Album Page Cloning
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Bootstrap</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-KK94CHFLLe+nY2dmCWGMq91rCGa5gtU4mk92HdvYe+M/SXH301p5ILy+dN9+nJOZ"
crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.5/font/bootstrap-icons.css">
<script
src="https://code.jquery.com/jquery-3.7.0.min.js"
integrity="sha256-2Pmvv0kuTBOenSvLm6bvfBSSHrUJ+3A7x6P5Ebd07/g="
crossorigin="anonymous"></script>
<script>
$(document).ready(function(){
$('#btnLight').addClass('active');
$('#btnLight').click(function(){
$('html').attr('data-bs-theme', 'light');
$(this).addClass('active');
$('#btnDark').removeClass('active');
$('#iconTheme').attr('class','bi bi-brightness-high-fill')
});
$('#btnDark').click(function(){
$('html').attr('data-bs-theme', 'dark');
$(this).addClass('active');
$('#btnLight').removeClass('active');
$('#iconTheme').attr('class','bi bi-moon-stars-fill')
});
});
</script>
</head>
<body>
<div class="dropdown position-fixed bottom-0 end-0 mb-3 me-3 bd-mode-toggle z-3">
<button class="btn btn-primary py-2 dropdown-toggle d-flex align-items-center"
data-bs-toggle="dropdown" id="bd-theme" type="button">
<i id="iconTheme" class="bi bi-brightness-high-fill"></i>
</button>
<ul class="dropdown-menu">
<li>
<button id="btnLight" type="button" class="dropdown-item d-flex align-items-center"
data-bs-theme-value="light" aria-pressed="true">
<i class="bi bi-brightness-high-fill"></i> Light
</button>
</li>
<li>
<button id="btnDark" type="button" class="dropdown-item d-flex align-items-center"
data-bs-theme-value="dark" aria-pressed="true">
<i class="bi bi-moon-stars-fill"></i> Dark
</button>
</li>
</ul>
</div>
<div id="header" data-bs-theme="dark" class="fixed-top">
<div class="collapse text-bg-dark" id="navbarHeader">
<div class="container">
<div class="row">
<div class="col-sm-8 py-3">
<h4>About</h4>
<p class="text-body-secondary">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Provident ut voluptatibus iste alias accusantium debitis, fugit asperiores autem at eligendi, aut consequatur rem esse eius id. Quis, officiis? Culpa dolores totam nemo minima autem tenetur, delectus iste id ut voluptatem facilis voluptatum ratione perferendis quia! Explicabo unde ipsum quibusdam numquam.
</p>
</div>
<div class="col-sm-4 py-3">
<h4>Contact</h4>
<ul class="list-unstyled">
<li><a href="#" class="text-white">Twitter</a></li>
<li><a href="#" class="text-white">FaceBook</a></li>
<li><a href="#" class="text-white">Email me</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="navbar navbar-dark bg-dark shadow-sm">
<div class="container">
<a href="#" class="navbar-brand d-flex align-items-center">
<i class="bi bi-camera"></i>
<b>Album</b>
</a>
<button type="button" class="navbar-toggler collapsed" data-bs-toggle="collapse" data-bs-target="#navbarHeader"
aria-controls="navbarHeader" aria-expanded="true" aria-albel="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</div>
</div>
<div id="main">
<div id="section" class="py-5 text-center container">
<div class="row py-5">
<div class="col-6 mx-auto">
<h1 class="fw=light">Album example</h1>
<p class="lead text-body-secondary">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odio veritatis laudantium rem quibusdam repudiandae adipisci consectetur ullam ipsum ad, vitae, ut ipsa officiis asperiores, ratione reiciendis tempora sint velit. Deleniti at molestiae necessitatibus? Maiores aspernatur quae ipsa esse suscipit vero libero repellat repudiandae cupiditate, illo beatae exercitationem atque magnam eum.
