
[1] 프로젝트 생성

gradle 설정, lombok 설정까지 해주기.
✔️ static/index.html
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <ul>
<li>텍스트 <ul>
<li><a href="/basic/text-basic">텍스트 출력 기본</a></li>
<li><a href="/basic/text-unescaped">텍스트 text, utext</a></li> </ul>
</li>
<li>표준 표현식 구문
<ul>
<li><a href="/basic/variable">변수 - SpringEL</a></li>
<li><a href="/basic/basic-objects?paramData=HelloParam">기본 객체들</
a></li>
<li><a href="/basic/date">유틸리티 객체와 날짜</a></li> <li><a href="/basic/link">링크 URL</a></li>
<li><a href="/basic/literal">리터럴</a></li>
<li><a href="/basic/operation">연산</a></li>
</ul>
</li>
<li>속성 값 설정 <ul>
<li><a href="/basic/attribute">속성 값 설정</a></li> </ul>
</li> <li>반복
<ul>
<li><a href="/basic/each">반복</a></li>
</ul> </li>
<li>조건부 평가 <ul>
<li><a href="/basic/condition">조건부 평가</a></li> </ul>
</li>
<li>주석 및 블록
<ul>
<li><a href="/basic/comments">주석</a></li> <li><a href="/basic/block">블록</a></li>
</ul> </li>
<li>자바스크립트 인라인 <ul>
<li><a href="/basic/javascript">자바스크립트 인라인</a></li> </ul>
</li>
<li>템플릿 레이아웃
<ul>
<li><a href="/template/fragment">템플릿 조각</a></li> <li><a href="/template/layout">유연한 레이아웃</a></li> <li><a href="/template/layoutExtend">레이아웃 상속</a></li>
</ul>
</li>
</ul>
</body>
</html>[2] 타임리프 소개
📌 타임리프 특징
1. 서버 사이드 HTML 렌더링 (SSR)
: 타임리프는 백엔드 서버에서 HTML을 동적으로 렌더랑 하는 용도로 사용
2. 네츄럴 템플릿
: 순수 HTML을 그대로 유지하며 뷰 템플릿도 사용할 수 있는 타임리프의 특징을 natural templates(네츄럴 템플릿)이라고 함
3. 스프링 통합 지원
[3] 텍스트 - text, utext
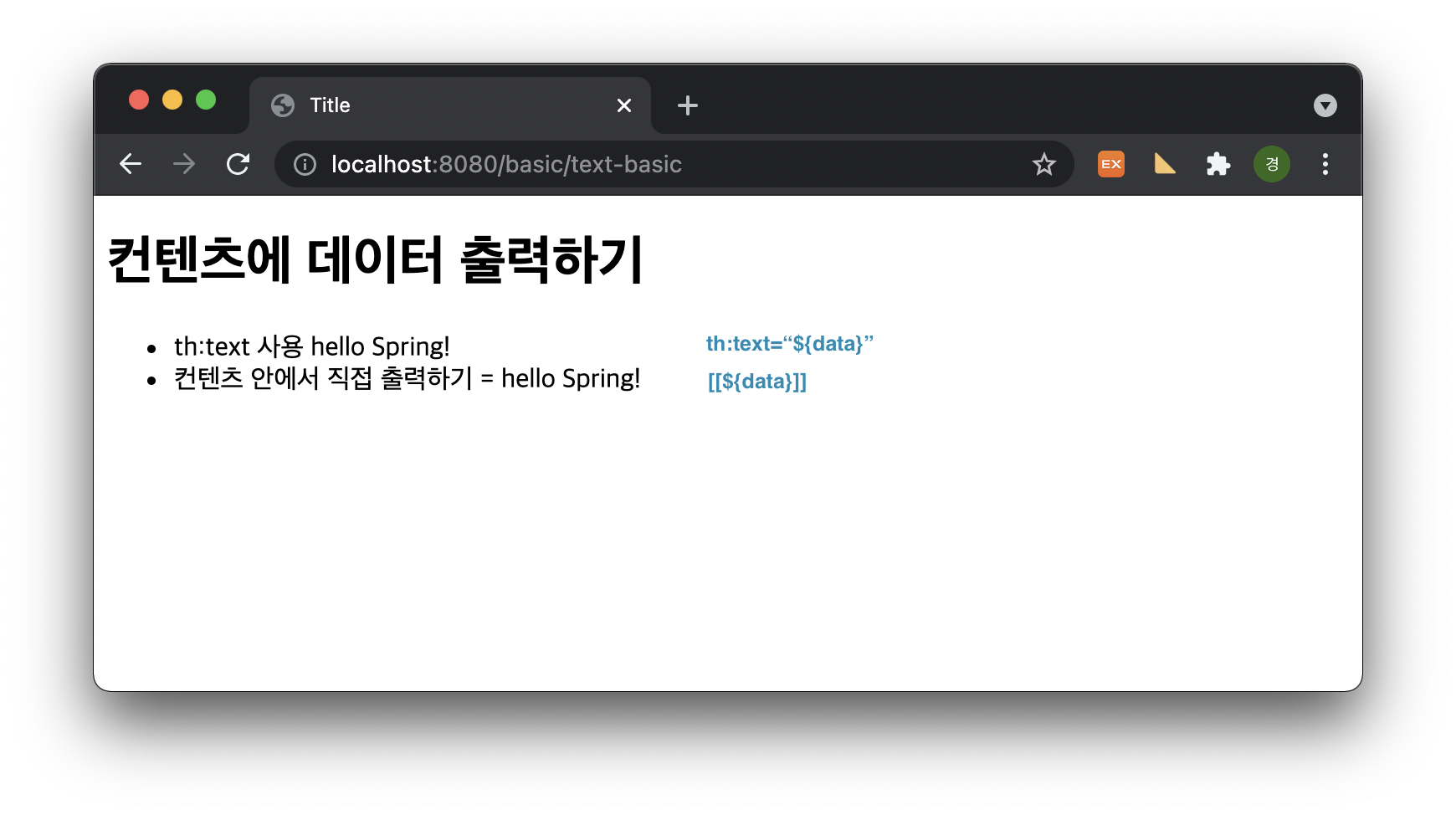
📌 HTML 콘텐츠에 데이터 출력하기
: th:text
ex. <span th:text="${data}">
📌 HTML 컨텐츠 영역 안에서 직접 데이터를 출력 하고 싶다면
: [[ ]]
ex. [[${data}]]
📌 HTML 엔티티
: 그냥 출력하지 않고 html 엔티티로 바꿔 출력한다.
웹 브라우저는 <를 태그의 시작으로 인식하기 때문에 이걸 문자로 표현할 수 있는 방법이 필요하다. 이것을 HTML 엔티티 라고 한다.
그리고 이렇게 html에서 사용하는 특수 문제를 html 엔티티로 변경하는 것을 이스케이프 escape 라고 한다.
타임리프가 제공하는 th:text, [[ ]]는 기본적으로 이스케이프를 제공한다.
즉, <b\></b\> 이렇게 그대로 보여주는 것이 이스케이프를 제공한다는 것이다.
그렇다면 Unescape는?
th:text ➡️ th:utext
[[ ]] ➡️ [( )]
와 같이 바꿔 사용하면 우리가 진짜 원하던 태그의 기능으로 사용할 수 있고 이것을 언이스케이프라고 한다.
✔️ 왜 이스케이프 기능을 제공하는 것일까?
내가 게시판을 만들었다고 했을때 사용자들은 생각보다 많은 온갖 말들을 쓴다. 그래서 저런 태그 같은 것들을 게시물에 썼을 때 의도했던 것과 달리 내 게시판이 엉망진창이 될 수 있다.
그러니 escape를 기본으로 하고 꼭 필요할 때만 unescape를 사용하자.
✔️ BasicController

package hello.thymeleaf.basic;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/basic")
public class BasicController {
@GetMapping("/text-basic")
public String textBasic(Model model) {
model.addAttribute("data", "hello Spring!");
return "basic/text-basic";
}
}✔️ text-basic.html

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>컨텐츠에 데이터 출력하기</h1>
<ul>
<li>th:text 사용 <span th:text="${data}"></span></li>
<li>컨텐츠 안에서 직접 출력하기 = [[${data}]]</li>
</ul>
</body>
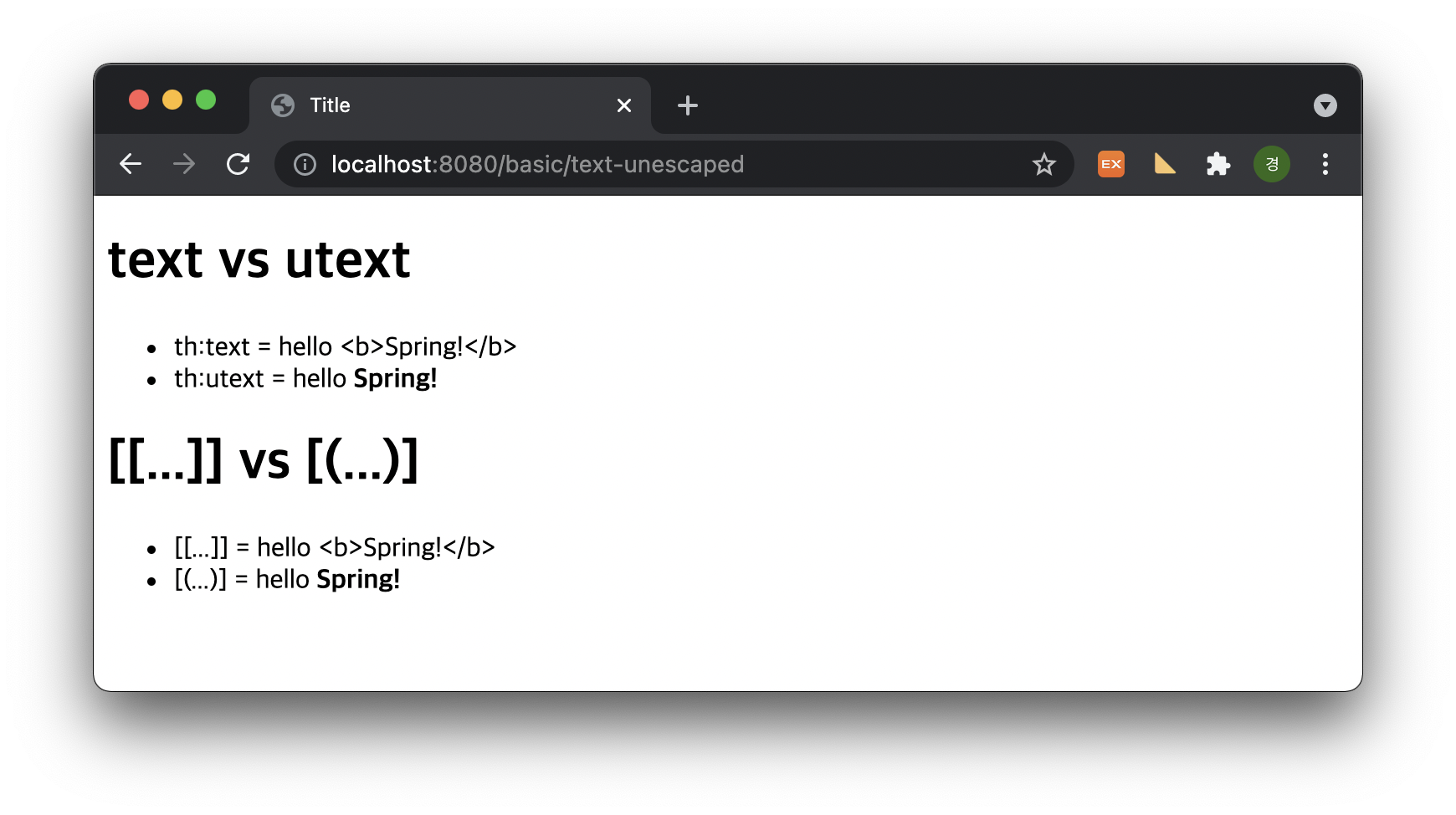
</html>✔️ text-unescaped.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>text vs utext</h1>
<ul>
<li>th:text = <span th:text="${data}"></span></li>
<li>th:utext = <span th:utext="${data}"></span></li>
</ul>
<h1><span th:inline="none">[[...]] vs [(...)]</span></h1>
<ul>
<li><span th:inline="none">[[...]] = </span>[[${data}]]</li>
<li><span th:inline="none">[(...)] = </span>[(${data})]</li>
</ul>
</body>
</html>

[4] 변수 - SpringEL
📌 변수 표현하기
: ${ }
그리고 이 변수 표현식에는 스프링 EL이라는 스프링이 제공하는 표현식을 사용할 수 있다.
