
모든 코드는 🔗깃허브를 참고
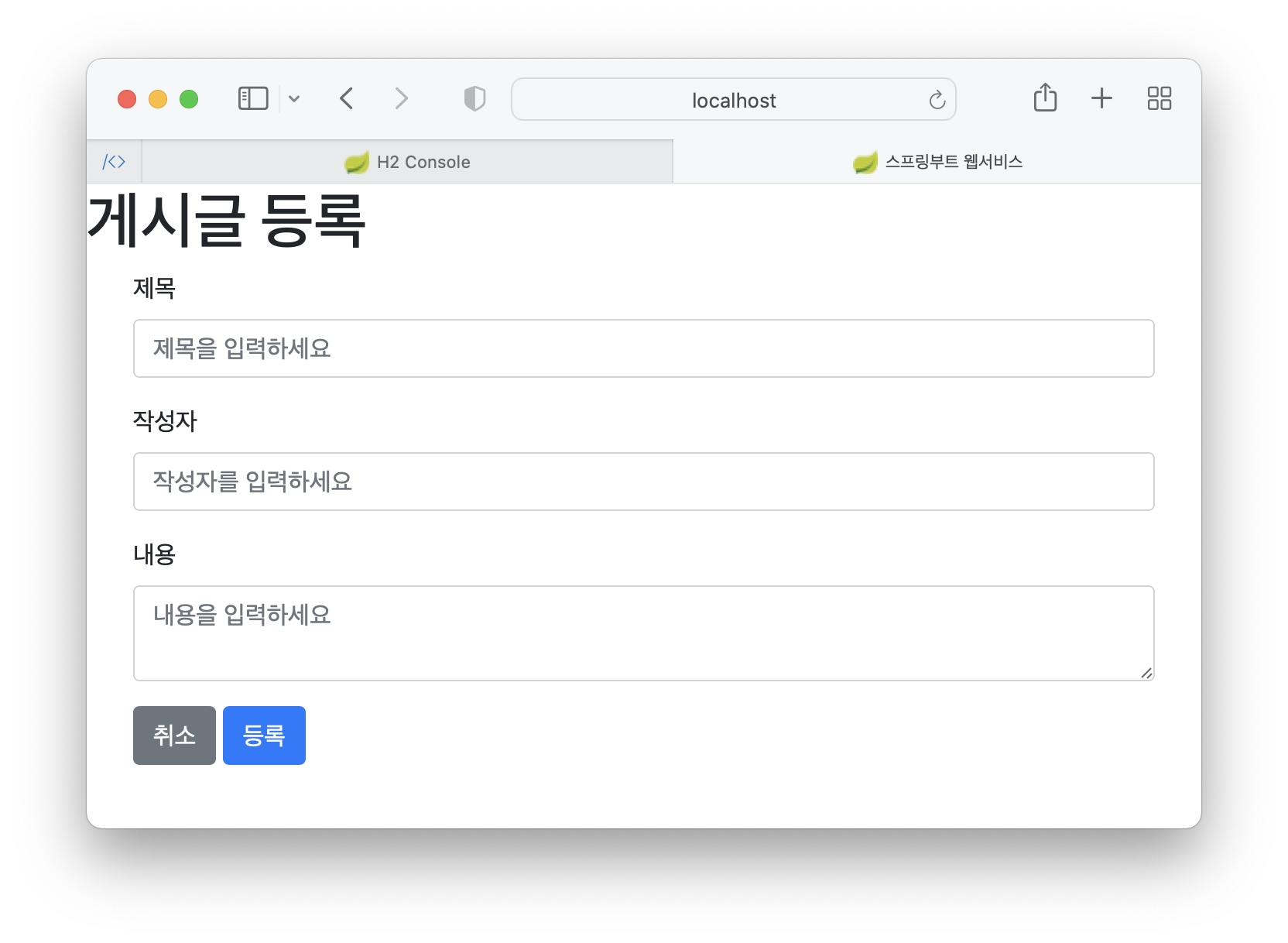
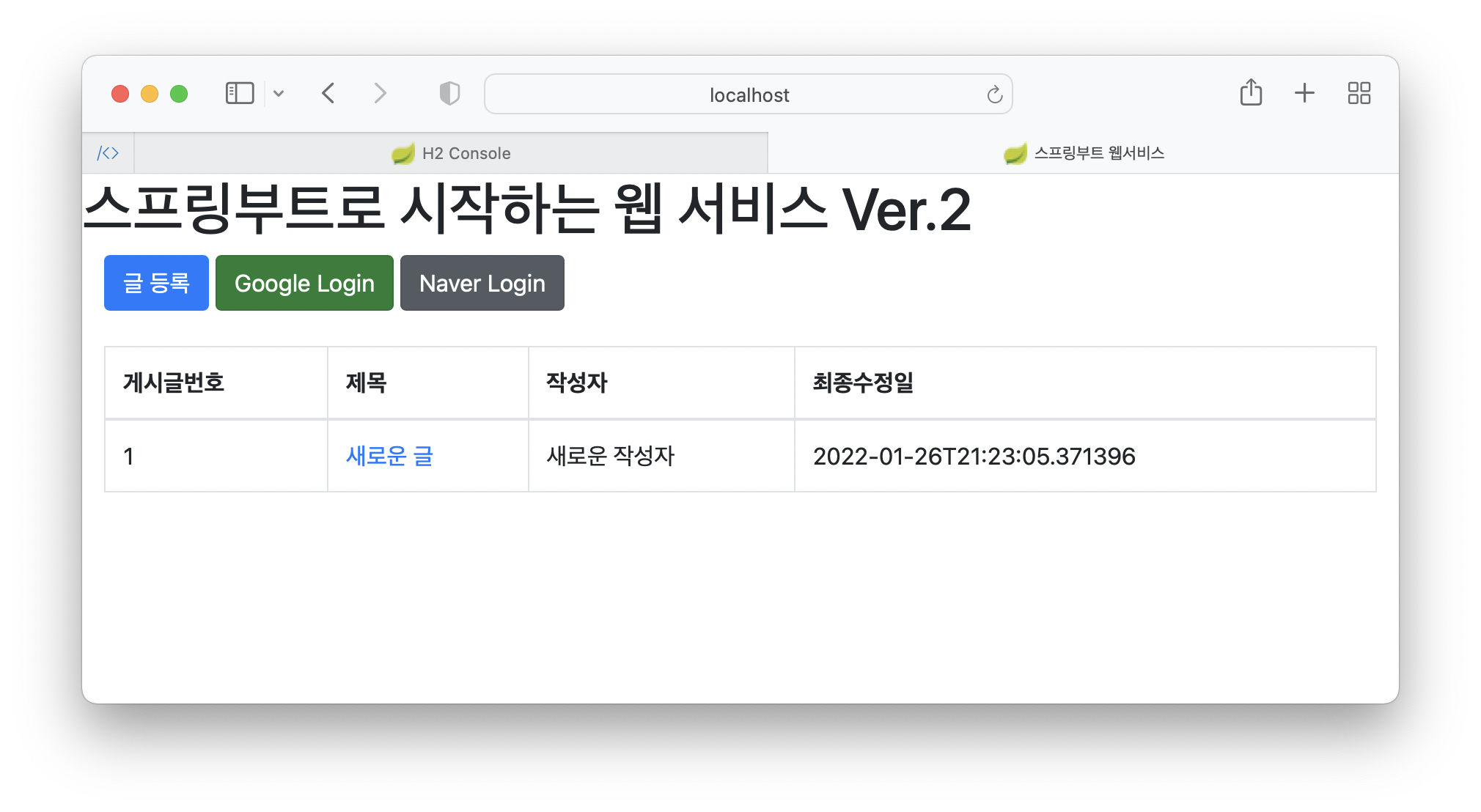
