1차 프로젝트 이솝 홈페이지 구현을 끝내자마자 2차 프로젝트를 진행하게 되었다.
이번에 구현한 홈페이지는 여행 플랫폼인 마이리얼트립 사이트이다.
마이리얼트립 사이트는 1차 프로젝트 때 진행하던 사이트보다 다양한 기능이 있었다.
슬라이드(carousel), filter 기능, 댓글 기능, 캘린더, 예약 기능, 카카오 로그인, 회원가입 등이 대표적이었다.
기존 프로젝트를 진행하였을 때 기획과 UI는 구현할 홈페이지 그대로 진행하였지만 이번 프로젝트에서는 팀원들과 함께 아이디어를 제시하여 새로운 기획과 UI로 프로젝트를 진행하였다.
항공권과 숙소 예약 플랫폼이던 마이리얼트립 사이트를 서울 수상 택시 플랫폼인 Wa::tta Taxi로 기획을 변경해 보았다.
물론 기획이라는 것이 쉽지 많은 않았다. 2주라는 짧은 기간 안에 새로운 기술과 기능들을 공부하고 적용해야 하는데 기획이라니 .. 처음에는 불안감이 앞섰다. 하지만 우리 팀원들에게는 불안감을 뛰어넘는 팀워크와 열정 그리고 아이디어가 존재하였다.
