UI 작업할 때, 요소들 사이에 간격을 줘야할 때가 있다.
이 때 padding을 사용하여 간격을 넣어줄 수 있는데, 여러 방법이 존재함 ! !
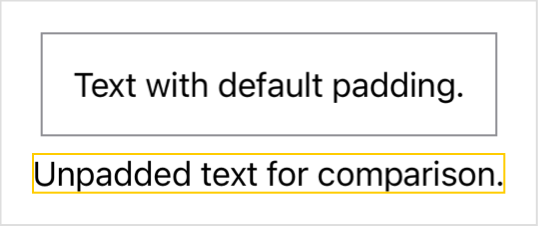
0. Default 값으로 padding 넣기
VStack {
Text("Text with default padding.")
.padding() // ❗️
.border(.gray)
Text("Unpadded text for comparison.")
.border(.yellow)
}
padding을 사용할 때 괄호 사이에 파라미터 값을 넣어주지 않으면,
- 모든 edges
- default padding 값
이 적용되어, 모든 테두리에 디폴트 값으로 padding이 들어간다.
이 때, default padding 값은 SwiftUI가 플랫폼과 프레젠테이션 컨텍스트에 맞는 값으로 선택한다.
1. 모든 테두리에 동일한 값으로 padding 넣기
Text("Text padded by 10 points on each edge.")
.padding(10) // ❗️
.border(.gray)
Text("Unpadded text for comparison.")
.border(.yellow)
첫번째 텍스트는 모든 테두리에 10만큼의 padding을 넣어줬으나,
두번째 텍스트는 아무런 padding도 주지 않았다.
비교를 해보면 Text와 border line 사이에 padding 유무를 확인할 수 있다!
❗️ 단순히 위, 아래, 양 옆에 동일한 값으로 padding을 넣어주고 싶을 때는
Text("blah blah") .padding(10)아주 간단히 이렇게 넣어주면 된다.
2. 특정 테두리에만 padding 넣기
2-1. edge 1개에만 padding 넣을 때
VStack {
Text("Text padded by 20 points on the bottom and trailing edges.")
.padding(.bottom, 20) // ❗️
.border(.gray)
Text("Unpadded text for comparison.")
.border(.yellow)
}
아래쪽에 20만큼의 padding을 넣어주고자 했기에, 아래와 같이 작성했다.
.padding(.bottom, 20)bottom 외에도,
.padding(.top, 20) // 위 .padding(.bottom, 20) // 아래 .padding(.leading, 20) // 텍스트가 시작되는 지점 .padding(.trailing, 20) // 텍스트가 끝나는 지점💡 왜 left, right가 아니라, leading, trailing일까?
Leading : Text가 시작되는 지점
Trailing : Text가 끝나는 지점한국은 왼쪽 -> 오른쪽으로 글을 작성하기 때문에,
Leading이 왼쪽, Trailing이 오른쪽아랍권은 오른쪽 -> 왼쪽으로 작성하므로
Leading이 오른쪽, Trailing이 왼쪽WWDC 2015에 따르면, 오른쪽/왼쪽을 특정적으로 고정해야 하는 사항이 아니라면 Leading과 Trailing을 사용해야 한다고 한다.
구체적인 이유는 추후 추가할 예정.
2-2. edge 여러 개에 padding 넣을 때
아래쪽(bottom)과 오른쪽(trailing)에만 padding을 넣고 싶을 땐 어떻게 해야 할까 ???
아주 당연하게도 padding을 넣고 싶은 edge를 모두 작성해주면 된다!
VStack {
Text("Text padded by 20 points on the bottom and trailing edges.")
.padding([.bottom, .trailing], 20) //❗️
.border(.gray)
Text("Unpadded text for comparison.")
.border(.yellow)
}
대괄호 안에 2, 3개 작성 가능하지만 더 똑똑한 방법이 있다.
leading과 trailing에 padding을 넣고 싶을 때,
.padding([.leading, .trailing], 20)도 물론 가능하지만,
.padding(.horizontal, 20)으로 작성해도 된다.
top과 bottom은 vertical로 해주면 된다.
.padding(.vertical, 20)
horizontal(leading, trailing)과 bottom에 padding을 적용하고 싶다면?
.padding([.horizontal, .bottom], 20)
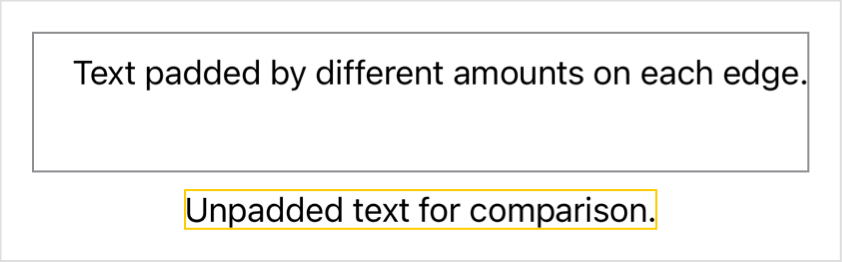
3. edge마다 다른 값의 padding 넣기
각 edge마다 다른 값의 padding을 넣고 싶을 땐 어떻게 해야 할까용 ?
VStack {
Text("Text padded by different amounts on each edge.")
.padding(EdgeInsets(top: 10, leading: 20, bottom: 40, trailing: 0))
.border(.gray)
Text("Unpadded text for comparison.")
.border(.yellow)
}
edge마다 다른 값의 padding이 들어간 것을 볼 수 있습니당.
원문
https://developer.apple.com/documentation/swiftui/view/padding(_:)-68shk
https://developer.apple.com/documentation/swiftui/presentedwindowcontent/padding(_:)-35r5s
https://developer.apple.com/documentation/swiftui/view/padding(_:_:)