✔️ 게시판 화면
프론트엔드 라이브러리 사용 방법
- 외부 CDN 사용 ➡️ 실무에서는 사용하지 않음
- 직접 라이브러리 받아 사용
{{<layout/header}}
:{{> }}는 현재 머스테치 파일을 기준으로 다른 파일을 가져오는
mustache 적용하기
코드는 🔗깃허브를 참고



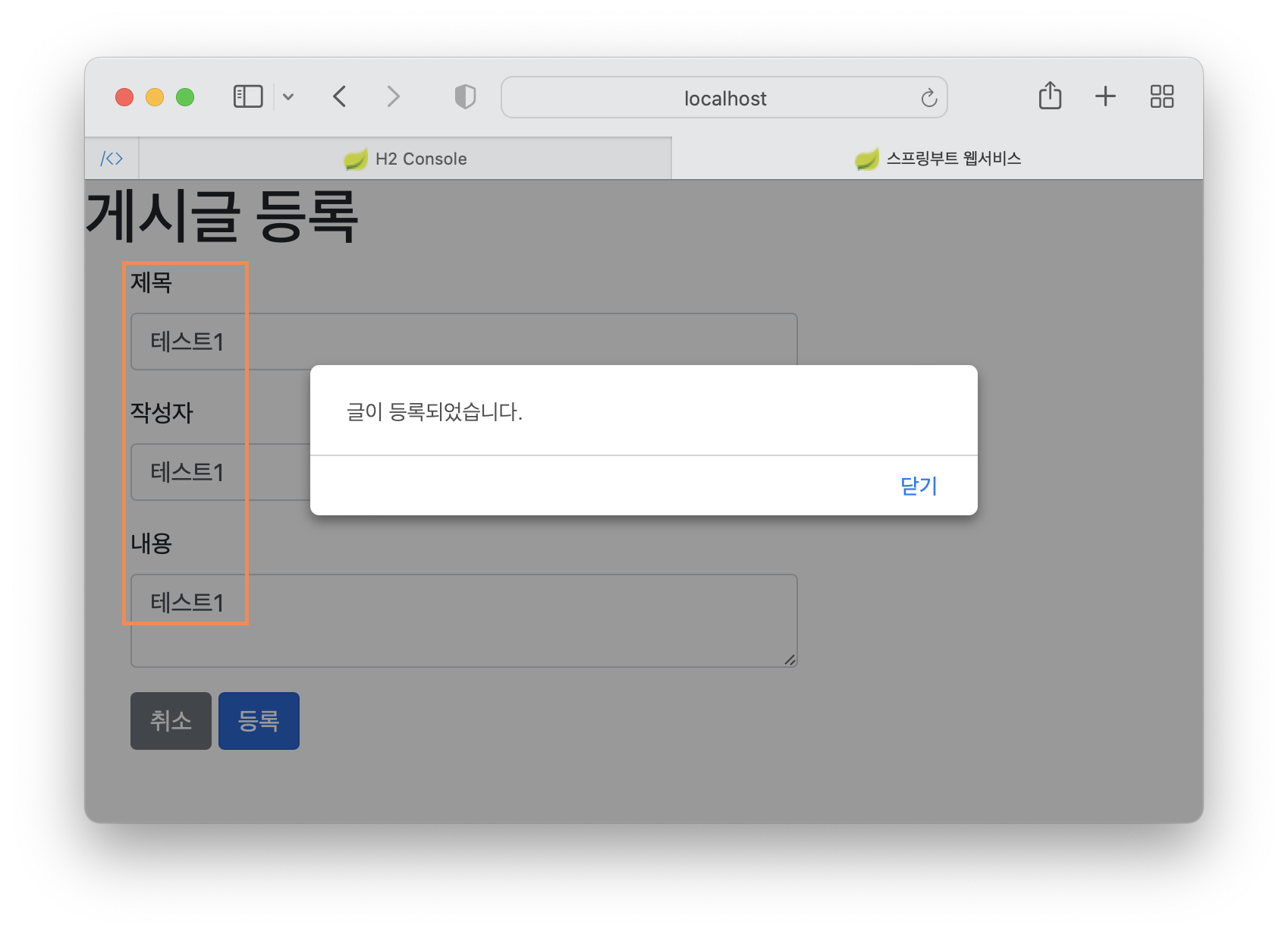
