goal : 프로젝트내에 저장한 이미지파일 뛰우기
※그전과 동일한 화면을 만들것이지만, 복사한 url이 아닌 프로젝트내에 저장해놓은 이미지파일을 이용하여 코드를 작성해 볼것이다.※
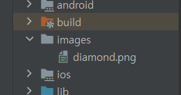
images폴더 생성
실행중인 프로젝트에images디렉토리를 생성하고, 생성한 디렉토리에 사용할 이미지를 위치시킨다. 내가 사용할 이미지는 'diamond.png' 파일이다.
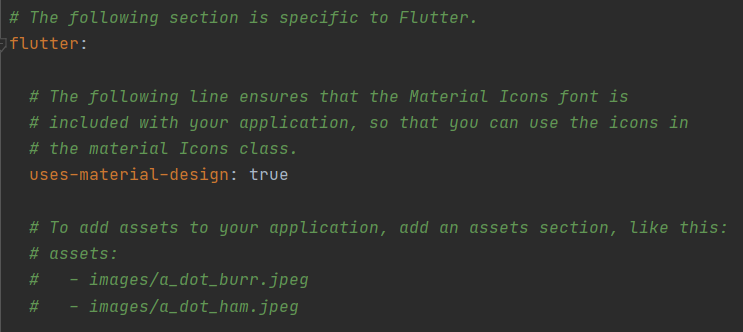
pubspec.yami파일 코드설정
다음으로,pubspec.yami파일의 코드를 수정하여 이미지를 사용할 수 있는 조건을 만들어 줄것이다. 기존 코드명은 다음과 같다. 다음과 같이 바꿔주자.
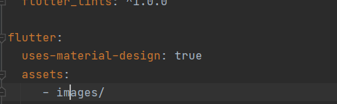
다음과 같이 바꿔주자.
※images/diamond.png가 아닌 images로 수정하면,images디렉토리 내의 모든 이미지 파일을 사용할 수 있다.※ 이제
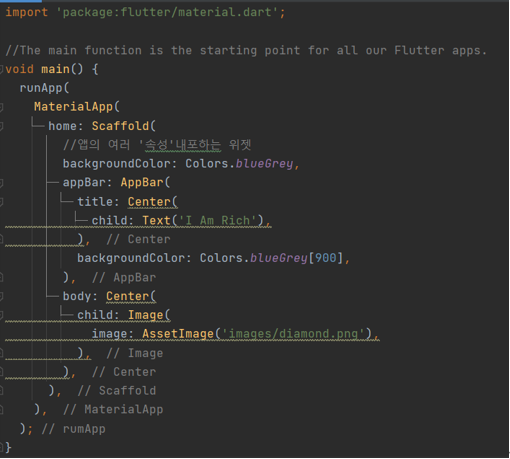
이제AssetImageClass를 이용해 코드를 작성하자. 실행결과는 아래와 같다.
실행결과는 아래와 같다.