javascript / Bootstrap 실습자료
https://getbootstrap.com/docs/5.3/getting-started/introduction/
javascript (DOM Clock)
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <meta http-equiv='X-UA-Compatible' content='IE=edge'> <title>Clock</title> <meta name='viewport' content='width=device-width, initial-scale=1'> </head> <script> // 이벤트를 연결합니다. window.onload = function () { // 변수를 선언합니다. var clock = document.getElementById('clock'); // 1초마다 함수를 실행합니다. setInterval(function () { var now = new Date(); clock.innerHTML = now.toString(); }, 1000); }; </script> <body> <h1 id="clock"></h1> </body> </html>
javascript (jquery)
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <meta http-equiv='X-UA-Compatible' content='IE=edge'> <title>Page Title</title> <meta name='viewport' content='width=device-width, initial-scale=1'> </head> <script src="https://code.jquery.com/jquery-3.1.0.js"></script> <script> // 이벤트를 연결합니다. $(document).ready(function () { // 스타일 속성을 변경합니다. $('h1').css('color', 'lightblue'); $('h1').css('background', 'darkgray'); }); </script> <body> <h1>Header</h1> <h1>Header</h1> <h1>Header</h1> </body> </html>
javascript (jquery css)
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <meta http-equiv='X-UA-Compatible' content='IE=edge'> <title>Page Title</title> <meta name='viewport' content='width=device-width, initial-scale=1'> </head> <script src="https://code.jquery.com/jquery-3.1.0.js"></script> <script> $(document).ready(function () { // 스타일을 적용합니다. $('.box').css({ float: 'left', margin: 10, width: 100, height: 100, backgroundColor: 'darkgray' }).on('mouseenter',function(){ $(this).css({ 'background-color':'lightblue' }); }).on('mouseleave',function(){ $(this).css('background','darkgray') }) }); </script> <body> <div class="box"></div> <div class="box"></div> <div class="box"></div> </body> </html>
javascript (jquery toggle)
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <meta http-equiv='X-UA-Compatible' content='IE=edge'> <title>Page Title</title> <meta name='viewport' content='width=device-width, initial-scale=1'> </head> <script src="https://code.jquery.com/jquery-3.1.0.js"></script> <script> // 이벤트를 연결합니다. $(document).ready(function () { // 이벤트를 연결합니다. $('button').click(function () { // 간단한 효과를 적용합니다. $('.page').fadeToggle('slow'); }); }); </script> <body> <button>Toggle Show</button> <div class="page"> <h1>Lorem ipsum dolor sit amet</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p> </div> </body> </html>
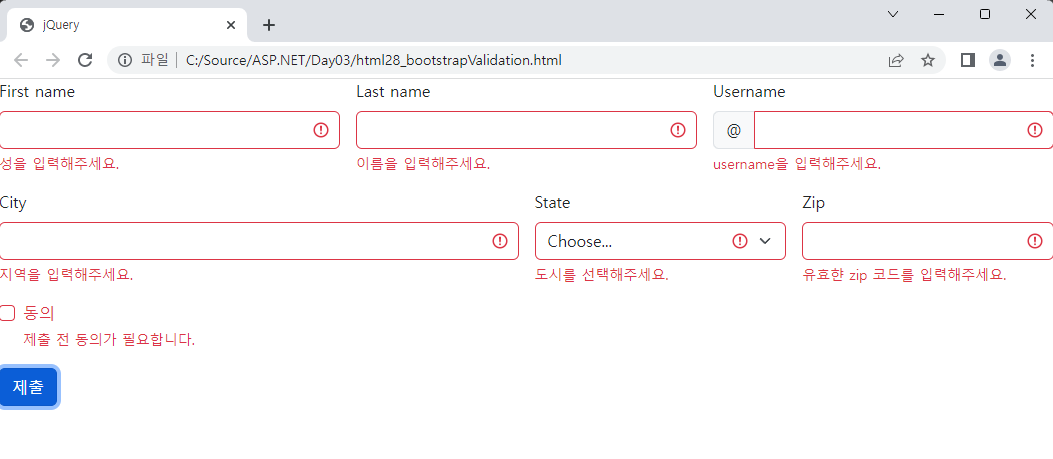
Bootstrap(validaton)
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <meta http-equiv='X-UA-Compatible' content='IE=edge'> <title>jQuery</title> <meta name='viewport' content='width=device-width, initial-scale=1'> <!-- 부트스트랩용 CSS CDN --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KK94CHFLLe+nY2dmCWGMq91rCGa5gtU4mk92HdvYe+M/SXH301p5ILy+dN9+nJOZ" crossorigin="anonymous"> <!