
모든 코드는 🔗깃허브를 참고
✔️ H2로 확인하기
우선 웹 콘솔로 확인해봐야 하기 때문에 application.properties 에서 웹 콘솔 옵션을 활성화 시켜준다.
spring.h2.console.enabled=true그리고 (application)서버 실행하기
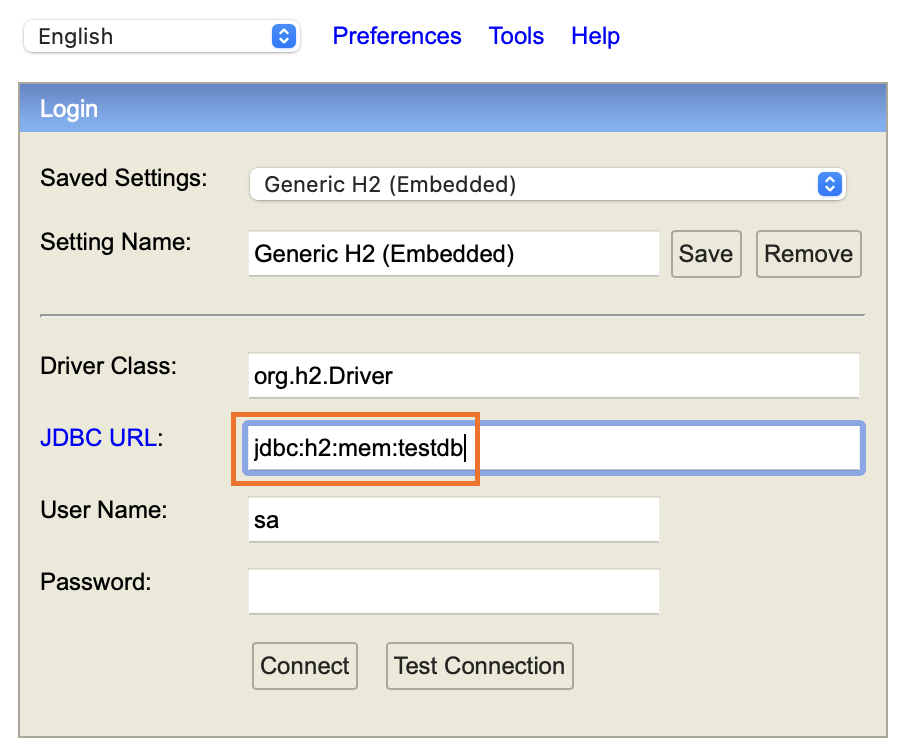
H2 console에 접속하면 다음과 같이 URL을 수정해주고 접속한다.



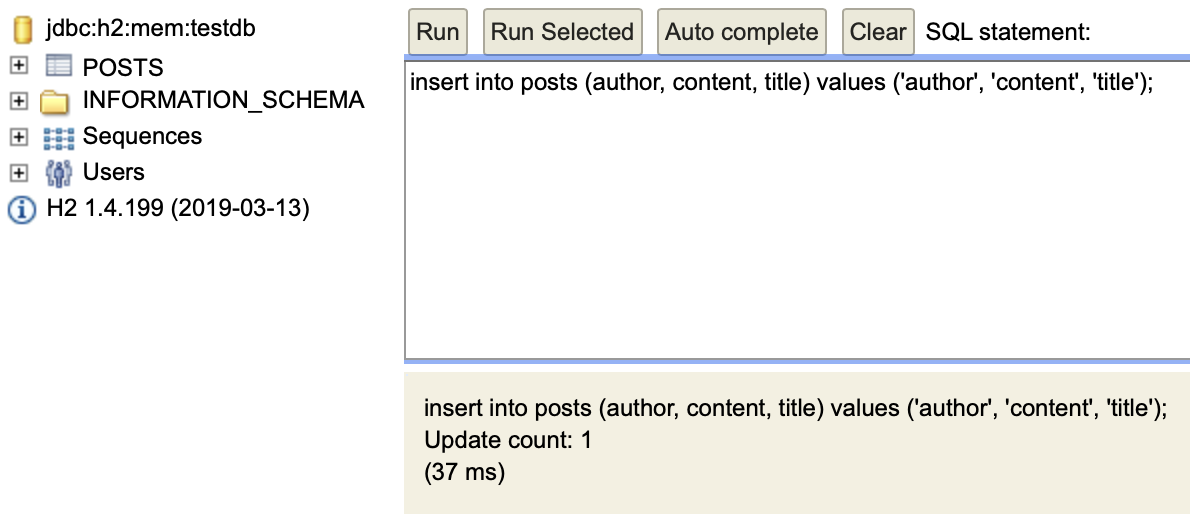
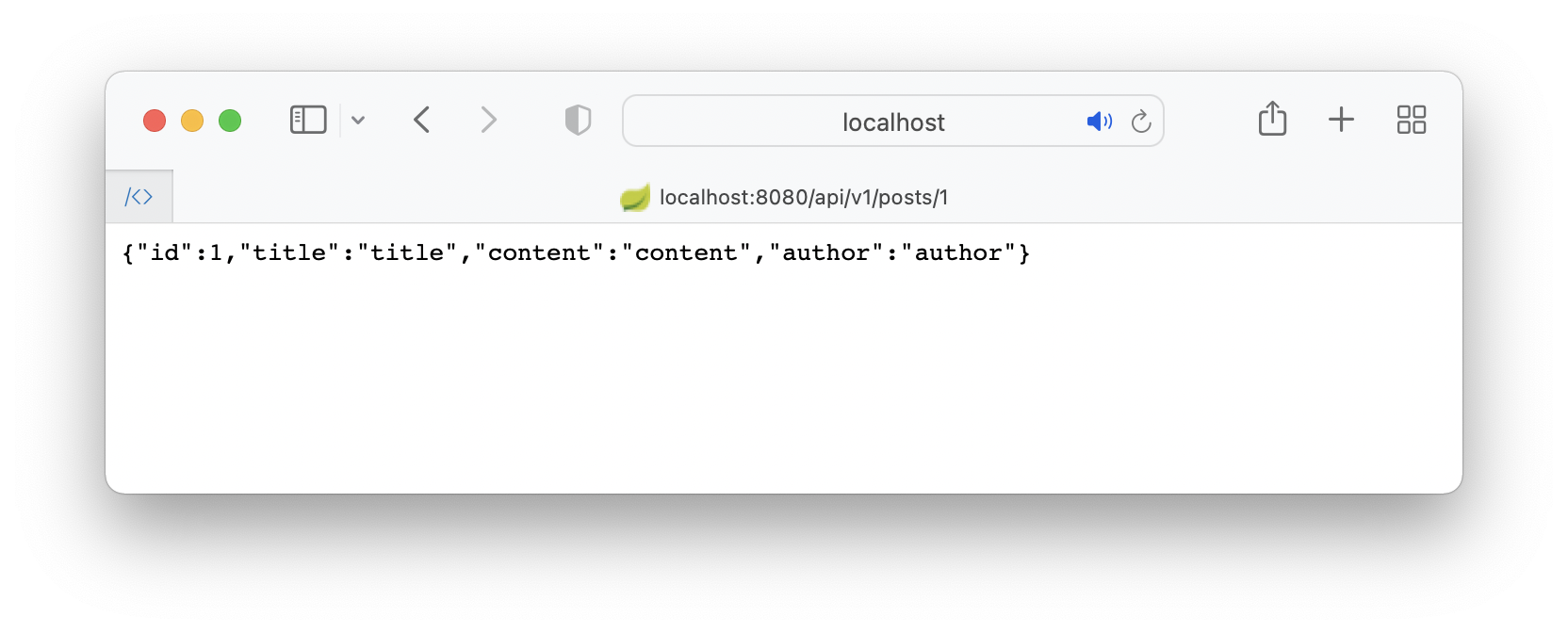
DB에서 insert 쿼리를 날리고 localhost:8080/api/v1/posts/1 로 접속해보면 이렇게 잘 등록된 것을 확인할 수 있다.
✔️ JPA Auditing
생성시간/수정시간 자동화
.../domain/BaseTimeEntity.java 생성
이 클래스는 모든 Entity의 상위 클래스가 되어 자동으로 생성, 수정 시간을 관리하는 역할을 수행할 것이다.
@MappedSuperclass
: JPA Entity 클래스들이 이 클래스를 상속받을 경우 이 안의 필드들도 칼럼으로 인식하도록@EntityListeners(AuditingEntityListener.class)
: Auditing 기능을 포함하도록@CreatedDate
: 엔티티가 생성되어 저장될 때 시간이 자동 생성됨@LastModifiedDate
: 조회한 엔티티의 값을 변경할 때 시간이 자동 생성됨
그리고 Posts에 BaseTimeEntity를 상속받고,
Application에 JPA Auditing 어노테이션들을 활성화할 수 있도록 어노테이션을 추가해준다. (코드참고)
테스트하기

⌨️ 구현/수정해야 하는 코드
BaseTimeEntity.javaPosts.javaApplication
✔️ 템플릿 엔진
: 지정된 템플릿 양식과 데이터가 합쳐져 HTML 문서를 출력하는 SW
(Ex. React)
서버 템플릿 엔진 VS 클라이언트 템플릿 엔진
JSP를 비롯한 서버 템플릿 엔진은 서버에서 구동된다.
