📎 공식 문서를 참조해 작성된 글입니다.
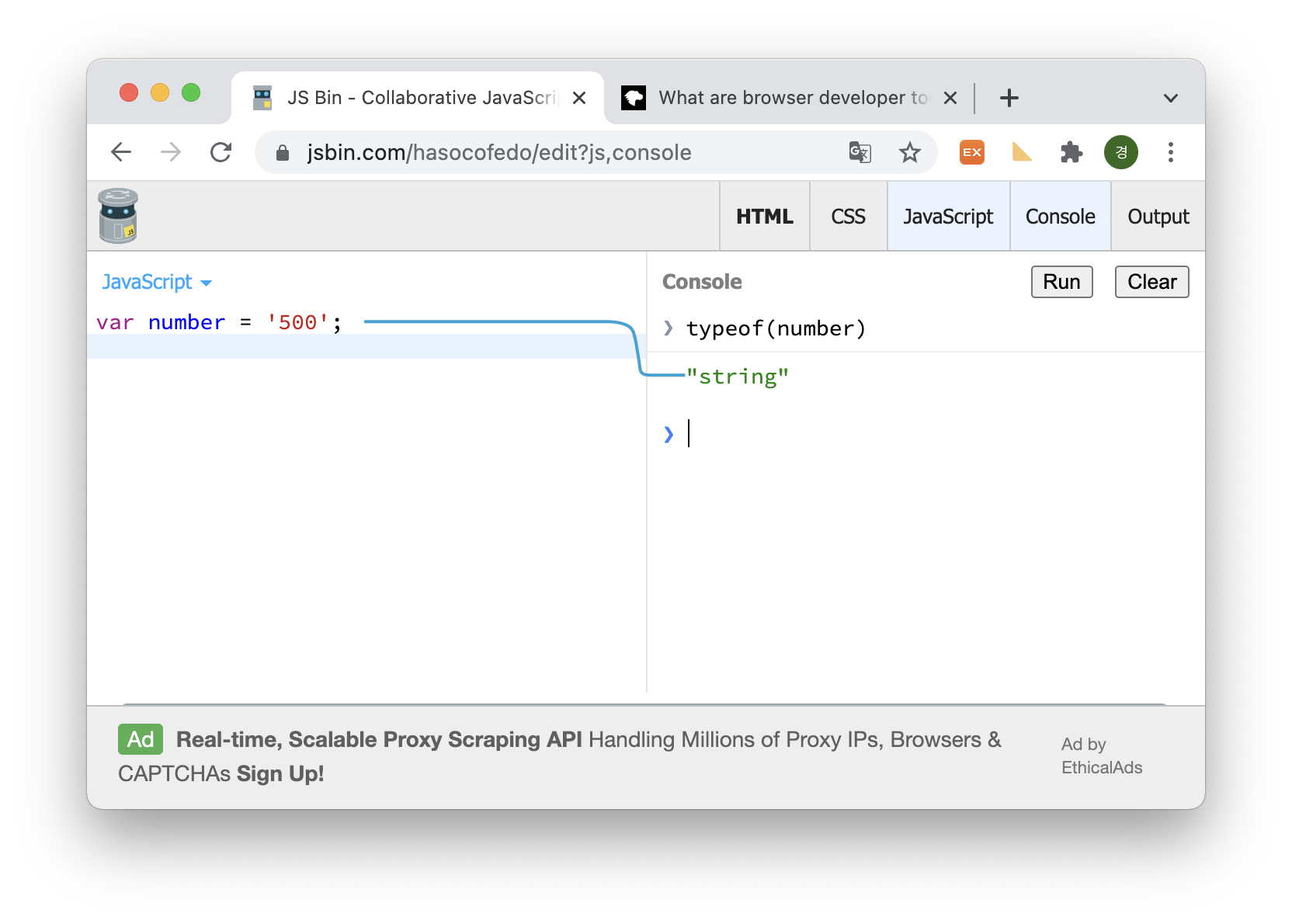
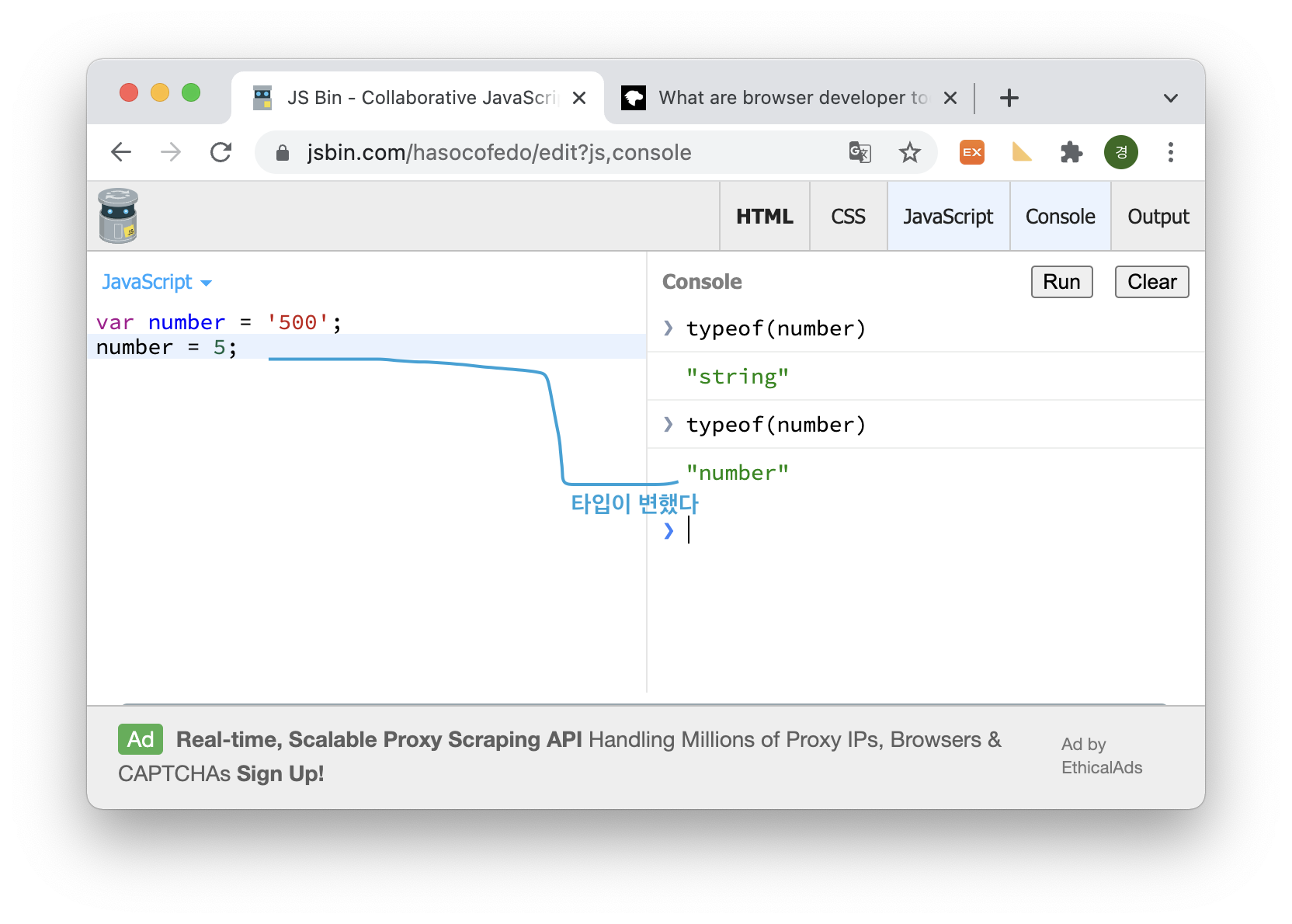
✔️ 온라인 코딩 프로그램으로 실습해보기
변수란?
숫자 또는 문자열과 같은 값의 컨테이너를 뜻합니다.
이 컨테이너는 값을 변경할 수 있습니다.



