오늘은 정말 많은 양을 배웠다. 반복문 for문과 while문, for-of와 for in, 함수의 인자와 매개변수, 브라우저의 web storage, localstorage 접근방법, 조건문과 storage데이터의 조합등을 배웠다.
반복문
반복적인 코드의 양을 획기적으로 압축하고 반복적인 일의 수행을 효율적으로 처리 가능하게 함
for문
for(최초식; 조건식; 증감문){
// 반복을 수행할 코드
}
최초식 : let i = 0
조건식 : i < 10
증감문 : i = i+1 는 i++ 로 대체 할 수 있습니다while문
최초식
while( 조건식 ){
// 반복을 수행할 코드
증감식
}
최초식 : let i = 0
조건식 : i < 10
증감식 : i = i + 1
❗️while문 주의사항 ❗️
종료조건을 제대로 설정하지 않으면 무한반복됩니다.for-of
for-of문은 배열에 주로 사용을 하게 됩니다.
const arr = [1, 2, 3, 4, 5]
for(let el of arr) {
console.log(el)
}for-in
for-in문은 객체에서 사용하게 됩니다.
const obj = {
name : "otter",
gender : "male"
}
for(let key in obj) {
console.log(key)
}setInterval
setInterval() 함수는 반복 함수입니다.
소괄호 안에 넣어준 함수를 지정한 시간마다 반복해서 실행해 줍니다.
clearInterval
clearInterval() 함수는 setInterval() 함수를 통해 생성된 interval을 종료해주는 함수입니다.
setInterval 함수는 실행될 때마다 고유의 id 값을 반환합니다.
해당 아이디를 체크해서 clearInterval() 함수를 실행할 때, 그 아이디를 소괄호 안에 넣고 실행해주면 반복 실행하던 interval이 종료됩니다.
전달인자, 매개변수
변수의 참조 영역
자바스크립트의 함수, 변수 는 정의되어 있는 영역 안에서만 존재하게 됩니다.
그렇기 때문에 함수 안에서 선언된 변수는 그 밖에서 참조될 수가 없습니다.

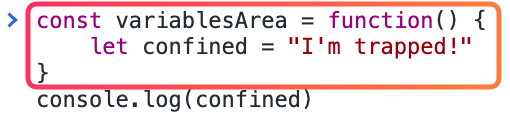
위 사진의 confined 변수는 박스로 감싸진 해당 영역 내부에 속해 있기 때문에
박스 바깥에서 confined 변수를 참조하고 있는 console.log() 명령어는 해당 변수에 접근이 불가능합니다.
매개변수
함수는 데이터를 밖으로 건네주는 것 뿐만 아니라, 외부의 데이터를 받아온 후 가공, 혹은 로직을 수행하는 것도 가능합니다.
우리가 함수를 정의할 때는 매개변수라고 하는 함수 내부에서 사용할 변수를 선언해 줄 수 있습니다.

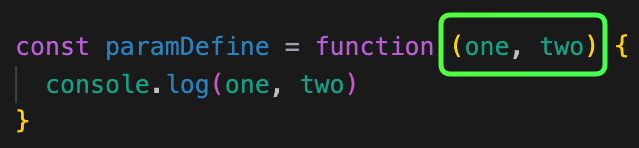
one, two는 우리가 paramDefine이라는 함수를 정의할 때, 함께 정의되는 매개변수 입니다.
우리가 함수 내부에서 변수를 선언했을 때처럼 매개변수는 해당 함수 내부에서만 존재 하게 됩니다.
그리고 매개변수 또한 하나의 변수이기 때문에 그 안에 담긴 데이터를 참조할 수도 있습니다.
전달인자
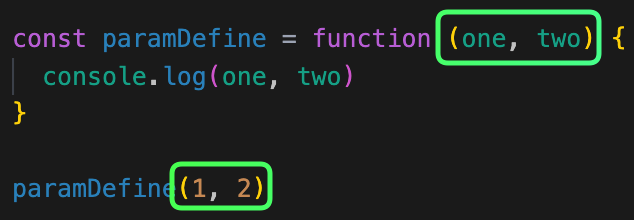
함수를 정의할 때, 매개변수를 함께 정의해줬다면 함수를 호출하는 과정에서 전달인자 를 건네줄 수 있습니다.

