
[16] 템플릿 조각
꼭 직접 코드를 실행해보자.
웹을 개발할 때는 공통 영역이 많이 있기 때문에 ( 상단 영역, 하단 영역, 좌측 카테고리 등 ) 타임리프에서 지원하는 템플릿 조각과 레이아웃 기능을 사용하자.
✔️ TemplateController

package hello.thymeleaf.basic;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/template")
public class TemplateController {
@GetMapping("/fragment")
public String template() {
return "template/fragment/fragmentMain";
}
}th:fragment: 이게 포함되는 태그는 다른 곳에 포함되는 코드 조각
✔️ footer.html

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<!--th:fragment -> 다른데서 메소드 이름처럼 "copy" 이걸로 가져다 이 태그를 쓸 수 있음-->
<footer th:fragment="copy"> 푸터 자리 입니다.
</footer>
<footer th:fragment="copyParam (param1, param2)">
<p>파라미터 자리 입니다.</p>
<p th:text="${param1}"></p> <p th:text="${param2}"></p>
</footer>
</body>
</html>✔️ fragmentMain.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
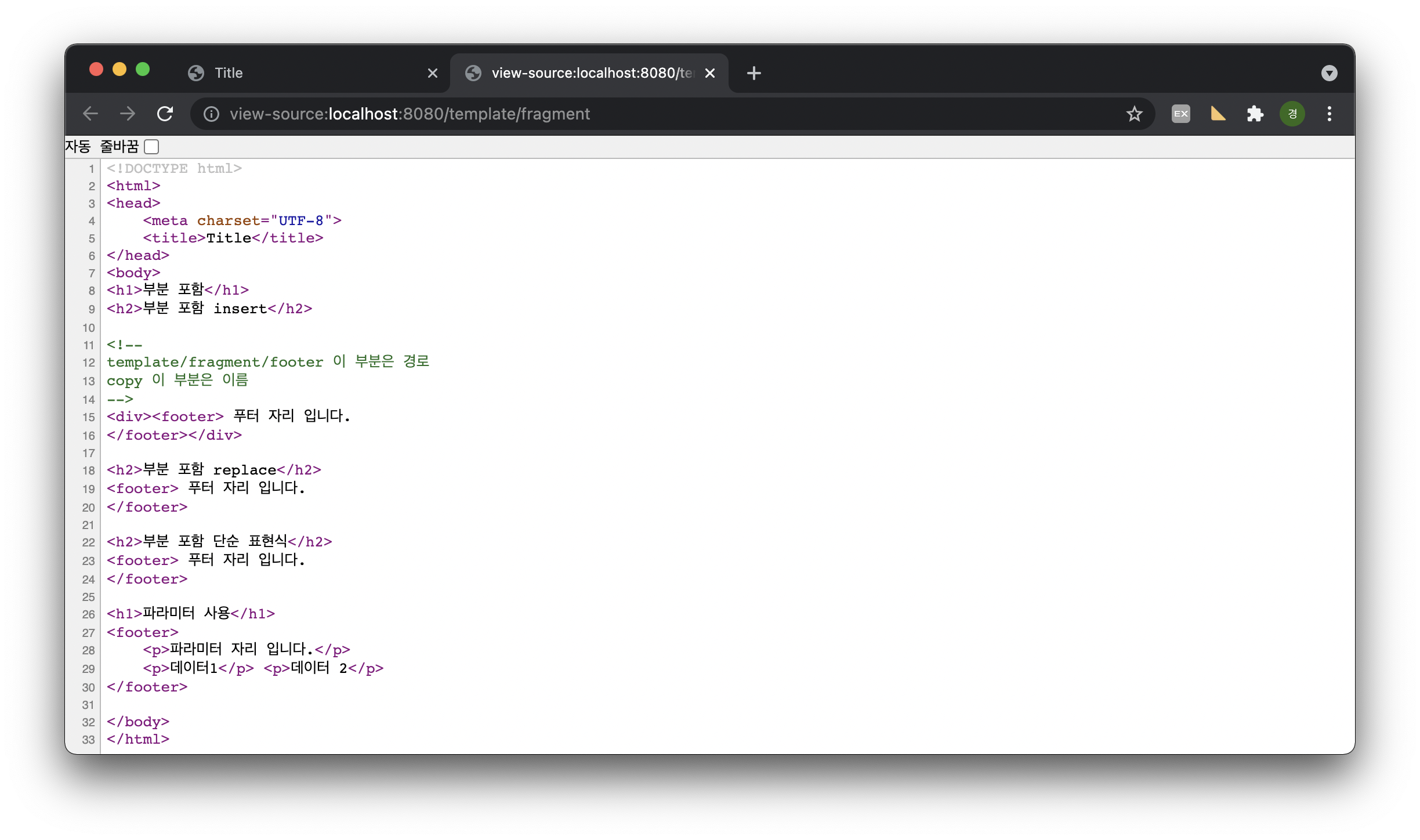
<h1>부분 포함</h1>
<h2>부분 포함 insert</h2>
<!--
template/fragment/footer 이 부분은 경로
copy 이 부분은 이름