Wa::tta Taxi 란?
강북과 강남을 이어주는 서울 수상택시 플랫폼 입니다.
수상택시 정거장과 여러 기사님들의 정보를 확인해보세요.
Member
Frontend : 4
Backend : 2
Stack
- React : "17.0.2"
- hooks : "16.8",
- javascript : ES6
- styled-components : "^5.3.0",
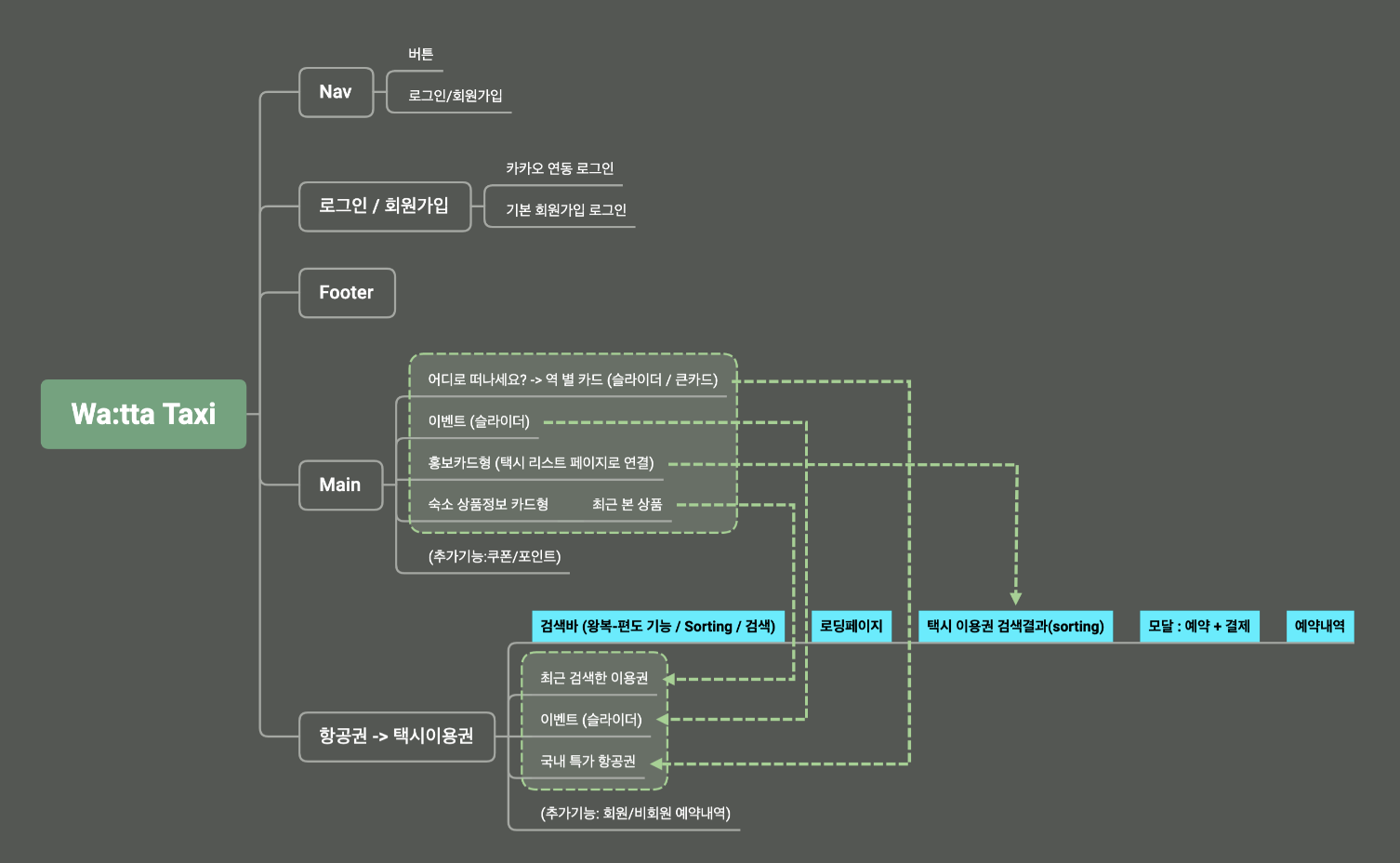
