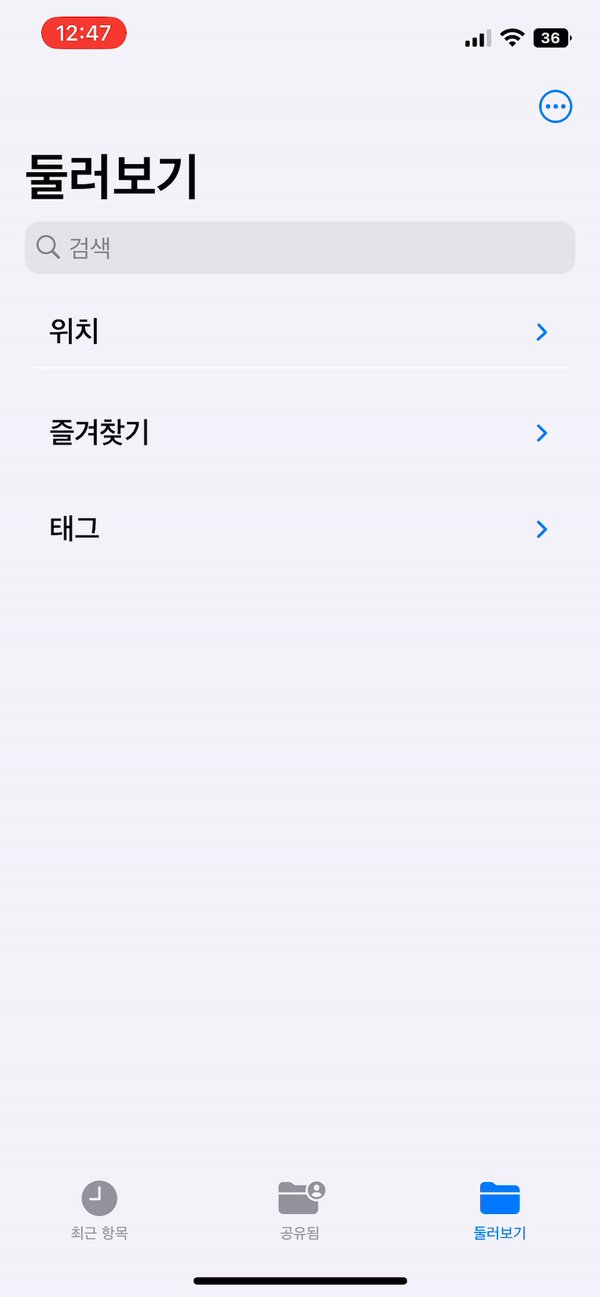
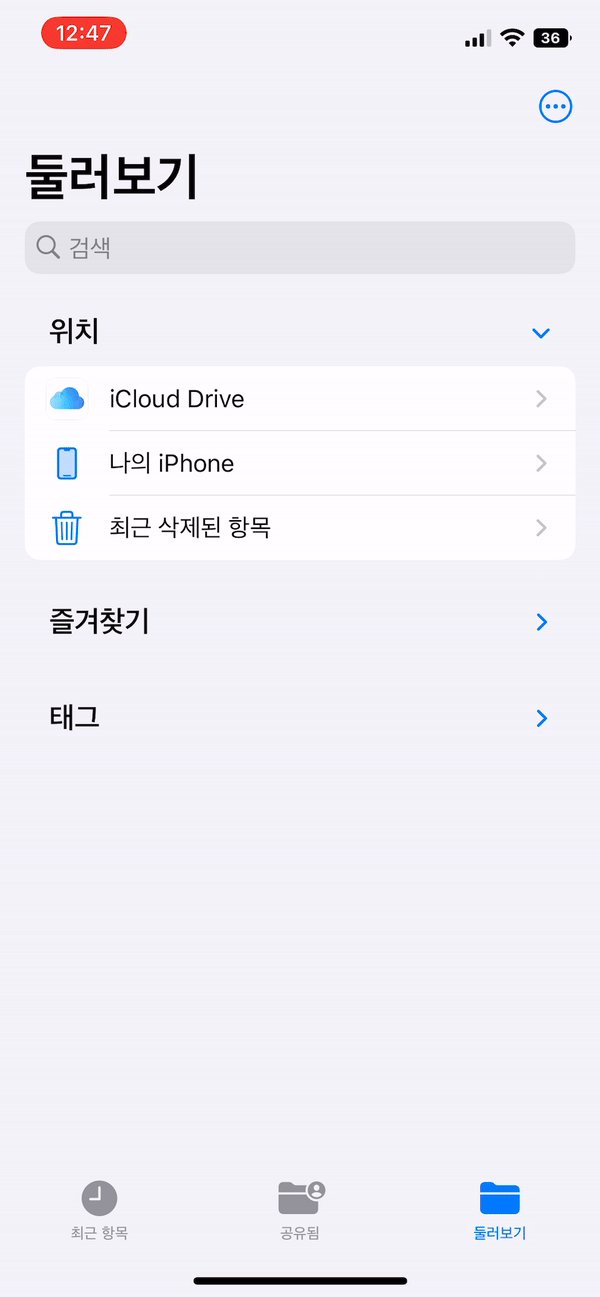
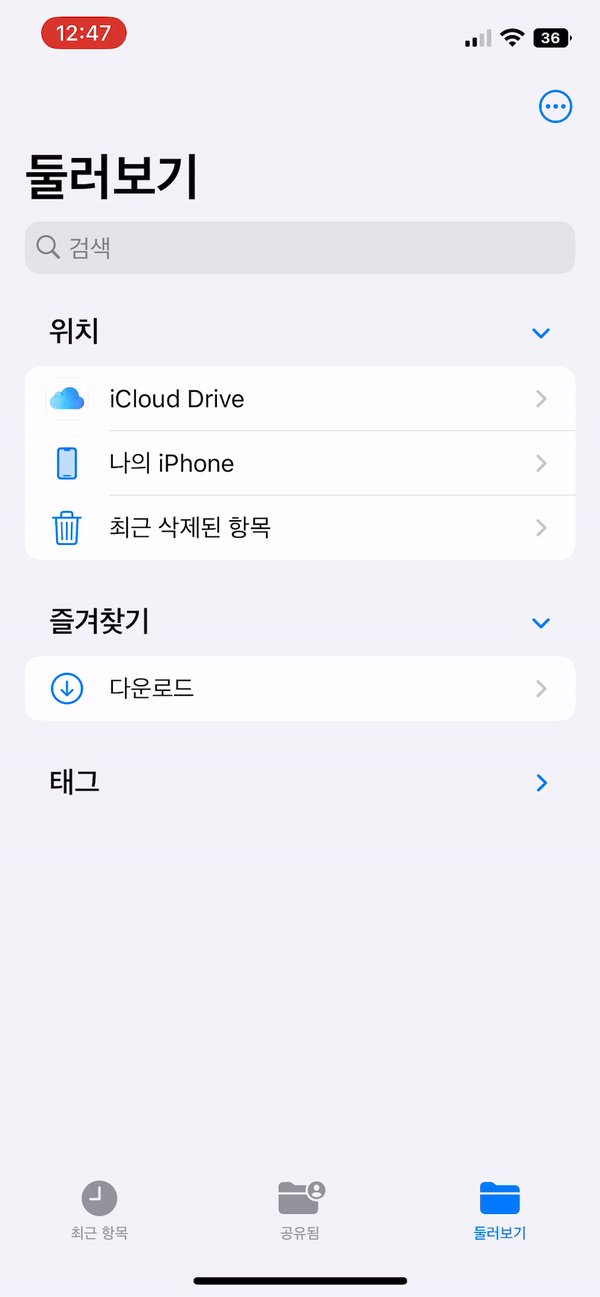
어떤 특정 항목을 클릭했을 때, 상세 설명이 밑으로 쫘라락 펼쳐지는 걸 본 적이 있을 거에용.
오늘은 이게 어떻게 가능한지 살펴보도록 합시다.
예시를 찾으려 노력했는데, 이런 느낌 아시죠! 이걸 한 번 해봅시다.
DisclosureGroup 뷰에는 컨텐츠를 표시하는 label과 컨텐츠를 보여주고 숨길 수 있는 control이 존재해요.
컨텐츠를 보여주면 'expanded' 상태가 되고,
컨텐츠를 숨기면 'collapsed' 상태가 돼요.
- 아래 예제를 살펴보면, DisclosureGroup은 두 개의 toggle과 그 안에 또 DisclosureGroup이 있습니다.
최상위 disclosure group을 확장시키면(Expanded), 사용자는 toggle을 눌러 toggleStates 상태를 업데이트 할 수 있습니다.
struct ToggleStates {
var oneIsOn: Bool = false
var twoIsOn: Bool = true
}
@State private var toggleStates = ToggleStates()
@State private var topExpanded: Bool = true
var body: some View {
DisclosureGroup("Items", isExpanded: $topExpanded) {
Toggle("Toggle 1", isOn: $toggleStates.oneIsOn)
Toggle("Toggle 2", isOn: $toggleStates.twoIsOn)
DisclosureGroup("Sub-items") {
Text("Sub-item 1")
}
}
}