이번에 진행한 프로젝트로 한달 동안 기업 인턴십을 진행하였다.
함께한 기업은 인플루언서 컨텐츠 마켓팅 플랫폼 관련 회사인 태그바이라는 기업이다. ( 태그바이 ) <-- 방문하기
기업에서 보안적인 문제로 공개에 제한적인 부분이 있다.
프로젝트 소개
TagBy Deal (공동구매 서비스)
- 인플루언서들이 홍보하는 상품의 정보들을 한곳에 모아 홍보를 하거나 판매 링크로 이동하는 서비스를 제공하는 플랫폼이다.
- 모바일에 최적화 된 반응형 웹서비스로 제공한다.
인원 구성
Frontend : 2 명
Backend : 3 명
언어
vue.js / cli 4.5.13v
CSS 3
툴
Slack, Notion(팀원 진행사항 파악), Google FlowChart, metaverse
사이트 오버뷰 및 레퍼런스 분석
태그바이 프로젝트를 진행하기 전에 우리는 프로젝트 오버뷰 즉 여러 사이트를 분석해서 사이트의 구조를 파악하고 조사한 사이트들의 특징과 장단점을 정리해보는 시간을 가졌다. 작성한 오버뷰 링크 <--
우리가 레퍼런스 분석을 진행 한 이유는 이번 기업 프로젝트 TagBy Deal을 진행하기 전에 전반적인 사이트 구조에 대한 이해와 여러 기능들을 보면서 웹페이지 별로 장단점을 파악하고 우리의 의견을 정리하며 프로젝트 진행 기간에 태그바이 기업 디자이너 분과 소통하는데에 있어서 도움이 되고자 여러 사이트를 분석하는 시간을 가졌다.
어떻게 진행하였는가?
우선 태그바이는 재택근무가 위주인 기업이다. 때문에 우리는 각자 집에서 근무할 때도 있었지만 WeWork 건물에 모여서 프로젝트를 진행하는 시간이 더 많았던 것 같다.
매일 아침마다 진행하는 팀 회의 그리고 태그바이 기업 디자이너 분과 개발 팀장님과의 미팅이 있을 때마다 우리는 Metaverse 기술인 Gather town을 이용해 회의를 진행하였다.

Wecode 부트 캠프 진행 중에 JavaScript와 React.js 위주로 코드를 구현해왔다. 하지만 태그바이 기업에서는 Vue.js를 사용하고 있었다. 이는 알고 있던 사실이었다. 누구나 새로운 것을 정해진 기간 내에 습득해야 한다는 것은 두렵고 쉽지 않은 일이다. 하지만 개발자로서 새로운 것을 배우는 것은 어떻게 보면 당연히 해내야 하는 일이다. 그렇기 때문에 Vue.js를 사용하고 있는 태그바이를 선택한 이유 중 하나이다.
기존에 진행하였던 프로젝트들은 어떻게 보면 정해진 틀이 존재하였지만 이번 협업에서는 무에서 유를 창조해야 하다 보니까 디자이너 분과 많은 소통이 필요하였다. 또한 내가 무엇을 만들어야 하는지 프로젝트에 대한 전체적인 사이클적 이해가 반드시 필요했다. 이를 위해서 우리 팀원들은 도식화, FlowChart를 이용해 진행하는 프로젝트를 명확하게 이해하려고 노력하였다.
2차 프로젝트인 Wa::tta Taxi를 진행할 때 전반적으로 새로운 기획과 구상을 해야 하다 보니까 구현하고자 하는 웹의 전체적인 사이클에 대한 이해와 정리에 있어서 어려움을 느꼈던 경험이 있었다. 그 과정에서 2차 프로젝트 팀원들과 함께 도식화를 진행하게 되었는데 그때의 선택이 좋은 결과물을 만드는데 큰 도움을 준 기억이 있었다. 그렇기 때문에 이번 협업 프로젝트에서도 도식화를 진행하게 되었고 다시 한번 도식화의 중요성을 알게 되었다.
- 제목 FlowChart 성애자들

어려웠던 부분 및 느낀점
첫번째로 어려웠던 부분은 크롤링이였다.
구현해야 하는 것 중에서 인스타그램에 있는 정보를 크롤링 해야 했던 기능이 있었다.
