
goal : App Scaffolding, 넷상 이미지 띄우기
ScaffoldClass를 통해 AppBar를 생성하자.
※ScaffoldClass는 앱바, 버튼 등 여러 앱화면 구성위젯을 제공한다.※
https://api.flutter.dev/flutter/material/Scaffold-class.html
- Scaffold
배경색 : blueGrey
-AppBar
배경색 : blueGrey[900]
title : 'I Am Rich' ;중앙에 위치
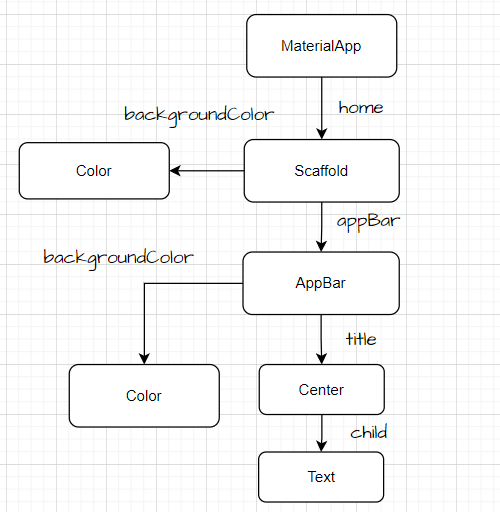
다음과 같은 구조로 코드를 작성했다.
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
backgroundColor: Colors.blueGrey,
appBar: AppBar(
backgroundColor: Colors.blueGrey[900],
title: Center(
child: Text('I Am Rich'),
),//Center
),//AppBar
),//Scafold
),//MaterialApp
);
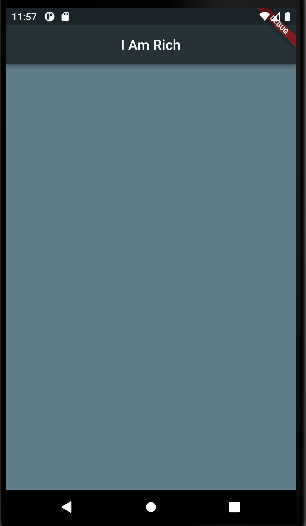
}실행결과 아래의 화면이 나타난다.
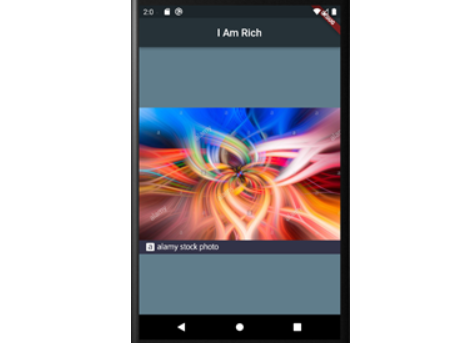
이미지의 url을 통해 화면중앙에 내가 선택한 이미지를 띄워보자.
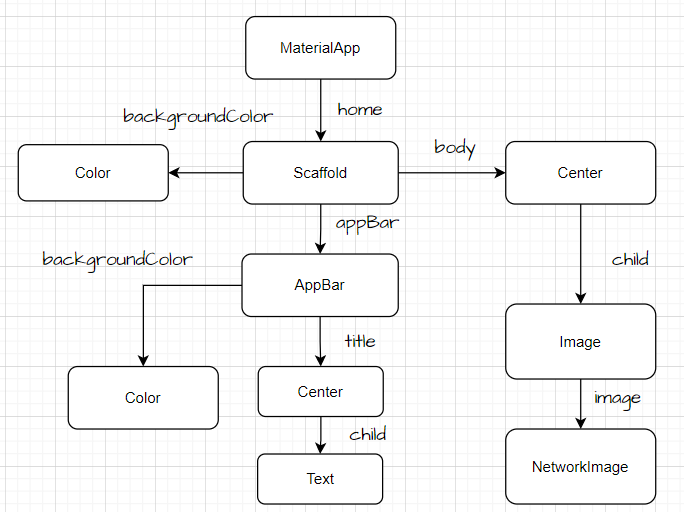
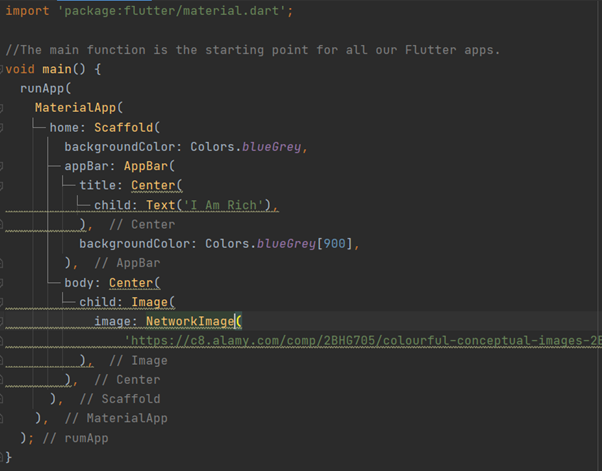
최종적으로 다음과 같은 구조로 코드를 작성했다.

아래와 같은 화면이 나타난다.