오늘은 css를 배우는 마지막 날이다.
grid에 대해서 배웠고 반응형 웹을 배우면서 미디어 쿼리, break point를 배웠다.
grid 레이아웃이란?

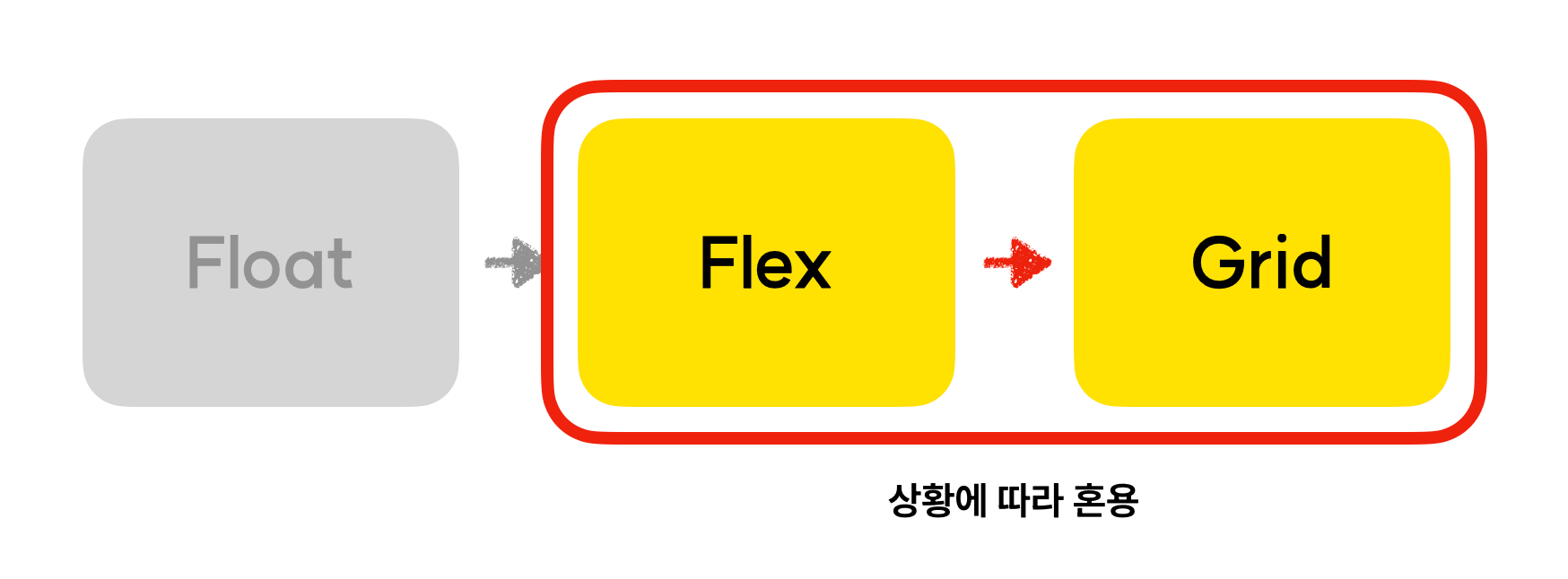
Flex와 Grid는 현대 웹 레이아웃의 양대산맥이며, 서로 다른 특징을 가지고 있습니다.
Flex와 Grid를 적절하게 혼용하면 효과적으로 레이아웃을 구성할 수 있습니다.
