웹 서비스의 동작 원리
강좌 링크
웹은 클라이언트의 요청, 서버의 응답으로 동작.
브라우저 - 클라이언트 / 스프링부트 - 서버 로써의 역할을 수행하여 hello world를 웹 페이지에 출력할 수 있었던 것.
그냥 무작정 웹 페이지에서 localhost:8080을 실행시키면 동작하지 않음 ➡️ 이는 서버를 실행시키지 않았기 때문

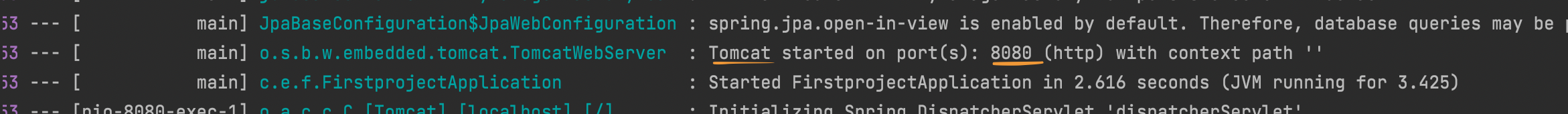
실행시킨 것을 보면 Tomcat이라는 것이 8080에서 수행되었음을 알려준다. (Tomcat은 지금 당장 알건 없고 그냥 Tomcat이라는 것이 있음을 알면 됨)
localhost: 내 컴퓨터(주소)
8080: 포트번호
hello.html: 요청한 파일
스프링부트에게 localhost에 8080에 hello.html을 요청한 것이 되는데 이는 resource/static/ 폴더 내부에서 hello.html이라는 것을 찾아서 안의 내용을 수행시켜달라고 하는 것.
(html 코드를 응답으로 줌)
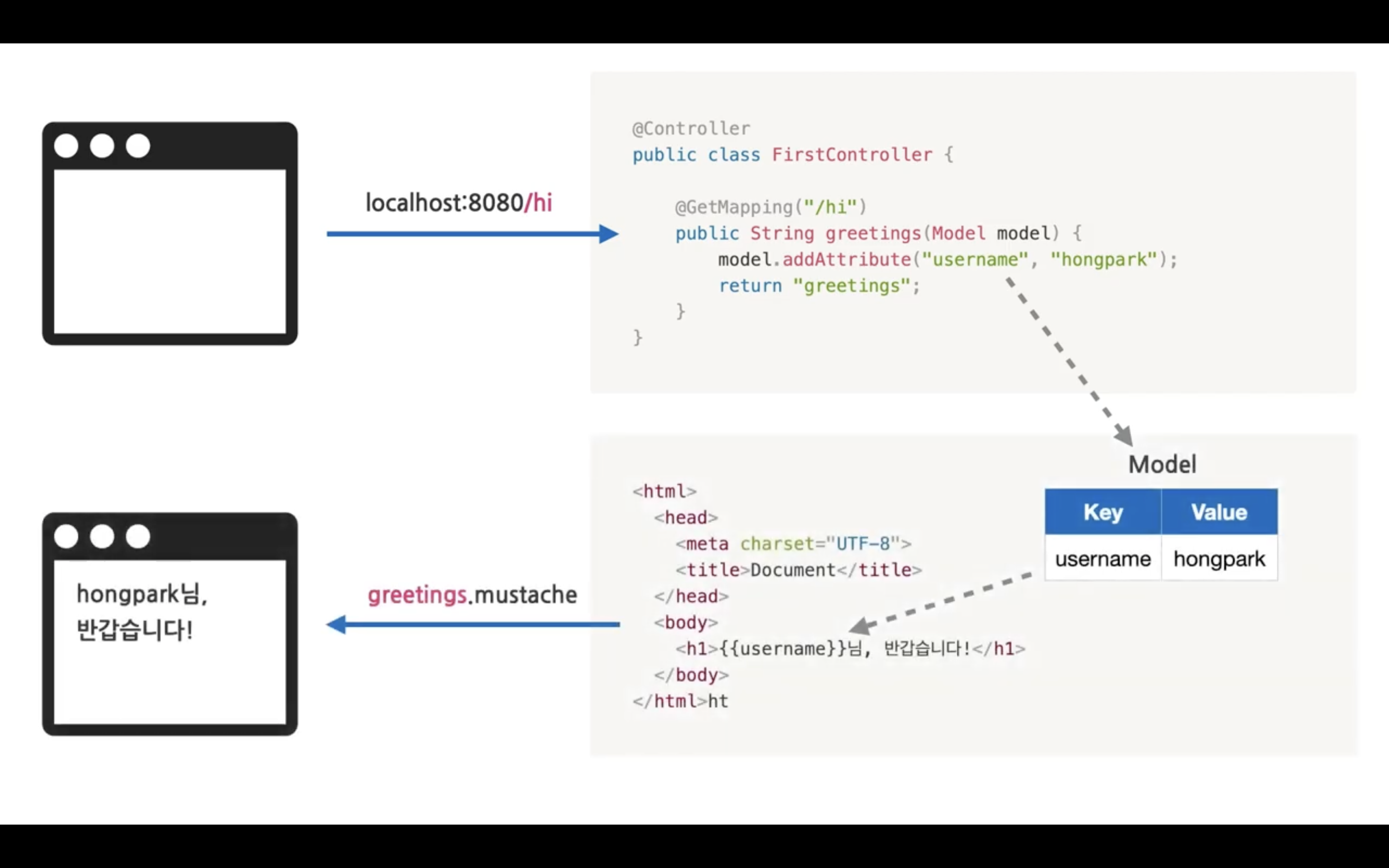
뷰 템플릿과 MVC 패턴
View Templates(화면을 담당)에는 Controlle(처리 과정logic을 담당)와 Model(데이터data를 관리)이 있음.
