
iOS App 사용하면서 스크롤 하면 키보드가 내려가는 제스처는 쉽게 접해봤을텐데, 오늘은 그 방법에 대해 소개해볼게욥.
공식 문서에 따르면, 위의 인스턴스 메소드는 스크롤 가능한 콘텐츠가 소프트웨어 키보드와 상호 작용하는 동작을 구성한다고 합니다.
이 modifier는 List나 TextEditor와 같이 스크롤이 가능한 View에서 사용이 가능합니다.
❗️ iOS 16부터 사용 가능
사용방법
사용 방법은 굉장히 간단합니다.
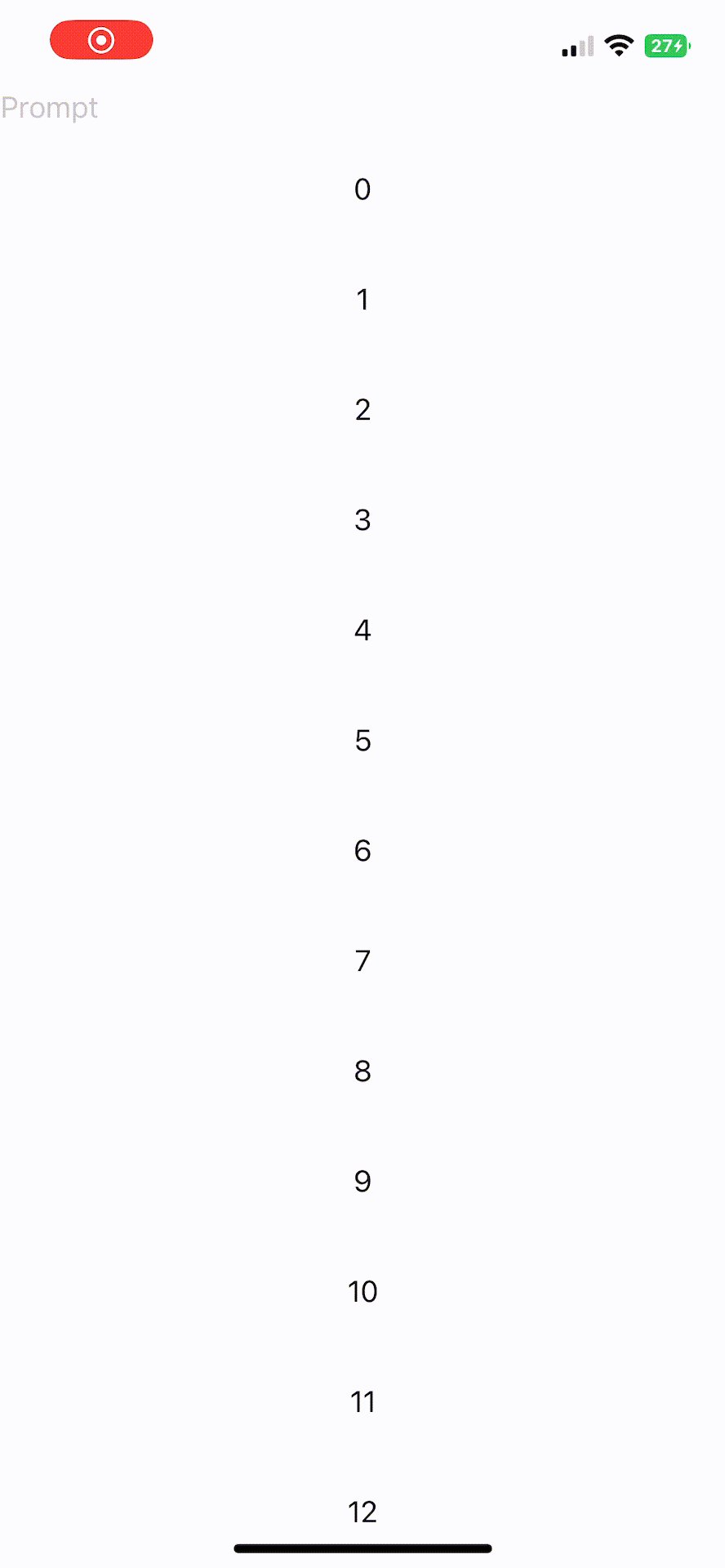
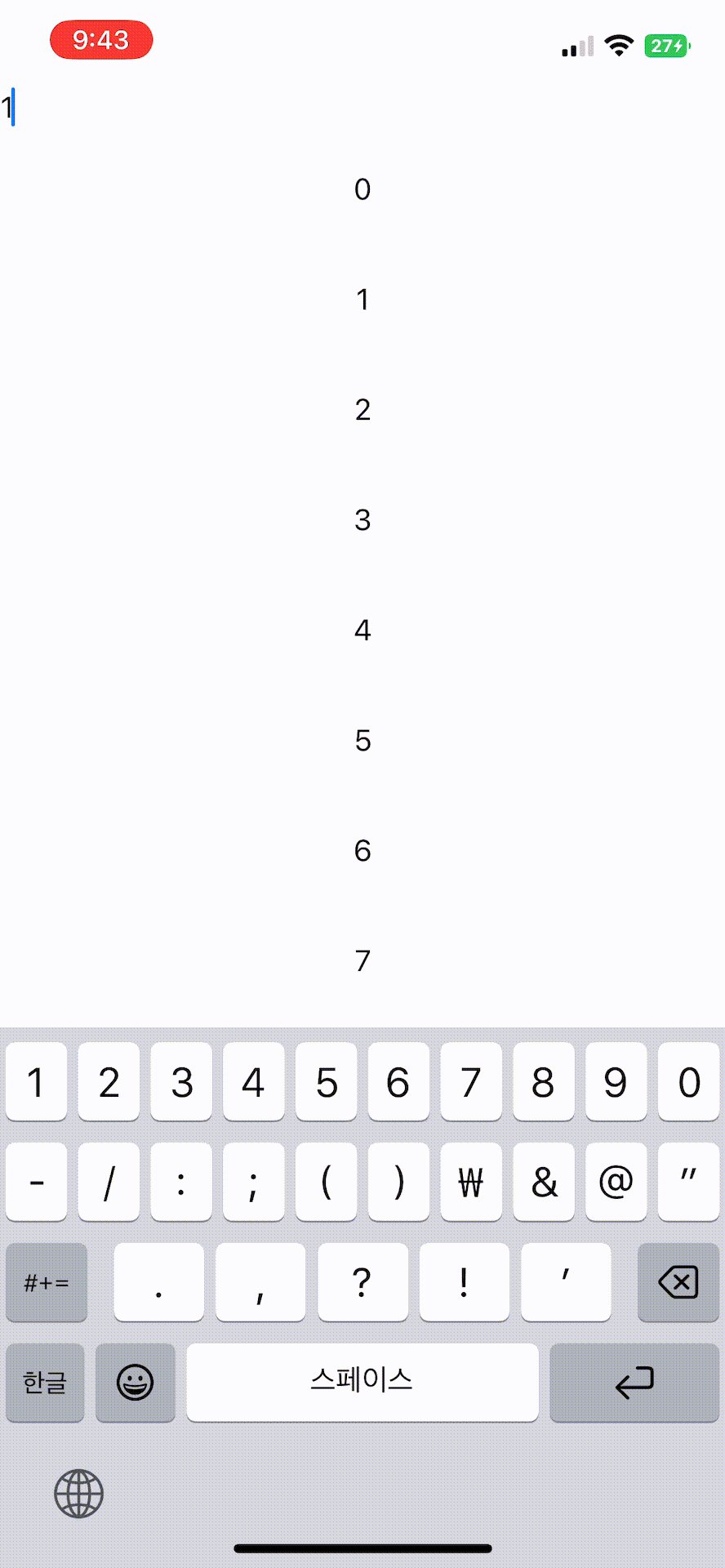
애플 예제로 확인해볼게용.