📌 spring EL
- Object
user.username: user의 username을 프로퍼티 접근법으로 접근 →user.getUsername()와 같음
user['username']: 위와 같음 (문자를 그대로 넣을 수 있어 동적으로 꺼내기 쉬움) → user.getUsername()
user.getUsername(): user의 getUsername()을 직접 호출
- List
users[0].username: List에서 첫 번째 회원을 찾고 username 프로퍼티 접근 →list.get(0).getUsername()
users[0]['username']: 위와 같음
users[0].getUsername(): List에서 첫 번째 회원을 찾고 메서드 직접 호출
- Map
userMap['userA'].username: Map에서 userA를 찾고, username 프로퍼티 접근 →map.get("userA").getUsername()
userMap['userA']['username']: 위와 같음
userMap['userA'].getUsername(): Map에서 userA를 찾고 메서드 직접 호출
📌 지역변수 선언
: th:with
지역 변수는 선언한 태그 안에서만 사용 가능
✔️ BasicController 코드 추가
@GetMapping("/variable")
public String variable(Model model) {
User userA = new User("userA", 10);
User userB = new User("userB", 20);
ArrayList<Object> list = new ArrayList<>();
list.add(userA);
list.add(userB);
Map<String, User> map = new HashMap<>();
map.put("userA", userA);
map.put("userB", userB);
model.addAttribute("user", userA);
model.addAttribute("users", list);
model.addAttribute("userMap", map);
return "basic/variable";
}
@Data
static class User {
private String username;
private int age;
public User(String username, int age) { // 생성자
this.username = username;
this.age = age;
}
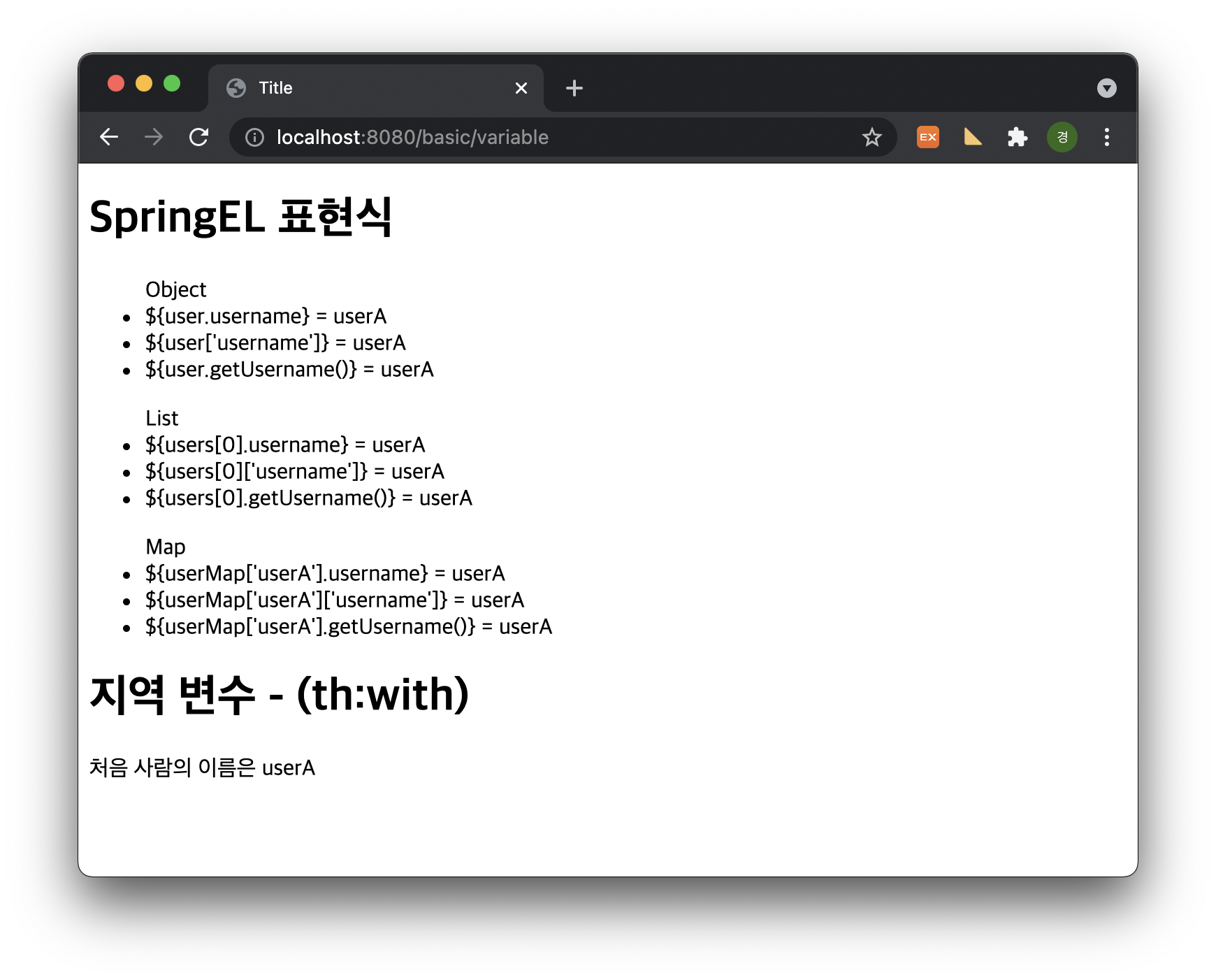
}✔️ variable.html

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>SpringEL 표현식</h1> <ul>Object
<li>${user.username} = <span th:text="${user.username}"></span></li>
<li>${user['username']} = <span th:text="${user['username']}"></span></li>
<li>${user.getUsername()} = <span th:text="${user.getUsername()}"></span>
</li>
</ul>
<ul>List
<li>${users[0].username} = <span th:text="${users[0].username}"></
span></li>
<li>${users[0]['username']} = <span th:text="${users[0]['username']}"></
span></li>
<li>${users[0].getUsername()} = <span th:text="${users[0].getUsername()}"></span></li>
</ul>
<ul>Map
<li>${userMap['userA'].username} = <span th:text="${userMap['userA'].username}"></span></li>
<li>${userMap['userA']['username']} = <span th:text="${userMap['userA']['username']}"></span></li>
<li>${userMap['userA'].getUsername()} = <span th:text="${userMap['userA'].getUsername()}"></span></li>
</ul>
<h1>지역 변수 - (th:with)</h1>
<div th:with="first=${users[0]}">
<p>처음 사람의 이름은 <span th:text="${first.username}"></span></p>
</div>
</body>
</html>
[5] 기본 객체들
📌 타임리프가 제공하는 개본 객체들
${#request},${#response},${#session},@{#servletContext},${#locale}
#request는 HttpServletRequest 객체가 그대로 제공되기 때문에 데이터를 조회하려면 request.getParameter("data")처럼 불편하게 접근해야 하지만
이런 점을 해결하기 위해 편의 객체가 제공된다.