Xmind를 이용한 FlowChart

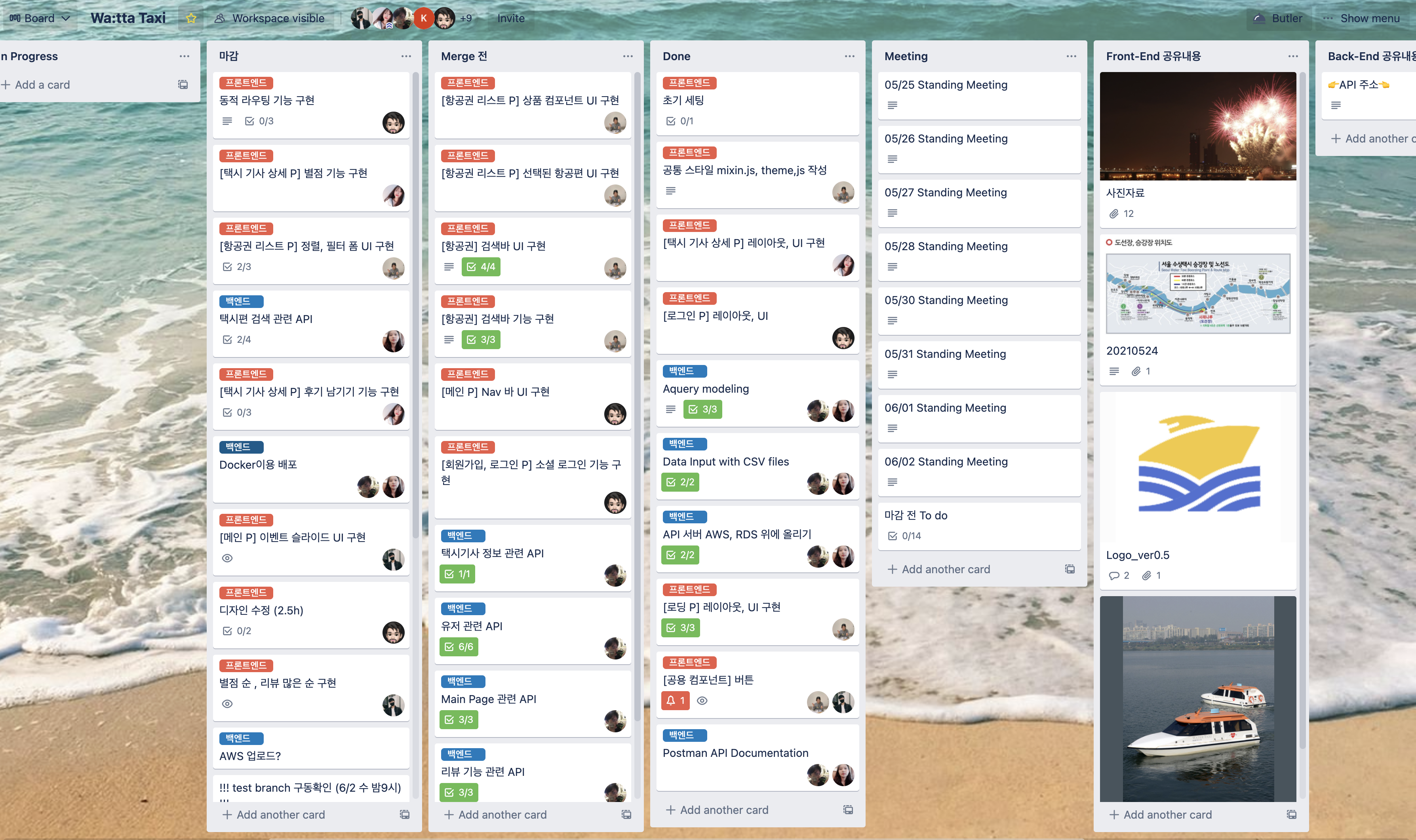
소통 Tool : Slack, Trello Standing Up Meeting

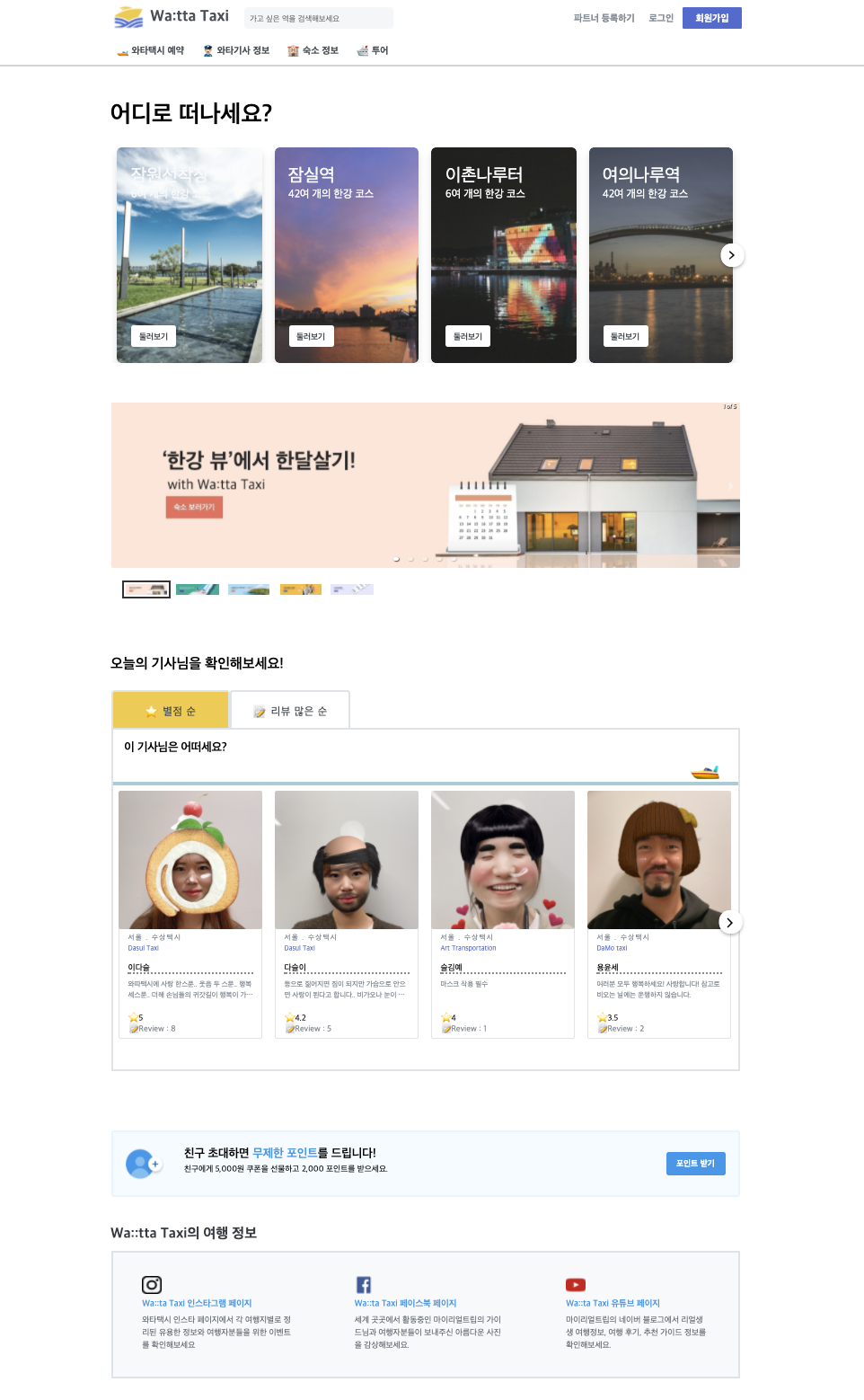
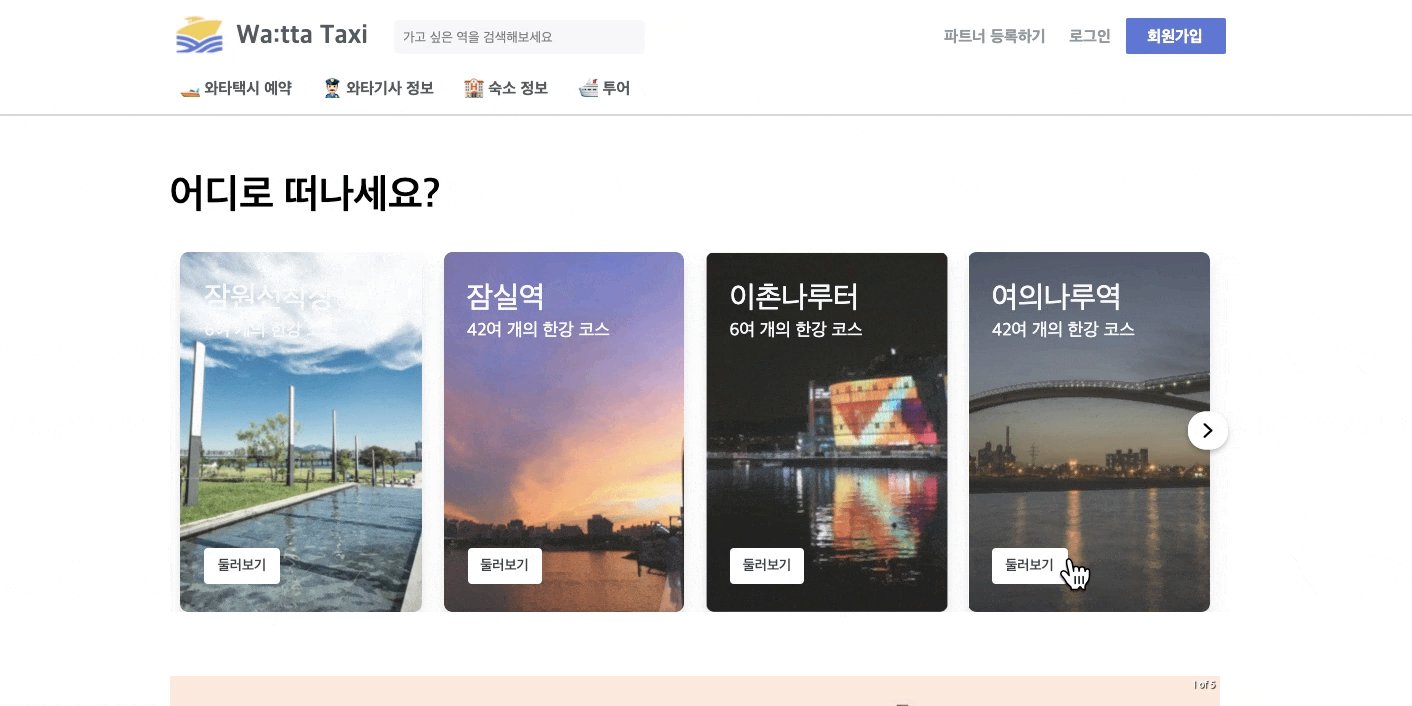
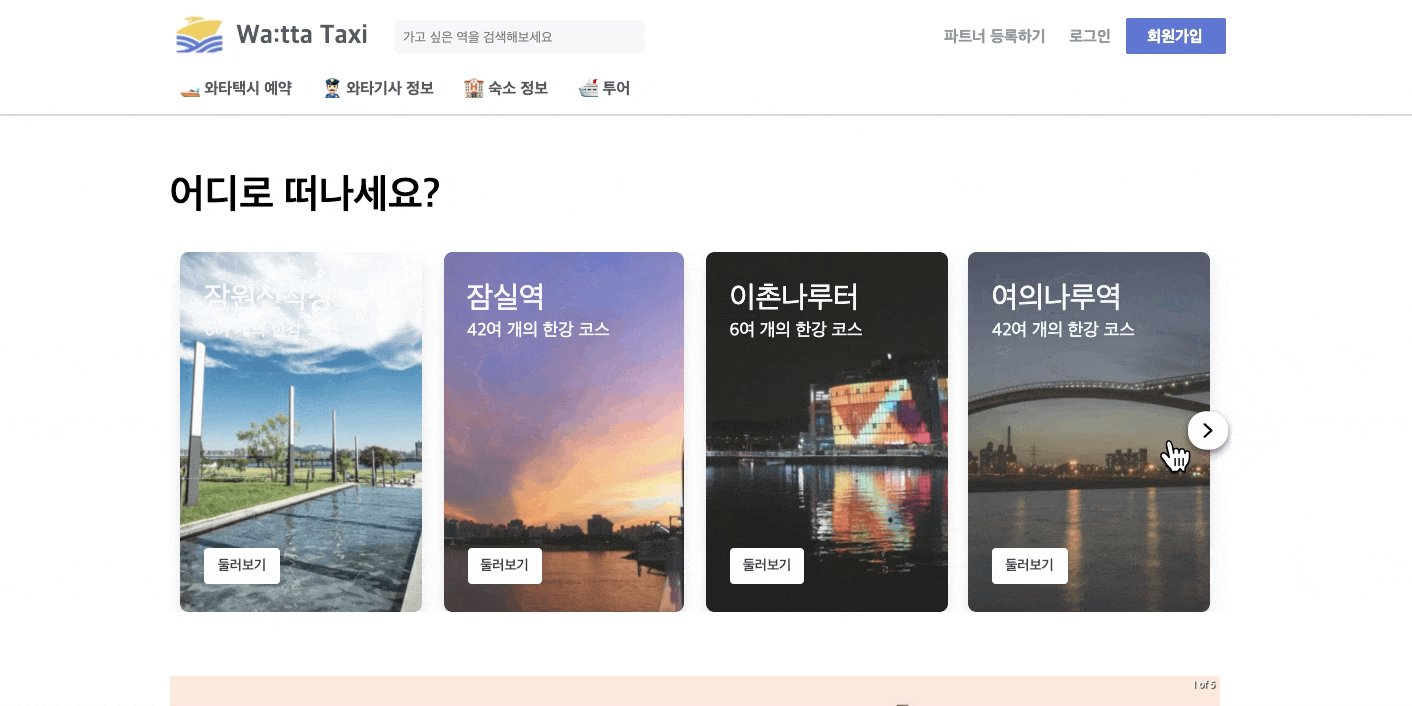
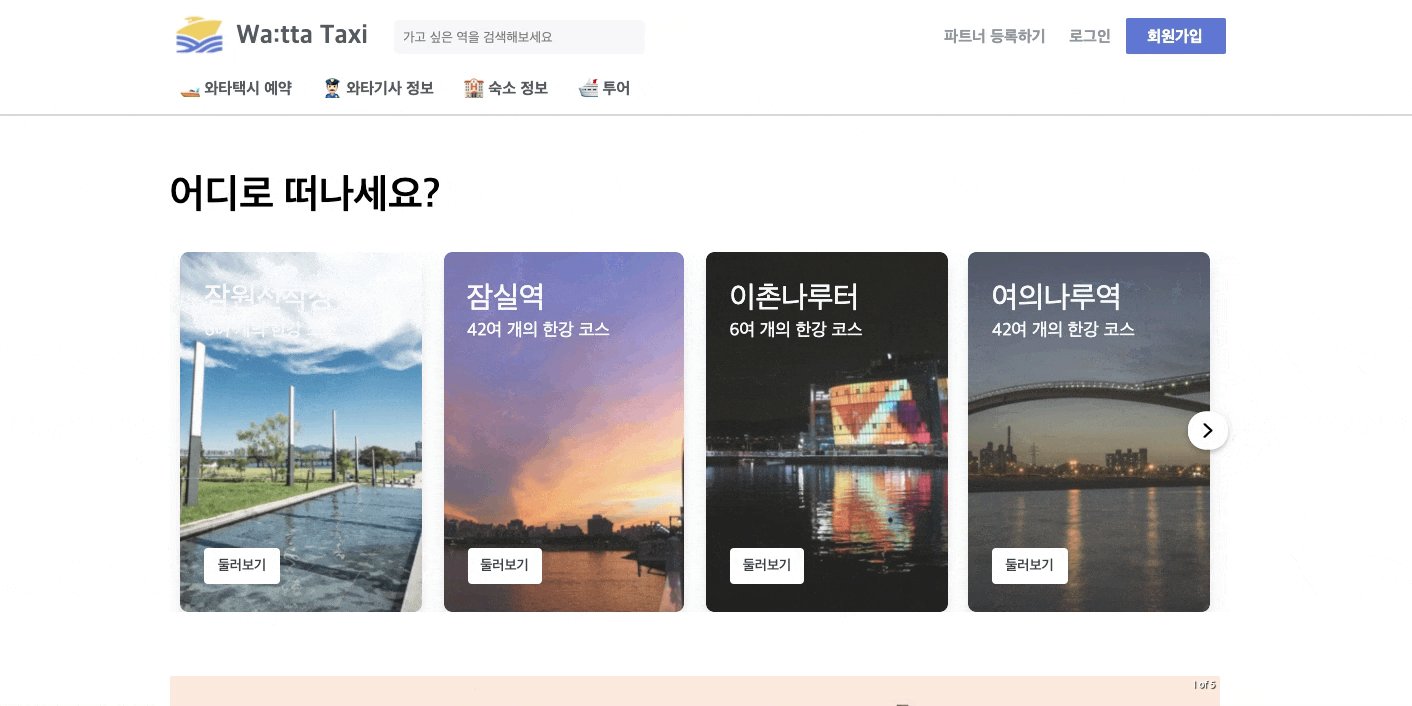