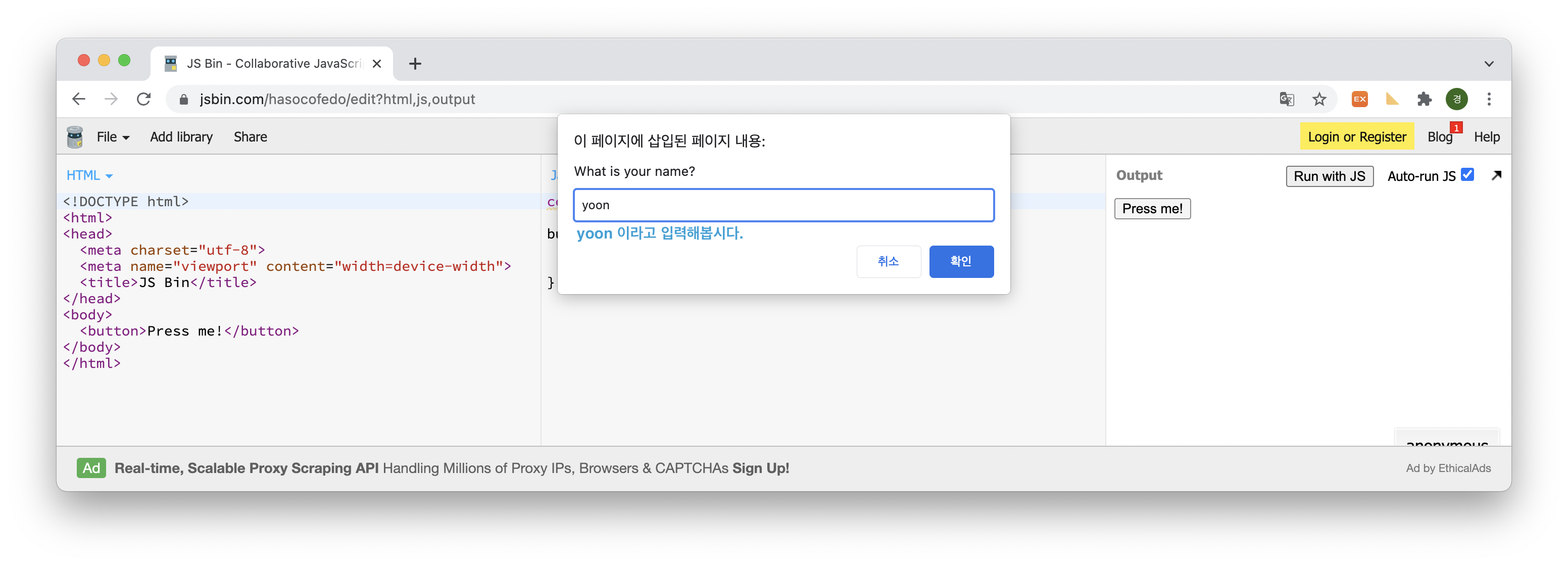
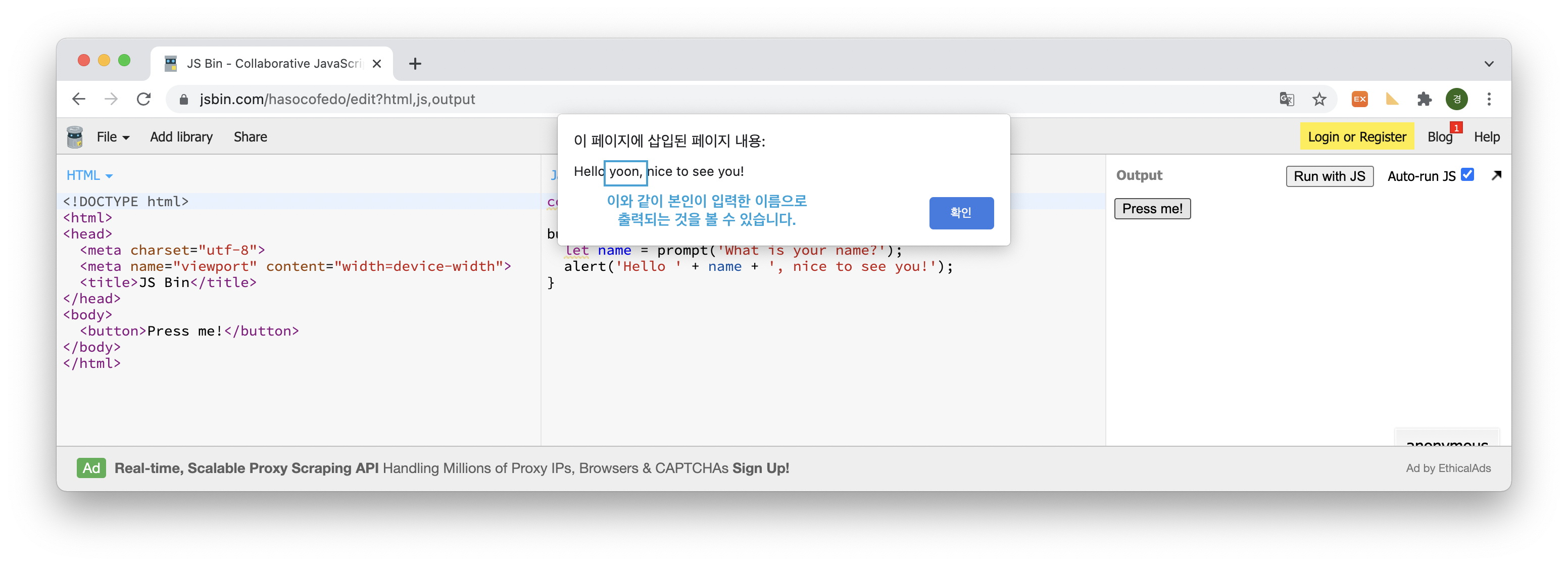
이렇게 사용자가 입력한 값을 원하는 위치에 넣어 출력시켰습니다. 만약 변수를 이용하지 않았더라면 어떤 이름이 들어올지 모르니 수많은 이름을 각각 if문으로 하루종일 검사해야 할지도 모릅니다.
