
MVC의 역할과 실행 흐름
spring boot는 서버의 역할을 수행한다고 했다.
그런데 더 자세히 들여다보면 Controller + Model + View의 유기적 역할 분담이 존재한다.
Controller는 client로부터 요청을 받음 ➡️ View는 최종 페이지를 만들어줌 ➡️ Model은 최종 페이지에 쓰일 데이터들을 View에 전달
리뷰
이전 게시물에서 실습한 내용을 보았을 때 localhost:8080/hi 라는 url을 통해 새로운 윤경님, 반갑습니다! 결과를 받아올 수 있었다.
이는 Controller가 mapping 시켜주었기 때문에 /hi라는 링크를 접속했을 때 niceToMeetYou 메소드를 실행시킬 수 있었다. 이의 return 값은 greetings였는데 이것은 가져올 view page의 이름을 가리킨다. (greetings.mustache)
뷰 페이지에서는 {{username}} 이렇게 username이라는 변수를 사용하였는데 이는 Model을 거쳐야 사용할 수 있었다. 다시 controller로 돌아가보면 model.addAttribute를 사용해 username이라는 변수를 등록시킬 수 있었다. 그리고 등록한 변수에 값을 등록할 수도 있었다.
실습
이제 localhost:8080/bye 를 접속했을 때 요청을 받도록 만들어보자.
우선 controller에서 hi와 마찬가지로 만들어보자. method의 이름은 seeYouNext, return값은 goodbye.
@GetMapping("/bye")
public String seeYouNext(Model model) {
model.addAttribute("nickname", "두번째 윤경");
return "goodbye";
}아직은 gootbye.mustache파일이 없기에 resource/templates에 가서 goodbye.mustache파일을 만들어주자.