HTTP 요청 파라미터 접근: param (ex. ${param.paramData})
HTTP 세션 접근: session (ex. ${session.sessionData})
스프링 빈 접근: @ (ex. ${@helloBean.hello('spring!')})
✔️ BasicController 코드 추가
@GetMapping("/basic-objects")
public String basicObejcts(HttpSession session) {
session.setAttribute("sessionData", "Hello Session");
return "basic/basic-objects";
}
// 스프링 빈 생성
@Component("helloBean")
static class HelloBean {
public String hello(String data) {
return "Hello " + data;
}
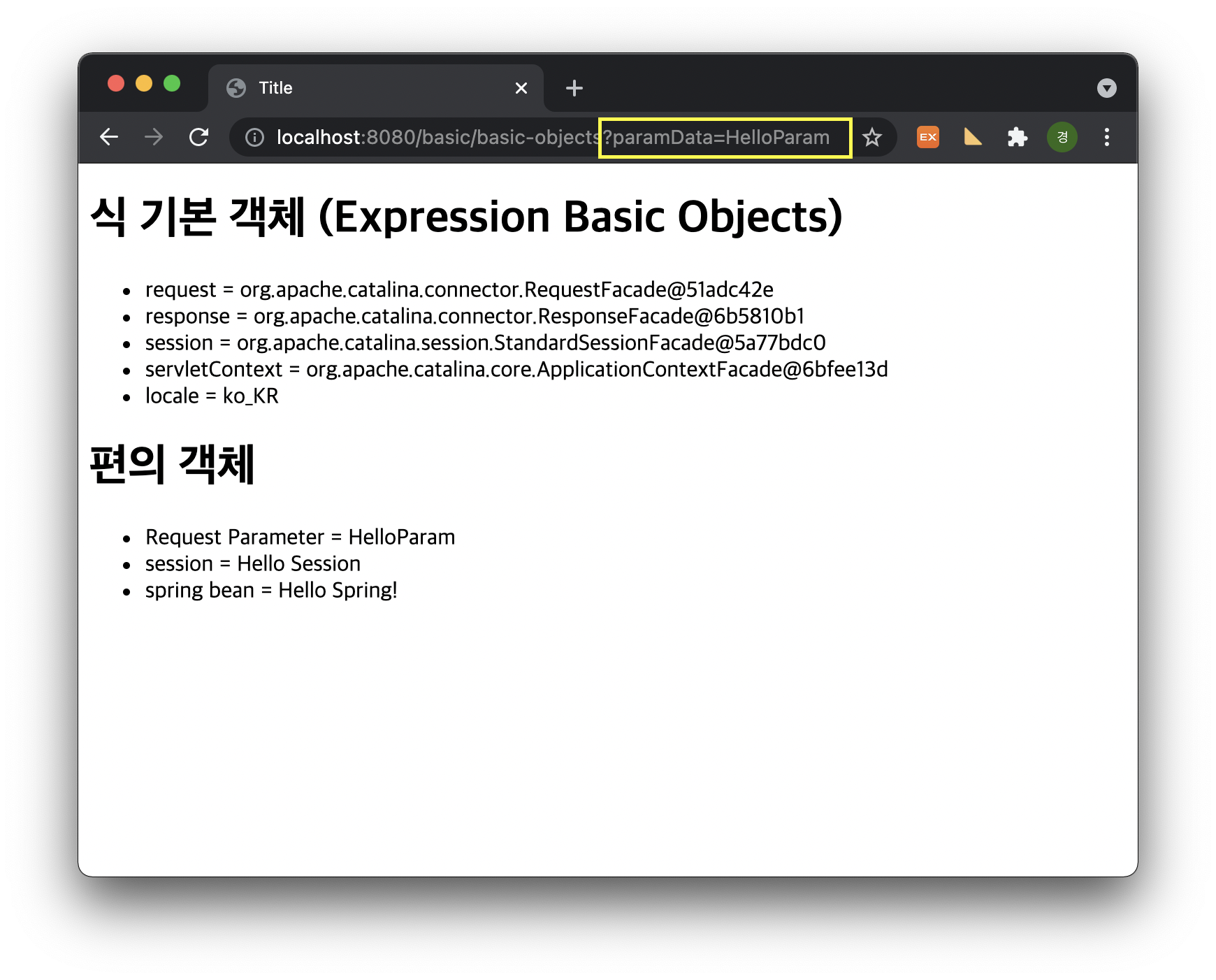
}✔️ basic-objects.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>식 기본 객체 (Expression Basic Objects)</h1> <ul>
<li>request = <span th:text="${#request}"></span></li>
<li>response = <span th:text="${#response}"></span></li>
<li>session = <span th:text="${#session}"></span></li>
<li>servletContext = <span th:text="${#servletContext}"></span></li>
<li>locale = <span th:text="${#locale}"></span></li>
</ul>
<h1>편의 객체</h1> <ul>
<li>Request Parameter = <span th:text="${param.paramData}"></span></li>
<li>session = <span th:text="${session.sessionData}"></span></li>
<li>spring bean = <span th:text="${@helloBean.hello('Spring!')}"></span></
li> </ul>
</body>
</html>
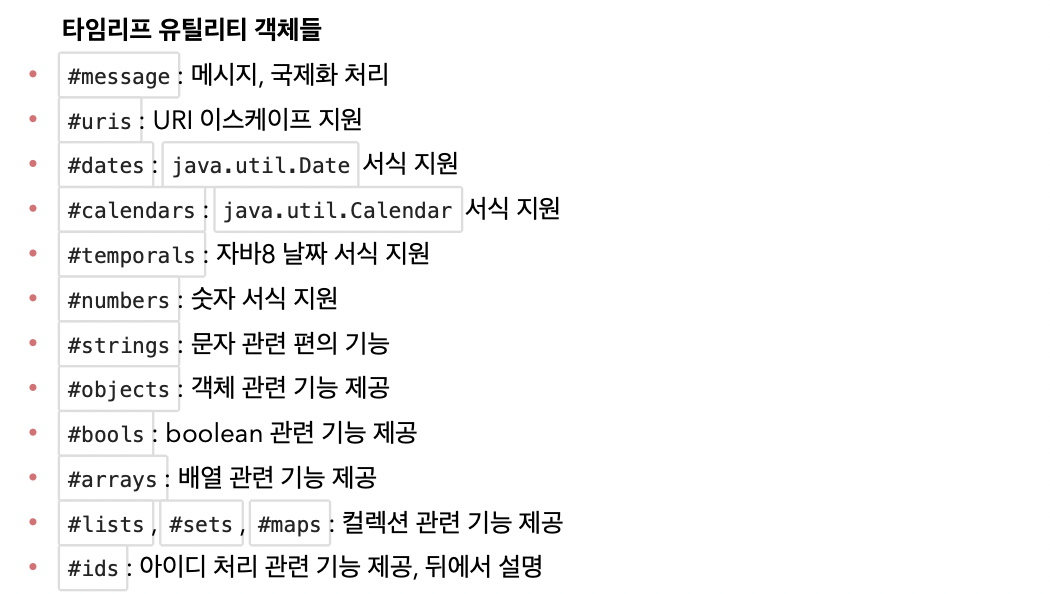
[6] 유틸리티 객체와 날짜
- 메뉴얼이 잘 되어있기 때문에 필요할 때 메뉴얼 보기^^,,

[타임리프 유틸리티 객체](https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html#expression-utility- objects)
[유틸리티 객체 예시](https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html#appendix-b-expression- utility-objects)
📌 자바 8 날짜
타임리프에서 자바 8 날짜인 LocalDate, LocalDateTime, Instant 를 사용하려면 추가 라이브러리 (thymeleaf-extras-java8time)가 필요한데 스프링 부트 타임리프를 사용하면 해당 라이브러리가 자동으로 추가되고 통합되기 때문에 그냥 사용하면 됨.
✔️ BasicController 코드 추가
@GetMapping("/data")
public String data(Model model) {
model.addAttribute("localDataTime", LocalDateTime.now());
return "basic/data";
}✔️ date.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
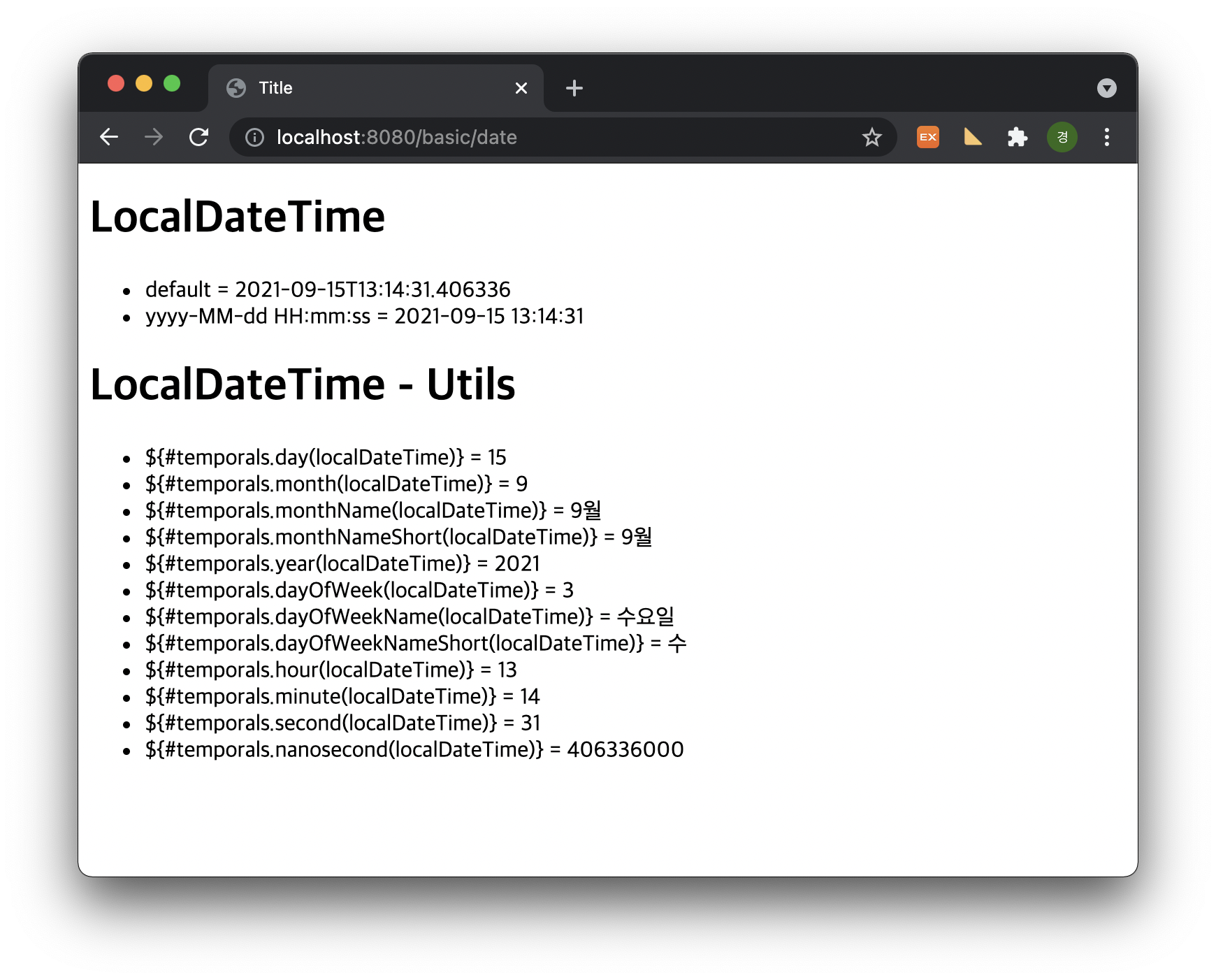
<h1>LocalDateTime</h1>
<ul>
<li>default = <span th:text="${localDateTime}"></span></li>
<li>yyyy-MM-dd HH:mm:ss = <span th:text="${#temporals.format(localDateTime, 'yyyy-MM-dd HH:mm:ss')}"></span></li>
</ul>
<h1>LocalDateTime - Utils</h1>
<ul>
<li>${#temporals.day(localDateTime)} = <span th:text="${#temporals.day(localDateTime)}"></span></li>
<li>${#temporals.month(localDateTime)} = <span th:text="${#temporals.month(localDateTime)}"></span></li>
<li>${#temporals.monthName(localDateTime)} = <span th:text="${#temporals.monthName(localDateTime)}"></span></li>