</p>
<p>
<a href="https://github.com/yeseoz" class="btn btn-primary my-2">Main action</a>
<a href="#" class="btn btn-secondary action my-2">Secondary action</a>
</p>
</div>
</div>
</div>
<div class="album py-5 bg-body-tertiary">
<div class="container">
<div class="row row-cols-3 g-3">
<div class="col">
<div class="card shadow-sm">
<img src="https://picsum.photos/400/200" width="100%" height="200" focusable="false">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button type="button" class="btn btn-sm btn-outline-primary">View</button>
<button type="button" class="btn btn-sm btn-outline-primary">Edit</button>
</div>
<samll class="text-body-secondary">10 mins</samll>
</div>
</div>
</div>
</div>
<div class="col">
<div class="card shadow-sm">
<img src="https://picsum.photos/399/200" width="100%" height="200" focusable="false">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button type="button" class="btn btn-sm btn-outline-primary">View</button>
<button type="button" class="btn btn-sm btn-outline-primary">Edit</button>
</div>
<samll class="text-body-secondary">10 mins</samll>
</div>
</div>
</div>
</div>
<div class="col">
<div class="card shadow-sm">
<img src="https://picsum.photos/401/200" width="100%" height="200" focusable="false">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button type="button" class="btn btn-sm btn-outline-primary">View</button>
<button type="button" class="btn btn-sm btn-outline-primary">Edit</button>
</div>
<samll class="text-body-secondary">10 mins</samll>
</div>
</div>
</div>
</div>
<div class="col">
<div class="card shadow-sm">
<img src="https://picsum.photos/402/200" width="100%" height="200" focusable="false">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button type="button" class="btn btn-sm btn-outline-primary">View</button>
<button type="button" class="btn btn-sm btn-outline-primary">Edit</button>
</div>
<samll class="text-body-secondary">10 mins</samll>
</div>
</div>
</div>
</div>
<div class="col">
<div class="card shadow-sm">
<img src="https://picsum.photos/403/200" width="100%" height="200" focusable="false">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button type="button" class="btn btn-sm btn-outline-primary">View</button>
<button type="button" class="btn btn-sm btn-outline-primary">Edit</button>
</div>
<samll class="text-body-secondary">10 mins</samll>
</div>
</div>
</div>
</div>
<div class="col">
<div class="card shadow-sm">
<img src="https://picsum.photos/404/200" width="100%" height="200" focusable="false">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button type="button" class="btn btn-sm btn-outline-primary">View</button>
<button type="button" class="btn btn-sm btn-outline-primary">Edit</button>
</div>
<samll class="text-body-secondary">10 mins</samll>
</div>
</div>
</div>
</div>
<div class="col">
<div class="card shadow-sm">
<img src="https://picsum.photos/405/200" width="100%" height="200" focusable="false">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button type="button" class="btn btn-sm btn-outline-primary">View</button>
<button type="button" class="btn btn-sm btn-outline-primary">Edit</button>
</div>
<samll class="text-body-secondary">10 mins</samll>
</div>
</div>
</div>
</div>
<div class="col">
<div class="card shadow-sm">
<img src="https://picsum.photos/406/200" width="100%" height="200" focusable="false">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button type="button" class="btn btn-sm btn-outline-primary">View</button>
<button type="button" class="btn btn-sm btn-outline-primary">Edit</button>
</div>
<samll class="text-body-secondary">10 mins</samll>
</div>
</div>
</div>
</div>
<div class="col">
<div class="card shadow-sm">
<img src="https://picsum.photos/407/200" width="100%" height="200" focusable="false">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button type="button" class="btn btn-sm btn-outline-primary">View</button>
<button type="button" class="btn btn-sm btn-outline-primary">Edit</button>
</div>
<samll class="text-body-secondary">10 mins</samll>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="footer" class="text-body-secondary py-5">
<div class="container">
<p class="float-end mb-1">
<a href="#">Back to top</a>
</p>
<p class="mb-1">
Custom Album site © > Bootstrap Clonning.