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>{{nickname}}, 다음에 뵙겠습니다!</h1>
</body>
</html>결과

뷰 템플릿과 레이아웃
강좌 링크
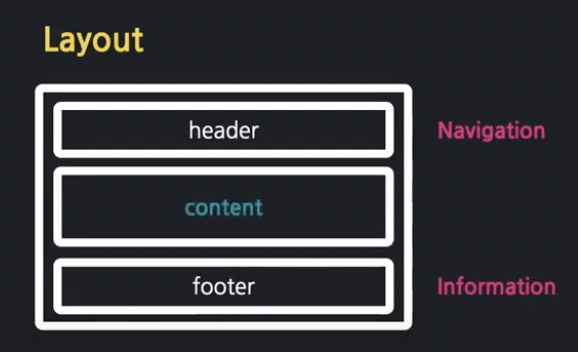
레이아웃의 기본 ➡️ header-footer 레이아웃
보통 header에는 Navigation, footer에는 Information, 그 사이에는 content가 들어가게 된다.

실습
greetings.mustache
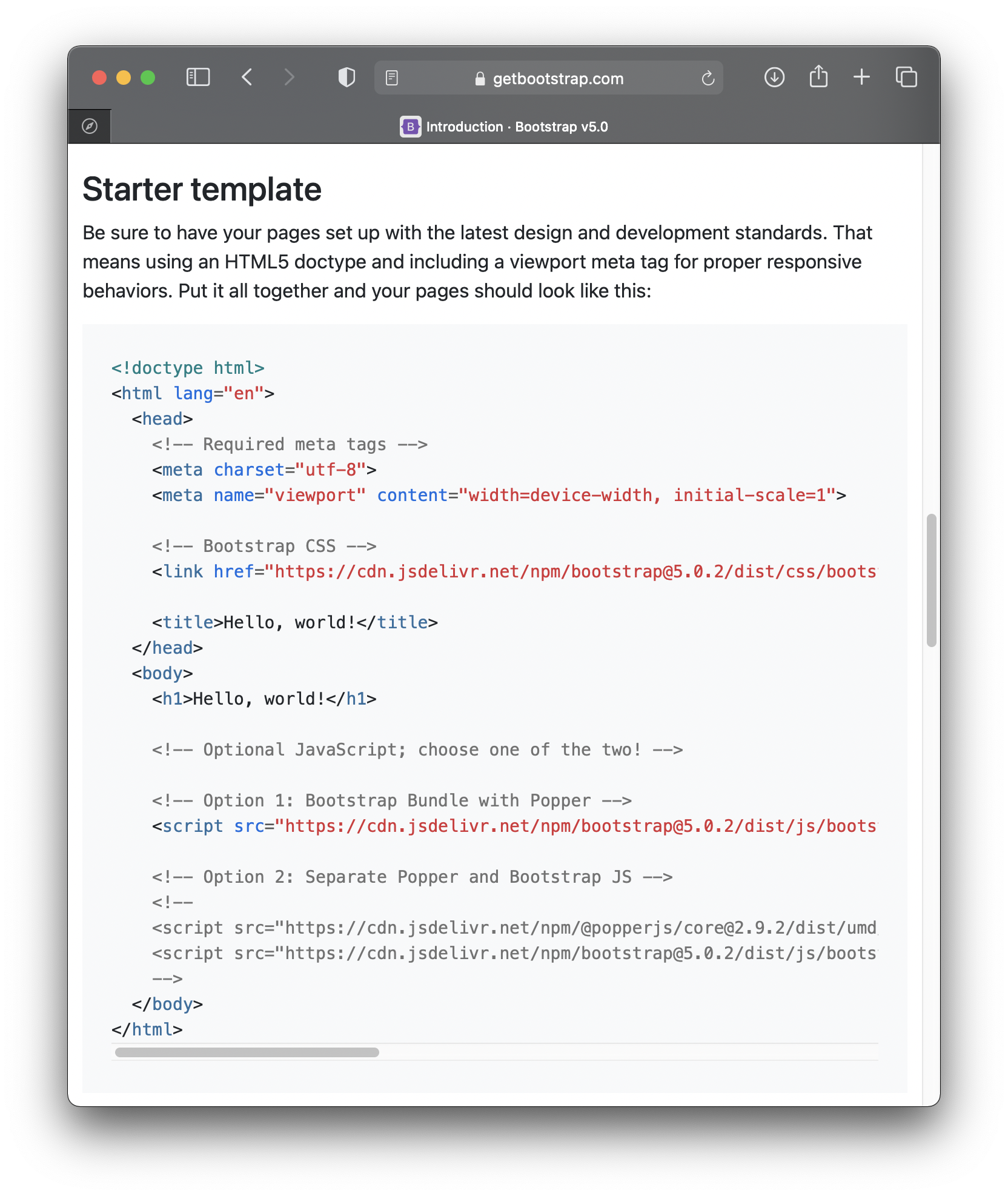
부트스트랩 링크에 들어가  해당 코드를 복사해 greetings 파일 코드를 다 지우고 붙여넣는다. 원래 greetings파일처럼 {{username}}님, 반갑습니다! 부분도 수정해놓는다.
해당 코드를 복사해 greetings 파일 코드를 다 지우고 붙여넣는다. 원래 greetings파일처럼 {{username}}님, 반갑습니다! 부분도 수정해놓는다.
(주석처리는 헷갈리니까 지워도 무방)
또 부트스트랩에 들어가 Docs ➡️ navbar를 검색 ➡️ 첫번째 나오는 navbar코드를 복사하여  이 자리에 맞게 navigation 주석 밑에 붙여넣기
이 자리에 맞게 navigation 주석 밑에 붙여넣기
site info에는 강좌와 같이 아래의 코드 기입
<!-- site info -->
<div class="mb-5 container-fluid">
<hr>
<p>@ CloudStudying • <a href="#">Privacy</a> • <a href="#">Terms</a></p>
</div>지금까지는 항상 새로 run시켜 결과를 확인하곤 했는데 인텔리제이 상단 망치를 눌러 빌드하여도 됨.