-- JQuery CDN --> <script src="https://code.jquery.com/jquery-3.7.0.js" integrity="sha256-JlqSTELeR4TLqP0OG9dxM7yDPqX1ox/HfgiSLBj8+kM=" crossorigin="anonymous"></script> <script> $(document).ready(function(){ // jquery 로직 // Example starter JavaScript for disabling form submissions if there are invalid fields (() => { 'use strict' // Fetch all the forms we want to apply custom Bootstrap validation styles to const forms = document.querySelectorAll('.needs-validation') // Loop over them and prevent submission Array.from(forms).forEach(form => { form.addEventListener('submit', event => { if (!form.checkValidity()) { event.preventDefault() event.stopPropagation() } form.classList.add('was-validated') }, false) }) })() }); </script> </head> <body> <form class="row g-3 needs-validation" novalidate> <div class="col-md-4"> <label for="validationCustom01" class="form-label">First name</label> <input type="text" class="form-control" id="validationCustom01" required> <div class="invalid-feedback"> 성을 입력해주세요. </div> </div> <div class="col-md-4"> <label for="validationCustom02" class="form-label">Last name</label> <input type="text" class="form-control" id="validationCustom02" required> <div class="invalid-feedback"> 이름을 입력해주세요. </div> </div> <div class="col-md-4"> <label for="validationCustomUsername" class="form-label">Username</label> <div class="input-group has-validation"> <span class="input-group-text" id="inputGroupPrepend">@</span> <input type="text" class="form-control" id="validationCustomUsername" aria-describedby="inputGroupPrepend" required> <div class="invalid-feedback"> username을 입력해주세요. </div> </div> </div> <div class="col-md-6"> <label for="validationCustom03" class="form-label">City</label> <input type="text" class="form-control" id="validationCustom03" required> <div class="invalid-feedback"> 지역을 입력해주세요. </div> </div> <div class="col-md-3"> <label for="validationCustom04" class="form-label">State</label> <select class="form-select" id="validationCustom04" required> <option selected disabled value="">Choose...</option> <option value="seoul">서울특별시</option> <option value="busan">부산광역시</option> </select> <div class="invalid-feedback"> 도시를 선택해주세요. </div> </div> <div class="col-md-3"> <label for="validationCustom05" class="form-label">Zip</label> <input type="text" class="form-control" id="validationCustom05" required> <div class="invalid-feedback"> 유효한 zip 코드를 입력해주세요. </div> </div> <div class="col-12"> <div class="form-check"> <input class="form-check-input" type="checkbox" value="" id="invalidCheck" required> <label class="form-check-label" for="invalidCheck"> 동의 </label> <div class="invalid-feedback"> 제출 전 동의가 필요합니다. </div> </div> </div> <div class="col-12"> <button class="btn btn-primary" type="submit">제출</button> </div> </form> <!-- 부트스트랩용 CSS CDN --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ENjdO4Dr2bkBIFxQpeoTz1HIcje39Wm4jDKdf19U8gI4ddQ3GYNS7NTKfAdVQSZe" crossorigin="anonymous"></script> </body> </html>
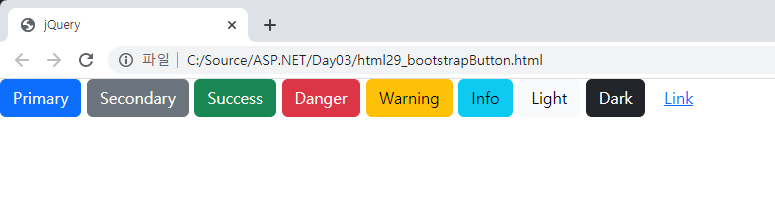
Bootstrap(Button)