<li>${#temporals.monthNameShort(localDateTime)} = <span th:text="${#temporals.monthNameShort(localDateTime)}"></span></li>
<li>${#temporals.year(localDateTime)} = <span th:text="${#temporals.year(localDateTime)}"></span></li>
<li>${#temporals.dayOfWeek(localDateTime)} = <span th:text="${#temporals.dayOfWeek(localDateTime)}"></span></li>
<li>${#temporals.dayOfWeekName(localDateTime)} = <span th:text="${#temporals.dayOfWeekName(localDateTime)}"></span></li>
<li>${#temporals.dayOfWeekNameShort(localDateTime)} = <span th:text="${#temporals.dayOfWeekNameShort(localDateTime)}"></span></li>
<li>${#temporals.hour(localDateTime)} = <span th:text="${#temporals.hour(localDateTime)}"></span></li>
<li>${#temporals.minute(localDateTime)} = <span th:text="${#temporals.minute(localDateTime)}"></span></li>
<li>${#temporals.second(localDateTime)} = <span th:text="${#temporals.second(localDateTime)}"></span></li>
<li>${#temporals.nanosecond(localDateTime)} = <span th:text="${#temporals.nanosecond(localDateTime)}"></span></li>
</ul>
</body>
</html>
👩🏻💻 HTML은 선생님도 복붙하시니까 복붙하는데 복붙할 때 띄어쓰기 잘못 띄워진 부분 조심하고 수정하자,,
그리고 오타,, 조심하자,,
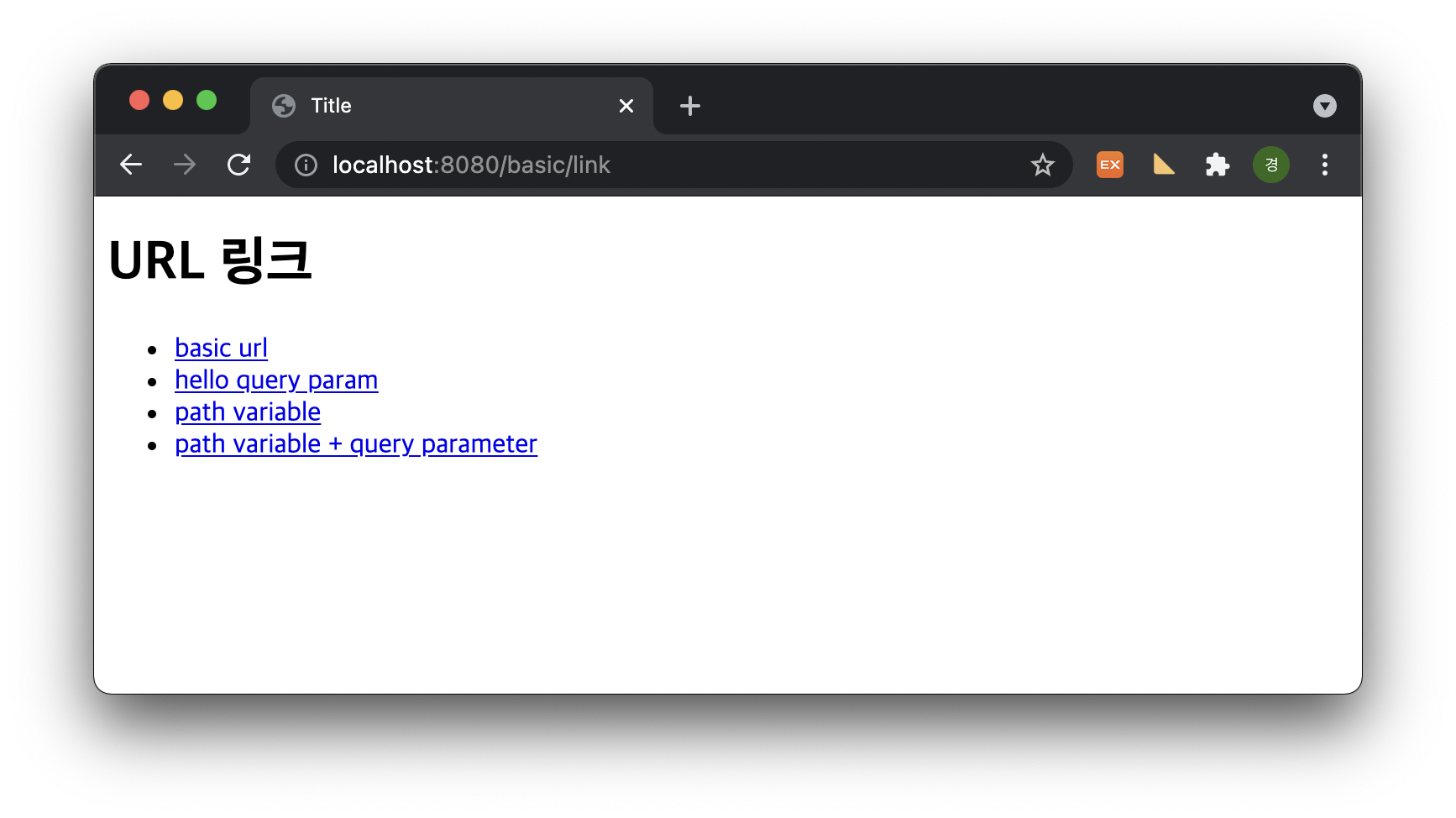
[7] URL 링크
: @{ } 로 url 생성
✔️ BasicController 코드 추가
@GetMapping("/link")
public String link(Model model) {
model.addAttribute("param1", "data1");
model.addAttribute("param2", "data2");
return "basic/link";
}✔️ link.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>URL 링크</h1>
<ul>
<li><a th:href="@{/hello}">basic url</a></li>
<li><a th:href="@{/hello(param1=${param1}, param2=${param2})}">hello query
param</a></li>
<li><a th:href="@{/hello/{param1}/{param2}(param1=${param1}, param2=$
{param2})}">path variable</a></li>
<li><a th:href="@{/hello/{param1}(param1=${param1}, param2=$
{param2})}">path variable + query parameter</a></li>
</ul>
</body>
</html>
📌 단순 URL
@{/hello} → /hello
📌 쿼리 파라미터
@{/hello(param1=${param1}, param2=${param2})} → /hello?param1=data1& param2=data2
() 안에 데이터로 넣어주면 쿼리 파라미터로 들어감
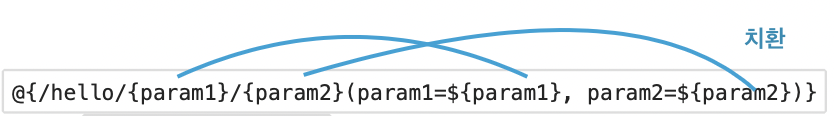
📌 경로 변수
@{/hello/{param1}/{param2}(param1=${param1}, param2=${param2})} → /hello/data1/data2

url 경로상에 변수가 있으면 () 부분은 경로 변수로 처리
📌 경로 변수 + 쿼리 파라미터
@{/hello/{param1}(param1=${param1}, param2=${param2})} → /hello/data1?param2=data2
경로 변수와 쿼리 파라미터를 함께 사용할 수 있음
✔️ 절대 경로 상대 경로
절대 경로: /hello
상대 경로: hello
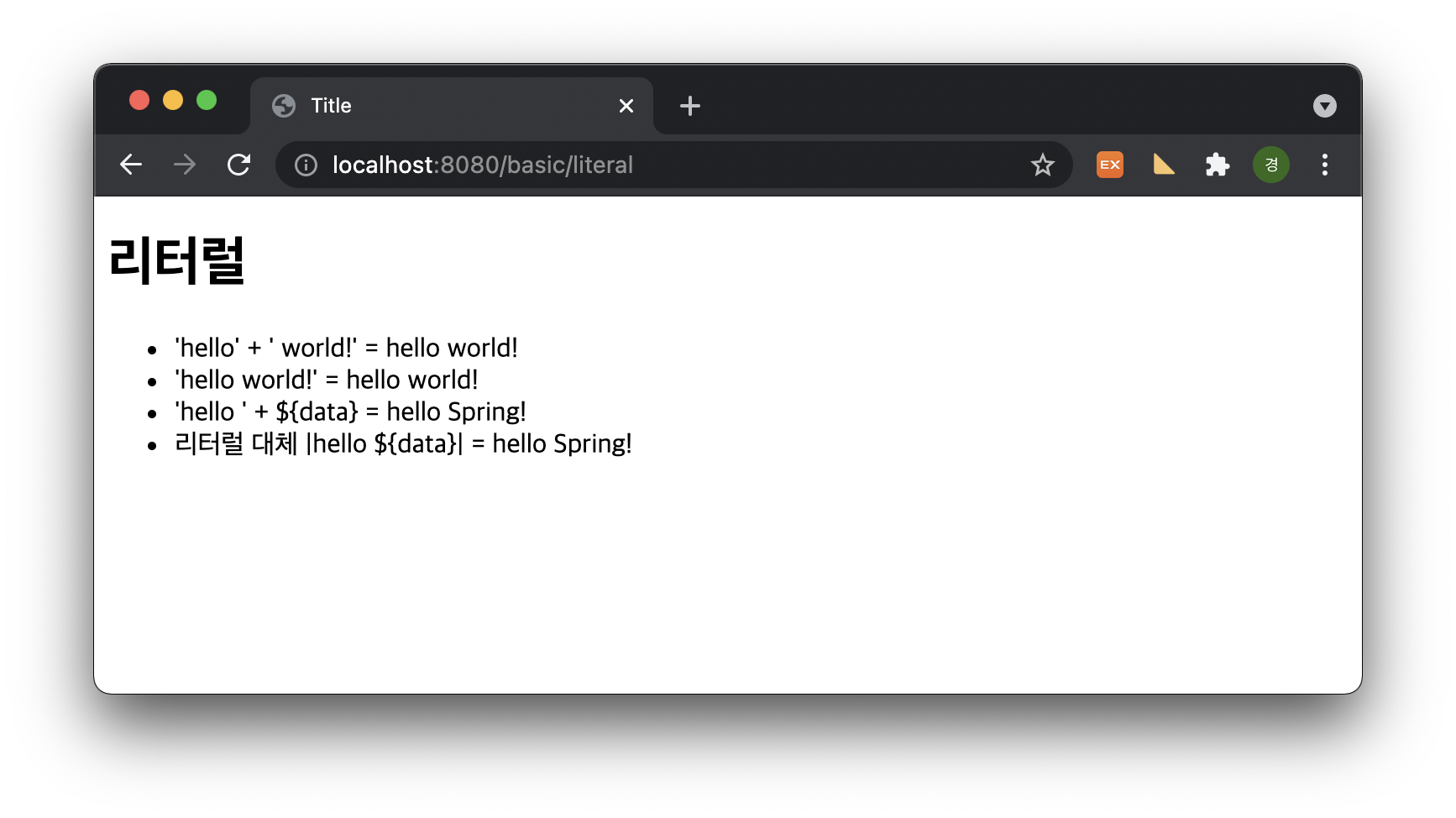
[8] 리터럴
: 소스 코드 상 고정된 값을 의미
String a = "Hello"에서는 "Hello"가 문자 리터럴
int a = 10 * 20에서는 10, 20이 숫자 리터럴
bool flag = true에서는 true가 불린 리터럴
null도 리터럴
타임리프에서는 문자 리터럴은 항상 작은 따옴표('')로 감싸야 한다.
