개인 프로젝트를 진행하기 위해 Naver API를 사용해보겠습니당.
🛠️ Contents
- Naver Developers에 내 애플리케이션 등록
- Alamofire를 사용하여 네트워크 통신
- API 호출, 값 확인, View에서 사용하기
1. 내 애플리케이션 등록하기
1-1. 접속 및 로그인
먼저 Naver Developers에 접속해서 로그인을 해줍니다.
1-2. 애플리케이션 등록
- 애플리케이션 등록 메뉴로 이동해줍니다.

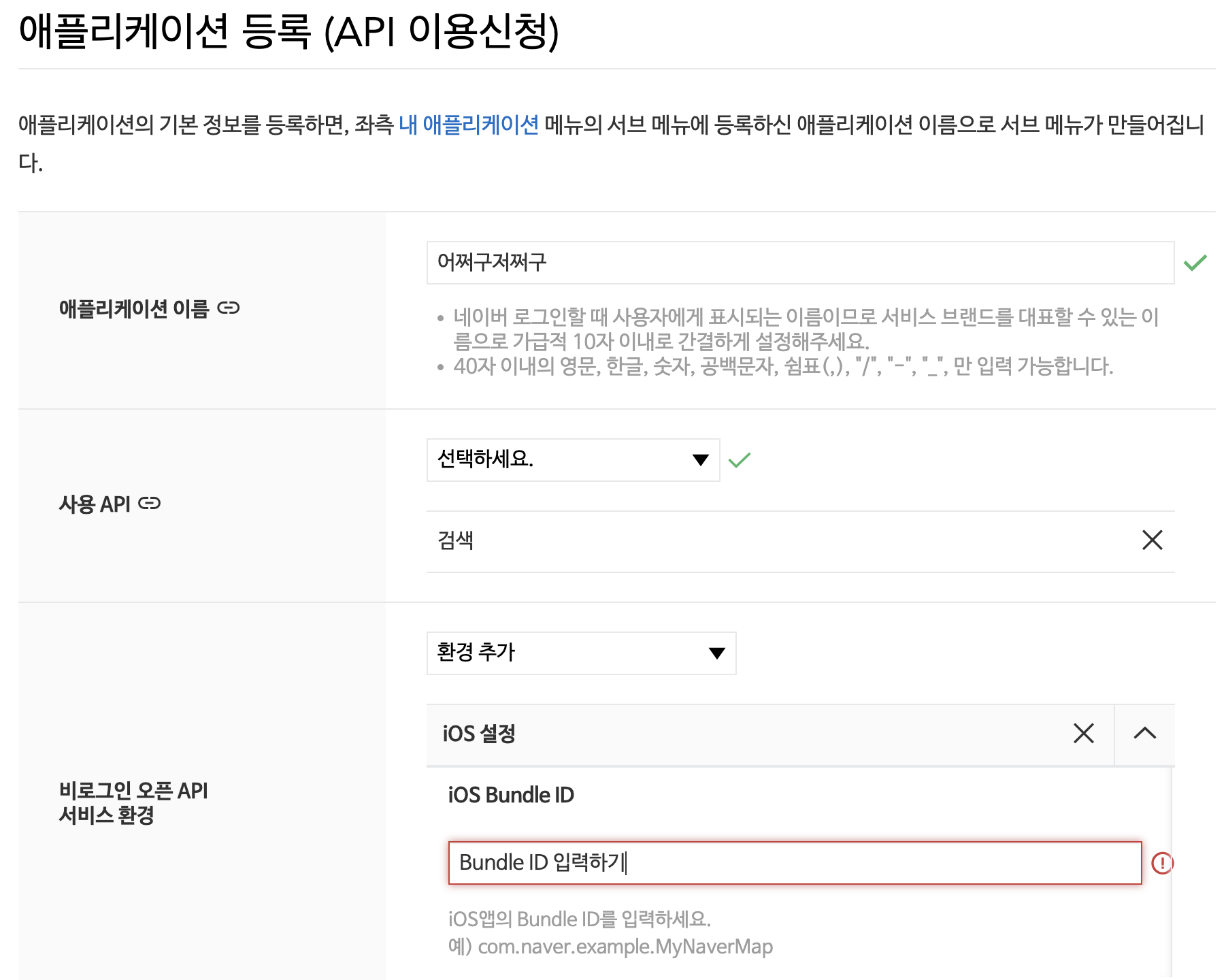
- 애플리케이션 이름 입력
- 사용 API : 검색
- Bundle ID 입력

iOS Bundle ID 확인 방법
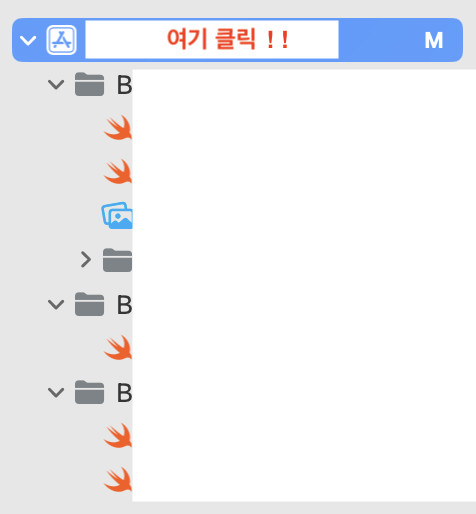
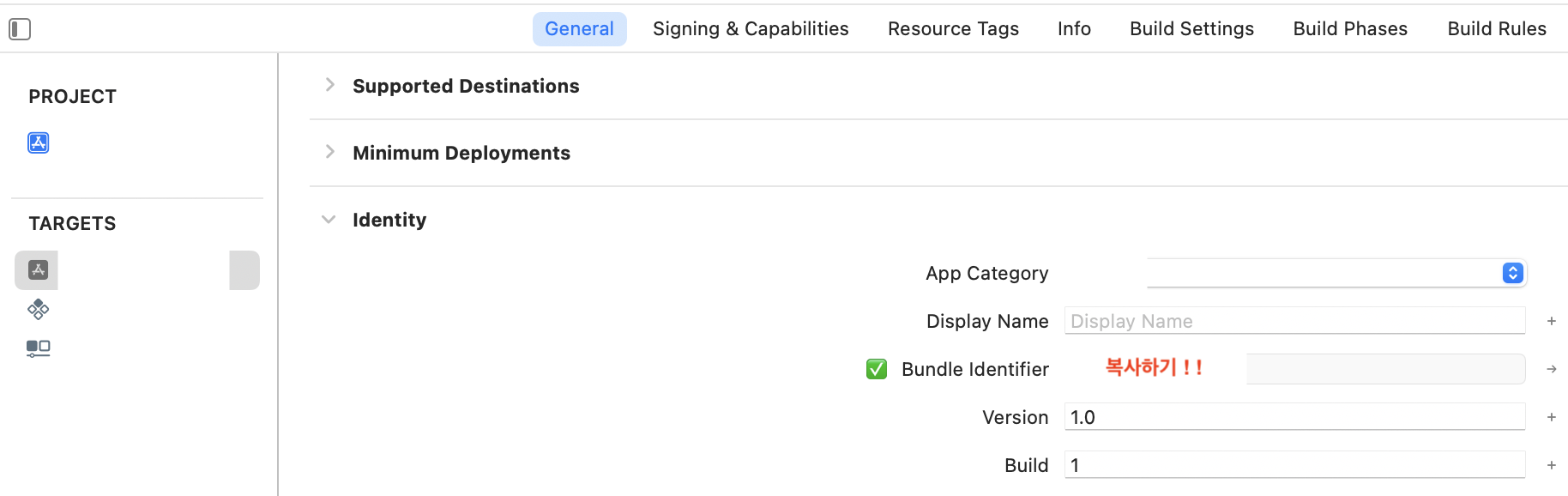
- 프로젝트 클릭
- General -> Identify -> Bundle Identifier