flex vs grid
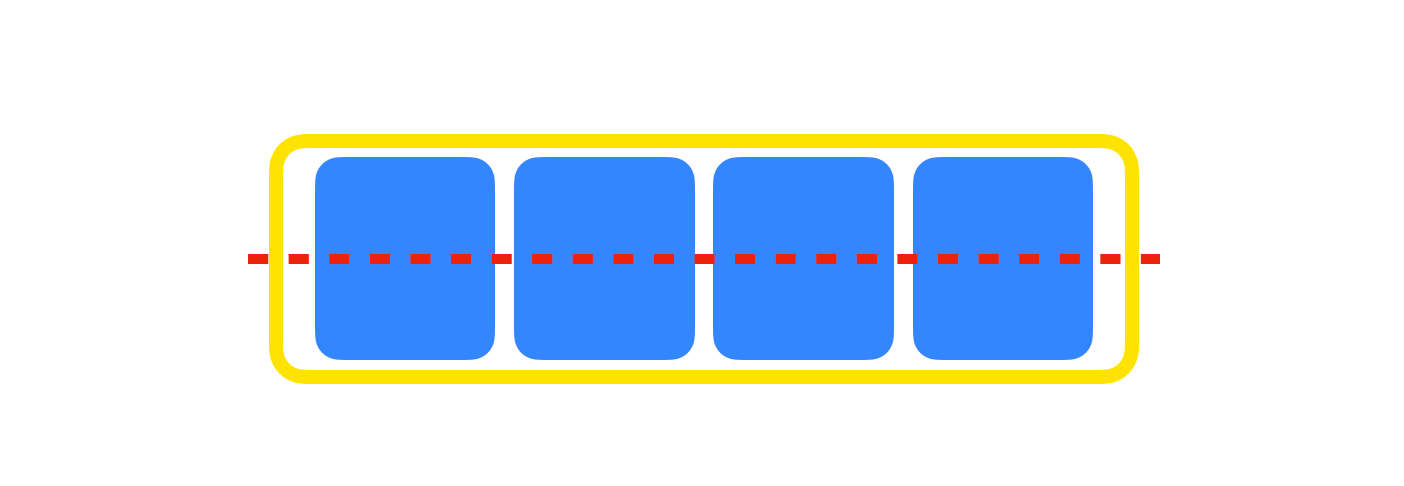
flex는 1차원적인 구조 를 가지고 있습니다.
row 혹은 column 중 택1 하여 배치 방향을 결정할 수 있습니다.

반면 grid는 2차원적인 구조 를 가지고 있습니다.
row와 column 방향의 배치 방식을 동시에 설정할 수 있습니다.

grid 속성