그런데, 공백 없이 A-Z, a-z, 0-9, [], ., -, _들이 이어진다면 하나의 의미있는 토큰으로 인지해 작은 따옴표를 생략할 수 있다.
이때, "hello spring!"과 같이 공백을 포함한다면 하나의 의미있는 토콘으로 인식되지 않아 오류가 발생한다. 이럴 땐 작은 따옴표로 감싸주자.
✔️ BasicController 코드 추가
@GetMapping("/literal")
public String literal(Model model) {
model.addAttribute("data", "Spring!");
return "basic/literal";
}✔️ literal.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <h1>리터럴</h1>
<ul>
<!--주의! 다음 주석을 풀면 예외가 발생함-->
<!-- <li>"hello world!" = <span th:text="hello world!"></span></li>-->
<li>'hello' + ' world!' = <span th:text="'hello' + ' world!'"></span></li>
<li>'hello world!' = <span th:text="'hello world!'"></span></li>
<li>'hello ' + ${data} = <span th:text="'hello ' + ${data}"></span></li>
<li>리터럴 대체 |hello ${data}| = <span th:text="|hello ${data}|"></span></li>
</ul>
</body>
</html>
📌 리터럴 대체 Literal subsitutions
: | |를 사용하면 템플릿을 사용하넌 것처럼 편리하게 사용할 수 있다.
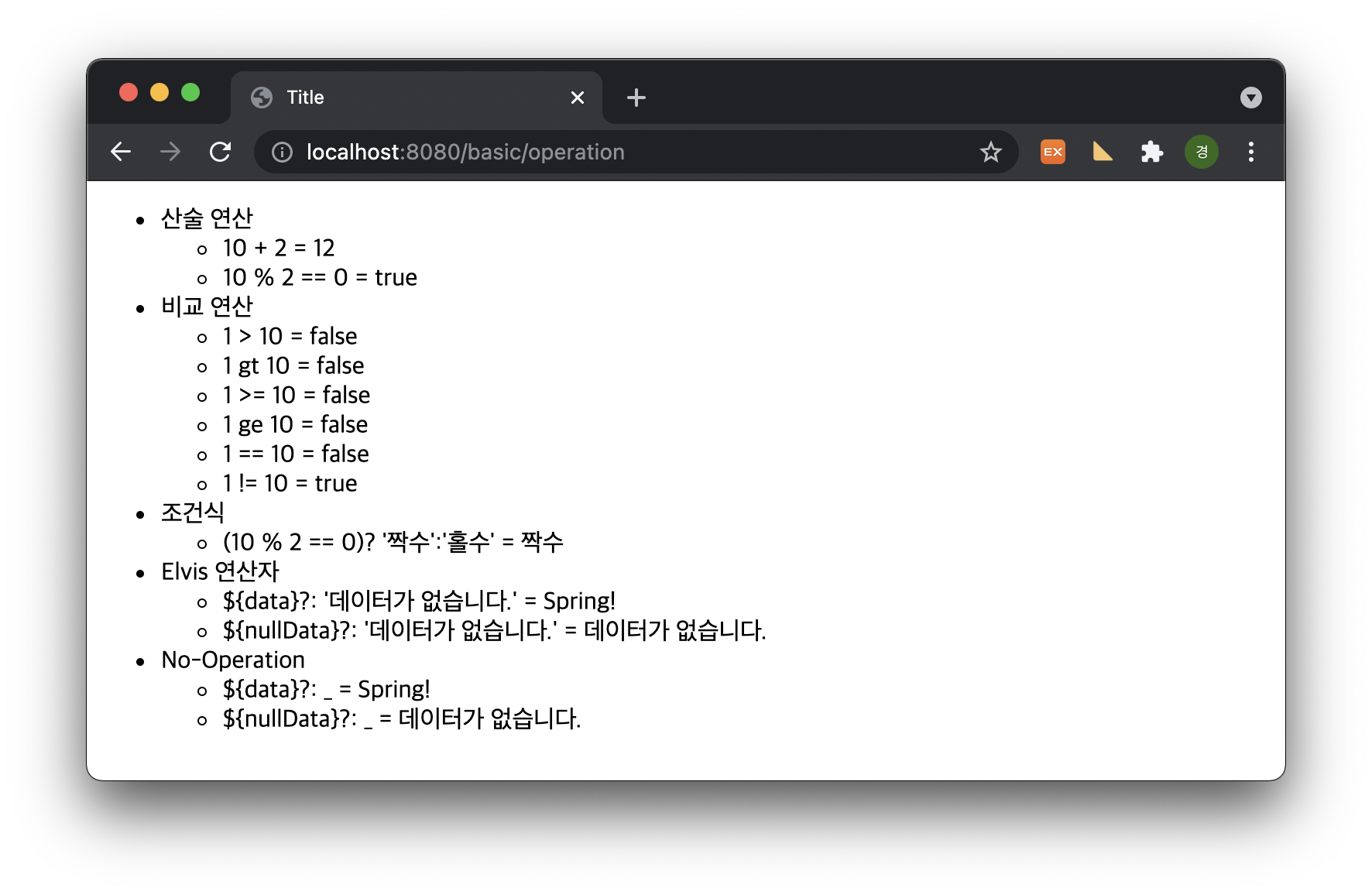
[9] 연산
타임리프 연산은 자바와 크게 다르지 않지만 HTML 안에서 사용하기 때문에 HTML 엔티티를 사용하는 부분을 주의해야 한다.
✔️ BasicController 코드 추가
@GetMapping("/operation")
public String operation(Model model) {
model.addAttribute("nullData", null);
model.addAttribute("data", "Spring!");
return "basic/operation";
}✔️ operation.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <ul>
<li>산술 연산 <ul>
<li>10 + 2 = <span th:text="10 + 2"></span></li>
<li>10 % 2 == 0 = <span th:text="10 % 2 == 0"></span></li>
</ul>
</li> <li>비교 연산
<ul>
<li>1 > 10 = <span th:text="1 > 10"></span></li>
<li>1 gt 10 = <span th:text="1 gt 10"></span></li>
<li>1 >= 10 = <span th:text="1 >= 10"></span></li>
<li>1 ge 10 = <span th:text="1 ge 10"></span></li>
<li>1 == 10 = <span th:text="1 == 10"></span></li>
<li>1 != 10 = <span th:text="1 != 10"></span></li>
</ul>
</li> <li>조건식
<ul>
<li>(10 % 2 == 0)? '짝수':'홀수' = <span th:text="(10 % 2 == 0)?'짝수':'홀수'"></span></li> </ul>
</li> <li>Elvis 연산자
<ul>
<li>${data}?: '데이터가 없습니다.' = <span th:text="${data}?: '데이터가없습니다.'"></span></li>
<li>${nullData}?: '데이터가 없습니다.' = <span th:text="${nullData}?:'데이터가 없습니다.'"></span></li> </ul>
</li>
<li>No-Operation
<ul>
<li>${data}?: _ = <span th:text="${data}?: _">데이터가 없습니다.</
span></li>
<li>${nullData}?: _ = <span th:text="${nullData}?: _">데이터가 없습니다.</span></li>
</ul> </li>
</ul>
</body>
</html>
📌 비교연산
HTML엔티티를 사용해야 하는 부분 주의
> (gt), < (lt), >= (ge), <= (le), ! (not), == (eq), != (neq, ne)
📌 조건식
자바의 조건식과 유사
📌 Elvis 연산자
조건식의 편의 버전
📌 No-Operation
_인 경우 마치 타임리프가 실행되지 않는 것처럼 동작
그래서 이걸 잘 활용하면 HTML 내용 그대로 활용 가능하다. ("데이터가 없습니다." 부분이 그대로 출력됨)
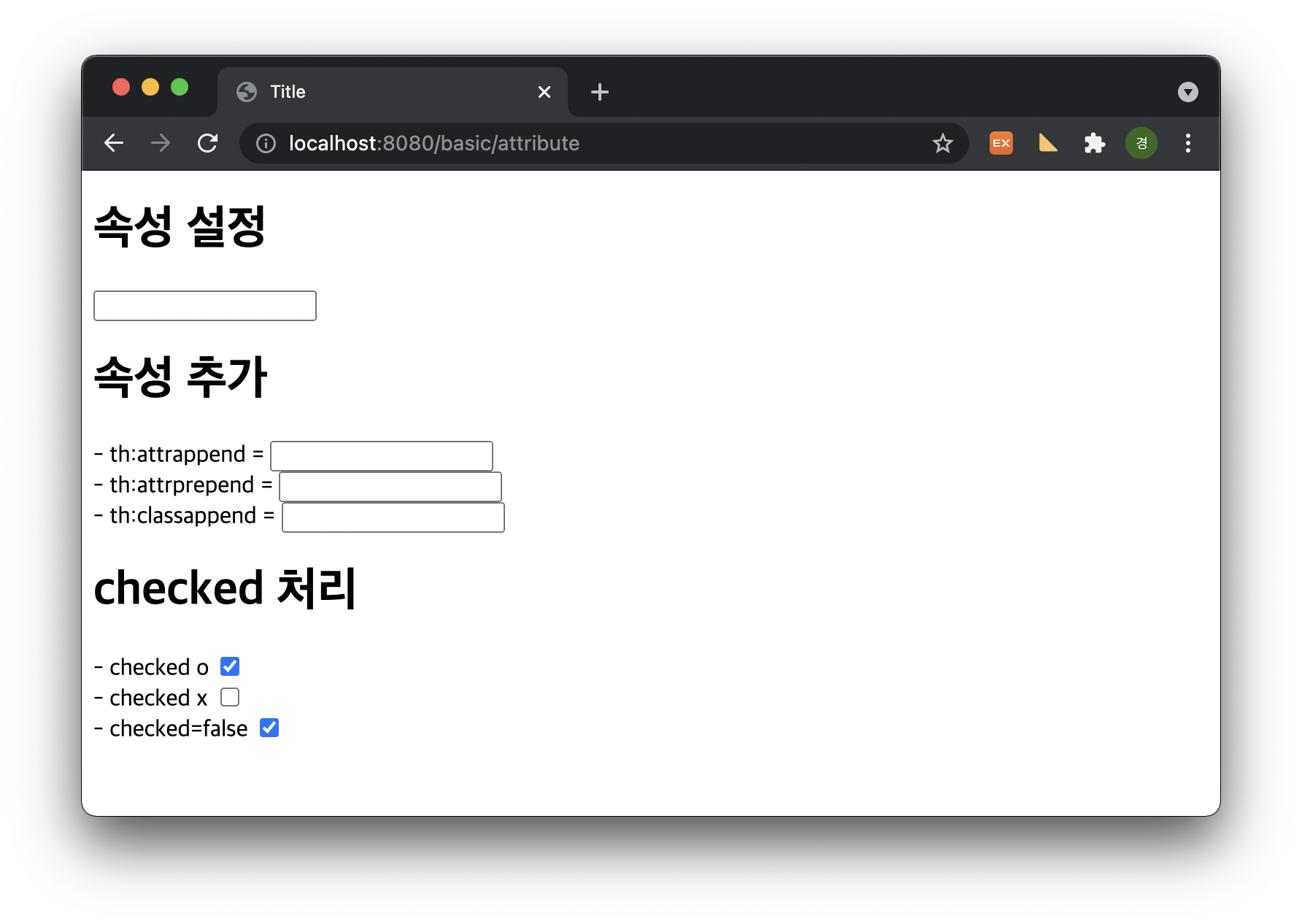
[10] 속성 값 설정
타임리프는 주로 th: 를 사용해 속성을 지정하는 방식으로 동작한다. 이렇게 하면 기존 속성을 대체하게 되는데 기존 속성이 없다면 생성된다.