이렇게 화면, 처리, 데이터 분야를 각 담당자별로 나누는 기법을 MVC 패턴이라고 함.
실습
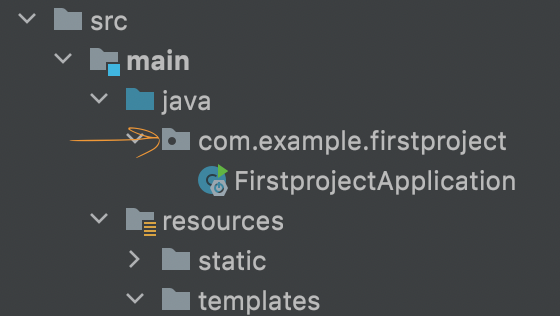
뷰 템플릿의 위치: 프로젝트이름/src/main/resources/templates
(mustache: 뷰 템플릿을 만들어주는 도구)
해당 위치에 greetings.mustache 파일을 만들어줄건데 그냥 만들면 에러 발생
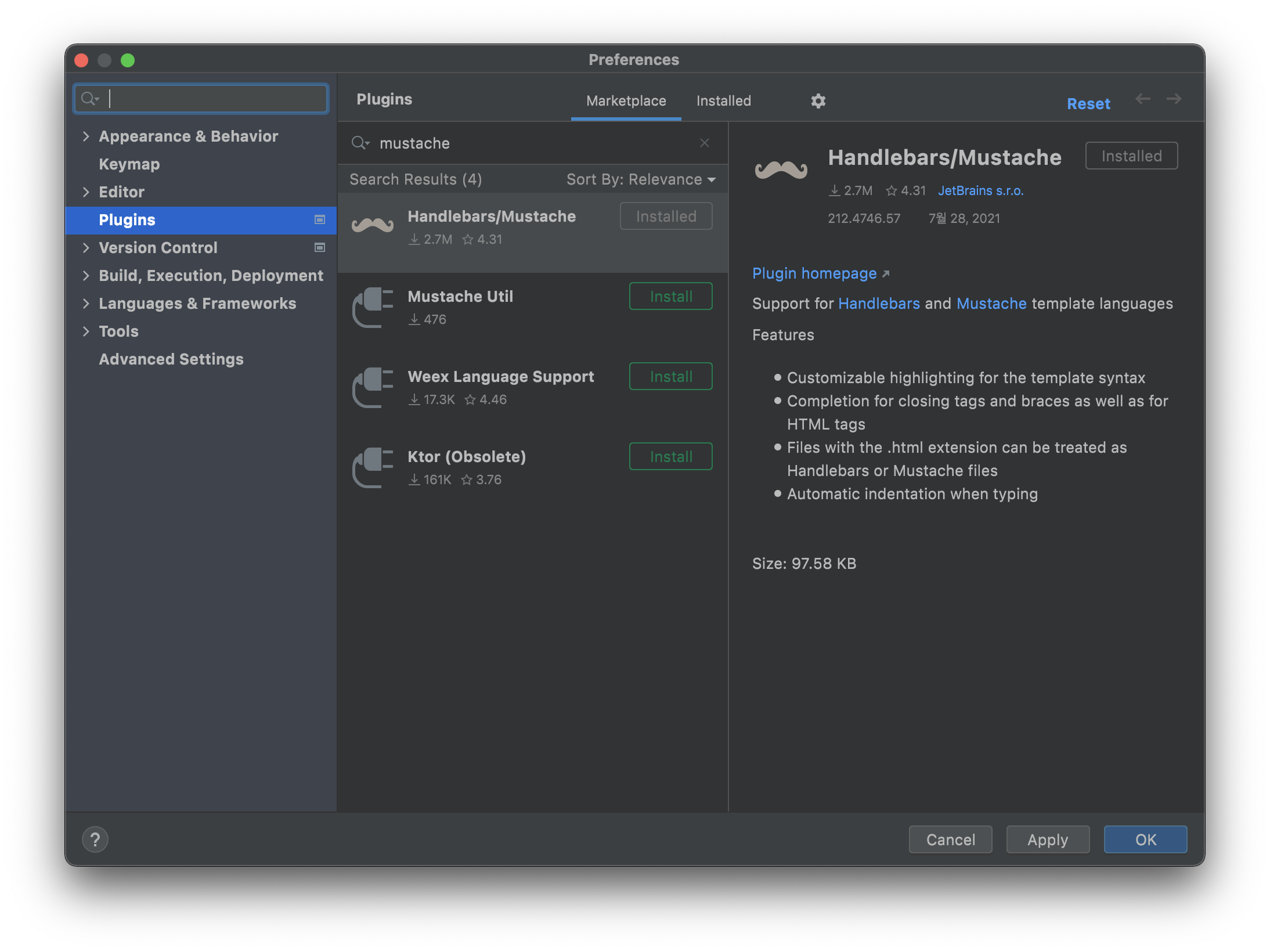
HELP ➡️ Find Action ➡️ plugin 검색 ➡️ mustache 검색

해당 설치
🤔 근데 mustache가 뭐야?
지금으로썬 그냥 html을 다르게 부른다 라고만 알아두고 넘어가기
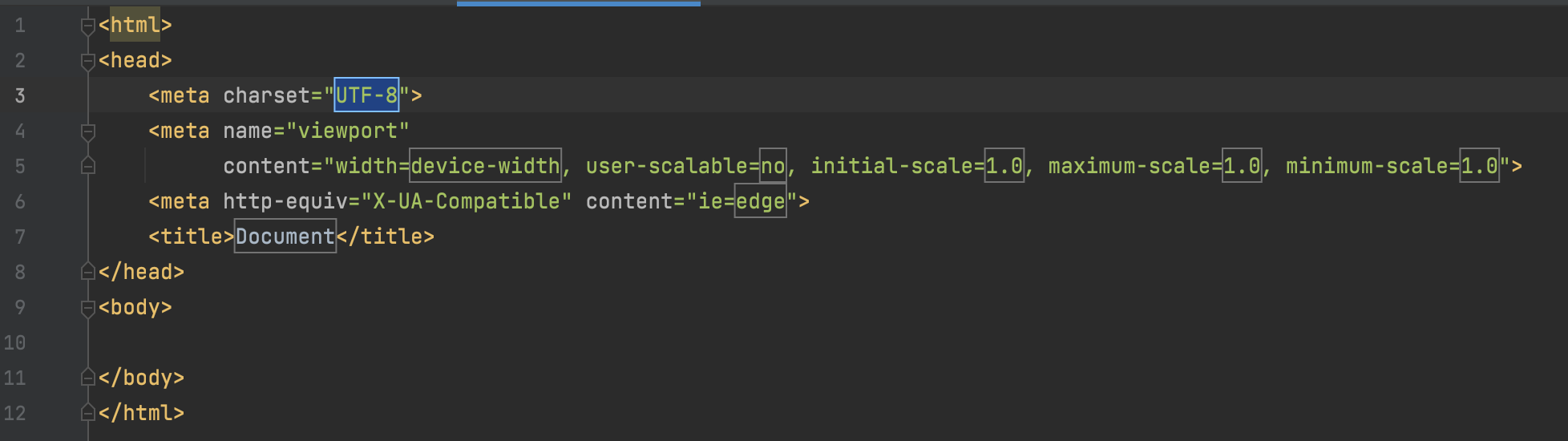
greetings.mustache 파일은 비어있다. 여기에 doc라고 적고 tab키를 누르면 짜잔
tab키를 누르면 짜잔
이제 여기 body에다가
<h1>윤경님, 반갑습니다!</h1>코드를 간단히 추가
 이제 여기다가 package를
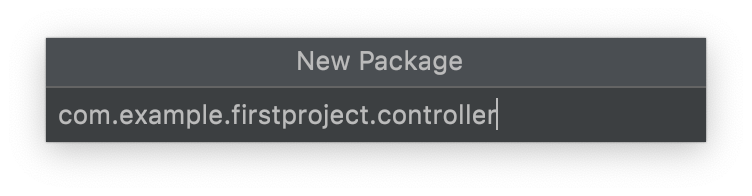
이제 여기다가 package를 헷갈리지 않도록 controller를 붙여 생성
헷갈리지 않도록 controller를 붙여 생성
그럼 이제 그 controller라는 패키지 속 java class를 FirstController라는 이름으로 생성(이는 greetings.mustache를 볼 수 있게 연결 시켜주는 역할)
그럼 @Controller라고 package 밑에 입력하여 엔터(자동으로 import 생성)
즉
package com.example.firstproject.controller;
import org.springframework.stereotype.Controller;
@Controller
public class FirstController {
public String niceToMeetYou() {
return "greetings";
}
}코드는 이렇게 됨. 이 말은 즉슨 templates/greetings.mustache 이 파일을 알아서 찾아서 브라우저로 전송해주라는 것.