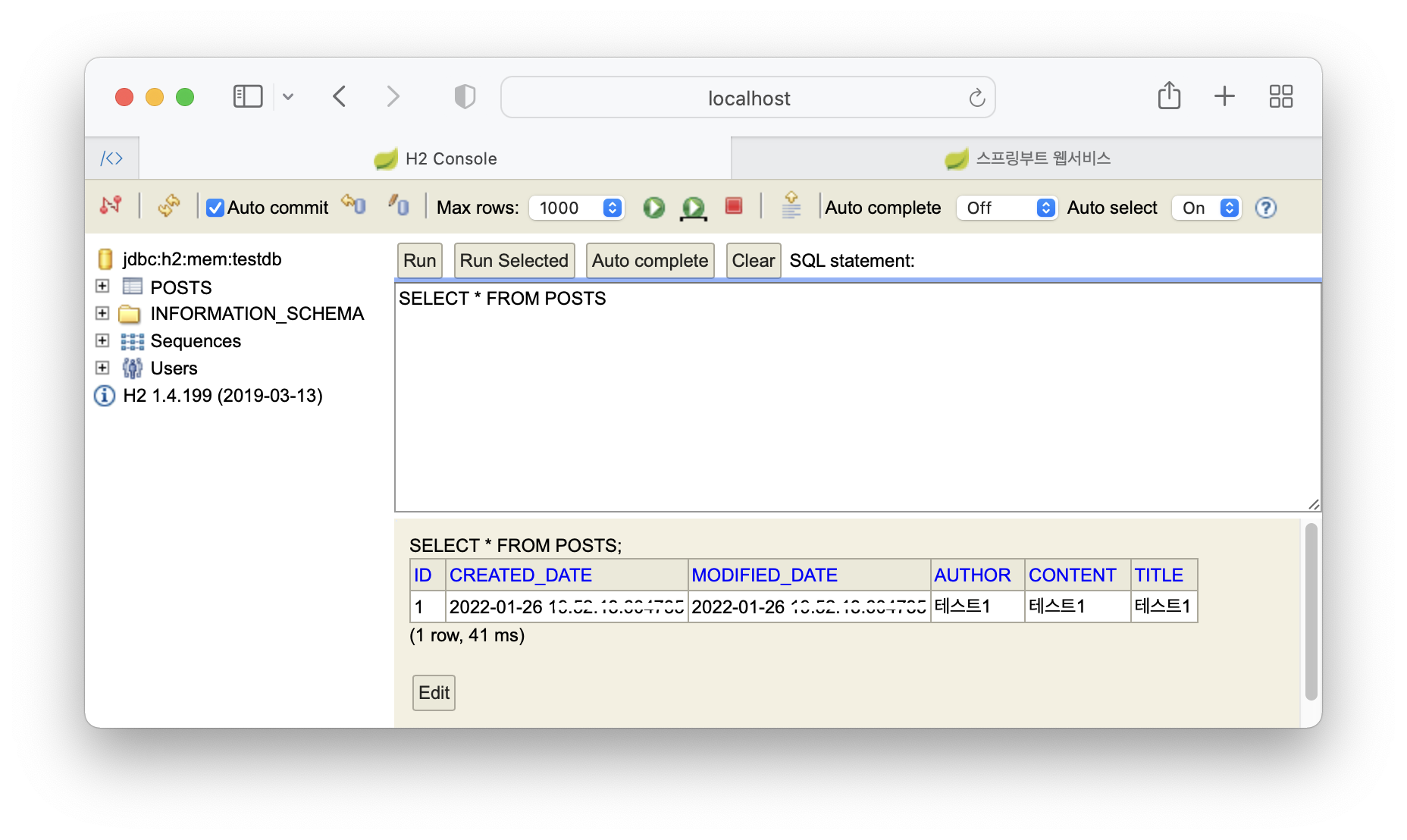
 H2 콘솔에서 확인했을 때 테스트1이라는 내용이 잘 저장되었다.