✔️ BasicController 코드 추가
@GetMapping("/attribute")
public String attribute() {
return "basic/attribute";
}✔️ attribute.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>속성 설정</h1>
<!--타임리프를 사용하지 않고 html 파일 자체를 열게되면 웹 브라우저는
th:name이 뭔지 모르기 때문에 name이 사용되고 th는 버려진다.
타임리프를 사용할 땐 기존 name을 지워버리고 대신한다.-->
<input type="text" name="mock" th:name="userA" />
<h1>속성 추가</h1>
- th:attrappend = <input type="text" class="text" th:attrappend="class=' large'" /><br/>
- th:attrprepend = <input type="text" class="text" th:attrprepend="class='large '" /><br/>
- th:classappend = <input type="text" class="text" th:classappend="large" /><br/>
<h1>checked 처리</h1>
- checked o <input type="checkbox" name="active" th:checked="true" /><br/>
- checked x <input type="checkbox" name="active" th:checked="false" /><br/>
- checked=false <input type="checkbox" name="active" checked="false" /><br/>
</body>
</html>
📌 속성 추가
th:attrappend: 속성 값의 뒤에 값을 추가
th:attrprepend: 속성 값의 앞에 값을 추가
th:classappend: class 속성에 자연스럽게 추가 (띄어쓰기가 필요 없고, 위에 둘보단 사용할 일이 많음)
📌 checked 처리
html에서는 <input type="checkbox" name="active" checked="false" />
이때, checked 속성이 있어 false, true에 상관 없이 checked가 있다는 이유만으로 checked처리가 되어버린다.
개발자 입장에서는 true, false를 사용해야 하는데 사용할 수 없다.
하지만 타임리프의 th:checked는 값이 falsed의 경우 checked 속성 자체를 제거한다. ➡️ 개발자 입장에서 👍🏻!!
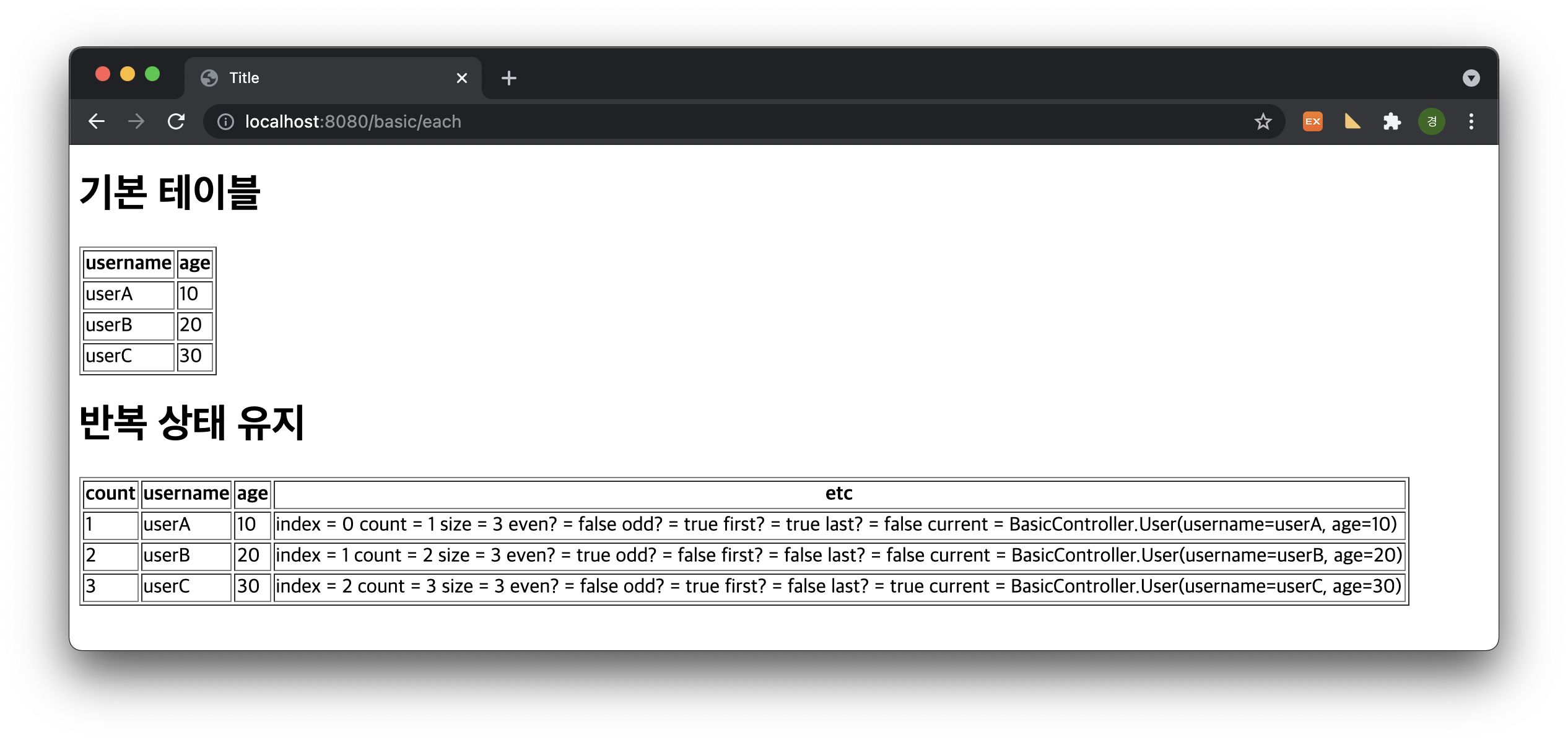
[11] 반복
: th:each
✔️ BasicController 코드 추가
@GetMapping("/each")
public String each(Model model) {
addUsers(model);
return "basic/each";
}
private void addUsers(Model model) {
List<User> list = new ArrayList<>();
list.add(new User("userA", 10));
list.add(new User("userB", 20));
list.add(new User("userC", 30));
model.addAttribute("users", list);
}✔️ each.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>기본 테이블</h1>
<table border="1">
<tr>
<th>username</th>
<th>age</th>
</tr>
<tr th:each="user : ${users}">
<td th:text="${user.username}">username</td>
<td th:text="${user.age}">0</td>
</tr>
</table>
<h1>반복 상태 유지</h1>
<table border="1">
<tr>
<th>count</th>
<th>username</th>
<th>age</th>
<th>etc</th>
</tr>
<tr th:each="user, userStat : ${users}">
<td th:text="${userStat.count}">username</td>
<td th:text="${user.username}">username</td>
<td th:text="${user.age}">0</td>
<td>
index = <span th:text="${userStat.index}"></span>
count = <span th:text="${userStat.count}"></span>
size = <span th:text="${userStat.size}"></span>
even? = <span th:text="${userStat.even}"></span>
odd? = <span th:text="${userStat.odd}"></span>
first? = <span th:text="${userStat.first}"></span>
last? = <span th:text="${userStat.last}"></span>
current = <span th:text="${userStat.current}"></span>
</td> </tr>
</table>
</body>
</html>
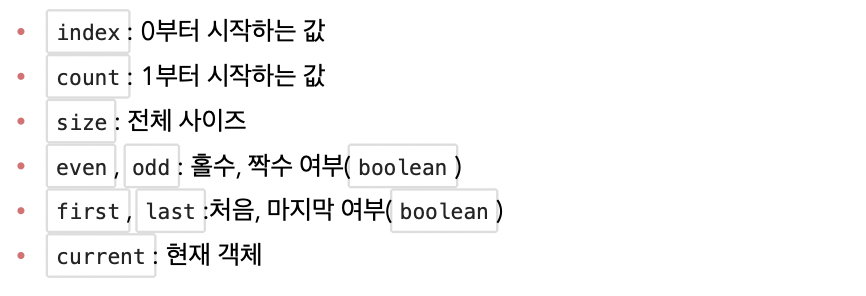
📌 반복 기능
<tr th:each="user : ${users}">
: 반복시 오른쪽 컬렉션 ${users}의 값을 하나씩 꺼내 왼쪽 변수 {user}에 담아 태그를 반복 실행
th:each는 List 뿐만 아니라 배열, java.util.Iterable, java.util.Enumeration을 구현한 모든 객체에 반복을 사용할 수 있다.
