오늘은 CSS를 배우면서 가장 흥미있었다.
Transform, Transition, animation, keyframes 에 대해서 배웠고 실습했다.
이전까지는 뭔가 구조와 틀을 바꾸고 정렬하는 느낌의 정체된 css를 배웠다면 오늘은 애니메이션의 입체적인 동작 디자인을 했기 때문에 뭔가 자바스크립트 없이 훨씬 정교한 디자인을 만들 수 있을 것 같다는 생각을 했다.
transform
transform 을 번역하면 “변환” 이란 뜻이 됩니다.
CSS 에서의 transform 은 단어의 의미대로 대상이 되는 요소에 이동, 회전 확대/축소, 비틀기 등의 변형 효과 를 줄 수 있습니다.
transform의 속성값
tranform에는 여러가지 변환 함수를 속성값 으로 줄 수 있습니다.
->translate(x, y)
요소의 좌표를 움직일 수 있습니다.
ex> transform: translate(20px, 25%)
->translateX(n) / translateY(n)
요소를 X좌표 or Y좌표를 기준으로 n만큼 움직일 수 있습니다.
ex>transform: translateX(20px)
->scale(x, y)
각 축 방향으로 x, y만큼 요소를 축소 혹은 확대 합니다.
scale 변환함수는 배수로 측정 하기때문에 기존 요소의 몇 배로 축소, 확대하고 싶은지 입력해주시면 됩니다.
ex>transform: scale(0.75,1.1)
->scaleX(n) / scaleY(n)
x or y축 방향으로 n만큼 요소를 축소 혹은 확대 합니다.
ex>transform: scaleY(1.1)
->skew(x, y)
요소를 기울여 마름모꼴처럼 만들어 줄 수 있습니다.
ex>transform: skew(15deg,10deg)
->skewX(n) / skewY(n)
요소를 X or Y축으로 n도 만큼 기울여 줍니다.
ex>transform: skewX(15deg)
->rotate(n)
요소를 n만큼 회전시킵니다.
->transform: rotate(45deg)
@keyframes란?
CSS 애니메이션의 시작, 중간, 끝 등의 중간 상태를 정의합니다.
keyframe 작성 방법은 아래와 같습니다.
keyframe 작성 방법
@keyframes 애니메이션이름 {
from {
left : 0;
}
to{
left : 200px;
}
}
from 과 to 대신 진행도(%) 표기도 가능합니다.
keyframe 작성 방법
@keyframes 애니메이션이름{
0% {
left : 0;
}
50%{
left : 200px;
}
100%{
top : 200px;
left : 200px;
}
}
animation-name
어떠한 keyframes를 요소에 적용할 것인지 지정합니다.
ex>animation-name: moveRight
animation-duration
애니메이션을 한 번 재생하는데 걸리는 시간을 설정합니다.
ex>animation-duration: 2s
animation-direction
애니메이션 재생 방향을 정의 합니다. (정방향/역방향)
animation-direction: alternate | normal | reverse | alternate-reverse
-normal : 정방향으로 재생합니다.
-reverse : 역방향으로 재생합니다.
-alternate : 정방향으로 재생합니다. (단, 정방향/역방향을 번갈아 재생합니다.)
-alternate-reverse : 역방향으로 재생합니다. (단, 역방향/정방향을 번갈아 재생합니다.)
animation-iteration-count
애니메이션 재생 횟수를 정의 합니다.
ex>animation-iteration-count : infinite | 3
animation-timing-function
애니메이션 재생 패턴을 정의하며, transition-timing-function과 유사합니다.
ex>animation-timing-function : ease-in-out
❗️animation-timing-function/transition-timing-function에 대한 재생 패턴은 링크를 참고해주세요!
animation-delay
애니메이션 시작을 얼마나 지연할 지 설정합니다.
ex>animation-delay : 2s
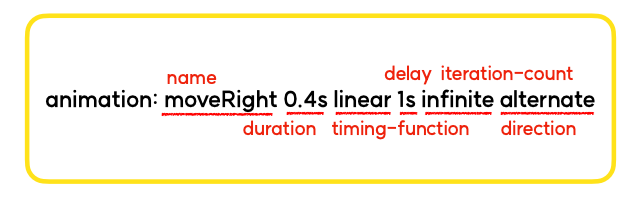
animation 단축속성

사실 이전의 css내용은 신기한 것도 있었지만 지루한 부분이 있었다. 하지만 오늘 공부한 transform, transition, animation과 같이 다양하고 연속되는 이미지를 연결해서 자연스럽게 움직이는 것 처럼 보이는 기법을 공부했다.
이것들을 잘 활용하면 정말 다양한 화면과 디자인을 구현할 수 있을 것 같다고 생각했다.
-CSS 4일차 끝-
