📎 공식 문서를 참조하였습니다.
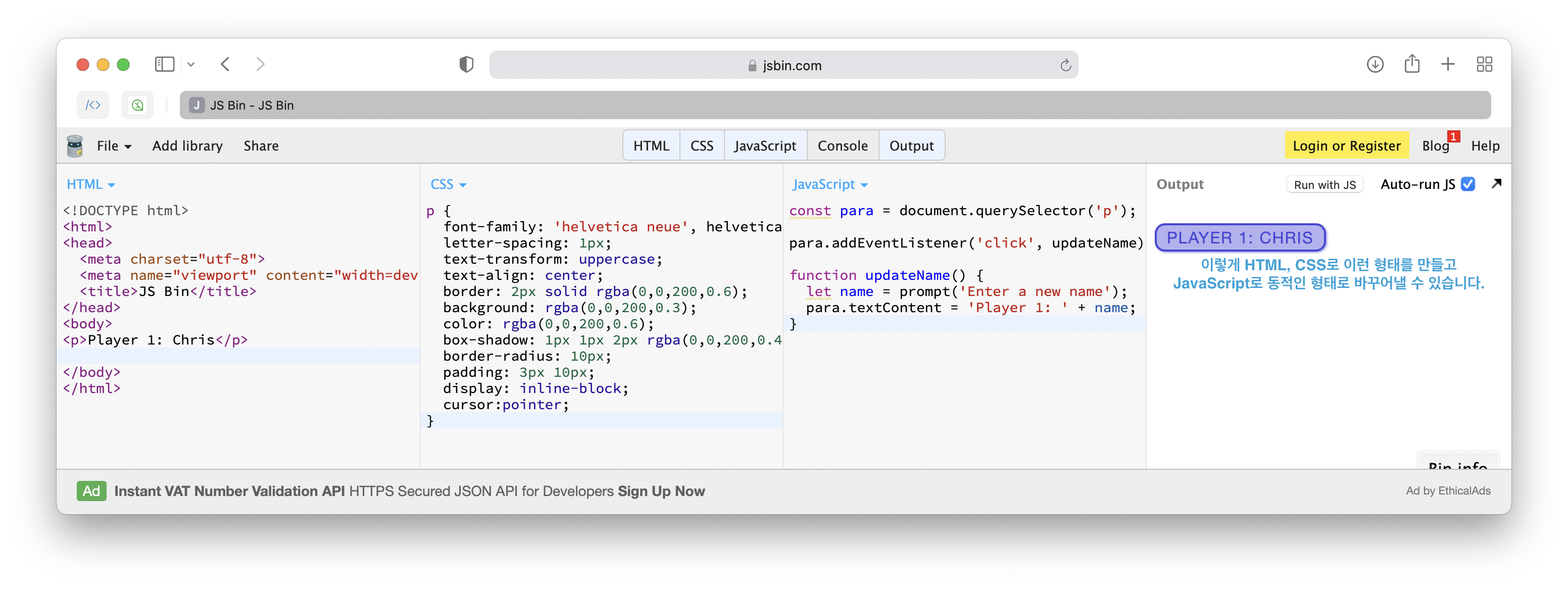
✔️ 온라인 코딩 프로그램으로 실습해보기
JavaScript란?
복잡한 무언가를 웹 페이지에 적용할 수 있게 하는 스크립트 혹은 프로그래밍 언어입니다.
컨텐츠를 동적으로 바꾸고, 멀티미디어를 다루고, 움직이는 이미지. 이 외에도 많은 일을 할 수 있는 스크립트 언어입니다.

캡쳐본에서는 나타내기 힘드나 마우스를 가져다대면 커서가 변화하는 것을 볼 수 있습니다.
자바스크립트 언어는 변수 안에 값을 저장할 수도 있고, 문자(string)을 조작할 수도 있습니다. 또한, 웹 페이지상 이벤트에 응답하는 코드를 작성할 수 있습니다.
자바스크립트는 HTML과 CSS가 결합되고 웹페이지 상에 올려진 후, 브라우저의 자바스크립트 엔진에 의해 실행됩니다. ➡️ "구조와 스타일을 정해놓고 자바스크립트가 실행됨"
자바스크립트의 실행 순서
일반적으로는 위→아래 순서로 실행됩니다. 이 말은 순서에 주의하여 코드를 작성해야 한다는 말입니다.
해석형 언어와 컴파일러형 언어
우선 자바스크립트는 해석형 언어입니다. 코드가 위 아래로 순차적으로 실행되고 그 즉시 결과가 반환됩니다. (브라우저에서 동작하기 전 컴파일러가 필요 없습니다.)
반면, C/C++과 같은 언어는 어셈블리어로 컴파일러를 필요로 하는 컴파일러형 언어입니다. 컴퓨터에 의해 동작되기 전 다른 형식으로 변환하는 언어입니다.
서버측 코드와 클라이언트 측 코드
클라이언트측 코드란 사용자의 컴퓨터에서 작동되는 코드입니다.
서버측 코드란 서버에서 작동되고, 그 결과가 사용자의 브라우저에 넘어가 표시되는 코드입니다.
PHP, Python, Ruby, ASP.NET등이 대표적 서버측 웹 언어의 예입니다.
자바스크립트는 Node.js라는 환경을 통해 서버측에서도 사용 가능합니다.
동적코드 VS 정적코드
"동적"
동적이란 말은 클라이언트, 서버측 언어 모두를 가르킵니다.
이는 각기 다른 상황에서 적절한 정보가 보이고, 컨텐츠를 웹 페이지나 앱 상에 지속적으로 노출시키는 역할을 수행합니다.
서버측 코드는 데이터베이스로부터 데이터를 던지는 등 동적으로 새로운 컨텐츠를 만듭니다.
클라이언트측 자바스크립트는 새로운 HTML 표를 만들어 서버에서 요청한 데이터를 뿌려 사용자에게 보이는 등 동적으로 브라우저 안에서 작동됩니다.
"정적"
동적으로 바뀌지 않는 페이지를 정적 페이지라고 하며 항상 같은 컨텐츠를 보여줍니다.