브라우저의 Web Storage
웹 브라우저는 Web Storage라고 하는 저장소를 제공 하는데, seesionStorage 와 localStorage 를 활용할 수 있습니다.
1. sessionStorage
sesstionStorage는 데이터를 세션(사용자가 페이지에 접속하는 순간부터 접속이 끊어지는 순간까지) 단위로 저장합니다.
2.localStorage
localStorage는 데이터를 도메인 단위로 저장이 되며, localStorage에 저장된 데이터는 도메인이 같다면 path가 다르더라도 서로 데이터를 공유 하게 됩니다.
sessionStorage
-key-value 형태로 저장
-로컬 환경에 데이터 저장
-문자열 형태로 데이터 저장
-세션 단위로 데이터가 저장
-브라우저, 탭을 종료하면 영구 삭제
localStorage
-key-value 형태로 저장
-로컬 환경에 데이터 저장
-문자열 형태로 데이터 저장
-도메인 단위로 데이터가 저장
-브라우저, pc를 종료해도 존재
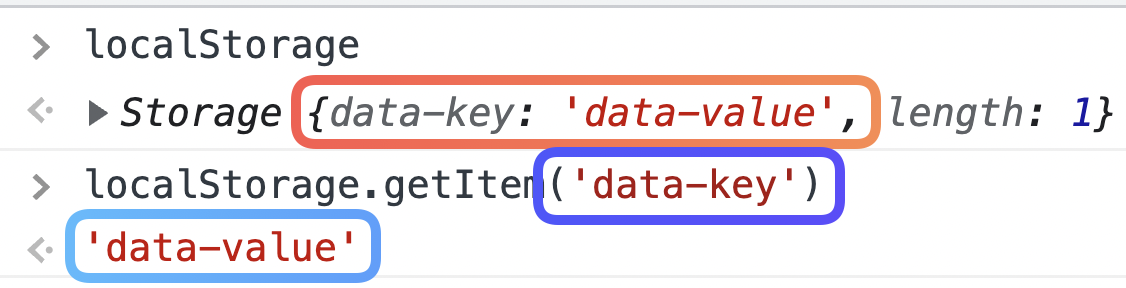
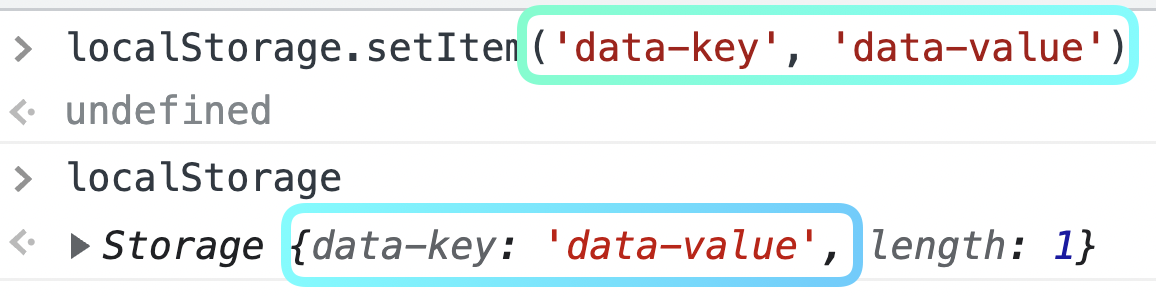
local storage 접근 방법
웹 브라우저는 sessionStorage와 localStorage를 가집니다.
localStorage.setItem()

localStorage.getItem()