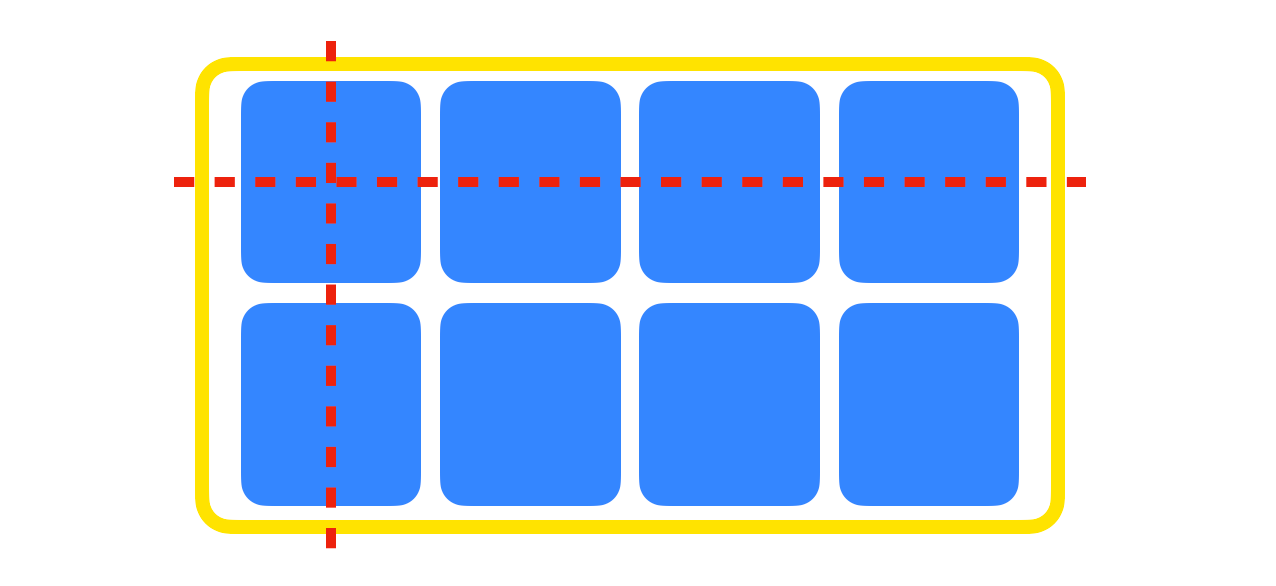
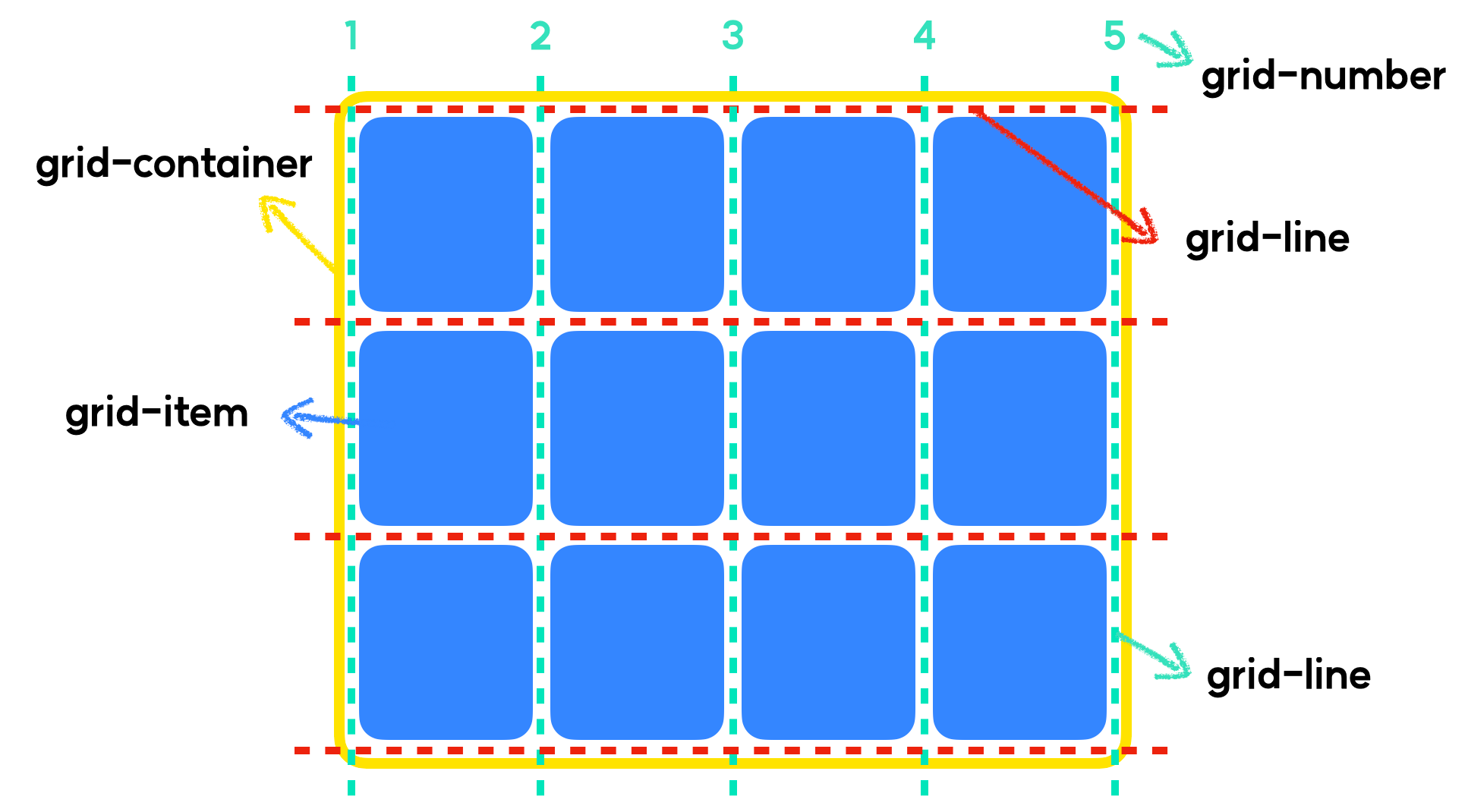
display: grid를 이용해 grid가 적용된 요소는 다음과 같은 구조로 변경됩니다.

grid-container : grid가 적용된 요소
grid-item : grid가 적용된 요소의 자식 요소들
grid-line : grid-item 사이의 경계를 의미합니다.