H2 콘솔에서 확인했을 때 테스트1이라는 내용이 잘 저장되었다.
⌨️ 구현/수정해야 하는 코드
index.mustachefooter.mustacheheader.mustacheIndexController.javaposts-save.mustacheindex.js
게시판 목록 구현하기
index.mustache의 코드에서
{{#posts}}
: posts라는 리스트 순회
(Ex. java의 for문){{변수명}}
: 리스트에서 뽑아낸 객체의 필드를 사용
아래는 PostsRepository.java의 코드인데 이처럼 SpringData JPA가 제공하지 않는 메소드는 쿼리를 통해 작성해도 된다.
public interface PostsRepository extends JpaRepository<Posts, Long> {
@Query("SELECT p FROM Posts p ORDER BY p.id DESC")
List<Posts> findAllDesc();
}@Query의 장점은 가독성이 뛰어나다.
PostsService.java의 코드에서
@Transactional(readOnly = true)
: 트랜잭션 범위는 유지하되, 조회 기능만 남겨 조회 속도 개선
➡️ 등록, 수정, 삭제 기능이 전혀 없는 서비스 메소드에서 사용하는 것을 추천.map(PostsListResponseDto::new)
=.map(posts -> new PostsListResponseDto(posts))
: 즉, postsRepository 결과로 넘어온 Posts의 Stream을 map을 통해 PostsListResponseDto 변환 → List로 반환하는 메소드
PostsListResponseDto.java를 만들고, IndexController.java까지 수정하면 완료
Model
: 서버 템플릿 엔진에서 사용할 수 있는 객체를 저장할 수 있음
웹에서 결과 확인하기

⌨️ 구현/수정해야 하는 코드
index.mustachePostsRepository.javaPostsService.javaPostsListResponseDto.javaIndexController.java
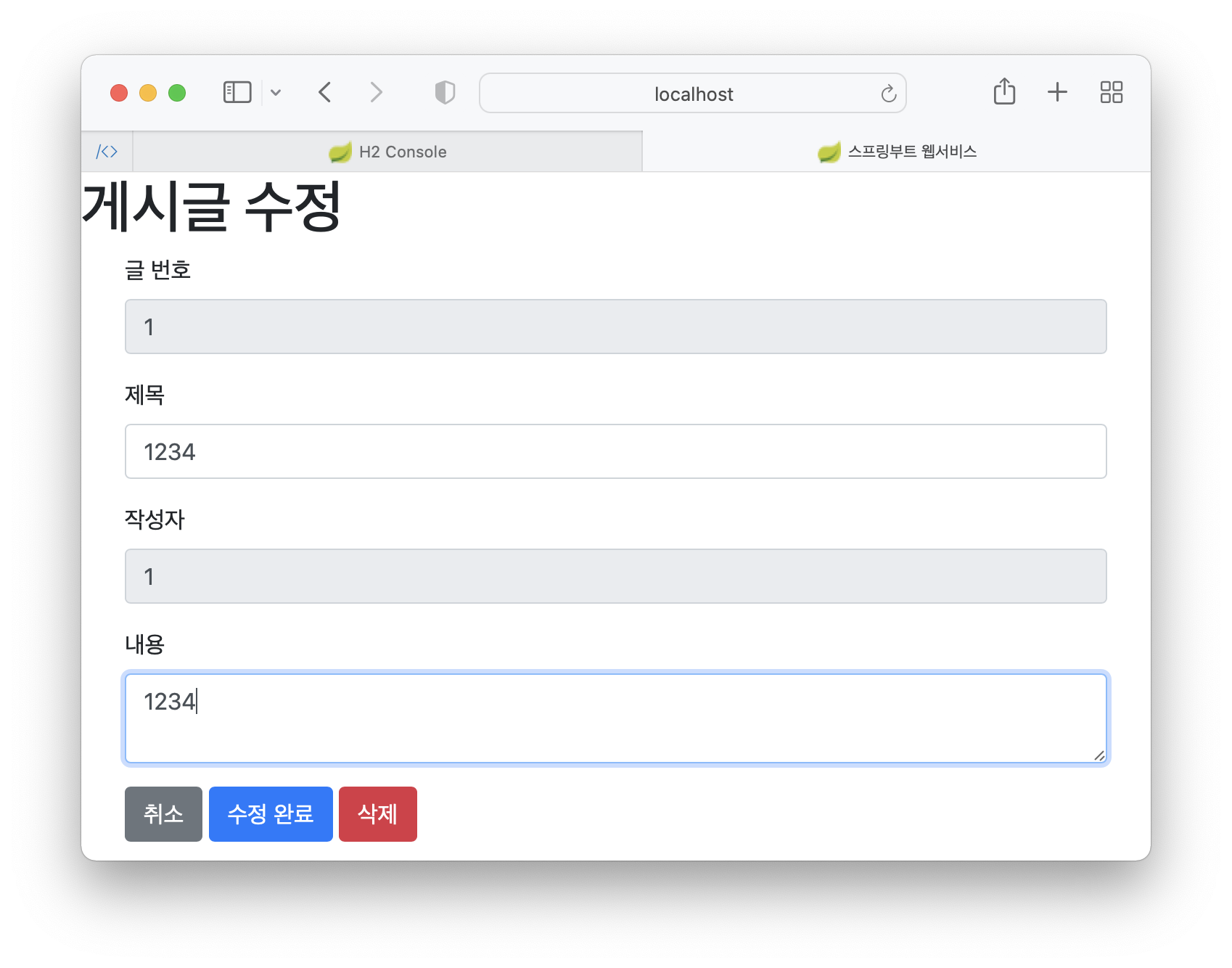
수정
posts-update.mustache
{{post.id}}
: 머스테치는 객체의 필드 접근 시.로 구분readonly
: Input 태그에 읽기만 허용하는 속성
index.js
$('#btn-update').on('click')
:btn-update라는 id를 가진 HTML element에click이벤트가 발생할 때 이 함수를 실행하도록 이벤트를 등록한 것type:'PUT'