-->
<div th:insert="~{template/fragment/footer :: copy}"></div>
<h2>부분 포함 replace</h2>
<div th:replace="~{template/fragment/footer :: copy}"></div>
<h2>부분 포함 단순 표현식</h2>
<div th:replace="template/fragment/footer :: copy"></div>
<h1>파라미터 사용</h1>
<div th:replace="~{template/fragment/footer :: copyParam ('데이터1', '데이터 2')}"></div>
</body>
</html>
template/fragment/footer :: copy: 저 경로 템플릿에 있는 th:fragment="copy"라는 부분을 템플릿 조각으로 가져와 사용한다는 의미
th:insert: 이걸 사용하면 현재 태그(div) 내부에 추가
th:replace: 이걸 사용하면 현재 태그(div)를 대체
부분 포함 단순 표현식은 ~이 생략되어 있다. 원래는 사용하는 것이 원칙이지만 템플릿 조각을 사용하는 코드가 단순하면 이 부분을 생략할 수 있다.
[17] 템플릿 레이아웃1
일부 코드 조각을 가져와 사용하는 [16]과 다르게 코드 조각을 레이아웃에 넘겨 사용하는 방법
✔️ TemplateController 코드 추가
@GetMapping("/layout")
public String layout() {
return "template()/layout/layoutMain";
}✔️ base.html

<html xmlns:th="http://www.thymeleaf.org">
<head th:fragment="common_header(title,links)">
<title th:replace="${title}">레이아웃 타이틀</title>
