
ul, ol, li 태그
ul = Unordered List
<ul>
<li>항목</li>
<li>항목</li>
<li>항목</li>
</ul>output:

ol = Ordered List
<ol>
<li>1번 항목</li>
<li>2번 항목</li>
<li>3번 항목</li>
</ol>output:

DOM
브라우저는 HTML 문서를 파싱하는 과정에서 DOM이라는 트리구조 형태의 객체를 생성

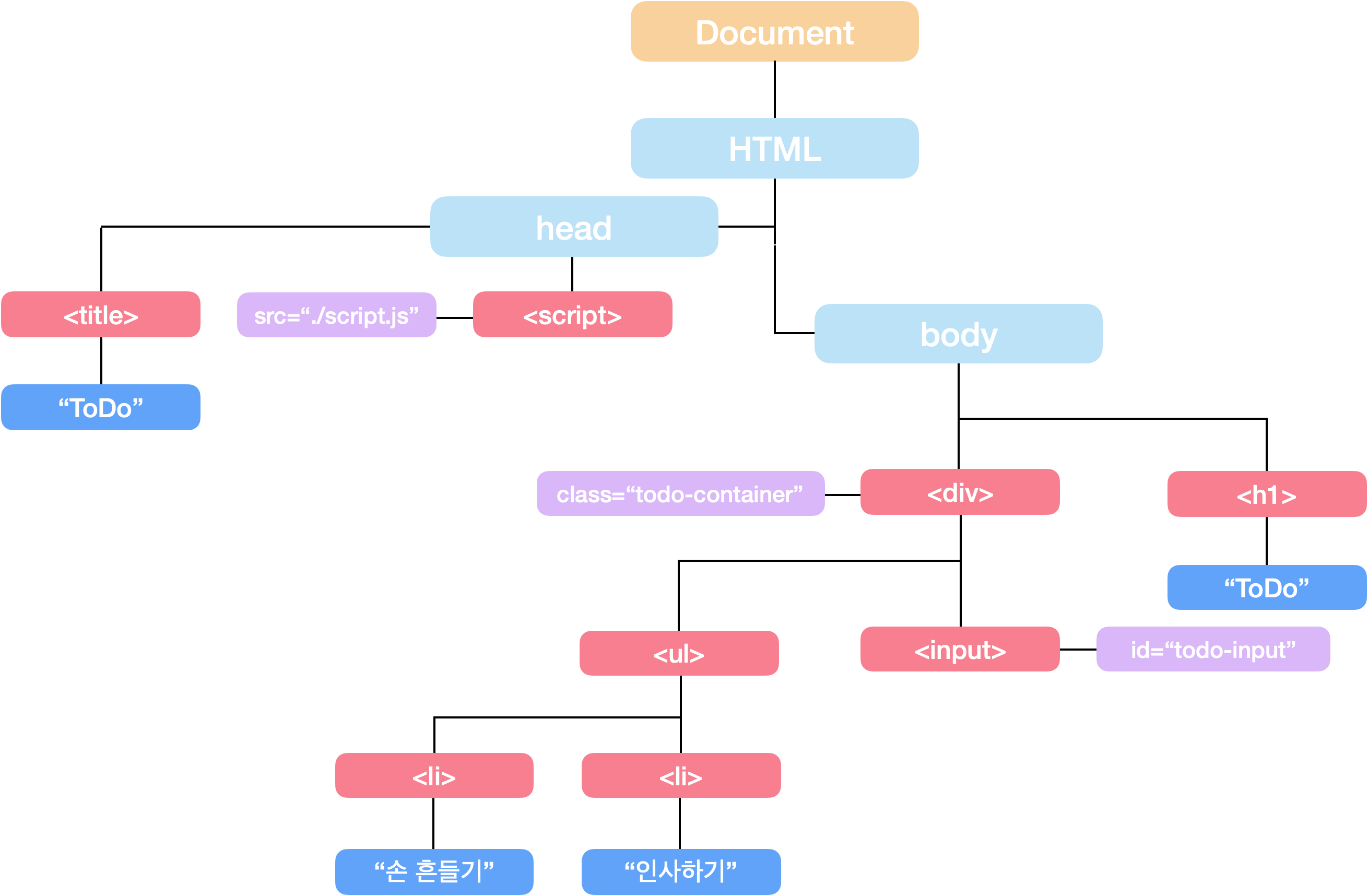
DOM 트리
Document
문서(document) 노드, DOM에 진입할 수 있는 진입점 역할을 해준다.
HTML
Document를 제외하고 최상위에 위치, 이러한 노드를 루트(root) 노드라고 한다. 루트 노드는 항상 하나만 존재합니다.
head, body, title, div…
요소(element) 노드라 부른다. 속성 노드를 가질 수 있는 유일한 node입니다.
src=”…”, id=”…”
속성(attribute) 노드라 부른다. 이들은 요소 노드에 관한 별도의 정보를 담고 있지만, 해당 요소 노드의 child node에는 속하지 않는다.
“ToDo”, “인사하기”…
텍스트(text) 노드라고 부른다. 텍스트 노드는 child node, 자식 노드를 가질 수 없기 때문에 항상 leaf node가 된다.
Parent Node : 각 node의 바로 위에 위치한 Node를 Parent Node, 부모 노드라 한다.
Chile Node : 각 node의 바로 아래에 위치한 Node를 Child Node, 자식 노드라 한다.
