오늘은 정말 많은 내용을 배웠다. js로 onclick과 같은 기능을 만들고 querySelector, new Date, 함수리턴, 비교연산, 배열, 객체,원시 타입과 참조 타입, 조건문등 많은 내용을 배웠다.
함수(function)
함수 란 어떤 기능을 수행 하거나 계산을 수행할 수 있도록 하는 도구
function SayHi(){
console.log("안녕하세요 여러분")
}
// 함수를 사용하기위한 호출
SayHi()onclick
o해당 속성을 부여받은 태그가 사용자에 의해 클릭 되었을 때, 할당되어 있는 수식, 혹은 코드 실행
<head>
<script>
const btnFunc = function() {
console.log("버튼이 눌렸어요!")
}
</script>
</head>
<body>
<button querySelector
JavaScript 내에서 HTML의 요소 참조,
태그 그 자체, 값이 입력 가능한 태그라면 해당 데이터도 참조 가능
new Date
new Date()사용자의 컴퓨터 시간을 기준으로 현재 날짜, 시간을 모두 구해올 수 있다.
new Date("2022-09-09")특정 날짜의 데이터도 받아올 수 있다.
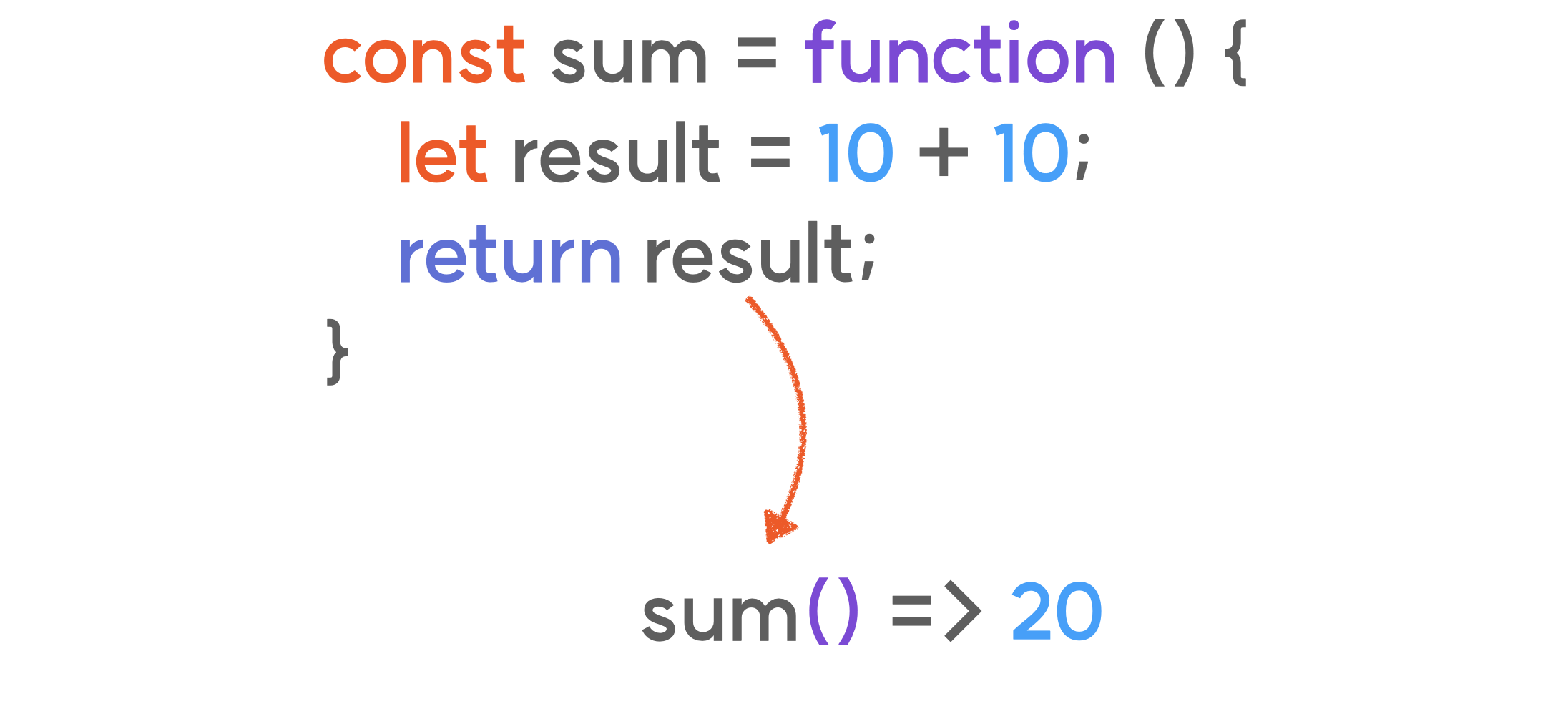
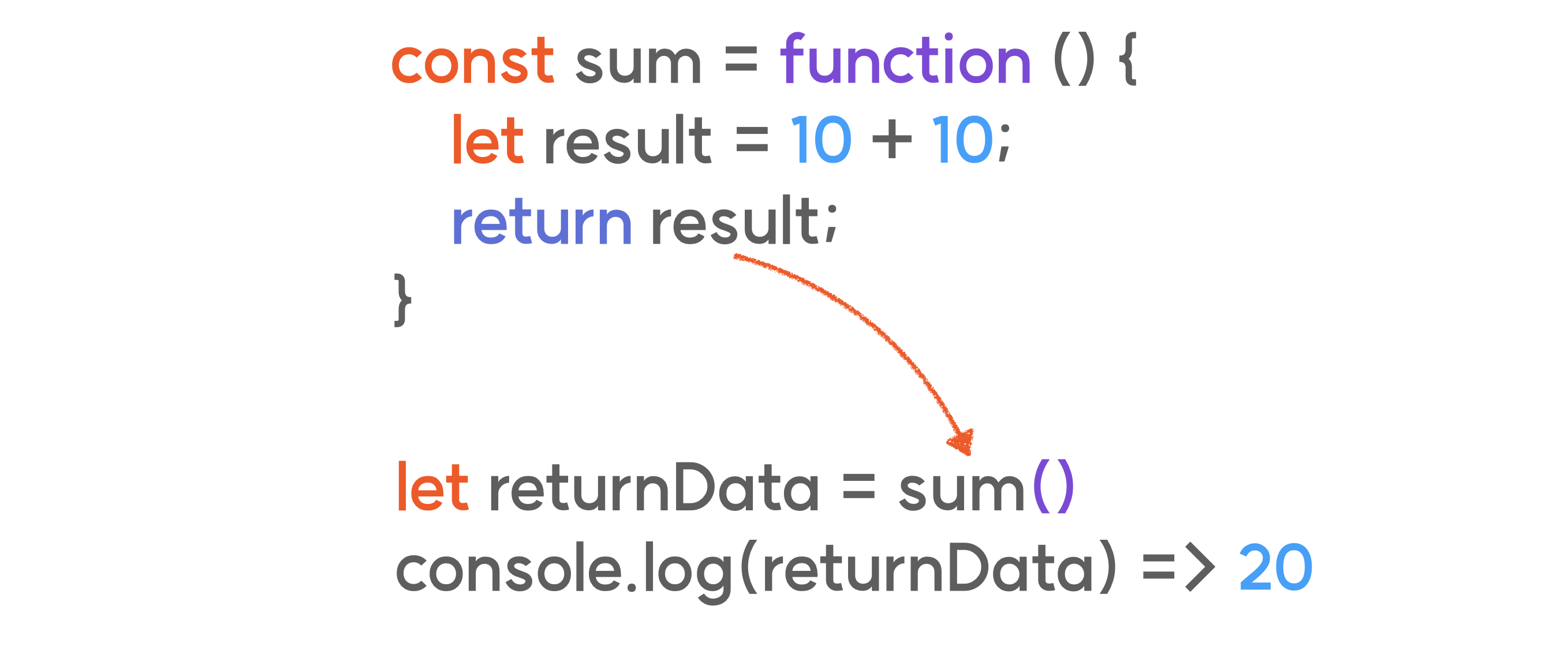
함수의 리턴
내부에 존재하는 데이터 혹은 연산의 결과를 외부로 건네줄 수 있다.