<!-- 공통 -->
<link rel="stylesheet" type="text/css" media="all" th:href="@{/css/awesomeapp.css}">
<link rel="shortcut icon" th:href="@{/images/favicon.ico}">
<script type="text/javascript" th:src="@{/sh/scripts/codebase.js}"></script>
<!-- 추가 -->
<th:block th:replace="${links}" />
</head>✔️ layoutMain.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
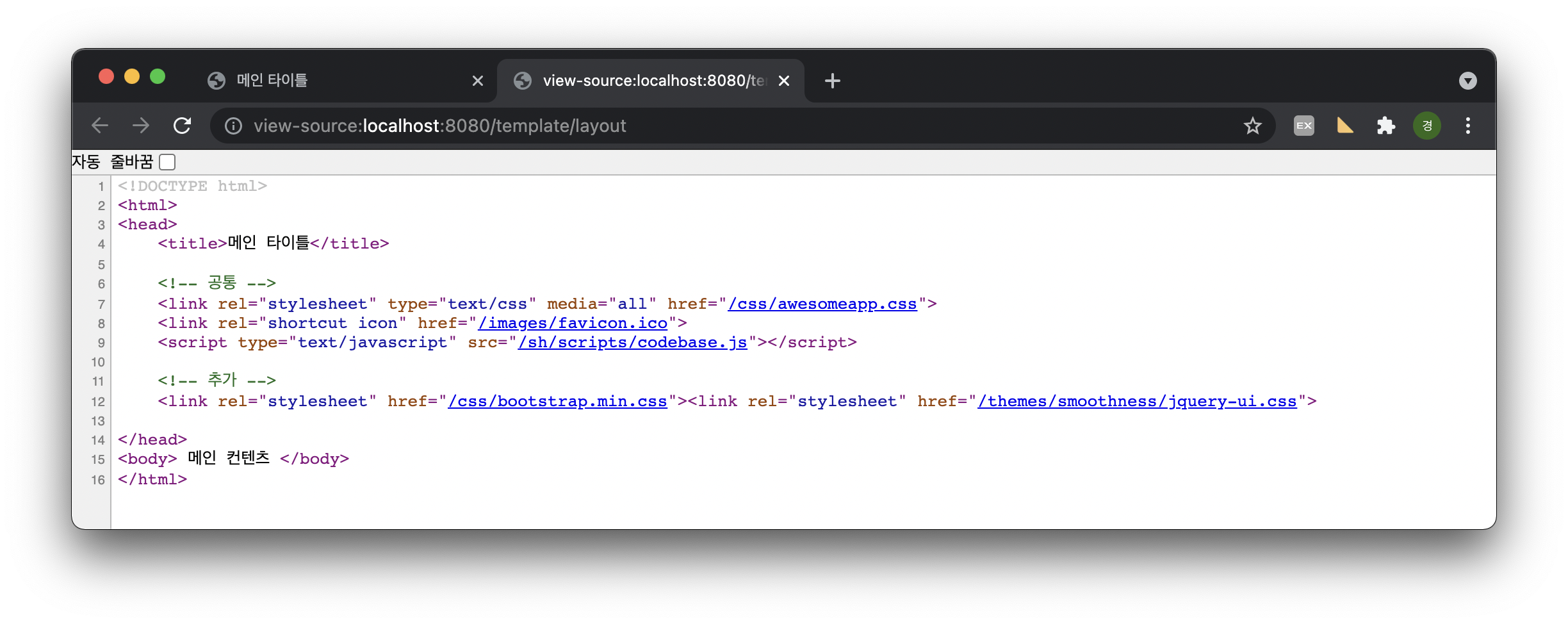
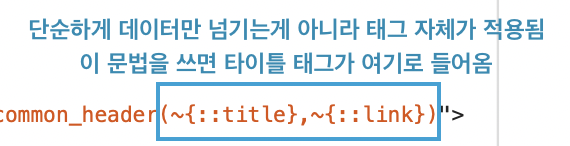
<head th:replace="template/layout/base :: common_header(~{::title},~{::link})">
<title>메인 타이틀</title>
<link rel="stylesheet" th:href="@{/css/bootstrap.min.css}">
<link rel="stylesheet" th:href="@{/themes/smoothness/jquery-ui.css}">
</head>
<body> 메인 컨텐츠 </body>
</html>
➡️ 메인 타이틀이 전달한 부분으로 교체됨. 공통 부분은 유지, 추가 부분에 전달한 <link>들이 포함된 것을 확인

::title: 현재 페이지의 title 태그들을 전달
::link: 현재 페이지의 link 태그들을 전달
앞에서 배운 것에 개념을 확장한 것. (레이아웃 개념을 두고 그 레이아웃에 필요한 코드 조각을 전달해 완성하기)
[18] 템플릿 레이아웃2
템플릿 레이아웃 확장
✔️ TemplateController 코드 추가