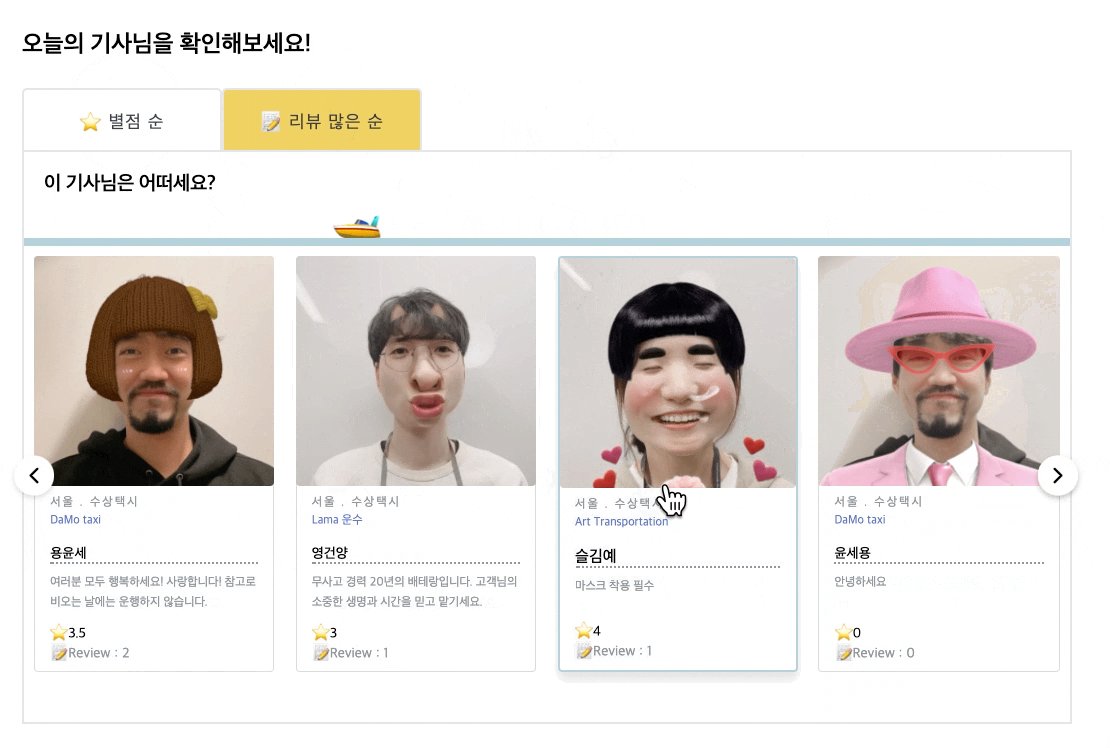
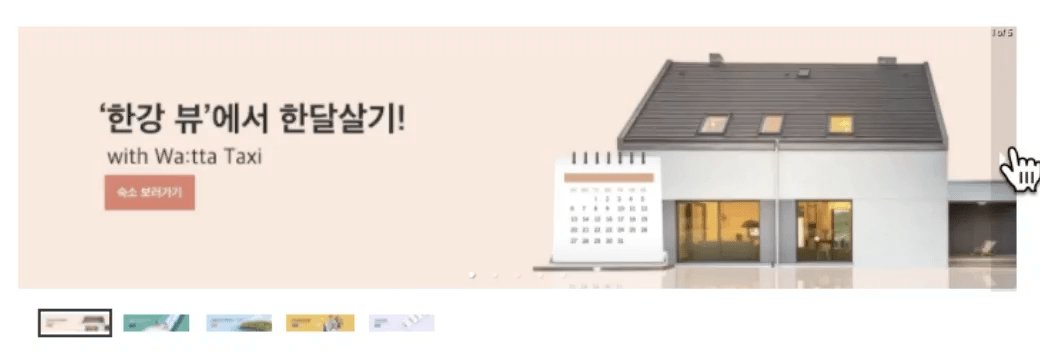
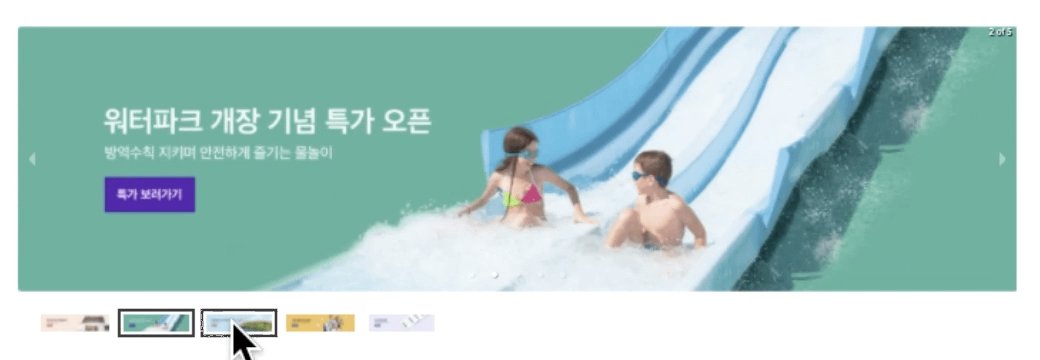
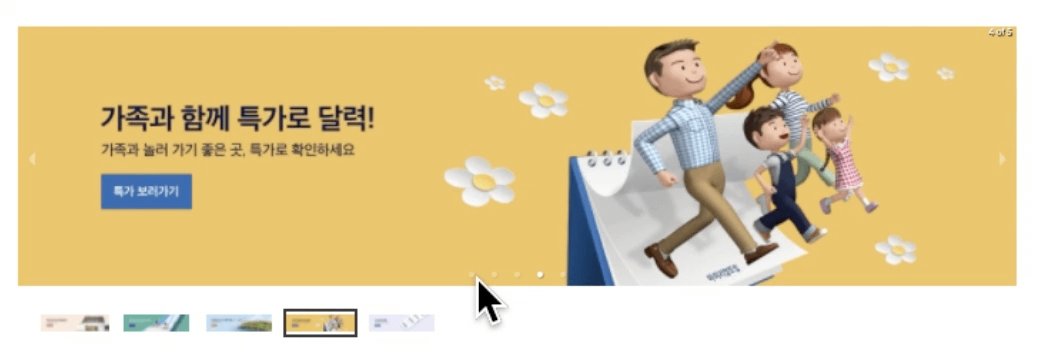
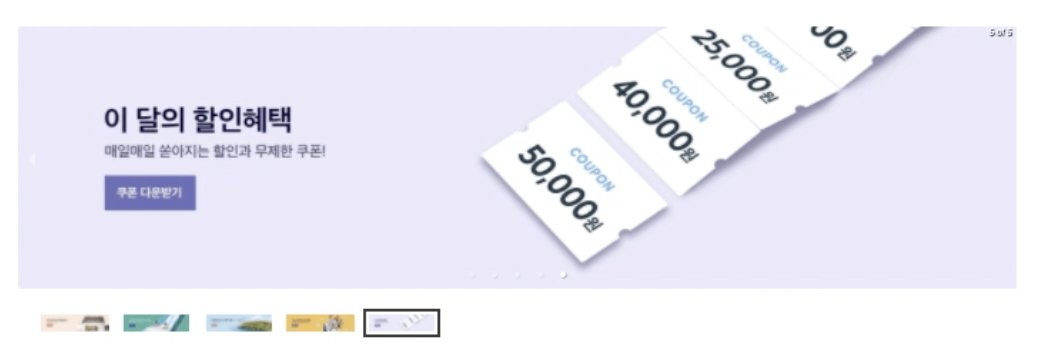
구현한 메인페이지
나는 메인 페이지 구현을 담당하게 되었다.