Leaf Node : 트리구조 내에서 가장 끝단에 위치한, Child Node가 없는 Node를 가리킨다.
DOM Method
document.getElementById()
⇒ Element Node의 id 속성을 체크해서 해당하는 Element를 참조해온다.
document.getElementByClass()
⇒ Element Node의 class 속성을 체크해서 해당하는 Element를 참조해온다.
document.querySelector()
⇒ 소괄호 안에 입력한 값에 해당하는 Element를 참조해온다. id(”#”)를 입력하는 경우 id를 기반으로, class(”.”)를 입력하는 경우 class를 기반으로 참조
document.querySelectorAll()
⇒ 소괄호 안에 입력한 값에 해당하는 Element를 참조해온다. querySelector와 다르게 배열 형태로 모든 요소를 참조해온다.
document.createElement()
⇒ 새로운 Node를 생성합니다. Node의 형태는 생성되지만 DOM에 직접 추가해주는 과정을 거치치 않으면 DOM에 속하지 않습니다.
document.appendChild()
> ⇒ Element Node를 현재 DOM에 추가합니다. 이때의 document는 다른 Element가 될 수도 있습니다.
appendChild()
생성한 Element Node를 직접 DOM에 추가함
addEventListener()
직접 생성한 DOM요소에 addEventListener를 사용해 event 속성을 추가함
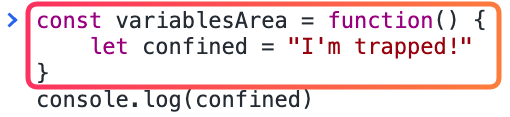
스코프

