색상 - HEX(16진수), rgb, rgba


colorCSS 속성은 요소의 글씨 및 글씨 장식의 전경색과 currentcolor의 값을 설정한다.
currentcolor는 다른 속성에서 사용할 수 있는 간접적인 값이며, border-color 등 일부 속성의 기본값이다.
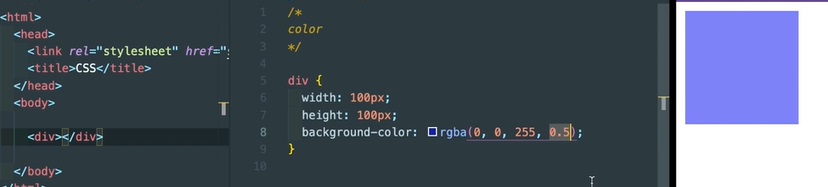
rgba의 a는 투명도 조절 가능하다. 기본값은 1이다.
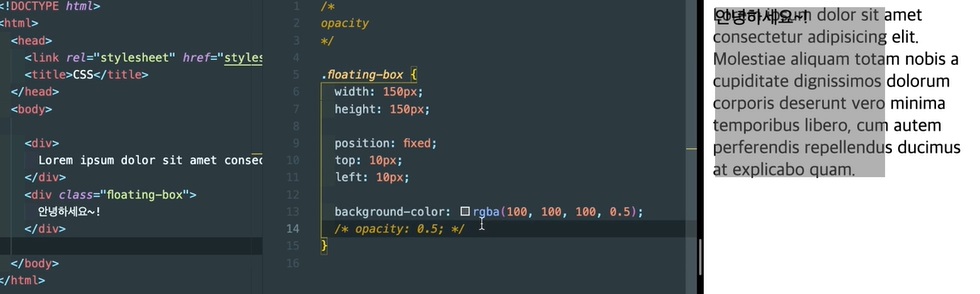
opacity

opacity요소는 내용을 포함해 모든곳에 영향을 준다. 0.0(최솟값)~1.0(최대값)
반대로,background:rgba(0,0,0,0.4)은 백그라운드만 투명도 조절한다.
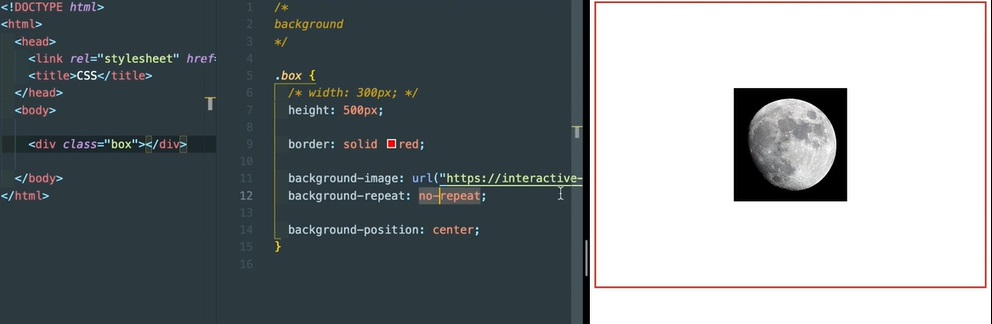
background-color
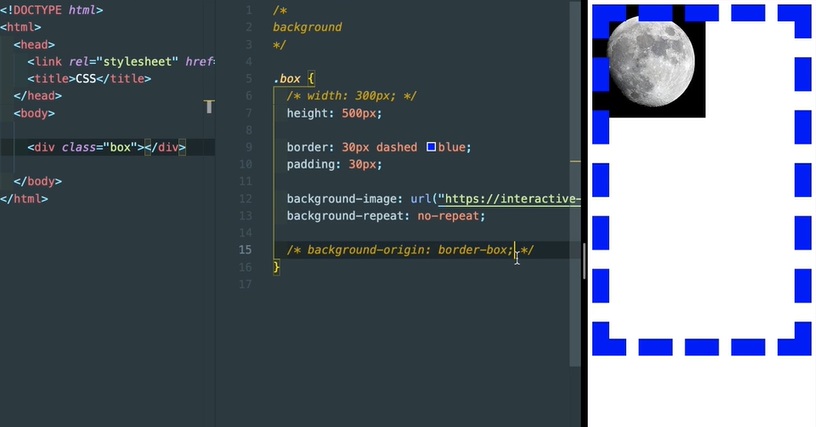
img 배경에 들어갈수 있다. url을 사용한다.
background-repeat
repeat-x;가로축 반복 ,repeat-y세로축 반복
x,y 를 이용해 가로축, 세로축 반복 가능하다.
background-position

background-position: top;
background-position: bottom;
background-position: 25% 75%;
키워드랑 값을 입력할때는 다르다.
background-origin

border-box배경을 테두리 박스에 상대적으로 배치한다.
padding-box배경을 안쪽 여백 박스에 상대적으로 배치한다.
content-box배경을 콘텐츠 박스에 상대적으로 배치한다.
margin-box는 존재하지 않는다.
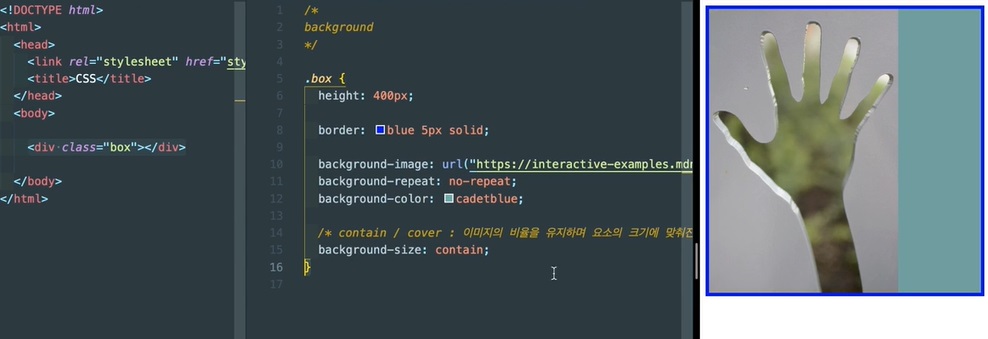
background-size

contain-> 작은쪽에 비율을 맞춘다. contain에 쏙 들어간다,
cover-> 말 그대로 가로값에 맞춰서 꽉 맞춘다.
가로나 세로에 맞춰 늘어난다.
contain이나cover은 이미지의 비율의 유지한다.
%는 가로의 값으로 늘어난다 <-> 반면,cover빈 공간이 전혀 없이 늘어난다.
background(shorthand)
1. <box>와 <background-color> 사용
background: border-box red;
컬러는 마지막에 작성해야된다.
2. 단일 이미지, 중앙 배치 및 크기 조절
background: no-repeat center/80% url("../img/image.png");
size는 position 바로 뒤에 위치한다.