1차 프로젝트에 비해서 구현해야 할 범위도 넓어지고 처음 Wa:tta Taxi 메인 페이지 구현을 시작했을 때 내가 할 수 있을지 계속 의문을 가졌던 것 같다.
중복되는 기능이 있기 때문에 첫 구현이 어려웠지만 그다음부터는 작업의 속도를 높일 수 있었다. 이번 프로젝트는 css에 많은 노력이 있었던 것 같다. 1차 프로젝트 Wesop 프로젝트에서 css 작업에 애를 먹은 경험이 있었기 때문에 2차 Wa:tta에서는 비교적 새롭게 배우는 내용과 모르는 부분을 비교적 쉽게 습득하고 접근할 수 있었다.

구현한 기능
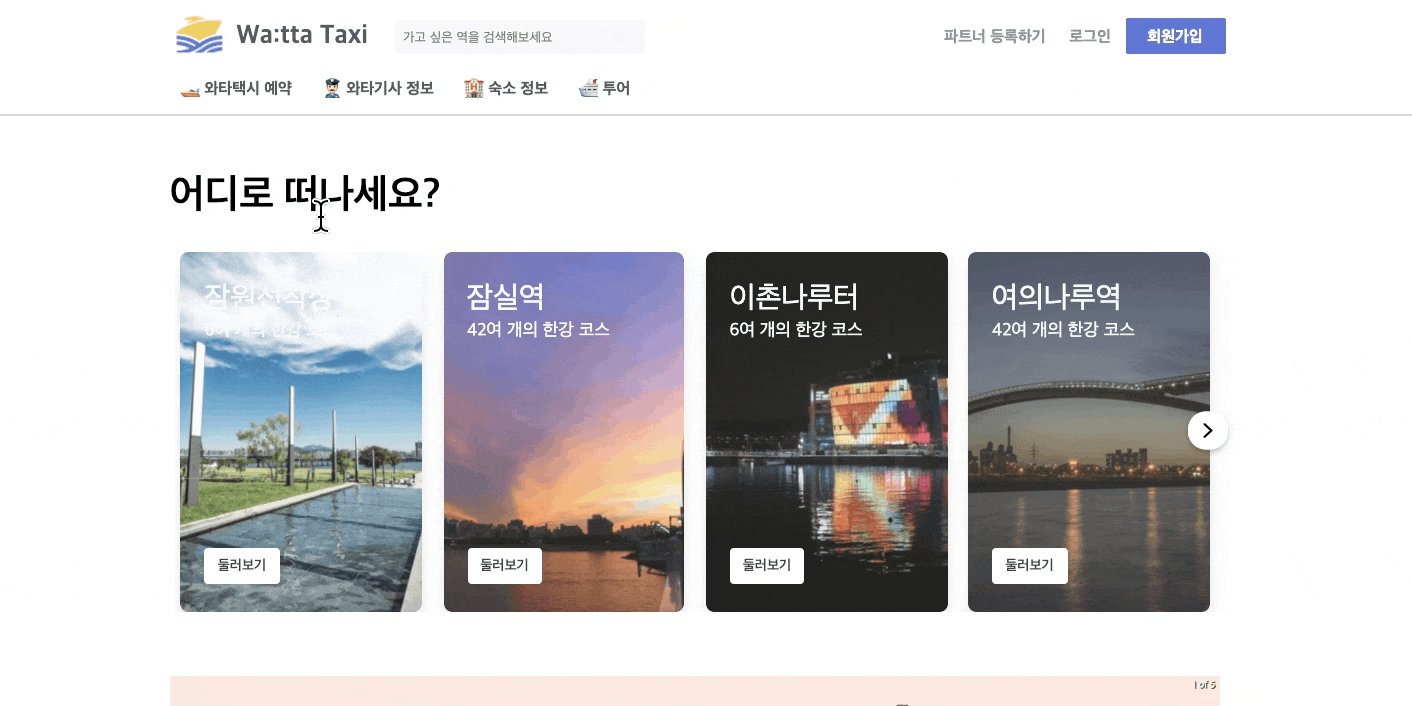
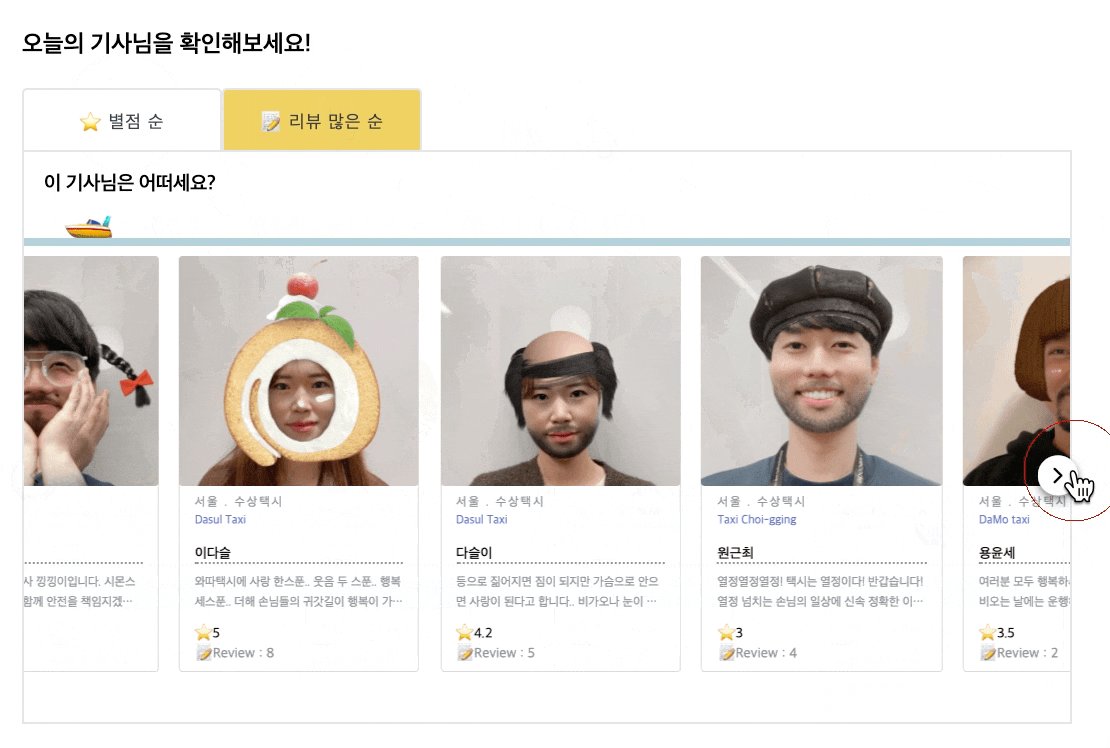
슬라이더 carousel
출력해야 할 item 들을 가로로 나열한다. 그중에 화면에 나타나도록 하고 싶은 범위 container 영역을 지정하고 container 범위를 벗어난 item들은 overflow : hidden으로 보이지 않게끔 해준다.