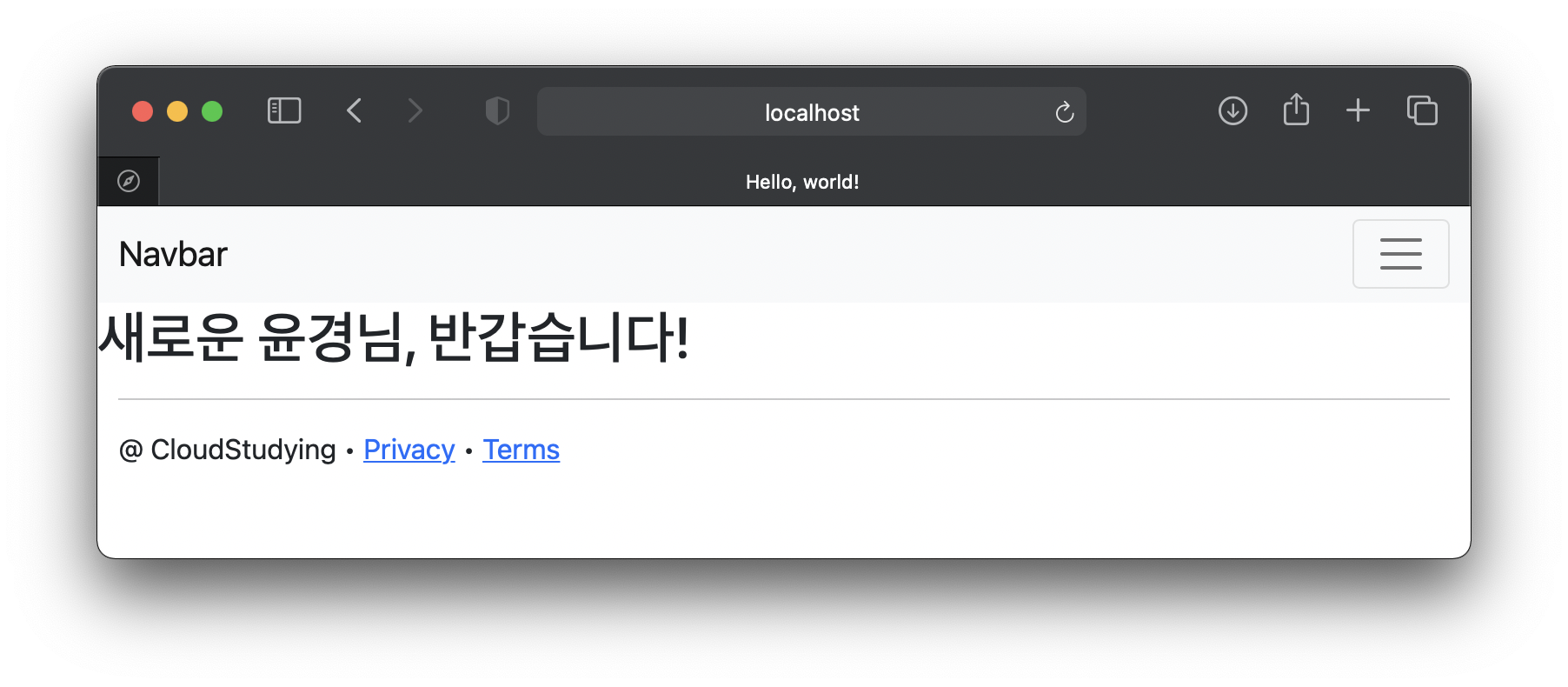
지금까지의 결과

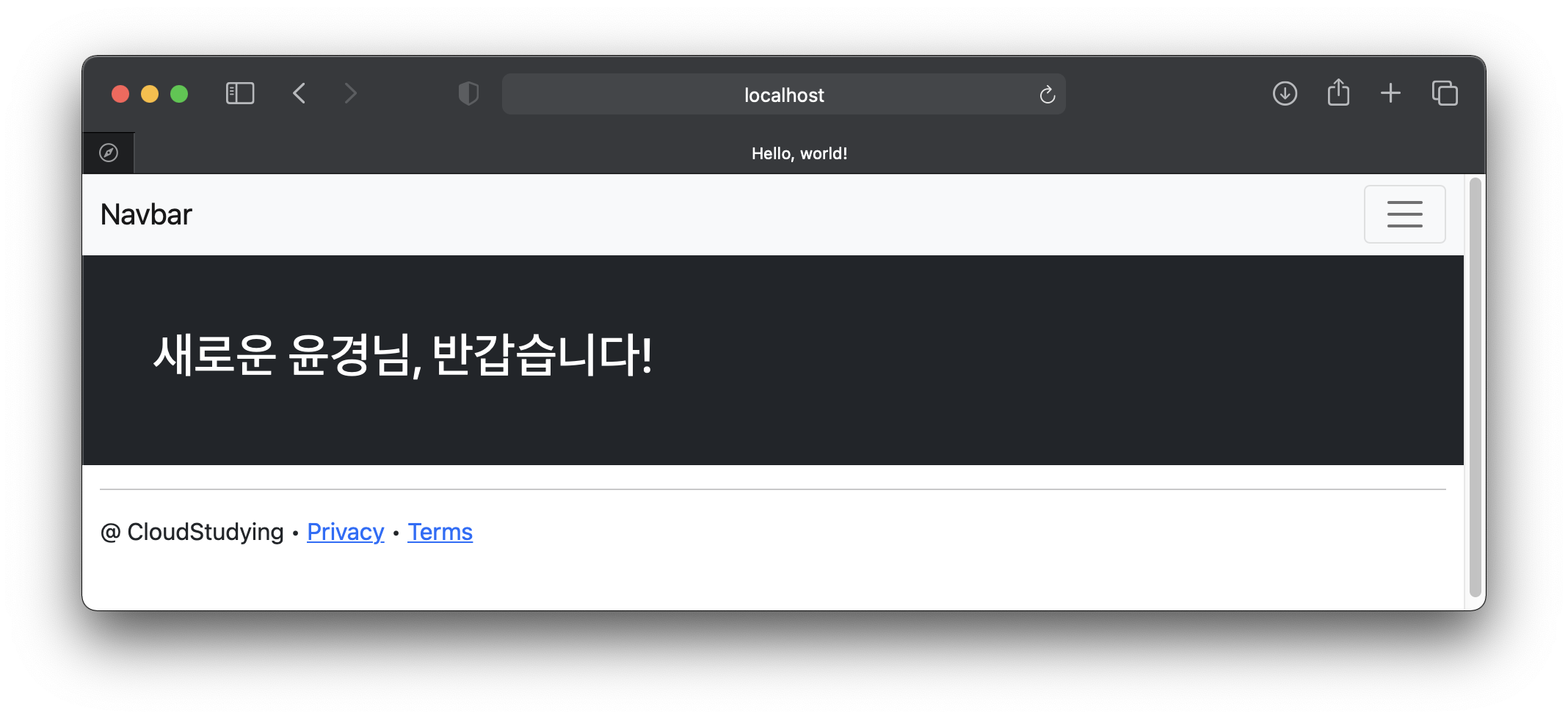
아, 아래의 컨텐트 코드를 추가해 빌드하면
<!-- content -->
<div class="bg-dark text-white p-5">
<h1>{{username}}님, 반갑습니다!</h1>
</div>  결과 확인 가능
결과 확인 가능
goodbye.mustache
이제 goodbye도 변경해보자. (근데 이제 템플릿화를 곁들인)
그러기 위해서 디렉토리와 파일을 다음과 같이 생성. 
이제 goodbye파일은 아래와 같이 간단해짐.