let name = prompt('What's your name?');
if(name === 'yoon') {
alert('Hello Adam, nice to see you!');
} else if (name === 'joon') {
alert('Hello Alan, nice to see you!');
} else if (name === 'woo') {
alert('Hello Bella, nice to see you!');
} ...무한검사이렇게 if문으로 검사하면 굉장한 비효율이며 심지어 미처 알아내지 못한 이름을 사용해 작동하지 않을 수도 있습니다.
변수는 숫자, 문자열 뿐만 아니라 무엇이든 포함할 수 있습니다. 또한, 변수에는 복잡한 데이터와 여러 기능을 수행하는 함수(Function)까지 포함될 수 있습니다.
그렇다고 변수 자체가 값은 아닙니다. 단지 값을 포함하고 있을 뿐입니다.
변수의 선언
우선 변수를 사용하기 위해서는 변수를 선언하는 과정이 필요합니다.
var name;
var age;이렇게 name, age라는 변수를 생성해보았습니다.
(참고로 자바스크립트는 모든 명령어가 ;으로 끝납니다. 한 줄로 작성하면 작동하지만 여러 줄의 코드가 함께 작성될 경우 실행되지 않으므로 ;를 꼭 포함시키도록 합니다.)
이렇게 선언만 해놓으면 값을 집어넣지 않았기 때문에 반환해도 undefined값을 반환하게 됩니다. 하지만 이 변수는 존재하지 않는 변수가 아닌, 존재하지만 값을 포함하지 않는 변수입니다.
변수 초기화
값을 선언한 후에는 다음과 같이 값을 할당할 수 있습니다.
name = 'yoon';
age = '99';물론 선언과 동시에 초기화도 가능합니다. (보통 이 방식을 더 선호합니다.)
var name = 'yoon';변수 재지정
한 번 값이 결정되면 바꿀 수 없는 것은 아닙니다. 다른 값을 지정하여 값을 업데이트 할 수도 있습니다.
name = 'kyung';
age = '1';📌 변수명 규칙
- 일반적으로 라틴문자와 밑줄 문자를 사용 (0-9, a-z, A-Z)
- 변수명 시작부터
_사용 금지- 변수명 시작부터 숫자 사용 금지
- lower camel case 즉, 여러 단어가 묶인 경우 첫 글자는 소문자, 그 다음 단어의 첫 글자는 대문자로
- 직관적인 변수명
- JavaScript 예약어를 변수명으로 사용 금지
변수 종류
숫자
var Age = 99;문자열
var str = 'My name is yoon.';불리언 (Booleans)
: true, false의 값을 갖는 데이터 유형
var iAmAlive = true;
var test = 1 < 2;배열
: 대괄호로 묶어 사용하며 여러 값을 포함하는 단일 객체
// 배열 선언
var myArray = ['yoon', 'H'];
var myAge = [10, 20, 30];
// 배열 접근
myArray[0];
// return: 'yoon'객체
: 프로그래밍에서 객체(Objects)는 실제 사물을 모델링하는 코드 구조입니다.
예를 들어 사물함은 높이, 넓이 정보로 표현할 수 있고, 강아지는 이름, 나이 정보를 가지고 표현할 수 있습니다.
var dog = { name: 'choco', age: '1' };
dog.name // 객체에 저장된 정보를 검색하기 위한 구문 지정되지 않은 타입
: 자바스크립트는 loosely typed language 입니다. 다른 언어와 달리 변수에 포함할 데이터의 유형을 지정하지 않아도 됩니다.