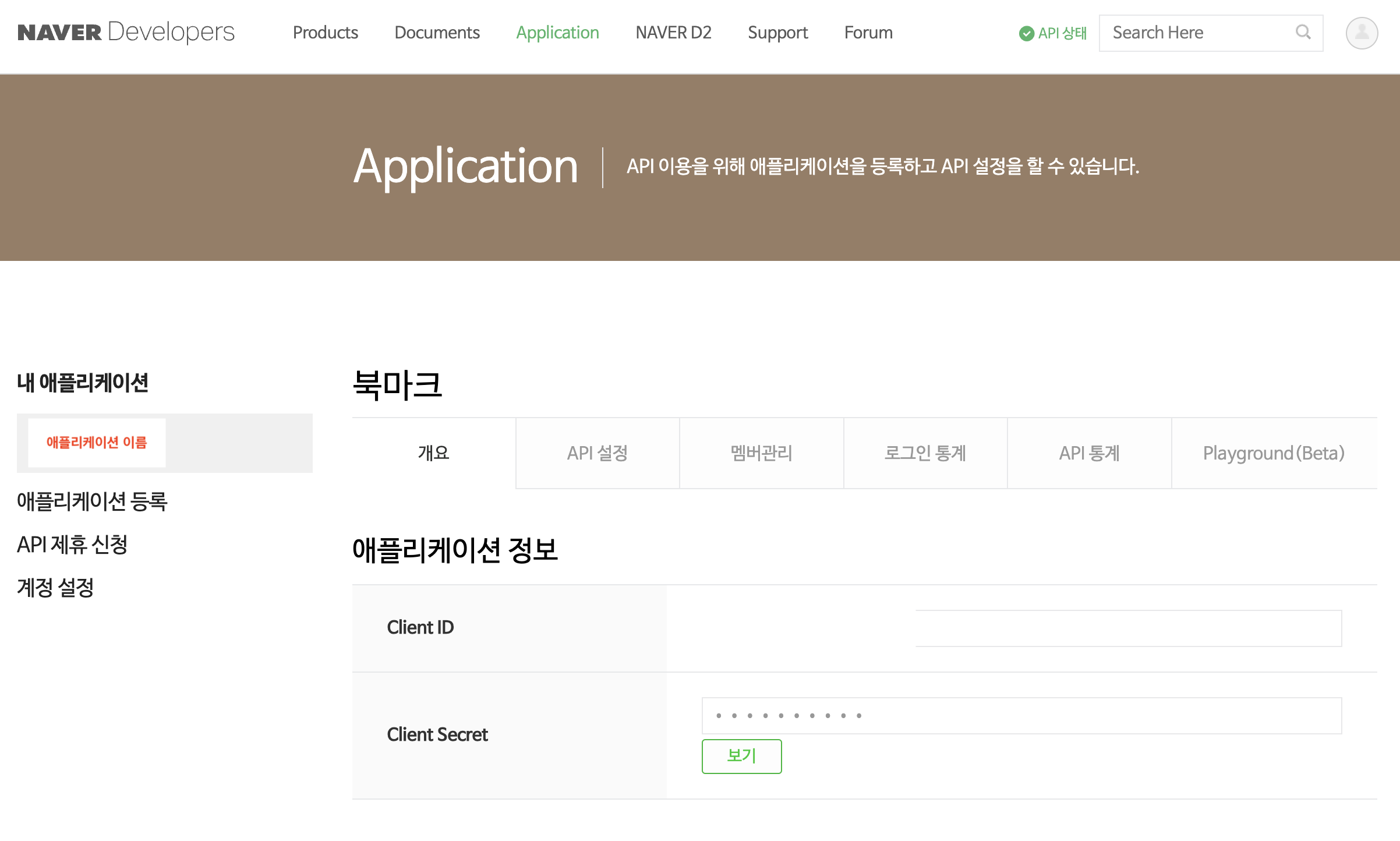
1-3. 애플리케이션 등록 완료

2. 프로젝트에 적용하기
2-1. Client ID, Client Secret 정보 관리
애플리케이션 등록하면서 받은 Client ID와 Client Secret을 프로젝트 어딘가에 저장해두고 HTTP 통신할 때 header에 담아서 보내야 한다. 그래야 정상적으로 통신이 가능하다.