서버 템플릿 엔진을 이용한 화면 생성은 서버에서 Java 코드로 문자열을 만든 뒤 이 문자열을 HTML로 변환해 브라우저로 전달한다.
반면, 클라이언트 템플릿 엔진은 브라우저에서 화면을 생성한다.
"서버에서 이미 코드가 벗어났다"고 할 수 있다.
그래서 서버에서는 데이터만 전달해주고 클라이언트가 조립한다.
머스테치 mustache
: 수많은 언어를 지원하는 가장 심플한 템플릿 엔진
장점
- 문법이 비교적 심플
- 로직 코드를 사용할 수 없어 view의 역할과 서버의 역할이 명확히 분리
- 하나의 문법으로 클라이언트/서버 템플릿을 모두 사용 가능
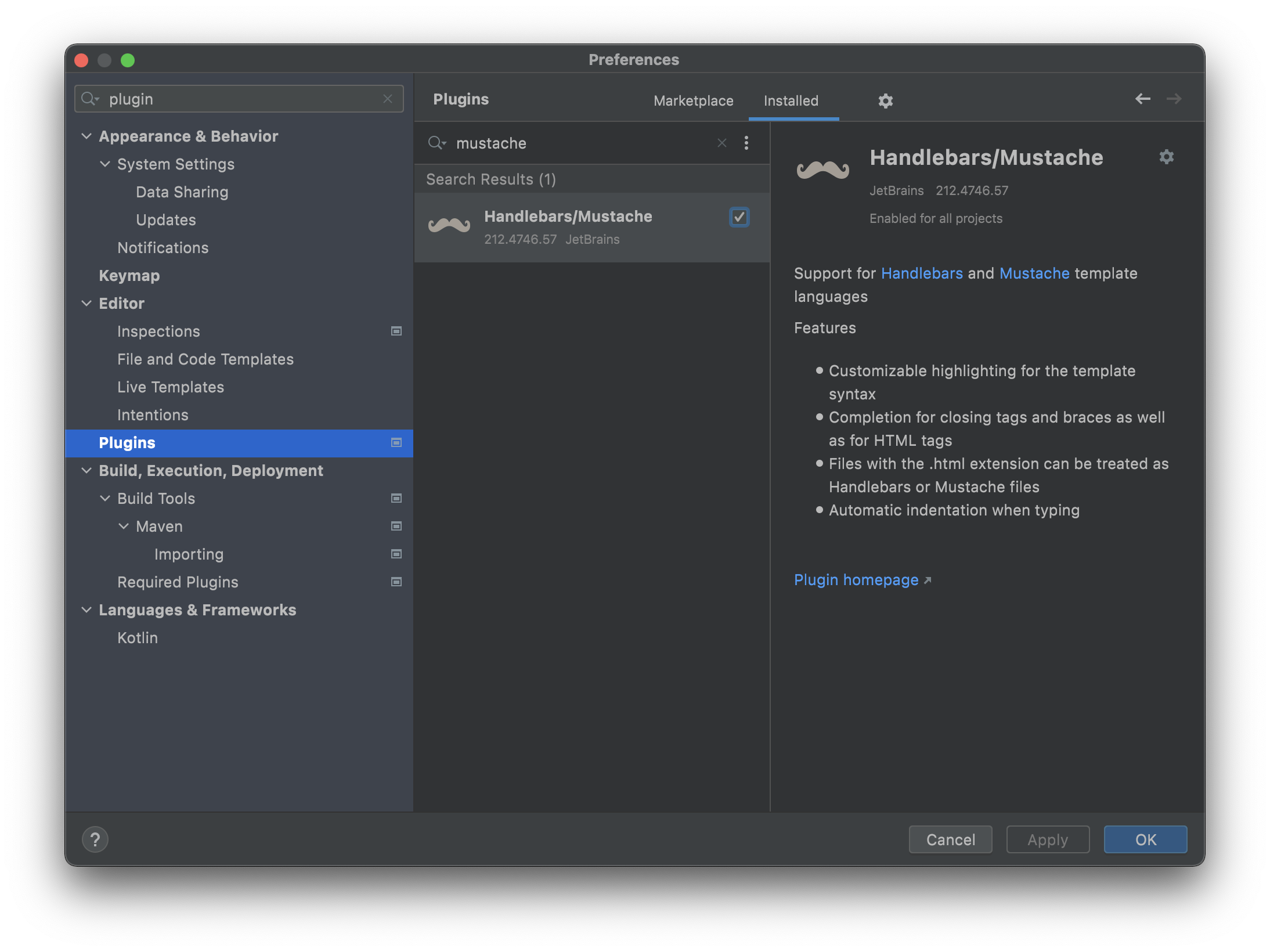
플러그인 설치하기

의존성 등록
build.gradle에 아래의 코드 추가
implementation('org.springframework.boot:spring-boot-starter-mustache')머스테치의 파일 위치는 기본적으로
src/main/resources/templates
이제 index.mustache 파일 생성 후 코드를 입력해주고, Controller에서 url을 연결해주면 된다.