: Controller에서@PutMapping을 선언했기 때문에 PUT을 사용함url:'/api/v1/posts/'+id
: 어느 게시글을 수정할지 url path로 구분하기 위해 path를 id에 추가
index.mustache
<a href="/posts/update/{{id}}"></a>
: 타이틀에a태그를 추가
클릭하면 수정화면으로 이동
웹에서 결과 확인하기
 이렇게 제목과 내용을 수정할 수 있게 됨
이렇게 제목과 내용을 수정할 수 있게 됨
⌨️ 구현/수정해야 하는 코드
posts-update.mustacheindex.jsindex.mustacheIndexController.java
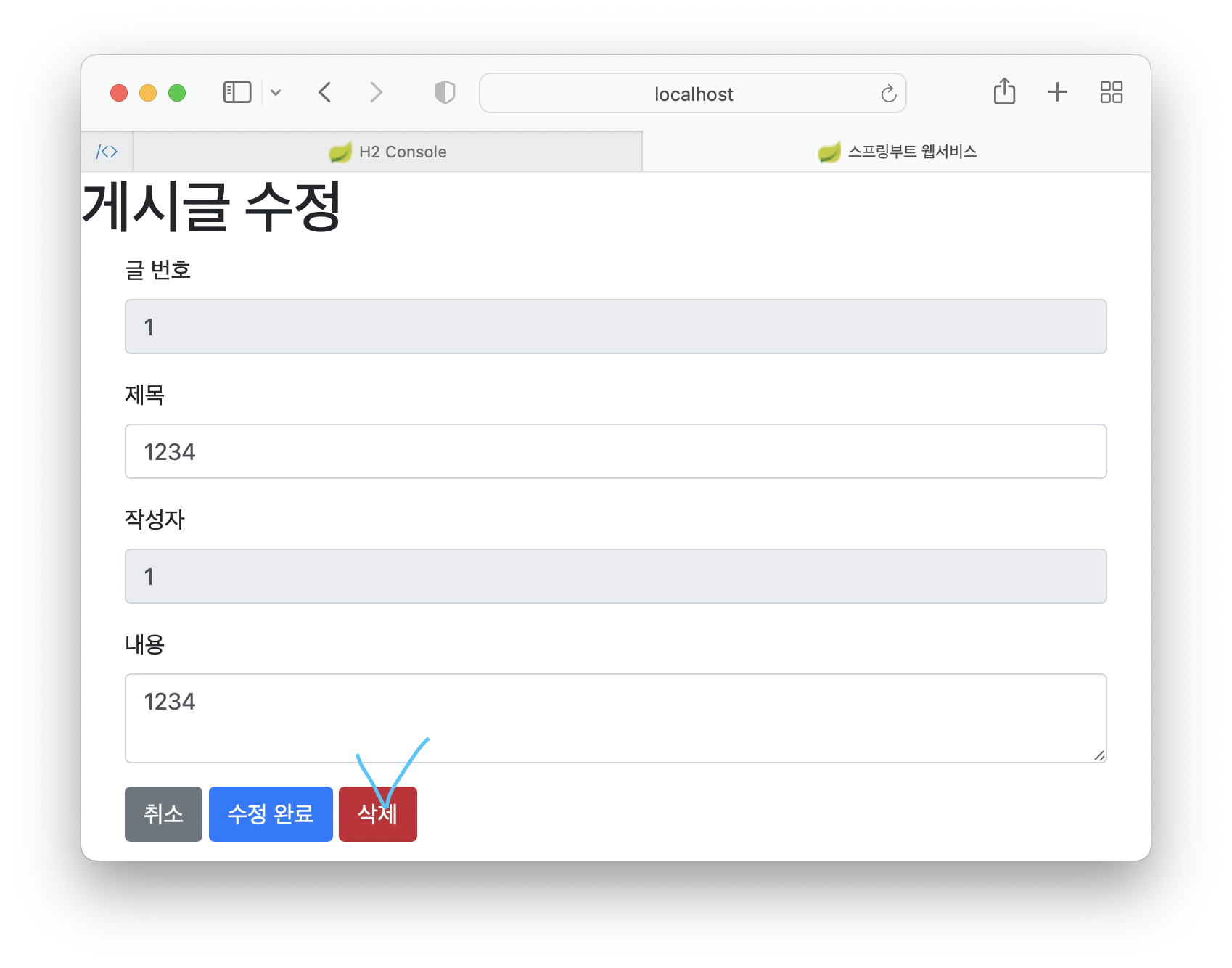
삭제
PostsService.java
postsRepository.delete(posts)
: JpaRepository에서 이미 delete 메소드를 지원
엔티티를 파라미터로 삭제할 수도 있고 deleteById 메소드를 이용하면 id로 삭제도 가능
웹에서 결과 확인하기
 삭제도 잘 됨
삭제도 잘 됨
⌨️ 구현/수정해야 하는 코드
posts-update.mustacheindex.jsPostsService.javaPostsApiController.java
이 글은 이동욱님의 <스프링 부트와 AWS로 혼자 구현하는 웹 서비스> 를 보고 작성한 글입니다.