하지만 Client ID와 Client Secret은 노출되면 안되기 때문에, 만약 Git 레포지토리에 Public으로 올리는 프로젝트에서 작업 한다면 주의해야 한다.(이런 경우로 과금이 된 사례도 있으니 .. 조심조심 🙏🏻)
그래서 나는 Client ID, Client Secret을 담아둔 파일을 따로 만들고 .gitignore 파일에 올려놨다.
✏️ Storage.swift
struct Storage {
let naverClientID: String = "클라이언트 아이디 복붙"
let naverClientSecret: String = "클라이언트 시크릿 복붙"
}
✏️ .gitignore
Storage.swift.gitignore 파일 수정 후 commit
2-2. Alamofire 설치 및 사용
- 네트워크 통신을 위해 Alamofire를 설치해줍니당.
설치방법은 Alamofire 설치를 참고.
- 네트워크 통신에 사용할 HTTPMethod를 enum으로 정의해두고 편하게 사용하기.
✏️ HTTPMethod.swift
enum HTTPMethod: String {
case get = "GET"
case post = "POST"
case put = "PUT"
case head = "HEAD"
case delete = "DELETE"
case patch = "PATCH"
case trace = "TRACE"
case options = "OPTIONS"
case connect = "CONNECT"
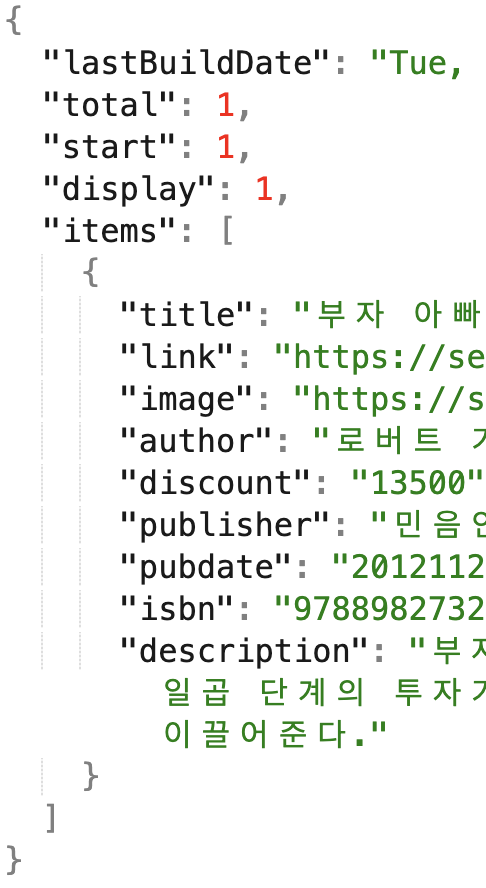
}- Naver Developers의 내 애플리케이션에서 Playground로 가면 API를 호출하고 Json 값을 확인할 수 있다. 이걸 확인하고 Model을 작성해보자.

✏️ Model.swift
struct BookList: Codable {
let total: Int
let start: Int
let display: Int
let items: [Book]
}
struct Book: Codable, Hashable {
let title: String
let image: String
let author: String
let publisher: String
let description: String
}- Alamofire를 사용하여 네트워크 통신 부분을 작성해보자.