return - 바로 뒤에 오는 데이터를 함수를 호출했던 위치로 전달

어떠한 함수가 return 해주는 데이터를 지정해 두었다면,

해당 반환값을 특정 변수에 담아줄 수도 있다
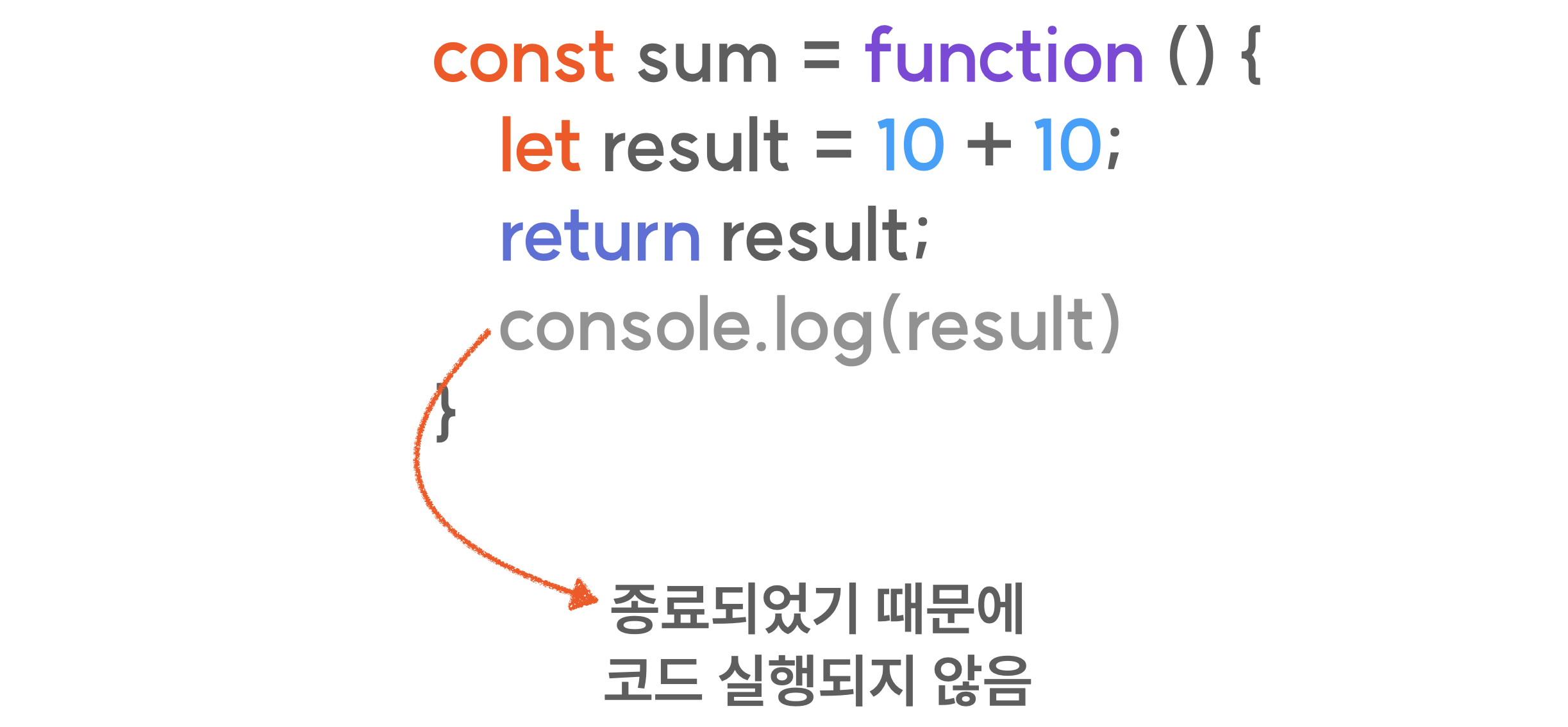
함수가 실행되는 와중에 return 명령어를 만나게 되면 해당 함수를 종료시켜 버린다.