요구하셨던 부분 중에 어떠한 라이브러리도 사용하지 않고 오직 JavaScript 만으로 크롤링을 구현해달라는 내용이었다.
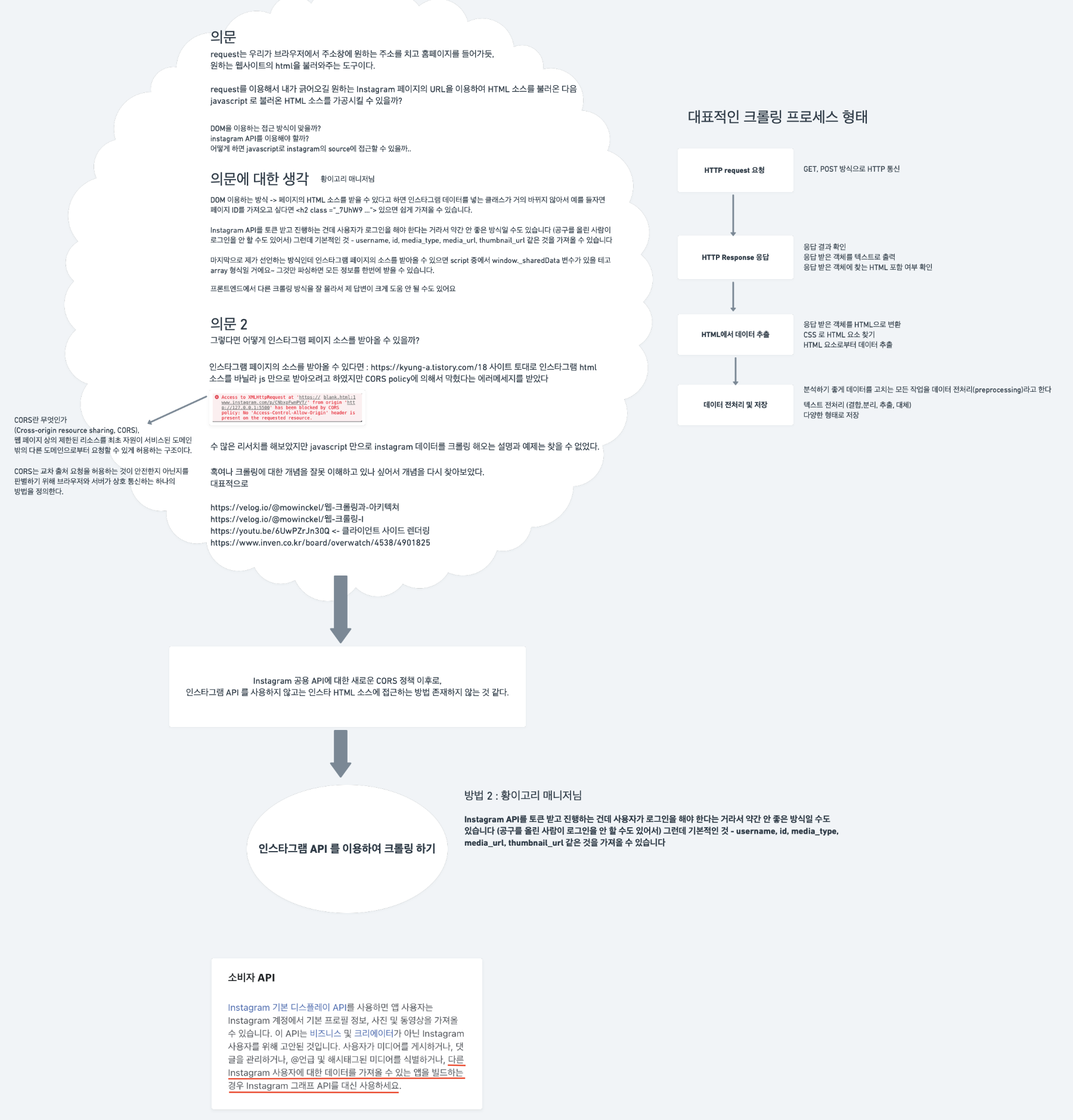
정말 많은 시간을 검색에 할애하였다. 대체적으로 모두 라이브러리를 사용하는 내용만 있지만 JavaScript 만으로 구현하는 내용은 존재하지 않았다. 그때 JavaScript로 인스타그램에 접근하는 블로그를 찾았다. 하지만 CORS에 대한 에러뿐 작동은 되지 않았다. 그렇게 다시 검색의 길로.. 시간이 흐르고 내가 도대체 무엇을 놓쳤을까 생각하는 시간을 가졌다. 그렇게 하나하나씩 정리를 해보았다. 아래 사진처럼..