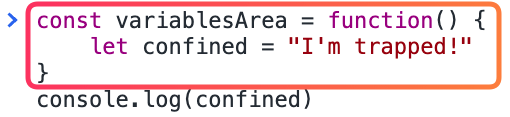
이러한 함수를 실행했을 때,

에러가 발생한다.
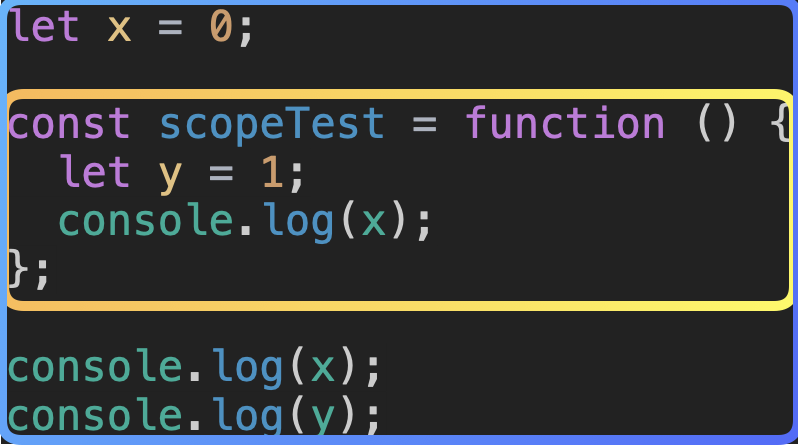
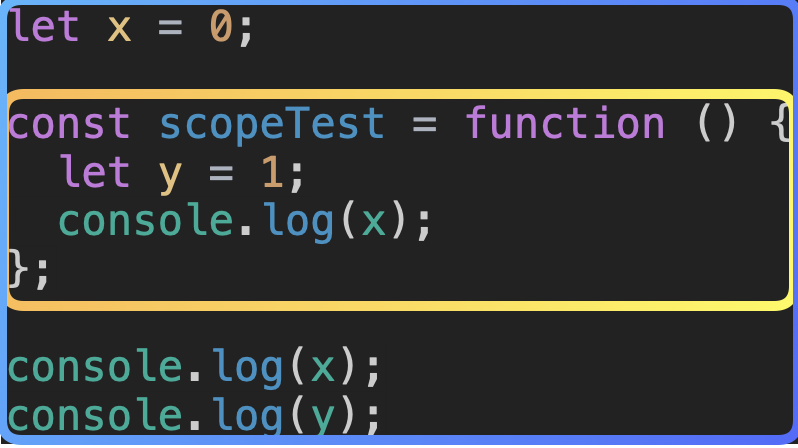
전역 스코프, 지역 스코프

파란색 박스 = 전역스코프(global scope) 공간
붉은색 박스 = 지역스코프(local scope) 공간
변수 x는 scopeTest라고 하는 함수의 지역 스코프 내에서 참조될 수 있을까?
x는 지역 스코프에서 참조될 수 있다.
함수의 지역 스코프 내에 존재하는 변수 y는 어떨까?
y는 전역 스코프에서 참조될 수 없다.
지역 스코프 내에서 선언된 변수는 해당 지역에서만 존재할 수 있습니다.
y와 같이 특정 지역 스코프 내에서 존재하는 변수를 지역 변수라고 이야기합니다.
함수 스코프
함수 레벨 스코프란, 함수를 실행할 때 생겨나는 지역 스코프입니다.

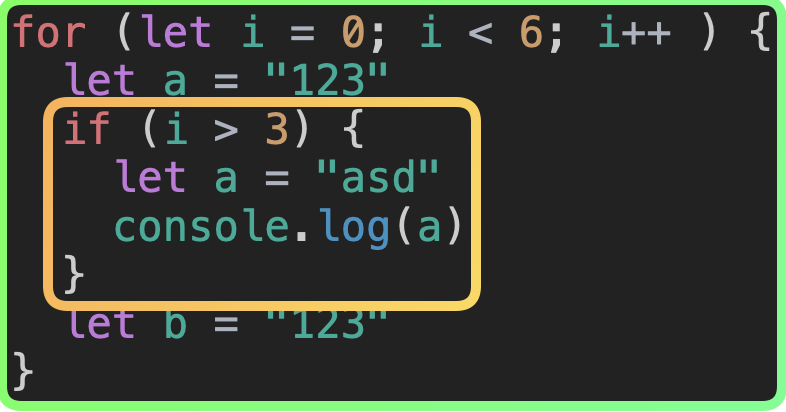
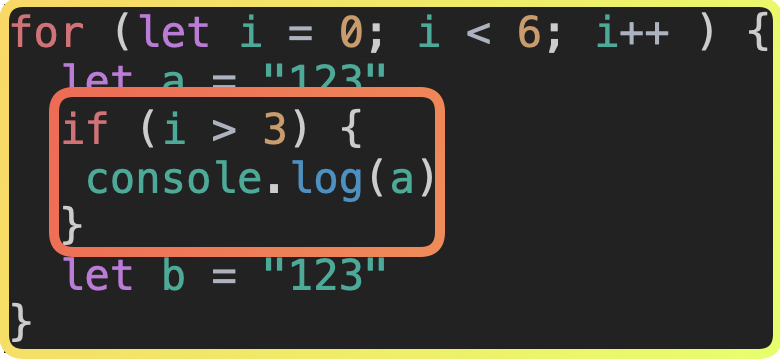
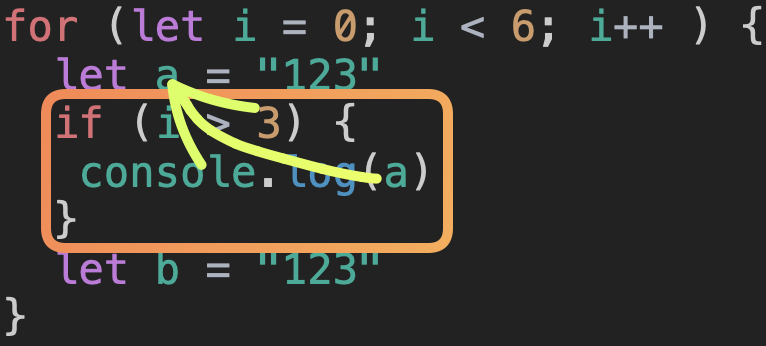
블록 스코프