</p>
<p class="mb-0">
<a href="https://getbootstrap.com" target="_blank">Visit Bootstrap.</a>
</p>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ENjdO4Dr2bkBIFxQpeoTz1HIcje39Wm4jDKdf19U8gI4ddQ3GYNS7NTKfAdVQSZe"
crossorigin="anonymous"></script>
</body>
</html>

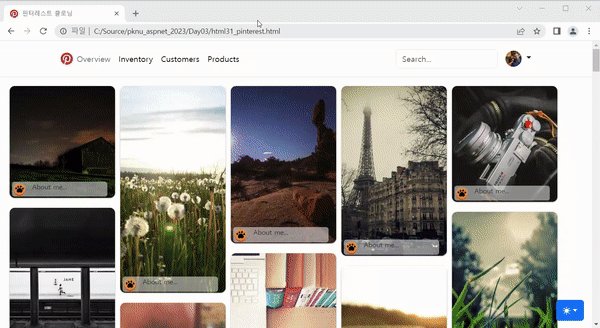
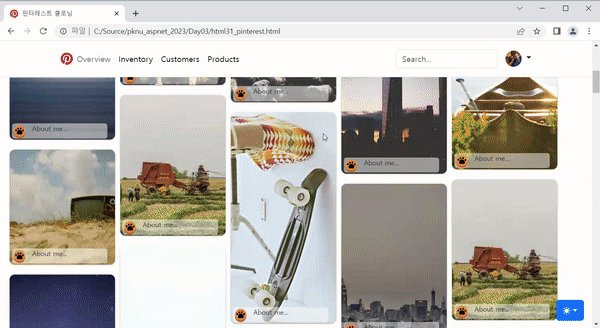
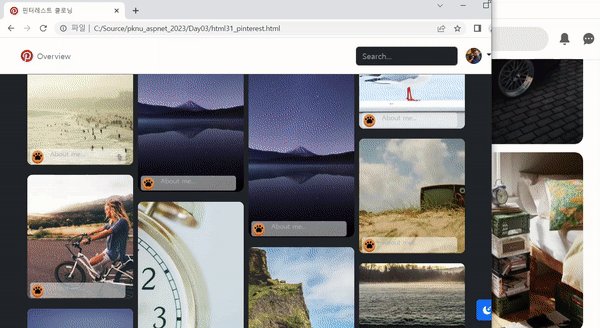
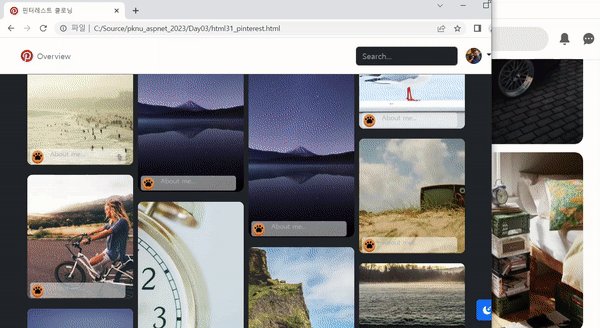
Pinterest Page Cloning
main.css
*{
margin: 0;
padding: 0;
}
.paper{
width: 210px;
margin: 10px 5px;
padding: 0;
font-size: smaller;
background-color: white;
border-radius: 10px;
box-shadow: 0 1px 2px rgba(34, 25, 25, 0.5);
position: relative;
}
.paper-img{
border-radius:10px;
}
.paper-content{
z-index: 1000;
position: absolute;
bottom: 2px;
left: 5px;
background-color: rgba(255, 255, 255, 0.5);
border-radius: 5px;
}
.paper-text{
float: left;
width: 150px;
margin-left: 10px;
margin-bottom: 0;
}
.paper-link{
display: block;
float:left
}
#main-section{
width:920px;
margin:0 auto;
margin-top: 80px;
}
@media screen and (max-width: 920px){
#main-section{
width: 690px;
}
}
@media screen and (min-width: 920px) and(max-width: 1150px) {
#main-section{
width: 920px;
}
}
@media screen and (min-width: 1150px) and(max-width: 1380px) {
#main-section{
width: 1150;
}
}
@media screen and (min-width: 1380px) {
#main-section{
width: 1380px;
}
}
#darken-background{
display: none;
background-color: rgba(0, 0, 0, 0.7);
z-index: 10000;
overflow-y:scroll;
position: absolute;
top: 0; left: 0; right: 0;
height: 100%;
}
#lightbox{
width: 700px;
margin: 20px auto;
border-radius: 10px;
background-color: white;
text-align: center;
}
Pinterest.html
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>핀터레스트 클로닝</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel="icon" href="./images/pinterest.ico">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-KK94CHFLLe+nY2dmCWGMq91rCGa5gtU4mk92HdvYe+M/SXH301p5ILy+dN9+nJOZ" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.5/font/bootstrap-icons.css">
<script src="https://code.jquery.com/jquery-3.7.0.min.js"
integrity="sha256-2Pmvv0kuTBOenSvLm6bvfBSSHrUJ+3A7x6P5Ebd07/g=" crossorigin="anonymous"></script>
<script src="https://unpkg.com/masonry-layout@4/dist/masonry.pkgd.min.js"></script>
<script src="https://unpkg.com/imagesloaded@5/imagesloaded.pkgd.min.js"></script>
<script>
$(document).ready(function () {
var getPapers = function(){
for(var i = 0; i < 100; i++)
{
$('<div class="paper">' +
' <div class="paper-holder">' +
' <img width="210" src="https://picsum.photos/350/'+ random(400,800) +'" class="paper-img">' +
' </div>' +
' <div class="paper-content"> <!-- 부트스트랩 => align items center -->' +
' <a class="paper-link" href="#">' +
' <img src="./images/profile.gif" width="30">' +
'</a>' +
' <p class="paper-text">About me...</p>' +
' </div>' +
'</div>').appendTo('#paperArea');
}
}
getPapers();
$('#main-section').imagesLoaded(function () {
$('#main-section').masonry({
itemSelector: '.paper',
columnWidth: 220,
isAnimated: true
});
});
$('#btnLight').addClass('active');
$('#btnLight').click(function(){
$('html').attr('data-bs-theme', 'light');
$(this).addClass('active');
$('#btnDark').removeClass('active');
$('#iconTheme').attr('class','bi bi-brightness-high-fill')
});
$('#btnDark').click(function(){
$('html').attr('data-bs-theme', 'dark');
$(this).addClass('active');
