 통해 문서의 변화를 확인, 'Recomfillation' 진행으로 부분 조작이 가능하다. 무엇보다 DOM을 직접 조작하는 것이 아니라 In-memory의 가상 DOM을 조작하기 때문에 효율적이라고 빠르다.
Virtual DOM 을 사용함으로서, 데이터가 바뀌었을 때 더 이상 어떻게 업데이트 할 지를 고려하는게 아니라, 그냥 일단 바뀐 데이터로 일단 그려놓고 비교를 한다음에, 바뀐 부분만 찾아서 바꿔주는거죠.
DOM은 브라우저가 화면을 그리기위한 정보를 담고있는 문서 객체이다. JQuery처럼 실제 DOM을 변경할 경우, 변경할 부분이 일부분이더라도 DOM 전체를 다시 렌더링해야하고, 이는 성능 저하로 직결된다는 단점이 있다.
React는 렌더링 시 Virtual DOM, 즉 가상 DOM을 먼저 만든다. 그 후 실제 DOM과 비교를 하여 변경이 있는 부분(하위 컴포넌트)만 대체를 하기 때문에 리소스 낭비를 줄일 수 있다.
■ 단방향 데이터플로우
데이터가 UI로 흐르는 구조이며, 데이터가 변했을때 UI가 업데이트 된다. 하지만 단방향이므로, UI쪽에서 데이터를 변화시키는 것은 불가능하다. 즉 데이터가 변하게 되면 UI는 변화된 새로운 데이터와 함께 업데이트 된다. 앵귤러(Angular)와 비교하면 앵귤러의 경우는 양방향 데이터플로우이며, 이와는 반대로 데이터를 관리하는 컴포넌트가 있고 데이터를 UI컴포넌트에 전달하는 단순한 데이터 흐름으로 이해해 쉽고 편리하게 구현 가능하다.
리덕스로 데이터 관리하기 https://velog.io/@dbfudgudals/React-%EA%B8%B0%EC%88%A0%EC%A0%81-depth
■ 생태계가 넓고, 다양한 라이브러리 사용 가능
개발을 하다보면 막히는 부분, 오류가 있는 부분이 많은데 Vue에 비해 사용자가 많고, 역시 Facebook에서 만들었다보니 확실히 커뮤니티나 자료가 굉장히 방대하다.
변경 사항이 생기면 ReactDOM.render()가 호출 된다. 해당 과정은 변경점을 찾는 작업과, 변경점을 실제 UI 적용하는 과정으로 나누어진다.
React는 Virtual DOM을 통하여 브라우저 DOM에 전달하기 전에 Reconciliation라는 비교 과정을 선행하기 때문에 UI에 대한 제어를 최소화 시킨다. (이는 React-Native에도 동일하게 작동한다.)
React가 나온 2013년 이전에도 가상돔 개념은 존재 했지만, React가 출시 되면서 더 편안해졌다. SPA에서 SSR을 하기위해 next.js를 쓰고, 여러 게임들이 직접 엔진을 구현할 수 있음에도 게임 엔진을 쓰듯. 개발자가 DOM의 구조를 신경 쓰면서 코드를 작성하고, 최적화를 위해 Virtual DOM의 diff 알고리즘을 수정하지 않을 수 있게 React는 그것을 보조 한다고 생각한다.
출처: https://ryublock.tistory.com/41 [RyuK 성장 일지]