스코프 체이닝


호이스팅
호이스팅이란, 함수, 변수의 선언이 마치 위로 끌어올려진 것처럼 동작하는 것을 이야기합니다.
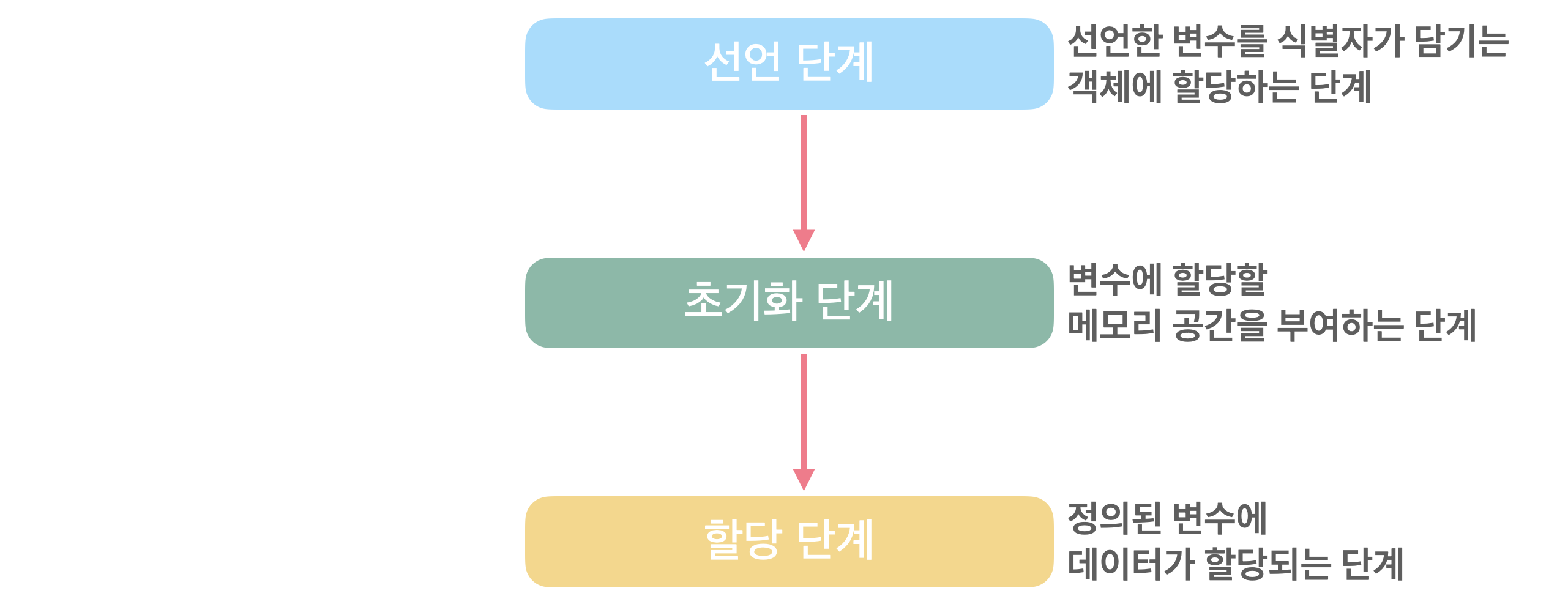
변수의 선언 단계
우리가 선언하는 변수는 선언 단계, 초기화 단계, 할당 단계를 거치게 됩니다.