$('#btnLight').removeClass('active');
$('#iconTheme').attr('class','bi bi-moon-stars-fill')
});
function showLightBox(obj){
var img_src=obj.getElementsByTagName('img')[0].src;
$('#random-image').attr('src', img_src);
$('#darken-background').show();
$('#darken-background').css('top',$(window).scrollTop());
$('body').css('overflow','hidden');
}
function hideLightBox(){
$('#darken-background').hide();
$('body').css('overflow','');
}
$('.paper').click(function(){
showLightBox(this);
});
$('#darken-background').click(function(){
hideLightBox();
});
$('#lightbox').click(function(event){
event.stopPropagation();
})
});
function random(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
</script>
<link rel="stylesheet" href="./css/main.css">
<script src="./js/main.js"></script>
</head>
<body>
<div class="dropdown position-fixed bottom-0 end-0 mb-3 me-3 bd-mode-toggle z-3">
<button class="btn btn-primary py-2 dropdown-toggle d-flex align-items-center"
data-bs-toggle="dropdown" id="bd-theme" type="button">
<i id="iconTheme" class="bi bi-brightness-high-fill"></i>
</button>
<ul class="dropdown-menu">
<li>
<button id="btnLight" type="button" class="dropdown-item d-flex align-items-center"
data-bs-theme-value="light" aria-pressed="true">
<i class="bi bi-brightness-high-fill"></i> Light
</button>
</li>
<li>
<button id="btnDark" type="button" class="dropdown-item d-flex align-items-center"
data-bs-theme-value="dark" aria-pressed="true">
<i class="bi bi-moon-stars-fill"></i> Dark
</button>
</li>
</ul>
</div>
<header class="p-3 mb-3 border-bottom fixed-top bg-white" >
<div class="container">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 link-body-emphasis text-decoration-none">
<img src="./images/pinterest.png" width="24">
</a>
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0">
<li><a href="#" class="nav-link px-2 link-secondary">Overview</a></li>
<li><a href="#" class="nav-link px-2 link-body-emphasis">Inventory</a></li>
<li><a href="#" class="nav-link px-2 link-body-emphasis">Customers</a></li>
<li><a href="#" class="nav-link px-2 link-body-emphasis">Products</a></li>
</ul>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role="search">
<input type="search" class="form-control" placeholder="Search..." aria-label="Search">
</form>
<div class="dropdown text-end">
<a href="#" class="d-block link-dark text-decoration-none dropdown-toggle" data-bs-toggle="dropdown"
aria-expanded="false">
<img src="https://github.com/mdo.png" alt="mdo" width="32" height="32" class="rounded-circle">
</a>
<ul class="dropdown-menu text-small">
<li><a class="dropdown-item" href="#">New project...</a></li>
<li><a class="dropdown-item" href="#">Settings</a></li>
<li><a class="dropdown-item" href="#">Profile</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="#">Sign out</a></li>
</ul>
</div>
</div>
</div>
</header>
<div id="main-section">
<div class="container" id="paperArea">
</div>
</div>
<div id="darken-background">
<div id="lightbox">
<div class="user-info">
<a class="user-info-image" href="#">
<img src="./images/profile.gif">
</a>
<div class="user-info-test">
<h3>Aboutme...</h3>
</div>
</div>
<hr class="lightbox-splitter">
<img id="random-image" src="">
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ENjdO4Dr2bkBIFxQpeoTz1HIcje39Wm4jDKdf19U8gI4ddQ3GYNS7NTKfAdVQSZe"
crossorigin="anonymous"></script>
</body>
</body>
</html>