작업 완료까지 시간이 꽤 걸리는 동작들이 있죠.
다운로드라던가, 페이지 접속 등 ...
이럴 때 사용자에게 정적인 화면을 보여주면, 사용자는
엥? 뭐야. 되는거야, 안되는거야?
하면서 당황하기 마련입니다.
그렇기에 사용자에게 함부로 얼어버린 화면을 보여주면 안되는데요,
이럴 때 사용하는 게 바로 ProgressView 프로그레스뷰 입니다.
- ProgressView란?
작업 완료까지의 진행률을 보여주는 View
Progress View는 진행 완료 퍼센트처럼 확실한 타입과 진행 중인지 여부만 나타내주는 불확실한 타입 모두 가능합니다.
progress를 나타내는 숫자 값과 작업 완료를 나타내는 total 값을 ProgressView에 바인딩해주고 이니셜라이징 해주면 특정 progress view를 만들 수 있습니다.
Default 값은, progress는 0.0이고 total은 1.0입니다.
예제
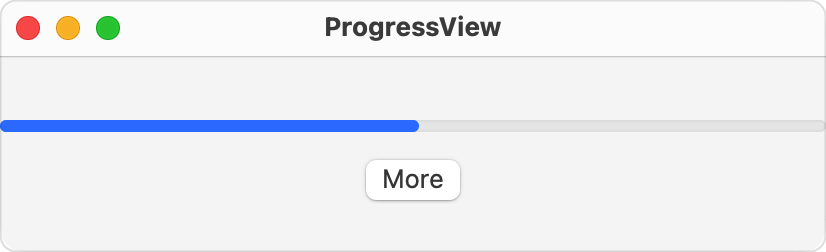
1. Determinate type 확실한 타입
명확하게 어느정도 진행되었는지 진행률을 알려주는 Type
진행률을 정확하게 전달할 수 있을 때만 사용
- progress라는 state 프로퍼티를 사용하여 진행률을 보여준다.
- progress view는 1.0인 default total 값을 사용하며 progress는 0.5라는 초기 값으로 시작하므로 progress view는 절반 완료된 상태로 시작한다.
- progress view 아래에 위치한 'More' 버튼을 사용하여 진행률을 5%씩 증가시킬 수 있다.
struct LinearProgressDemoView: View {
@State private var progress = 0.5
var body: some View {
VStack {
ProgressView(value: progress)
Button("More") { progress += 0.05 }
}
}
}
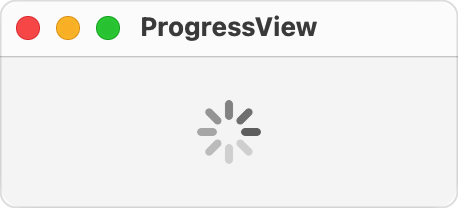
2. Indeterminate type 불확실한 타입
진행 중인지 여부만 알려주는 Type
진행률을 정확하게 사용자에게 전달해줄 수 없을 때 사용
- indeterminate 타입의 progress view를 만드려면, value에 값을 넣어주지 않는 이니셜라이저를 사용하면 된다.
var body: some View {
ProgressView()
}
3. Date 범위 내에서 사용하기
Date 값으로 progress view 작성 또한 가능합니다.
현재 날짜가 범위 내에 있는 한, progress view는 범위의 끝에 가까워지면 자동으로 update되고 progress view가 채워지거나 삭제됩니다.
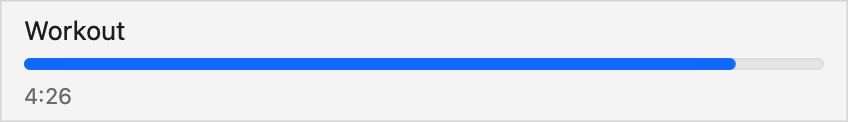
- 아래 예제는 5분 타이머를 맞춘 progress view입니다.
struct DateRelativeProgressDemoView: View {
let workoutDateRange = Date()...Date().addingTimeInterval(5*60)
var body: some View {
ProgressView(timerInterval: workoutDateRange) {
Text("Workout")
}
}
}
Progress view 꾸미기
progress view 커스텀도 물론 가능합니다.
progressViewStyle modifier로 가능 가능.
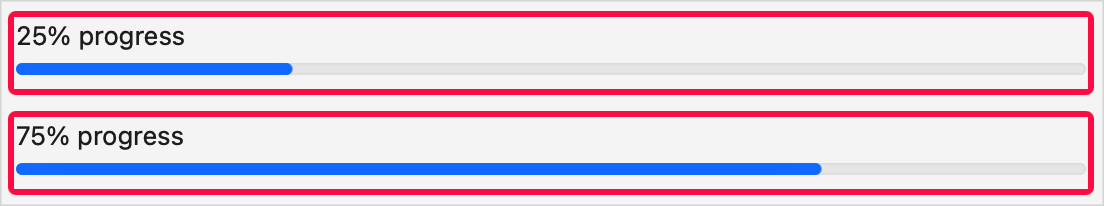
- 아래 예제는 모든 progress view에 pink border line을 추가한 예제입니다.
struct BorderedProgressViews: View {
var body: some View {
VStack {
ProgressView(value: 0.25) { Text("25% progress") }
ProgressView(value: 0.75) { Text("75% progress") }
}
.progressViewStyle(PinkBorderedProgressViewStyle())
}
}
struct PinkBorderedProgressViewStyle: ProgressViewStyle {
func makeBody(configuration: Configuration) -> some View {
ProgressView(configuration)
.padding(4)
.border(.pink, width: 3)
.cornerRadius(4)
}
}
또한 SwiftUI는 내장 progress view style로 linear와 circular, 그리고 현재 컨텍스트에 가장 어울리는 스타일이 적용되도록 automatic 스타일도 제공합니다.
- 아래 예제는 60%가 완료된 시점에서 progress view가 시작되는 circular progress view입니다.
struct CircularProgressDemoView: View {
@State private var progress = 0.6
var body: some View {
VStack {
ProgressView(value: progress)
.progressViewStyle(.circular)
}
}
}
- macOS 이외의 플랫폼에서는 circular 스타일이 indeterminate type 대신 나타날 수 있습니다.
https://developer.apple.com/documentation/swiftui/progressview/