Map도 사용 가능한데 이 경우 변수에 담기는 값은 Map.Entry 이다.
📌 반복 상태 유지
<tr th:each="user, userStat : ${users}">
: 반복의 두번째 파라미터를 설정해 반복의 상태를 확인할 수 있다.
두번째 파라미터 userStat은 생략 가능한데 생략하면 변수명(user) + Stat이 된다.
여기서는 user + Stat = userStat이므로 생략 가능하다. (하지만 명시적으로 하고싶다면 넣어줘도 됨)
📌 반복 상태 유지 기능

[12] 조건부 평가
: if, unless(if 반대)
✔️ BasicController 코드 추가
@GetMapping("/condition")
public String condition(Model model) {
addUsers(model);
return "basic/condition";
}✔️ condition.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>if, unless</h1>
<table border="1">
<tr>
<th>count</th>
<th>username</th>
<th>age</th>
</tr>
<tr th:each="user, userStat : ${users}">
<td th:text="${userStat.count}">1</td>
<td th:text="${user.username}">username</td>
<td>
<span th:text="${user.age}">0</span>
<span th:text="'미성년자'" th:if="${user.age lt 20}"></span> <span th:text="'미성년자'" th:unless="${user.age ge 20}"></span>
</td> </tr>
</table>
<h1>switch</h1>
<table border="1">
<tr>
<th>count</th>
<th>username</th>
<th>age</th>
</tr>
<tr th:each="user, userStat : ${users}">
<td th:text="${userStat.count}">1</td>
<td th:text="${user.username}">username</td>
<td th:switch="${user.age}">
<span th:case="10">10살</span> <span th:case="20">20살</span> <span th:case="*">기타</span>
</td> </tr>
</table>
</body>
</html>
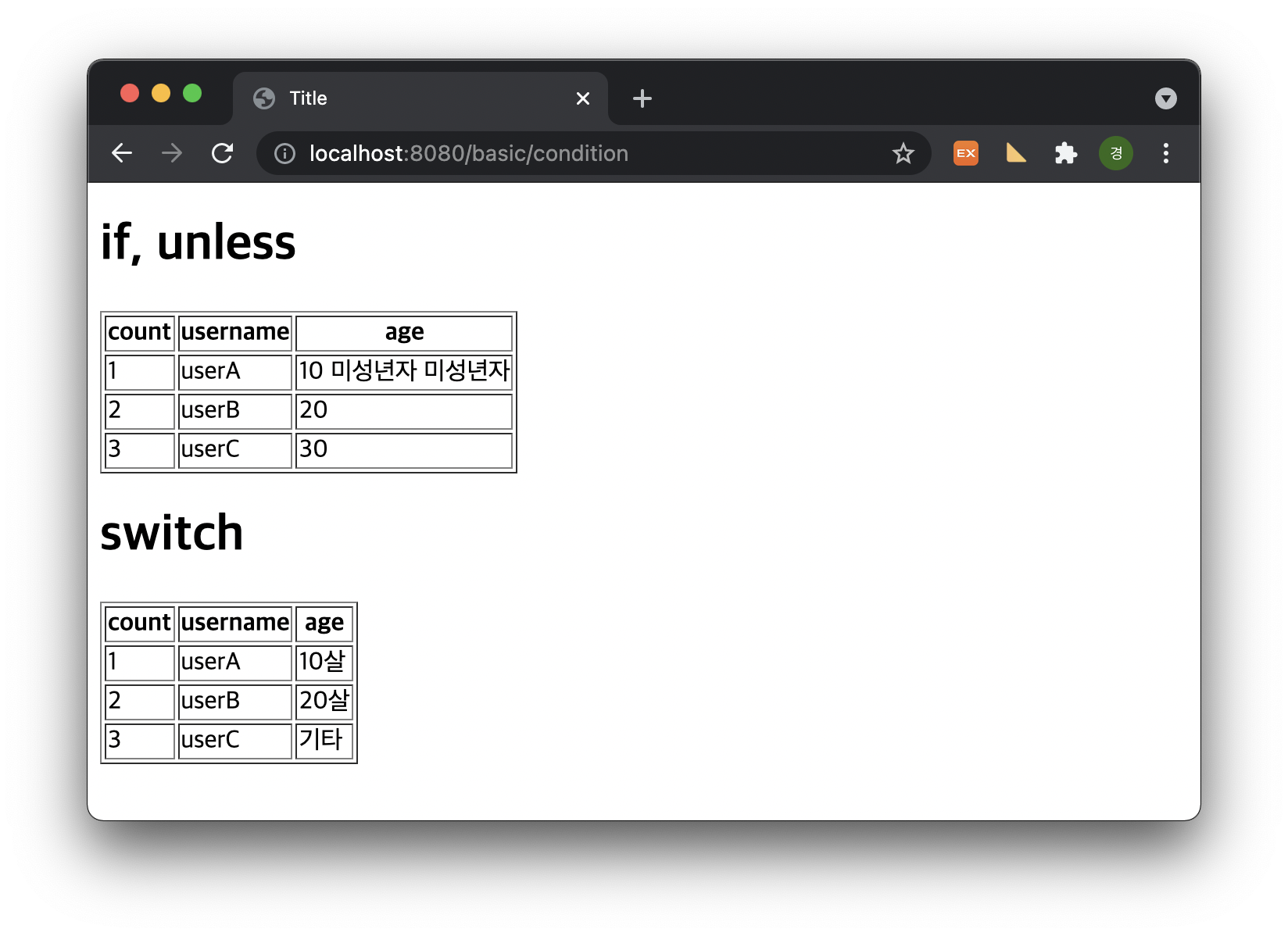
📌 if, unless
타임리프는 해당 조건이 맞지 않으면 태그 자체가 렌더링되지 않는다.
📌 switch
*는 만족하는 조건이 없을 때 사용하는 디폴트
[13] 주석
✔️ BasicController 코드 추가
@GetMapping("/comments")
public String comments(Model model) {
model.addAttribute("data", "Spring!");
return "basic/comments";
}✔️ comments.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <h1>예시</h1>
<span th:text="${data}">html data</span>
<h1>1. 표준 HTML 주석</h1>
<!--
<span th:text="${data}">html data</span> -->
<h1>2. 타임리프 파서 주석</h1> <!--/* [[${data}]] */-->
<!--/*-->
<span th:text="${data}">html data</span>
<!--*/-->
<h1>3. 타임리프 프로토타입 주석</h1>
<!--/*/
<span th:text="${data}">html data</span> /*/-->
</body>
</html>

즉,
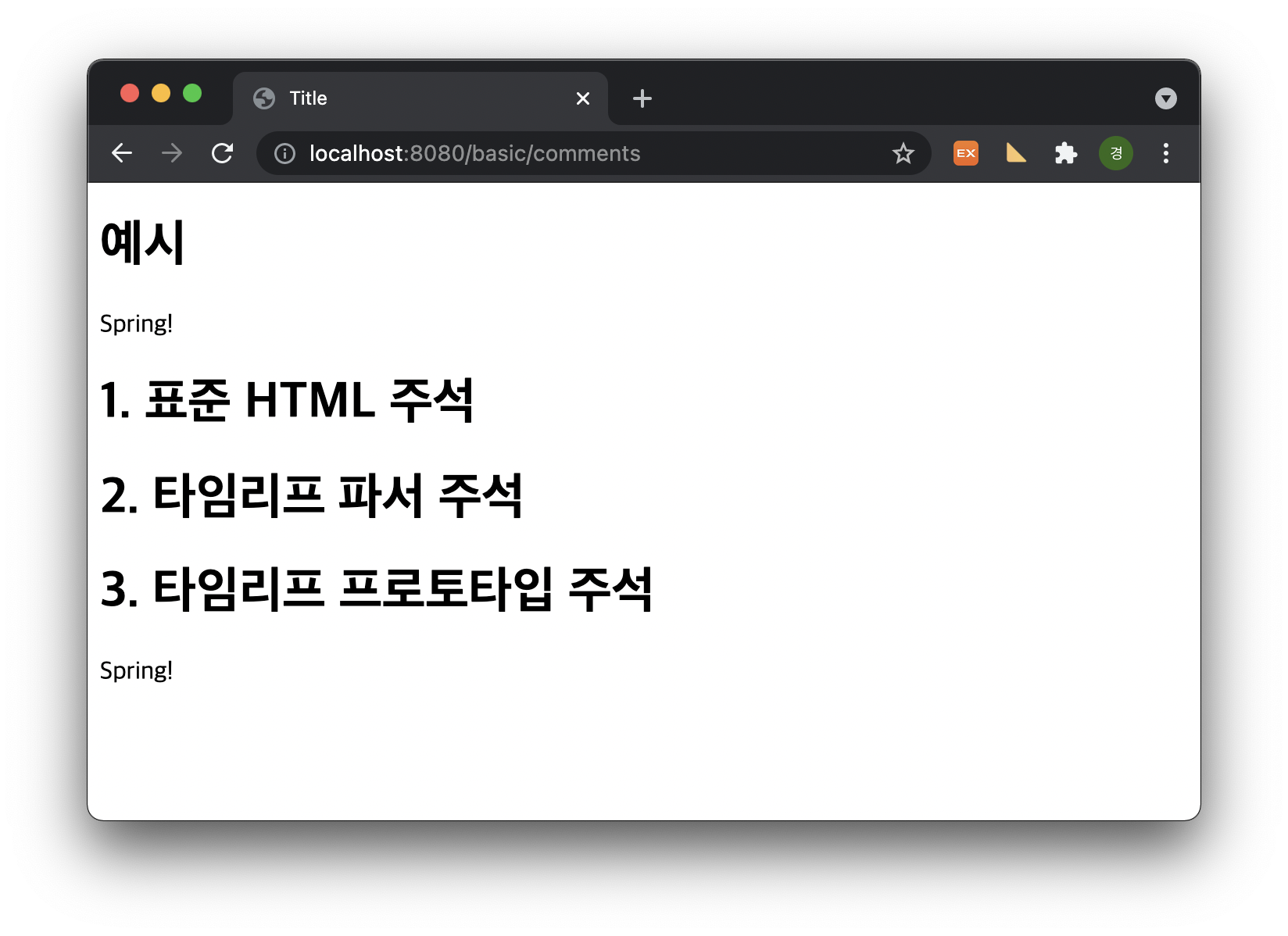
📌 표준 HTML 주석
: 자바 스크립트의 표준 HTML 주석은 타임리프가 렌더링하지 않고, 그대로 남겨둠.