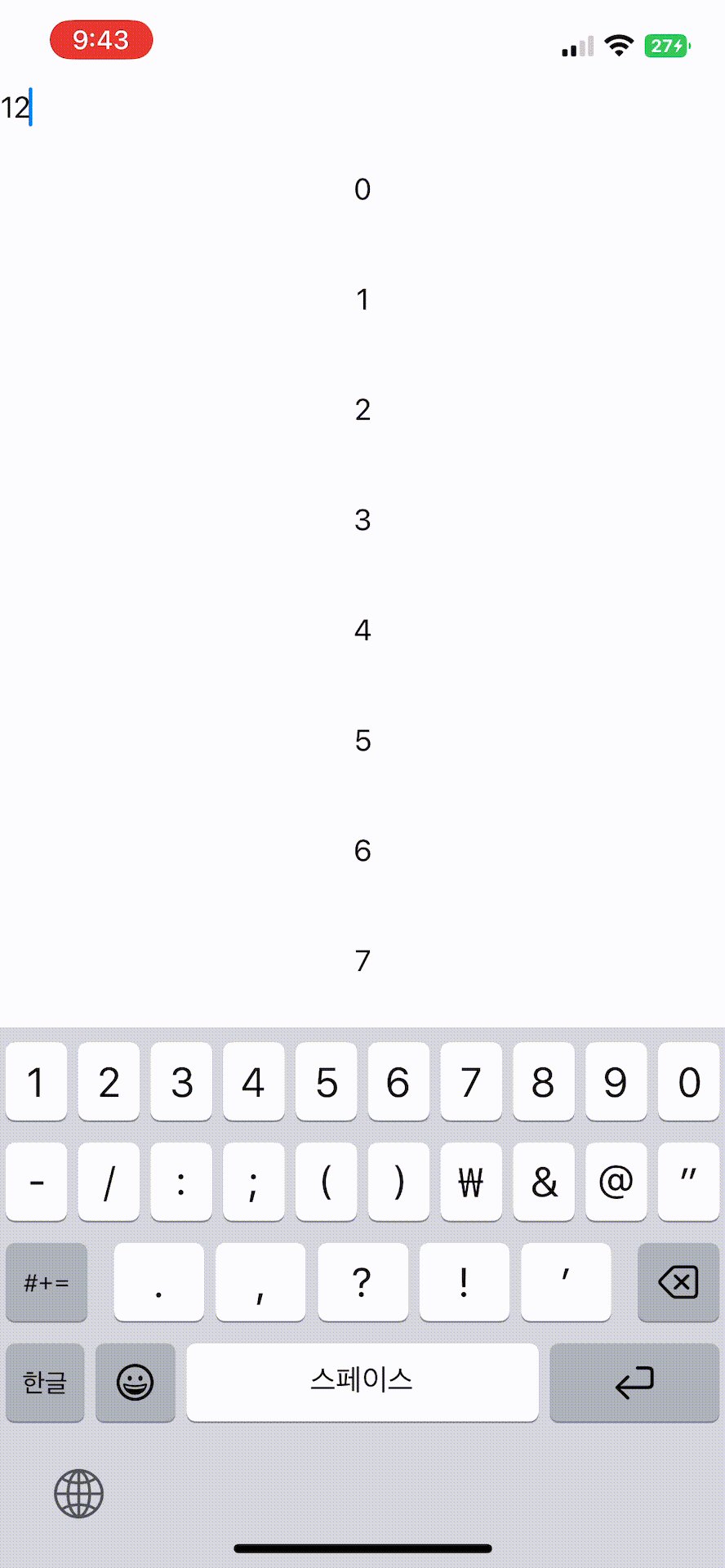
@State var text = ""
ScrollView {
TextField("Prompt", text: $text)
ForEach(0 ..< 50) { index in
Text("\(index)")
.padding()
}
}
.scrollDismissesKeyboard(.immediately) // ❗️
modifier에 parameter로 넣어준 건 mode인데용.
이 Mode는 스크롤 가능한 컨텐츠에서 사용 가능하고 키보드가 사라지는 mode를 설정해줄 수 있습니다.
예제에서 살펴본 immediately 외에도 automatic, interactively, never가 있습니다.