@GetMapping("/layoutExtend")
public String layoutExtends() {
return "template/layoutExtend/layoutExtendMain";
}✔️ layoutFile.html

<!DOCTYPE html>
<html th:fragment="layout (title, content)" xmlns:th="http://www.thymeleaf.org">
<head>
<title th:replace="${title}">레이아웃 타이틀</title> </head>
<body>
<h1>레이아웃 H1</h1>
<div th:replace="${content}">
<p>레이아웃 컨텐츠</p>
</div>
<footer> 레이아웃 푸터 </footer>
</body>
</html>✔️ layoutExtendMain.html
<!DOCTYPE html>
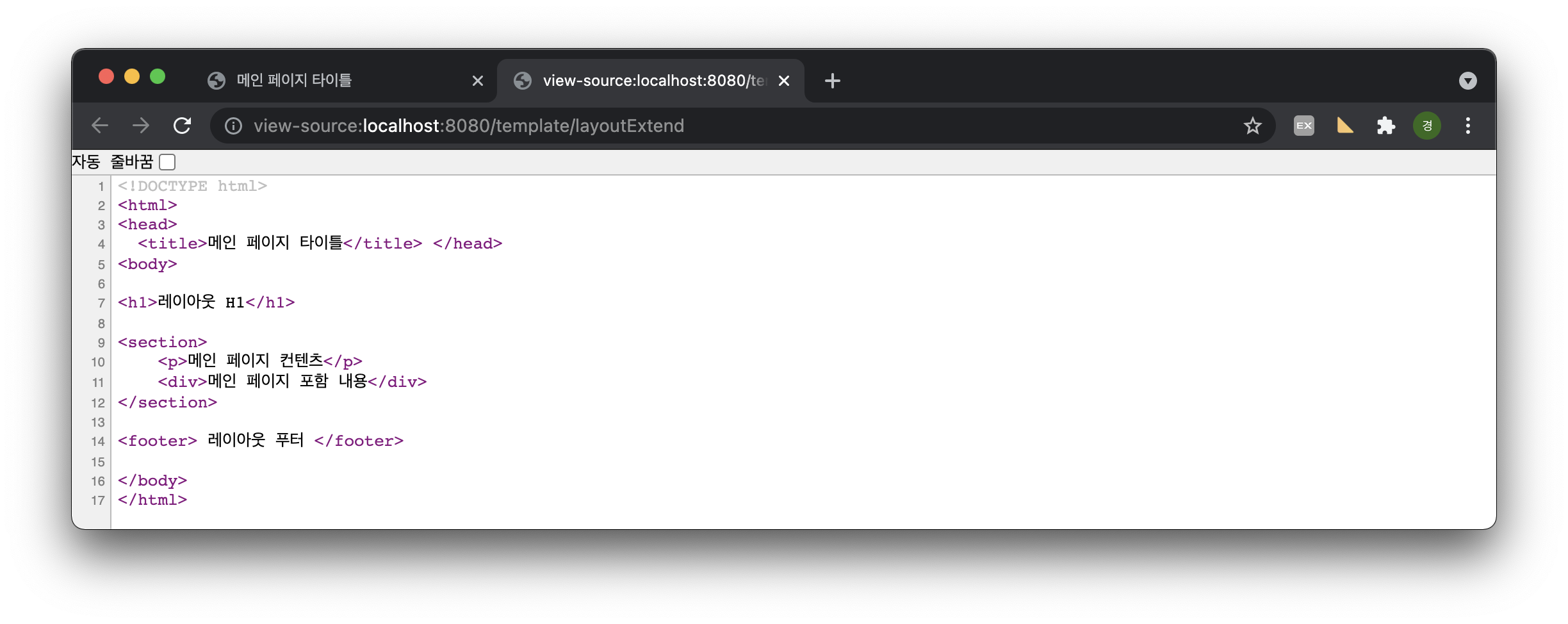
<html th:replace="~{template/layoutExtend/layoutFile :: layout(~{::title},~{::section})}"
xmlns:th="http://www.thymeleaf.org">
<head>
<title>메인 페이지 타이틀</title>
</head>
<body>
<section>
<p>메인 페이지 컨텐츠</p>
<div>메인 페이지 포함 내용</div>
</section>
</body>
</html>
layoutFile.html을 보면 기본 레이아웃을 가지고 있는데, <html>에 th:fragment속성이 정의되어 있다.
이 레이아웃 파일을 기본으로 하며 여기에 필요한 내용을 전달해 부분부분 변경하는 것
(layoutFile.html에 필요한 내용을 전달하면서 <html> 자체를 layoutFile.html로 변경)