{{>layouts/header}}
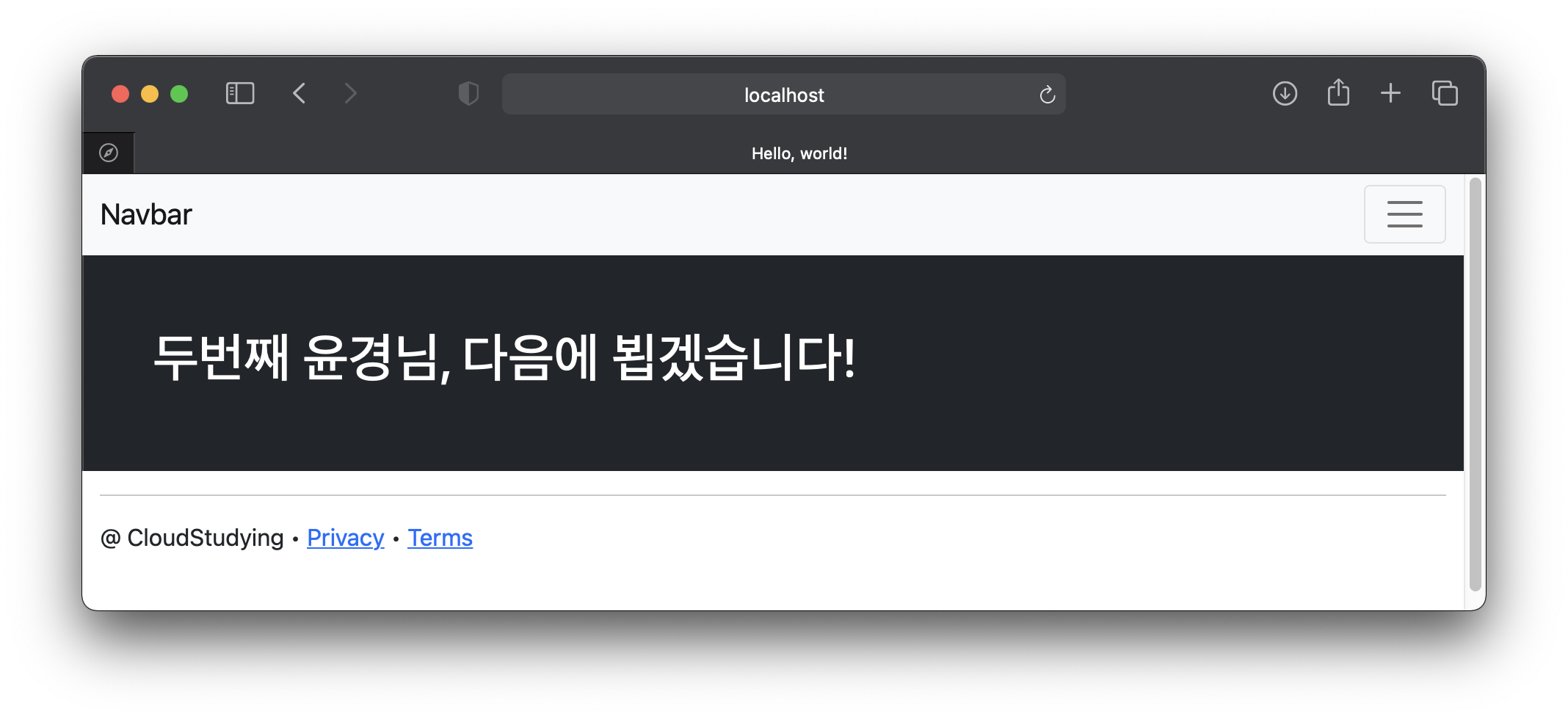
<h1>{{nickname}}님, 다음에 뵙겠습니다!</h1>
{{>layouts/footer}}만든 footer와 header에 내용을 넣기 위해 greetings로 가서
{{>layouts/header}}
<!-- content -->
<div class="bg-dark text-white p-5">
<h1>{{username}}님, 반갑습니다!</h1>
</div>
{{>layouts/footer}}이렇게만 남도록 컨텐트를 기점으로 위 내용은 header에 잘라붙이고 아래 내용은 footer에 잘라붙임. 그리고 layouts 폴더 안 파일에 코드가 있기 때문에 위와 같이 기재해줌.
결과

잘 작동하는 것을 확인할 수 있음. /hi와 같이 보이게 하기 위해서는 greetings 파일처럼 조금 수정하면 같은 화면을 확인할 수 있음 🙃