그 이후에 transform에 있는 translateX 속성으로 버튼을 클릭했을 시 translateX 즉 가로 측의 설정한 % percentage 만큼 item들을 이동시키도록 지정한다. 마지막으로 더 이상 보여줄 item이 없을 시 맨 처음 item들을 보여주는 위치로 이동시킨다.

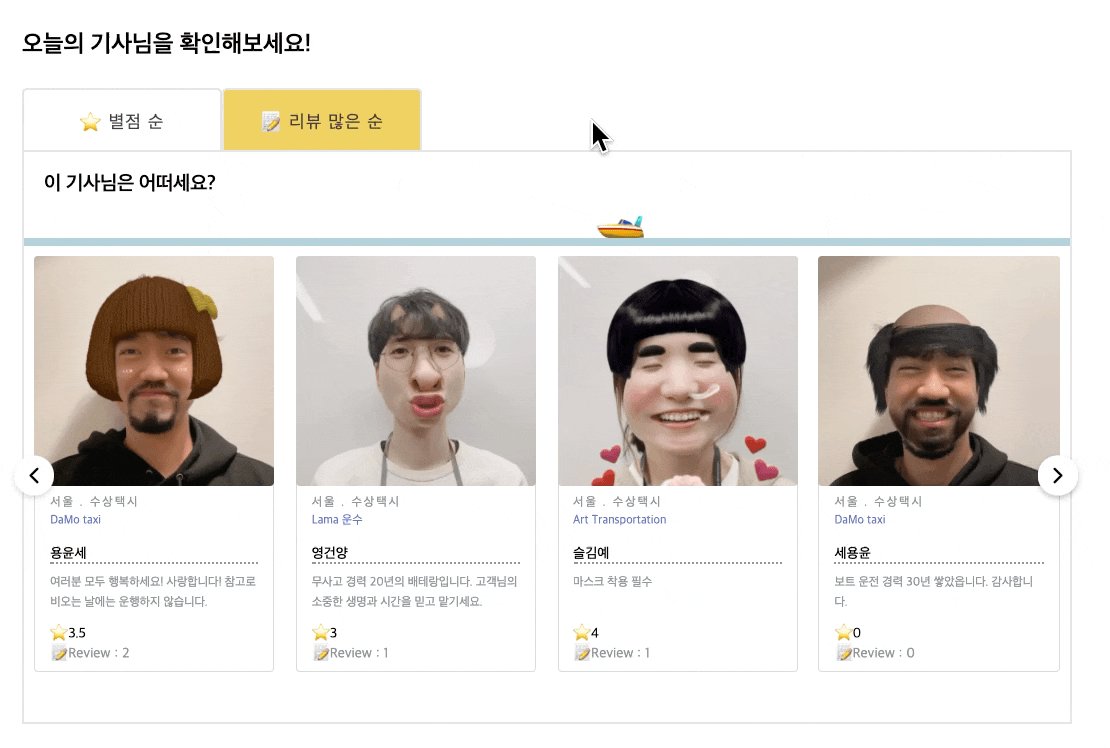
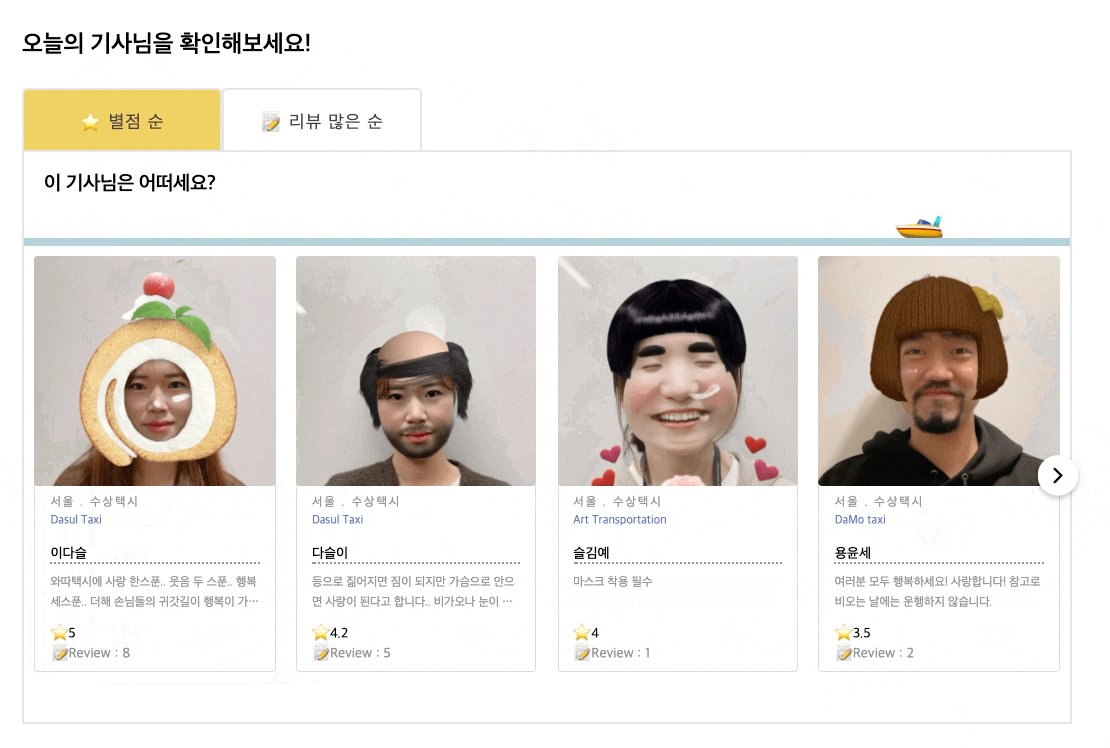
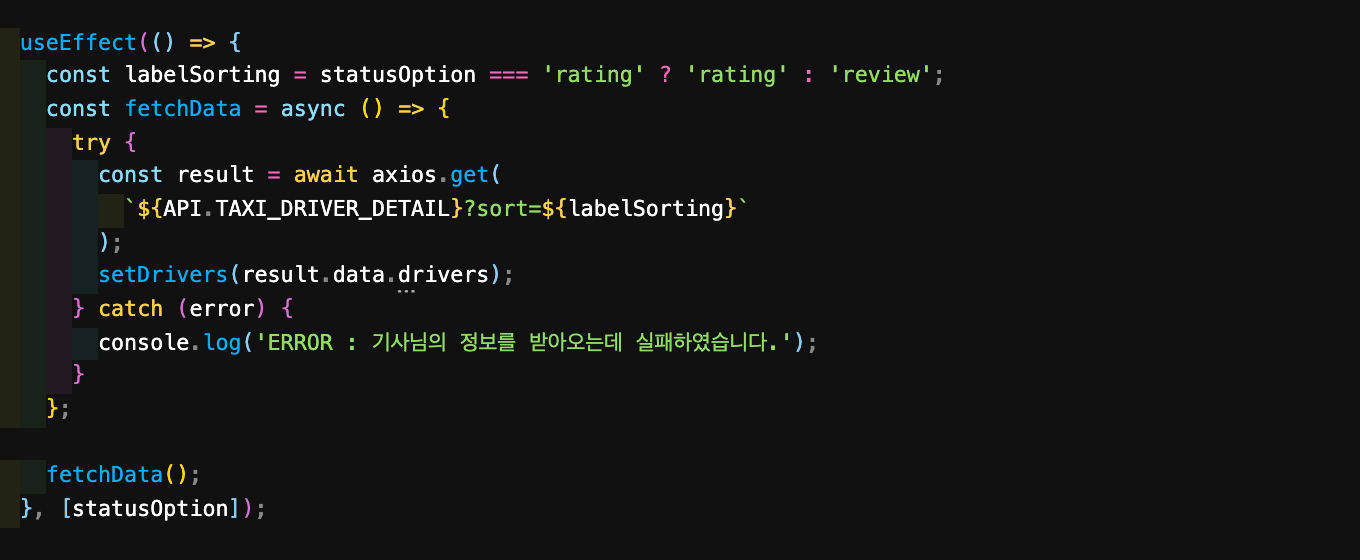
Tab 및 fetch를 이용한 데이터 다루기
특정 버튼을 hover 하였을 때 출력되는 item들이 조건에 맞는 화면을 보여주게끔 한다.
데이터를 받는 주소를 fetch를 통해 뿌려주게 되는데
버튼을 hover 했을 때 받는 데이터의 값을 변경 시켜주어 데이터 주소를 바꿔서 fetch를 통해 뿌려주게 된다.
이때 내가 hover 한 버튼이 무슨 버튼인지 알게끔 해줘야 한다.


hover에 대한 값에 따라 sorting 값이 변하도록 설정하였습니다.
그렇기 때문에 마우스를 hover 위치에 따라 fetch에 대한 주소값도 변경되도록 구현하였다.
라이브러리 Slick을 활용한 슬라이더
처음에 javascript로 carousel을 구현해야 할 때 굉장히 막막했다.
그렇기 때문에 searching을 많이 해보았고 그중에 라이브러리 (Slick)을 사용하여 슬라이더를 구현할 수 있다는 것을 알게 되었다. 하지만 라이브러리를 사용하는 것은 나의 실력 향상에 도움이 되지 않아 보였다.