테스트로 확인하기
IndexControllerTest.java
➡️ /를 호출했을 때 "스프링 부트로 시작하는 웹 서비스" 문자열을 포함하는지 테스트

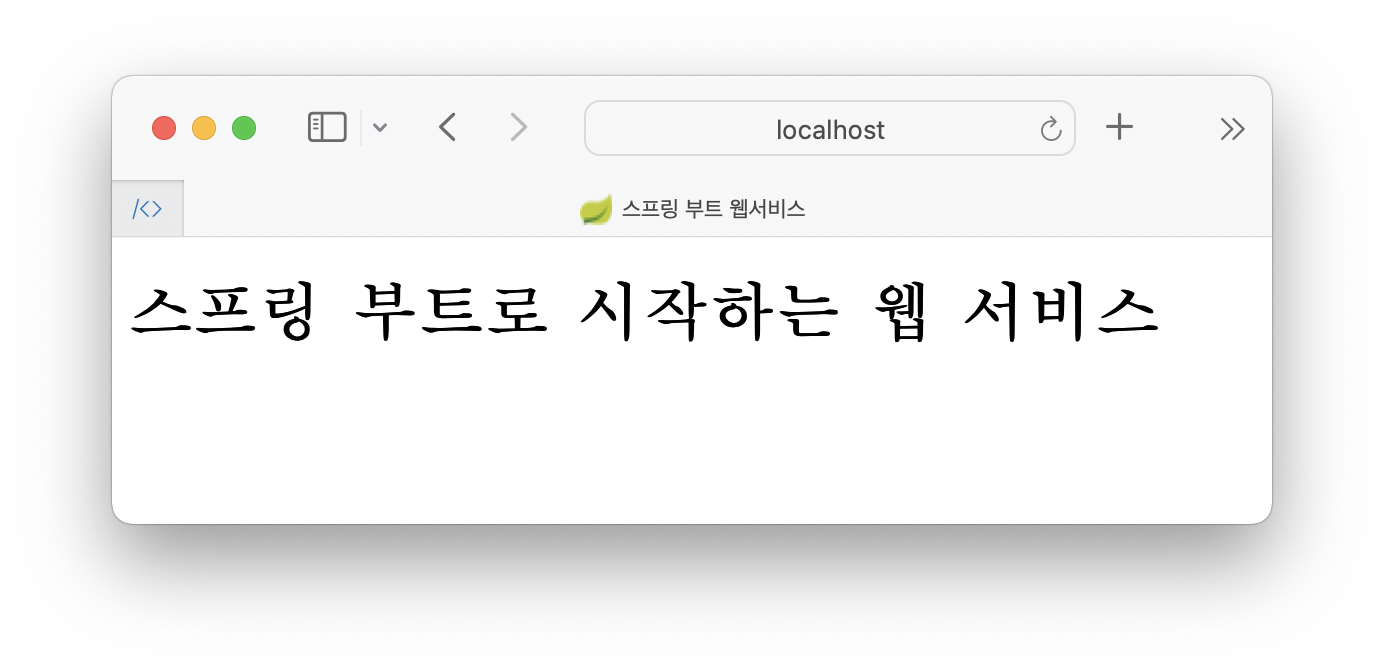
실제로 서버를 띄우고 localhost:8080/에 접속했을 때 아래와 같은 결과를 얻을 수 있다.

⌨️ 구현해야 하는 코드
index.mustacheIndexController.java
이 글은 이동욱님의 <스프링 부트와 AWS로 혼자 구현하는 웹 서비스> 를 보고 작성한 글입니다.