그렇게 시간이 흐르고 .. 나는 드디어 해답을 찾을 수 있었다. 결론은 애초에 JavaScript 만으로 크롤링을 구현할 수 없다는 것이다. 관련 링크 <--
인스타그램은 보안 문제로 2020년부터 엄격한 출처 시 교차 출처 정책을 도입했다는 것이다...
그렇기에 지속적인 CORS 에러로 접근이 불가했다는 이야기가..
때문에 개발 팀장님께서는 다른 특정 방안으로 해결하는 방법으로 마무리를 지으셨다.
정말 피가 말랐던 시간이었다.. 시간은 부족하고 크롤링을 빨리 구현해야 하는데 앞은 보이지 않고 끊임없이 고민하고 질문했던 것 같다. 시간을 투자한 만큼 결과물을 얻지 못하여서 한편으로 많이 아쉬웠다..
두번째로는 디자이너분과의 첫 협업이였다. with Figma
프로젝트를 시작하는 첫 주 차 우리는 구현해야 할 디자인이 이미 완성되어 있는 줄 알았다. 하지만..
디자인이 존재하지 않았다 헉.. 프로젝트 첫날 개발 팀장님께서 기획에 대한 전반적인 설명을 해주셨다. 그 과정에서 디자이너 분께서 디자인을 만들고 계셨다. 우리는 늘 완성본이 있는 상황에서 구현을 했던 터라 예상하지 못했던 부분이였다. 마냥 기다릴 수는 없어서 우선 적으로 할 수 있는 Vue.js 그리고 전체적인 기획과 그에 대한 의도를 이해하는 시간에 집중했다. 그렇게 시간이 흐르고 3주 차가 됐지만 디자인이 완성되지 않았다.. 2주 차 때 나는 불안감에 팀장님께 질문하였다. "팀장님! 아직까지 웹 디자인이 완성되지 않았는데 디자이너 분께서 그래도 하신 부분이라도 구현해도 될까요!?" 그에 대한 답변은 충격적이었다.. 팀장님께서 말씀하시기를 디자인이 완성되지 않아도 개발자들도 디자이너가 진행한 부분에 맞춰서 구현하고 있어야 한다는 것이다.. 거기서 우리는 아차 싶었다..
처음에 디자이너 분께서 디자인이 지속적으로 바뀔 수 있다고 하셔서 그럼 디자인이 완성되면 그때 개발을 시작하자 했는데 위험한 생각이었던 것이다. 디자인 완성이 이렇게 오래 걸리는 작업일 줄 몰랐다.. 디자이너 분과 함께 일하는 법을 알지 못하였던 것이다..
회고
태그바이 기업과 협업을 진행하면서 기존에 진행하였던 프로젝트들과 달리 새롭게 배운 점이 많았다.
나의 블로커를 정리하자면
1. 처음 사용해보는 vue.js 언어로 여러 기술을 적용해 보려 하였지만 이번 프로젝트에서 기술 활용에 있어서 많이 부족했다.
2. 팀원들과 함께 무에서 유를 창조해내야 한다. 기존 프로젝트는 보이는 것들만 구현하면 되었지만 이번 협업은 정확히 전체적인 사이클이 어떻게 돌아가는지 어떠한 것이 필요한지 무엇을 만들고자 하는지 정확히 파악을 하면서 진행해야 했다.
3. 기존에 없었던 디자이너 분과의 첫 협업을 진행으로 깨달음을 얻기도 하였고 진행과 구현 시간에 차질도 존재했다.
기업 협업을 통해 개발자로서 소통하는 방식과 협업을 하는 데 있어서 전체적인 사이클을 파악할 수 있었다.
협업을 경험함으로써 앞으로 기업에서 어떻게 개발자로서 소통하며 일을 해야 하는지 알 수 있어서 이번 태그바이와의 시간을 만족한다.
