goal : 원하는 이미지와 스타일로 App icon 설정
 위와같은 여러 아이콘을 내가 원하는 스타일과 이미지로 변경할 것이다.
위와같은 여러 아이콘을 내가 원하는 스타일과 이미지로 변경할 것이다.
아이콘파일 다운로드
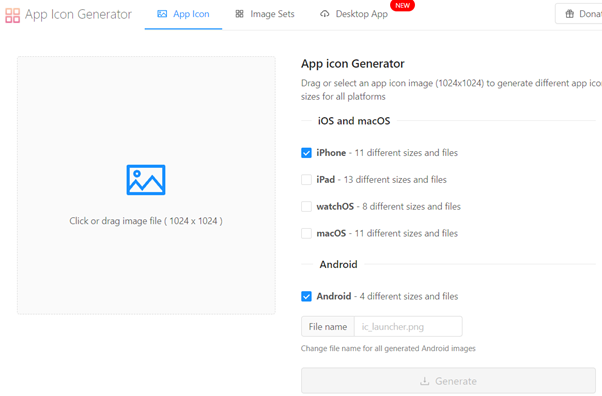
우선 아래의 appicon.co 사이트를 통해 원하는 아이콘 이미지를 'Generate'하고, 생성된 파일의 압축을 풀자.https://appicon.co/
mipmap파일 설정
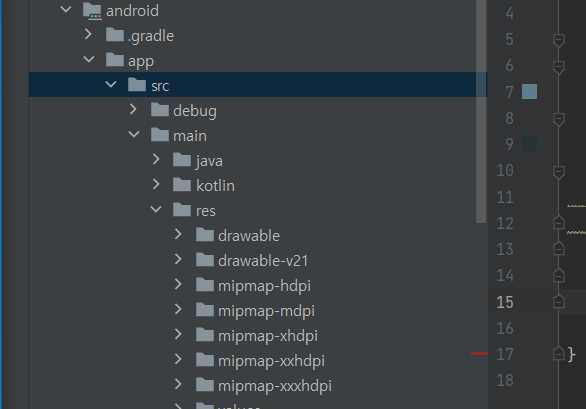
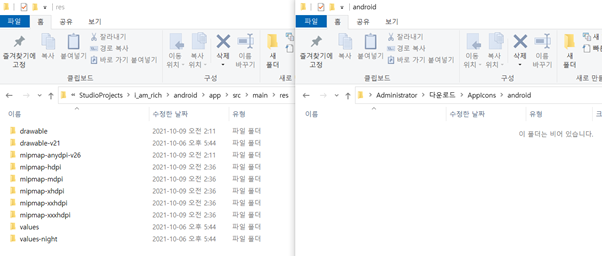
그 후, project의res디렉토리를 열어보면, 5개의mipmap파일을 확인할 수 있다. 아래와 같이
아래와 같이res폴더내의 모든mipmap파일들을 생성된 폴더내에 있는mipmap파일로 교체해주자.
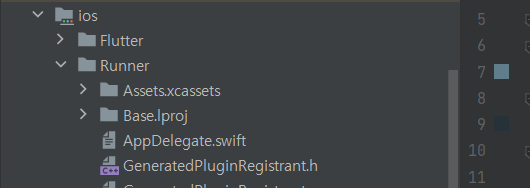
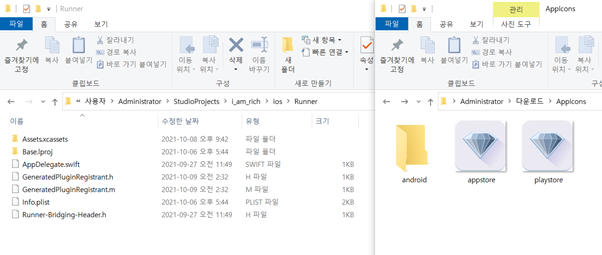
assets.xcassets파일 설정
마찬가지로 project내의 모든assets.xcassets파일을 생성된 폴더내에 있는assets.xcassets로 교체해주자.
 아이콘의 이미지 변경이 완료되었다.
아이콘의 이미지 변경이 완료되었다.
아이콘 스타일 변경
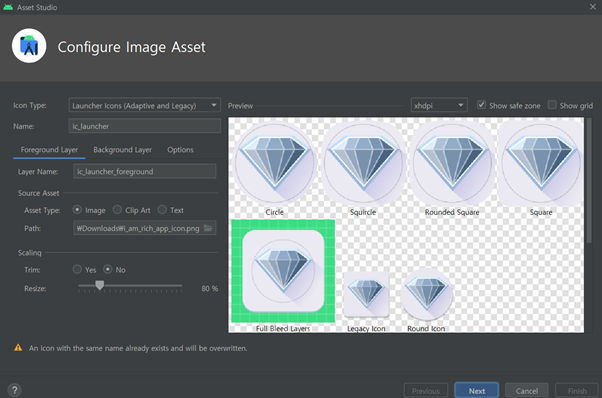
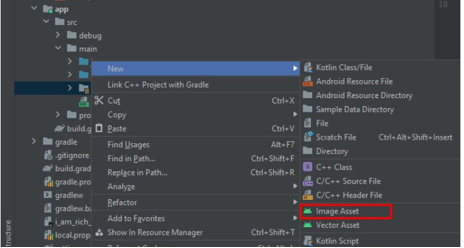
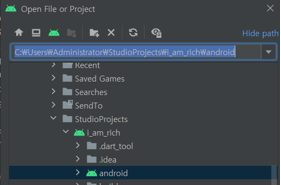
이제 아이콘 스타일을 변경해보자. 프로젝트에서res파일을 우클릭하여, 'configure image asset'으로 이동하는 'image Asset'버튼을 클릭하자. ※만약 'image asset'버튼이 안보일 경우 아래와 같이 새창에서 해당프로젝트의 'android'를 실행하여 동일한 과정을 수행하자.※
※만약 'image asset'버튼이 안보일 경우 아래와 같이 새창에서 해당프로젝트의 'android'를 실행하여 동일한 과정을 수행하자.※ 이제 아래와 같이 원하는이미지의 icon 스타일과 크기를 설정할 수 있다.
이제 아래와 같이 원하는이미지의 icon 스타일과 크기를 설정할 수 있다.