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <meta http-equiv='X-UA-Compatible' content='IE=edge'> <title>jQuery</title> <meta name='viewport' content='width=device-width, initial-scale=1'> <!-- 부트스트랩용 CSS CDN --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KK94CHFLLe+nY2dmCWGMq91rCGa5gtU4mk92HdvYe+M/SXH301p5ILy+dN9+nJOZ" crossorigin="anonymous"> <!-- JQuery CDN --> <script src="https://code.jquery.com/jquery-3.7.0.js" integrity="sha256-JlqSTELeR4TLqP0OG9dxM7yDPqX1ox/HfgiSLBj8+kM=" crossorigin="anonymous"></script> <script> $(document).ready(function(){ // jquery 로직 }); </script> </head> <body> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-light">Light</button> <button type="button" class="btn btn-dark">Dark</button> <button type="button" class="btn btn-link">Link</button> <!-- 부트스트랩용 CSS CDN --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ENjdO4Dr2bkBIFxQpeoTz1HIcje39Wm4jDKdf19U8gI4ddQ3GYNS7NTKfAdVQSZe" crossorigin="anonymous"></script> </body> </html>
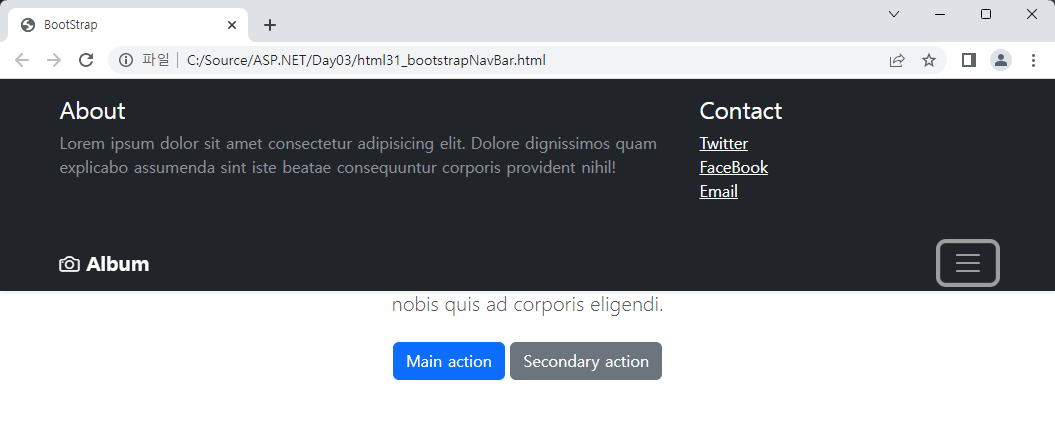
Bootstrap(NavBar)
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <meta http-equiv='X-UA-Compatible' content='IE=edge'> <title>BootStrap</title> <meta name='viewport' content='width=device-width, initial-scale=1'> <!--BootStrap CSS CDN--> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KK94CHFLLe+nY2dmCWGMq91rCGa5gtU4mk92HdvYe+M/SXH301p5ILy+dN9+nJOZ" crossorigin="anonymous"> <!--BootStrapIcon CDN--> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.5/font/bootstrap-icons.css"> <!--JQuery CDN--> <script src="https://code.jquery.com/jquery-3.7.0.js" integrity="sha256-JlqSTELeR4TLqP0OG9dxM7yDPqX1ox/HfgiSLBj8+kM=" crossorigin="anonymous"></script> <script> // jQuery로 onload 방식 -> 전통 자바스크립트 방식보다 코드가 간결해서 편하다 $(document).ready(function () { }); </script> </head> <body> <!--TOP 메뉴 영역--> <div id="header" data-bs-theme="dark" class="fixed-top"> <div class="collapse text-bg-dark" id="navbarHeader"> <div class="container"> <div class="row"> <div class="col-sm-8 py-3"> <h4>About</h4> <p class="text-body-secondary"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolore dignissimos quam explicabo assumenda sint iste beatae consequuntur corporis provident nihil! </p> </div> <div class="col-sm-4 py-3"> <h4>Contact</h4> <ul class="list-unstyled"> <li><a href="#" class="text-white">Twitter</a></li> <li><a href="#" class="text-white">FaceBook</a></li> <li><a href="#" class="text-white">Email</a></li> </ul> </div> </div> </div> </div> <div class="navbar navbar-dark bg-dark shadow-sm"> <div class="container"> <a href="#" class="navbar-brand d-flex align-items-center"> <i class="bi bi-camera"></i> <b>Album</b> </a> <button type="button" class="navbar-toggler collapsed" data-bs-toggle="collapse" data-bs-target="#navbarHeader" aria-controls="navbarHeader" aria-expanded="true" aria-albel="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> </div> </div> </div> <!-- Main영역 --> <div id="main"> <div id="section" class="py-5 text-center container"> <div class="row py-5"> <div class="col-6 mx-auto"> <h1 class="fw-light">Album Example</h1> <p class="lead text-body-secondary"> Lorem ipsum dolor sit amet consectetur adipisicing elit. A animi modi quasi iste consequatur deserunt, nobis quis ad corporis eligendi. </p> <p> <a href="#" class="btn btn-primary my-2">Main action</a> <a href="#" class="btn btn-secondary my-2">Secondary action</a> </p> </div> </div> </div> </div> <!--BootStrap js CDN--> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ENjdO4Dr2bkBIFxQpeoTz1HIcje39Wm4jDKdf19U8gI4ddQ3GYNS7NTKfAdVQSZe" crossorigin="anonymous"></script> </body> </html>