그렇기 때문에 시간이 걸리더라도 javascipt로 구현을 하려고 했고 위 영상에서 볼 수 있듯이 javascipt 슬라이드를 구현하였다.
carousel 구현 후 라이브러리도 한 번쯤 사용해봐야겠다는 생각이 들어서 아래 광고 배너 슬라이드를 slick을 적용해 구현하게 되었다.

회고
Wa::tta Taxi 수상 택시 플랫폼 사이트를 구현하면서 새로운 시도와 섬세한 작업 팀원들과의 소통이 굉장히 많이 필요했던 프로젝트였다.
새롭게 기획을 하게 되다 보니 서로의 아이디어와 생각들을 정확 명료하게 팀원들에게 전달해야 했고 전체적인 웹 Cycle을 이해해야 했다. 진행 과정에서도 내가 구현한 것들이 기획 의도에 맞는가를 계속해서 점검해야 했다.
가장 염려되었던 부분은 바로 시간이었다. 여러 팀들 중에 기획을 시도한 것은 우리 팀뿐이다 보니 다른 팀원들에 비해 작업 속도가 매우 더뎠다. 정해진 기간 안에 끝내낼 수 있을까라는 생각을 계속하였던 것 같다. 심지어 새로운 기술인 react-hooks 와 styled-component 기술 적용까지 해야 하다 보니 불안감은 더 커져만 갔었다.
하지만 우리 팀원들은 열정 하나만큼은 어느 팀에도 지지 않았다. 우리는 촉박한 상황에서도 끊임없이 몰입했으며 결국 기간 내에 모든 기능과 결과물을 완성해낼 수 있었다.
이번 프로젝트를 통해 나의 가능성에 대해 긍정적으로 다시한번 돌아볼 수 있었던 시간이였다.
짧고도 긴 시간 동안 함께해 준 팀원들 개발자를 넘어 사람으로서 너무 멋진 이들을 만나서 정말 멋지고 값진 시간들이었다.