때문에 위 이미지의 console.log()는 실행될 수 없는 코드가 됨.
함수 선언 종류
1. 함수의 표현식
const 함수이름 = function(param1, param2, ...){
// ...code here
return 결과값
}
2. 함수의 선언문
function 함수이름(param1, param2, ...){
// ...code here
return 결과값
}
3. 화살표 함수
const 함수이름 = ( param1, param2, ... )=>{
// ...code here
return 결과값
}localhost
사용자의 컴퓨터 자체를 가리키는 ip 주소, 127.0.0.1과 같은 주소를 의미한다.

느슨한 비교연산자
데이터 값은 비교하지만, 타입은 비교하지 않습니다.
1 == '1'
// true엄격한 비교 연산자
서로 완전히 같지 않다면 false를 반환합니다.
1 === '1'
// false원시타입과 참조 타입
원시타입의 종류
1. String
2. Number
3. Boolean
4. Bigint
5. undefined
6. Symbol
7. null
참조타입의 종류
위의 7종류를 제외한 나머지 모든 것이 참조 타입이며, 객체타입이다.
원시타입의 특징
불변성 = 변하지 않는 속성인데, 말 그대로 데이터가 변하지 않는 속성.

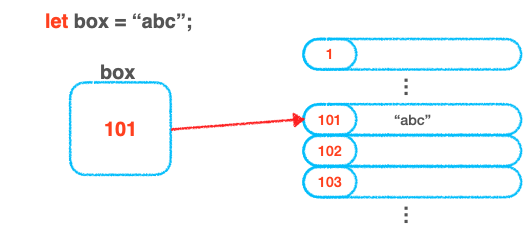
box라는 변수에 ‘abc’라는 문자열을 할당하면 이 문자열은 101이라는 주소를 가진 메모리에 저장이 된다.
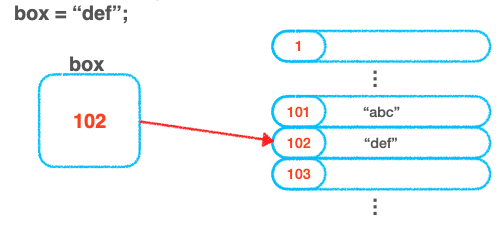
이후, 아래와 같이 box에 ‘def’를 재할당 한다면,

그럼 ‘def’ 는 아까 101주소의 메모리에 저장되어 있는 ‘abc’를 바꾸는 것이 아닌 102주소를 가진 메모리에 ‘def’를 저장 한 후 box에 102번 주소를 가진 메모리를 다시 할당한다. 이것을 원시타입의 불변성이라고 부른다.
참조타입의 특징
가변성 = 101번 주소를 가지고 있던 메모리 값을 수정 할 수 있다.
조건문
작성한 조건이 참일경우 지정한 코드를 수행하도록 하는 기능
if…else
if 문은 특정 조건이 참일때 명령문을 실행 하며, 거짓일경우 에는 else 문을 실행한다.
또한 조건은 비교연산자를 사용 한 참 또는 거짓으로 평가되는 표현식이다.
if( 조건1 ) {
// 조건1이 참이면 실행
} else if( 조건2 ) {
// 조건1은 거짓, 조건2는 참이면 실행
} else {
// 모두 거짓이면 실행
}else if 문은 중첩가능.
조건문 예시
if(user.name==="peter"){
console.log("안녕하세요. peter님")
}else if(user.name==="jason"){
console.log("안녕하세요. jason님")
}else{
console.log("저희 멤버가 아니신가요?")
}논리 연산자
&& (and 연산자) : 양쪽에 위치한 조건을 모두 만족한 경우 true
|| (or 연산자) : 양쪽 중 하나라도 만족한 경우 true
! (not 연산자) : boolean의 값을 반전 시켜주는 논리 연산자. (true값이었던건 false로, false값이었던건 true로.)
falsy값 ⇒ 거짓과 같은것으로 치는 값
undefined
null
0
””
NaN
이외의 데이터는 truthy한 값