grid-number : 해당 grid-line이 몇번째 line인지를 의미합니다
grid-template
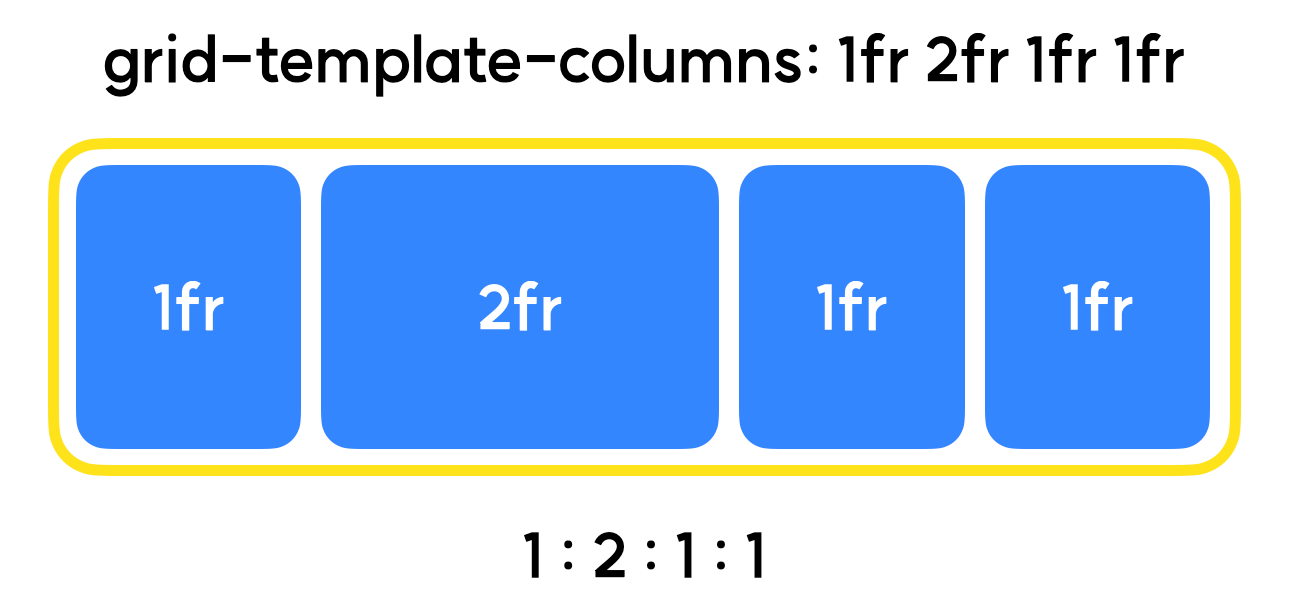
grid의 행&열의 개수 및 크기를 지정할 수 있습니다.
grid-template-rows : 1fr 2fr 200px
grid-template-columns : 1fr 2fr 200px
단위: fr
이 때 사용되는 fr 이란 fraction(분수)의 약자입니다.
분수라는 이름의 뜻으로 유추할 수 있듯 grid-template에서 사용할 수 있는 비율 단위입니다.

repeat()
grid-template에는 repeat() 이라는 반복 함수도 써줄 수 있습니다.
repeat(a, b)라고 입력하면, b규격의 grid-template을 a개 생성한다는 의미가 됩니다.
grid-template-columns: repeat(4, 1fr);
grid-template-columns: 1fr 1fr 1fr 1fr;
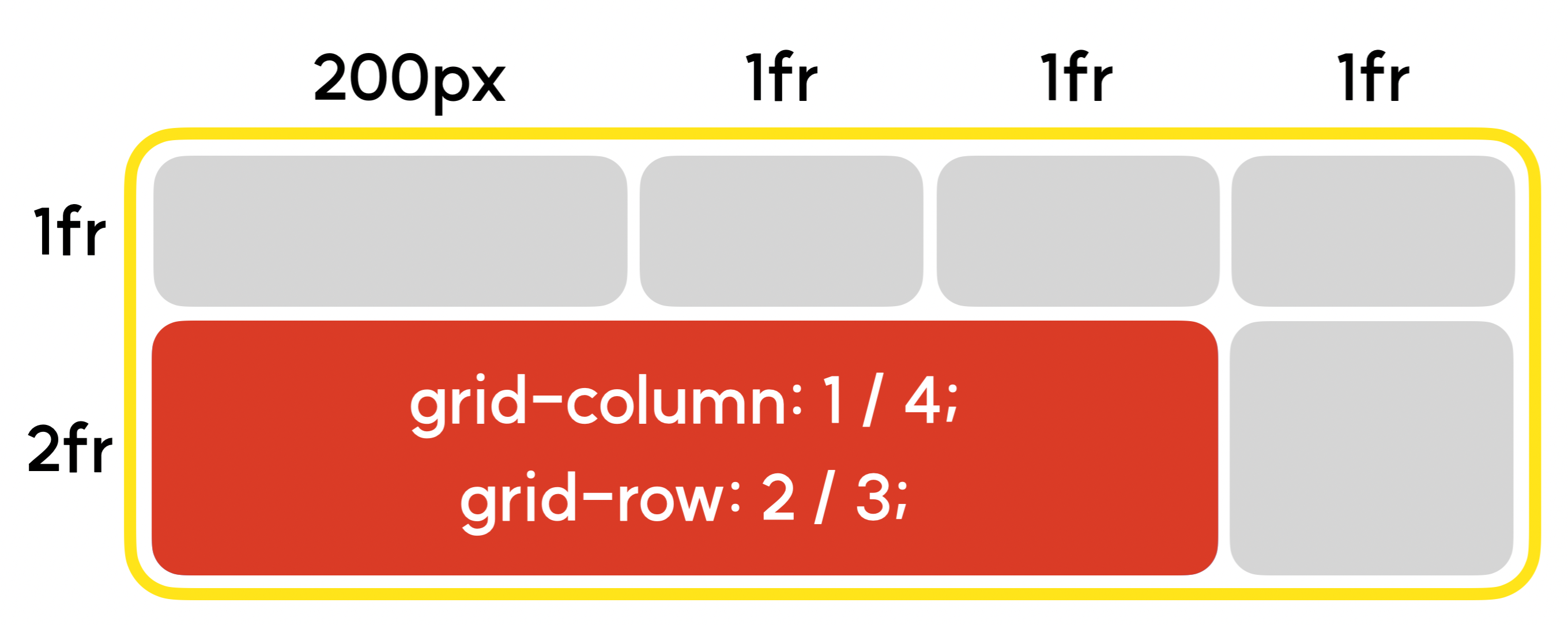
grid-column & grid-row
grid-column 과 grid-row 는 grid-item에 줄 수 있는 속성입니다.
각각의 grid-item이 열과 행 방향으로 얼마만큼의 영역을 차지할 지 정의합니다.
이 때, 그 값에는 시작점이 되는 grid-number와 종료지점이 되는 grid-number를 입력합니다,
grid-column: 1 / 4;
grid-row: 2 / 3;


반응형 웹이란?
반응형 웹이란, 다양한 디바이스에서 접속했을 때
기기의 Viewport 규격에 반응하여 레이아웃이 자동으로 변경되는 웹페이지 를 뜻합니다.
미디어 쿼리