-
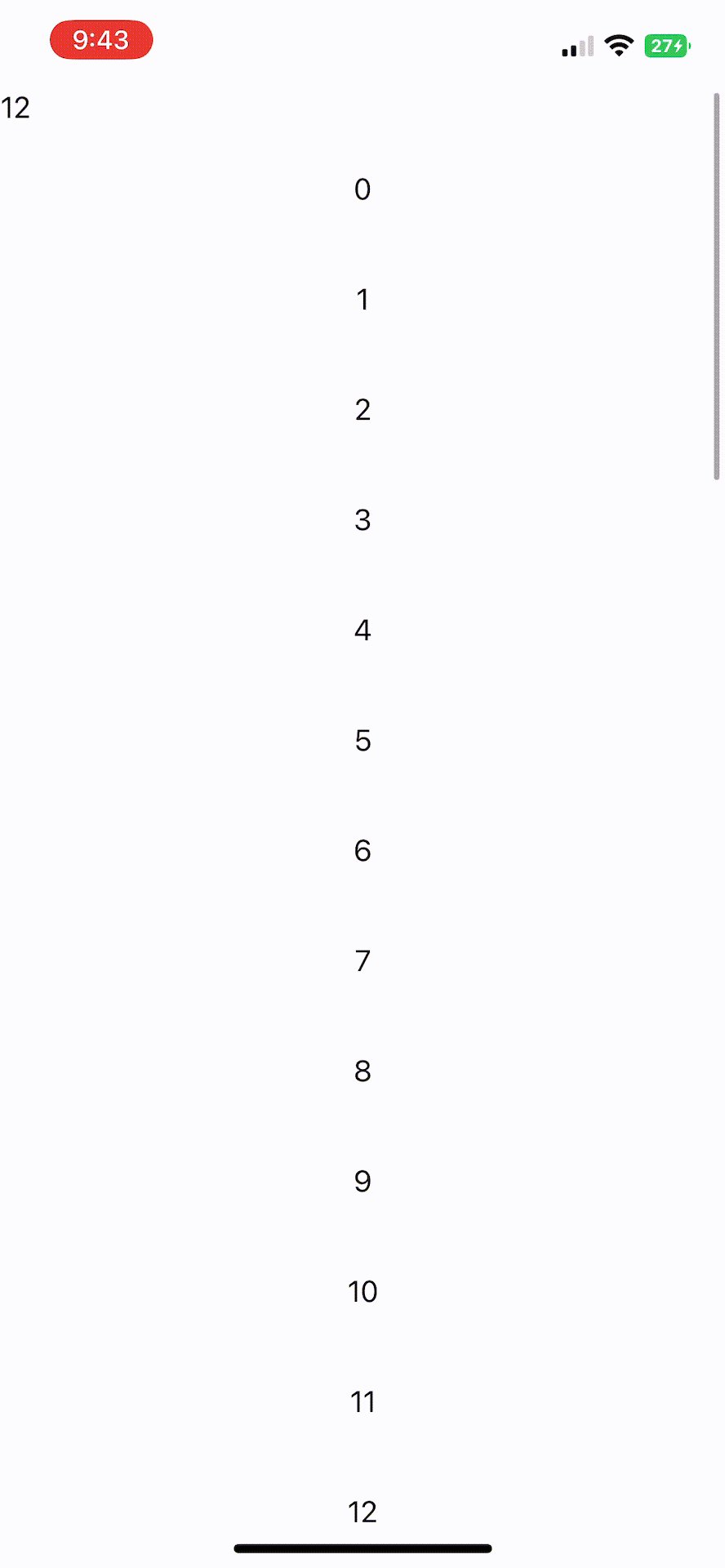
immediately
컨텐츠 스크롤 하자마자 키보드 사라짐
-
automatic
주변 context에 맞게 자동으로 mode가 설정됨 -
interactively
컨텐츠를 스크롤 하면 내려가지 않지만, 키보드를 아래로 스크롤 하면 사라짐. -
never
스크롤 해도 키보드 사라지지 않음
상황에 맞게 Mode 선택해서 사용하면 될 듯 합니당.