✏️ requestAPI.swift
import Alamofire
class RequestAPI: ObservableObject {
static let shared = RequestAPI()
private init() { }
@Published var bookList = [Book]()
func requestSearchBookList(query: String) {
let baseURL = "https://openapi.naver.com/v1/search/book.json"
let headers: HTTPHeaders = [
"X-Naver-Client-Id": Storage().naverClientID,
"X-Naver-Client-Secret": Storage().naverClientSecret,
]
let parameters: Parameters = [
"query": query,
"display": 50
]
AF.request(baseURL,
method: .get,
parameters: parameters,
encoding: URLEncoding.default,
headers: headers)
.validate(statusCode: 200...500)
.responseDecodable(of: BookList.self) { response in
switch response.result {
case .success(let data):
guard let statusCode = response.response?.statusCode else { return }
if statusCode == 200 {
DispatchQueue.main.async {
self.bookList = data.items
}
}
print("\(#file) > \(#function) :: SUCCESS")
case .failure(let error):
print("\(#file) > \(#function) :: FAILURE : \(error)")
}
}
}
}- 받은 데이터를 View에 띄워보자
import SwiftUI
struct BookSearchView: View {
@StateObject private var requestAPI = RequestAPI.shared
var body: some View {
NavigationStack {
ScrollView {
ForEach(requestAPI.bookList, id: \.self) { book in
BookSearchRowView(book: book)
}
.searchable(text: $searchKeyword, prompt: "Search for the book you want to find")
.navigationTitle("📗 BookMark")
}
}
.onChange(of: searchKeyword, perform: { _ in
requestAPI.requestSearchBookList(query: searchKeyword)
})
}
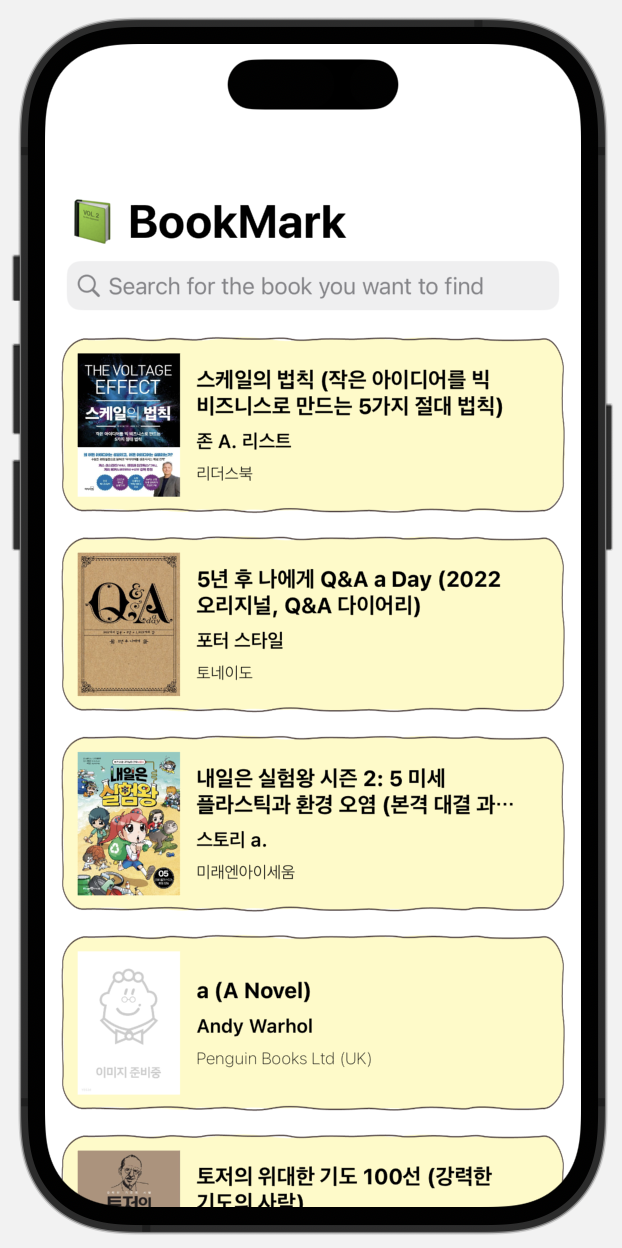
}3. 실행 결과