(서버 실행은 main method에서 한다)
➡️ 즉, 여기서는 FirstprojectApplication에서 실행
이제 웹으로 가서 localhost:8080/greetings.mustache 접속
➡️ 당연히 404 NOT FOUND. URL 요청 연결을 하지 않았기 때문!
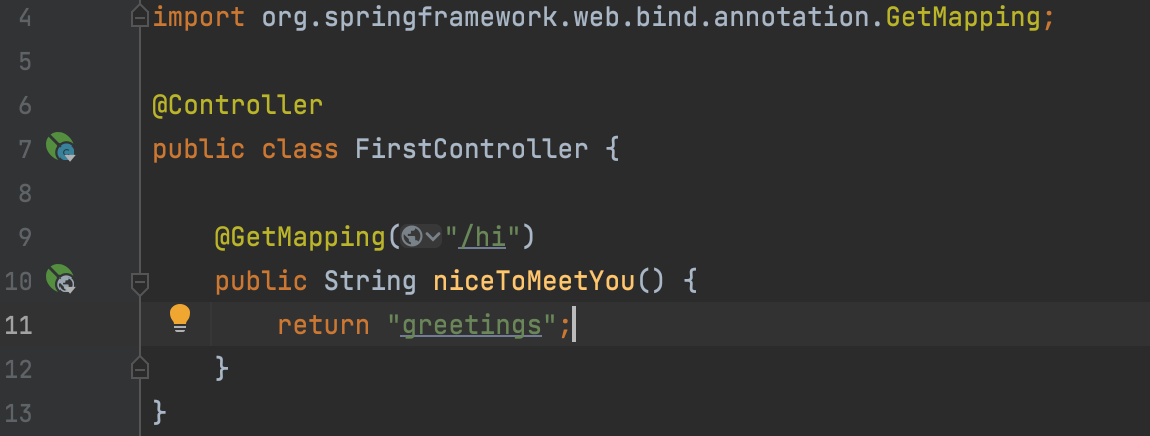
아래와 같이 다시 FirstController로 돌아가 @GetMapping을 기재 (import 자동 생성) @GetMapping("/hi") 는 즉 /hi url로 접속하면 greetings를 연결해준다는 것.
@GetMapping("/hi") 는 즉 /hi url로 접속하면 greetings를 연결해준다는 것.
❗️코드를 변경했을 시 서버는 재시작 필요 (아래의 결과를 얻을 수 있음)

그런데 이렇게 했을때 🤔 대체 html과 뭐가 달라?
자 다시 greetings파일로 가서 "윤경" 대신 "{{username}}"을 넣어보자
(형태 ➡️ {{변수명}})
그리고 controller파일로 이동해 파라미터로 Model model을 넣어주면 밑줄이 뜬다. 그럼 이렇게 이것을 import 시켜주면 된다.
이것만 하면 안된다. 변수를 등록해줘야 한다.
(변수 등록 ➡️ addAttribute())
package com.example.firstproject.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class FirstController {
@GetMapping("/hi")
public String niceToMeetYou(Model model) {
model.addAttribute("username", "새로운 윤경");
return "greetings";
}
}이렇게 변수 등록까지 해주고 나면 (localhost:8080/hi/)

완료
결론