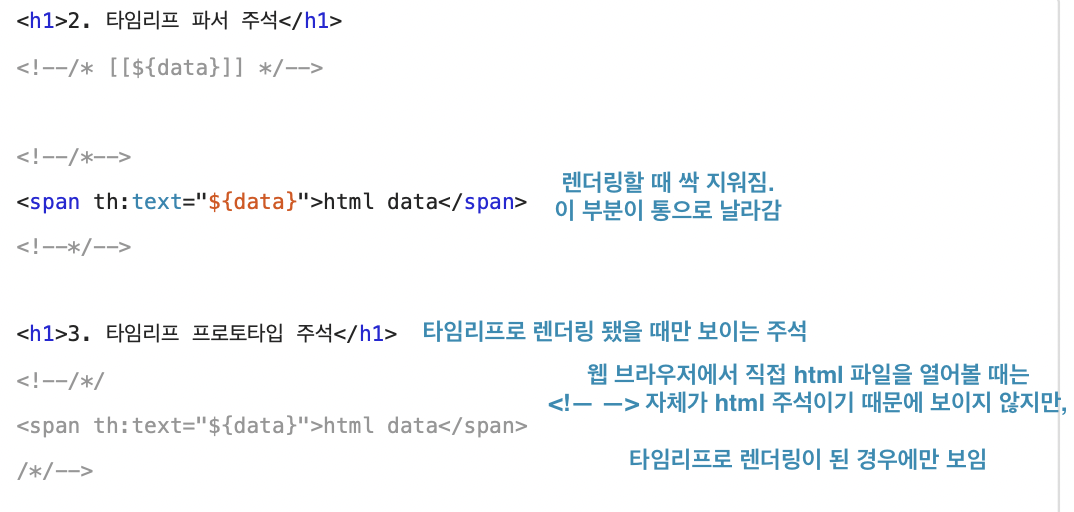
📌 타임리프 파서 주석
: (대부분 이걸 사용)
타임리프 파서 주석은 타임리프의 진짜 주석. 렌더링에서 주석 부분을 제거함.
📌 타임리프 프로토타입 주석
: HTML 파일을 웹 브라우저에서 그대로 열어보면 HTML 주석이기 때문에 이 부분을 웹 브라우저가 렌더링하지 않는다.
타임리프 렌더링을 거치면 정상 렌더링 되어 보인다.
[14] 블록
: <th:block>
HTML 태그가 아닌 타임리프의 유일한 자체 태그이다.
✔️ BasicController 코드 추가
@GetMapping("/block")
public String block(Model model) {
addUsers(model);
return "basic/block";
}✔️ block.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<th:block th:each="user : ${users}">
<div>
사용자 이름1 <span th:text="${user.username}"></span>
사용자 나이1 <span th:text="${user.age}"></span> </div>
<div>
요약 <span th:text="${user.username} + ' / ' + ${user.age}"></span>
</div>
</th:block>
</body>
</html>
타임리프 특성상 HTML 태그 안에 속성으로 기능을 정의해 사용하는데 이 예제처럼 사용하기 어려운 경우 이렇게 사용하면 된다.
<th:block>은 렌더링시 제거된다.
[15] 자바스크립트 인라인
타임리프는 자바스크립트에서 타임리프를 편리하게 사용할 수 있도록 자바스크립트 인라인 기능을 제공한다.
➡️ <script th:inline="javascript">
✔️ BasicController 코드 추가
@GetMapping("/javascript")
public String javascript(Model model) {
model.addAttribute("user", new User("userA", 10));
addUsers(model);
return "basic/javascript";
}✔️ javascript.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 자바스크립트 인라인 사용 전 --> <script>
var username = [[${user.username}]];
var age = [[${user.age}]];
//자바스크립트 내추럴 템플릿
var username2 = /*[[${user.username}]]*/ "test username";
//객체
var user = [[${user}]];
</script>
<!-- 자바스크립트 인라인 사용 후 --> <script th:inline="javascript">
var username = [[${user.username}]];
var age = [[${user.age}]];
//자바스크립트 내추럴 템플릿
var username2 = /*[[${user.username}]]*/ "test username";
//객체
var user = [[${user}]];
</script>
</body>
</html>[[${user.username}]]: 안에서 바로 출력하는 문법
<!--자바스크립트 인라인 사용 후-->: "여기는 자바스크립트 영역이고 타임리프가 자바스크립트 잘 쓸 수 있게 도와줄게" 영역

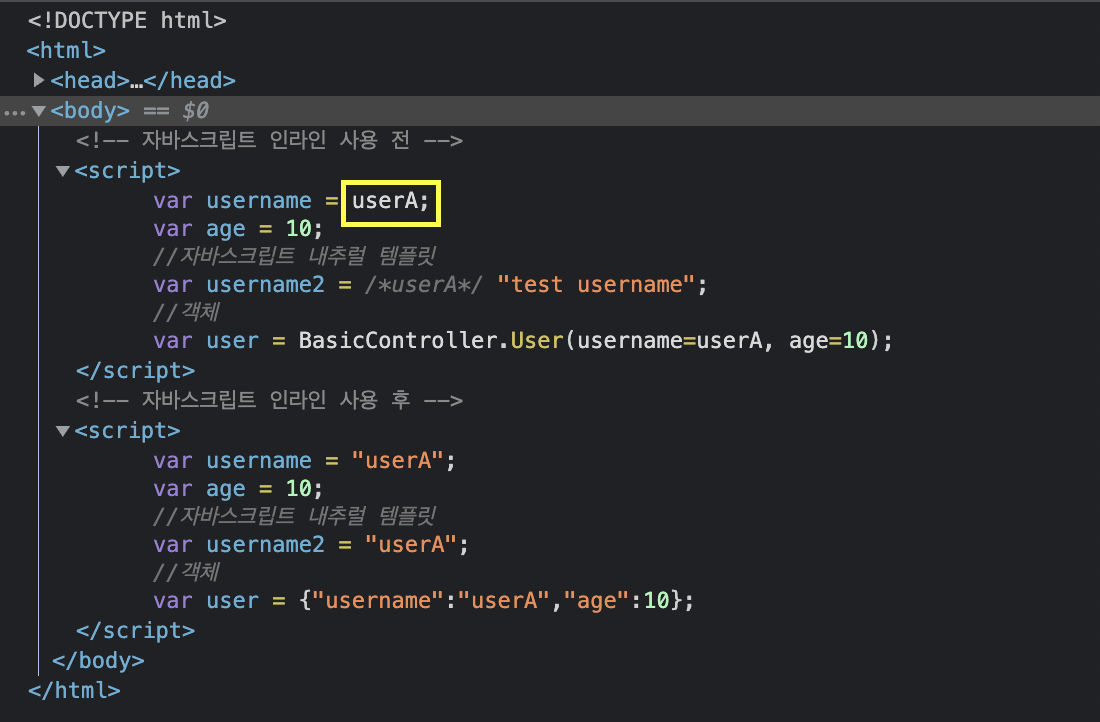
📌 텍스트 렌더링
var username = [[${user.username}]];
➡️ 인라인 사용 전var username = userA;(이 타입에 대해 뭔지 전혀 신경을 안 써줌)
➡️ 인라인 사용 후var username = "userA";
문제가 될 수 있는 문자가 포함되어 있으면 이스케이프 처리도 해줌 ex. " -> \"
📌 자바스크립트 내추럴 템플릿
타임리프는 HTML 파일을 직접 열어도 동작하는 내추럴 템플릿 기능을 제공한다.
자바스크립트 인라인 기능을 사용하면 주석을 활용해 이 기능을 사용할 수 있다.
var username2 = /*[[${user.username}]]*/ "test username";
➡️ 인라인 사용 전var username2 = /*userA*/ "test username";(정말 그대로 해석해버림)
➡️ 인라인 사용 후var username2 = "userA";(주석이 제거되고 기대한 결과)
📌 객체
타임리프의 자바스크립트 인라인 기능을 사용하면 객체를 JSON으로 자동 변환해준다.
var user = [[${user}]];
➡️ 인라인 사용 전var user = BasicController.User(username=userA, age=10);(객체의 toString() 호출)
➡️ 인라인 사용 후var user = {"username":"userA","age":10};(객체를 JSON으로 변환)
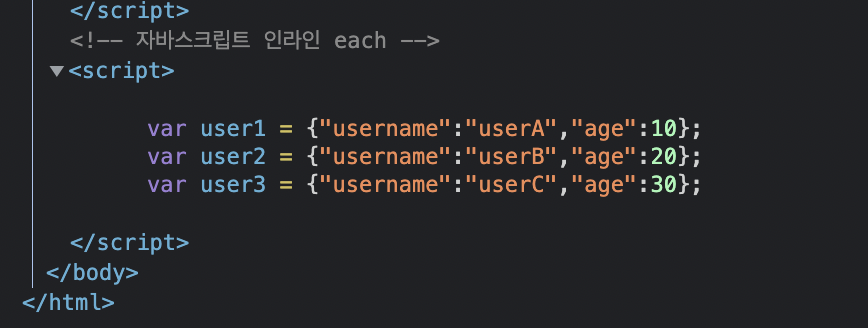
✔️ javascript.html 코드 추가
<!-- 자바스크립트 인라인 each -->
<script th:inline="javascript">
[# th:each="user, stat : ${users}"]
var user[[${stat.count}]] = [[${user}]];
[/]
</script>
📌 자바스크립트 인라인 each
: [# ]
 오늘 많이 들었지,,!
오늘 많이 들었지,,!

