다이나믹 API로 로그인 로그아웃
next.js의 다이나믹 API 기능에 대해서 잠깐 알아봤다!
완벽한 로그인 구현은 아니지만 간단하게 쿠키를 이용해 로그인과 로그아웃을 구현했다
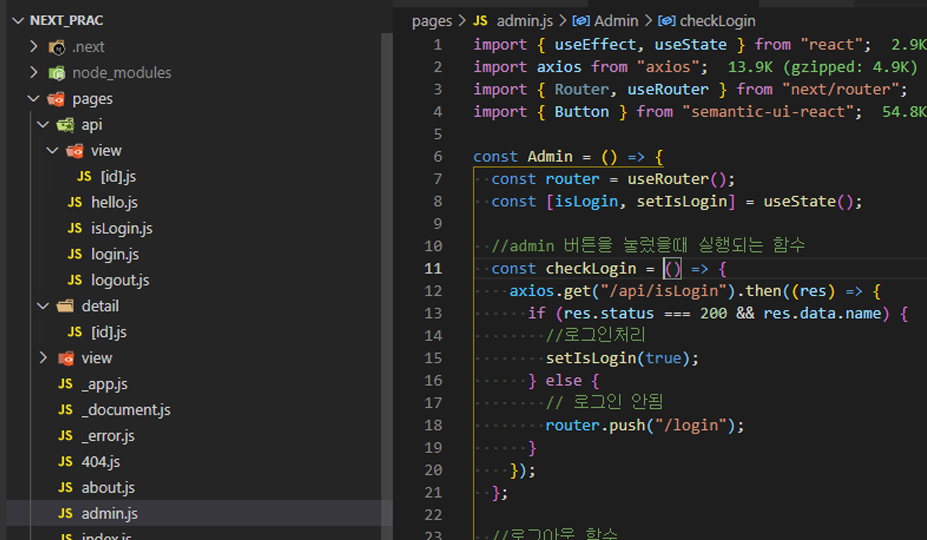
일단 아래 이미지를 보면 api폴더안에 로그인과 로그아웃 그리고 로그인 여부를 판단할 수 있는 api파일을 3개 만들었는데 각각 살펴보자!

아래 코드를 살펴보면 로그인API에 POST요청을 보내면
헤더에 만료일 3600초(1시간), 이름 a_name, key= Mike인 쿠키를 저장한다
export default (req, res) => {
if (req.method === "POST") {
res.setHeader("Set-Cookie", "a_name=Mike;Max-Age=3600;HttpOnly,Secure");
// setHeader의 헤더에 이름 a_name, 값은 Mike, 3600초 만료일을 가진 쿠키 생성
res.statusCode = 200;
res.json({ message: "ok" });
}
};
그리고 로그인 버튼에 넣어줄 함수를 아래 같이 만들어 주면된다
const login = () => {
Axios.post("/api/login").then((res) => {
if (res.status === 200) {
// 로그인성공
router.push("admin");
} else {
// 로그인 실패
window.alert("로그인 실패");
}
});
};그리고 isLogin.js에서 로그인한 사용자 정보를 보관한다
export default (req, res) => {
res.statusCode == 200;
res.json({ name: req.cookies.a_name });
};코드를 입력하세요isLogin 의 상태로 로그인 여부를 판단 했다
axios.get("/api/isLogin").then((res) => {
if (res.status === 200 && res.data.name) {
//로그인처리
setIsLogin(true);
} else {
// 로그인 안됨
router.push("/login");
}
});
};로그아웃 또한 간단하게 쿠키의 만료일을 0으로 바꿔 줌으로써
로그아웃 처리를 해주었다
export default (req, res) => {
res.setHeader("Set-Cookie", "a_name=HMK;Max-Age=0;HttpOnly,Secure");
// setHeader의 쿠키 토큰 시간은 0으로 지정해서 로그아웃!
res.statusCode = 200;
res.json({ message: "ok" });
};