미디어 쿼리란 Viewport의 너비에 따라 웹사이트의 스타일 시트를 수정할 수 있게 해주는 CSS의 기능입니다.
이 때, 뷰포트 너비 이외에도 단말기의 종류, 해상도 등을 기준으로 설정할 수 있습니다.
기본 형태
미디어 쿼리의 기본 형태:
@media screen and (max-width: 500px) {
/ 스크린의 너비가 500px 이하일 경우 적용시킬 스타일 시트를 적습니다. /
}
@media : 미디어 쿼리를 사용한다는 의미입니다.
screen : 미디어 타입입니다. 이 페이지가 디지털 화면, 즉 screen에 노출되었을 때 중괄호 안에 입력한 스타일 시트를 적용한다는 의미입니다.
max-width: 500px : viewport 너비가 500px 이하일 경우 해당 스타일 시트를 적용한다는 의미입니다.
and : screen, max-width 등 여러가지 미디어 쿼리 조건을 연결시켜 줄 수 있습니다. and로 연결한 모든 조건을 만족하는 경우에 해당 스타일 시트를 적용합니다.
breakPoint란?
breakPoint란 반응형 웹페이지의 작업 기준이 되는 중단점을 의미합니다.
간단하게 말해서, PC / Tablet / Mobile의 기준이 되는 규격 분기입니다.
가장 일반적으로 사용되는 breakPoint 분기는 다음과 같습니다.
Mobile- 0 ~ 767px
Tablet- 768px ~ 1923px
PC- 1024px ~ 1439px
PC Large- 1440px ~
css를 10시간 배우면서 느낀점은 이 영역은 정말 많은 연습을 해야한다고 느꼈습니다.
처음엔 비록 더디고 어렵고 혼란스럽고 구현중 막히면 짜증이 날텐데 참고 하다보면 어느새 익숙해진 나 자신을 볼 수 있을 것 입니다.
-CSS 5일차 끝 -