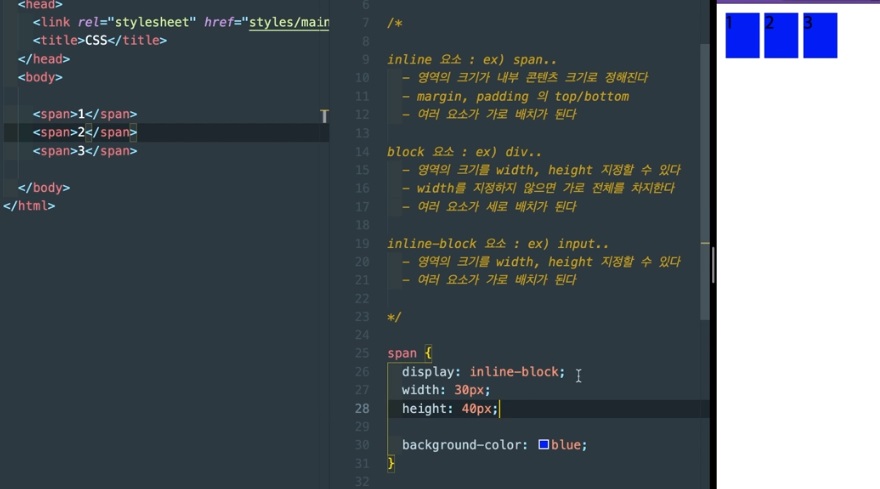
display - inline, block, inline-block

inline은margin과padding의 top,bottom 지정 불가하다.
요소를 없애는 방법 - display none, visibility hidden
display none-> 레이아웃에서 사라진다. 코드에선 존재
visibility hidden-> 문서의 레이아웃에서 자리는 차지하지만 눈에는 보이지 않는다.
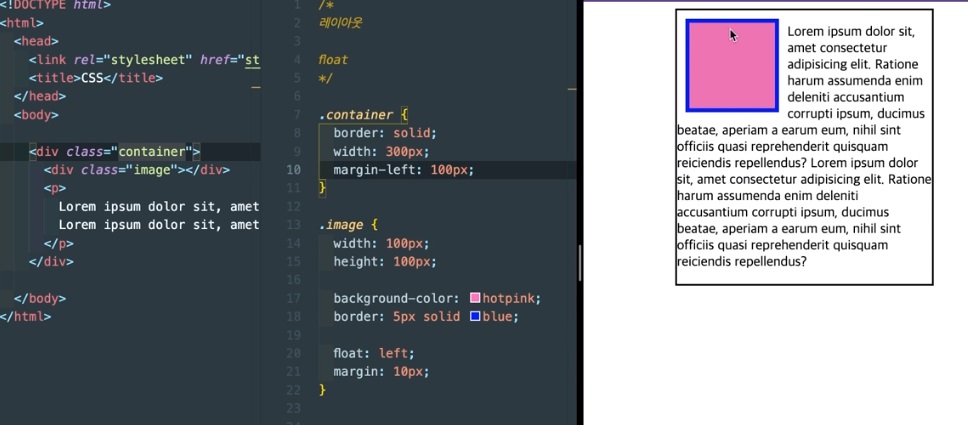
float

position 과 Normal Flow
position의 기본값static이다.
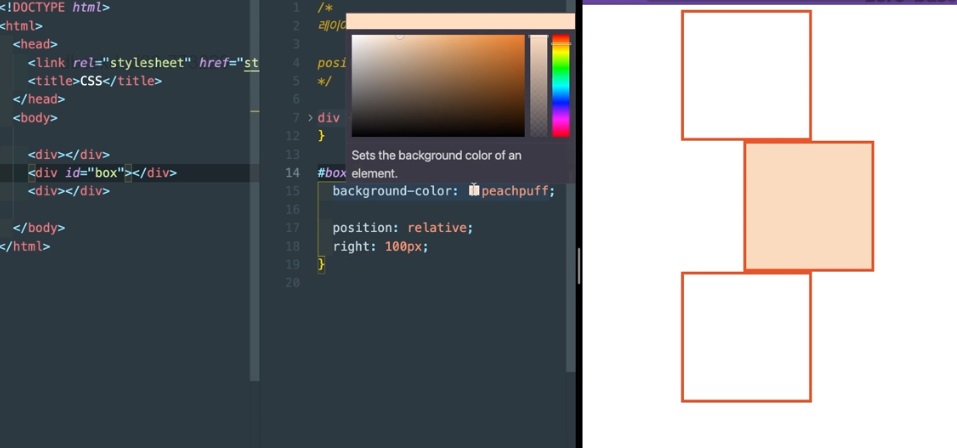
position - relative

relative는 기준점이 자기 자신(static)이다. 음수 값 사용 가능하다.
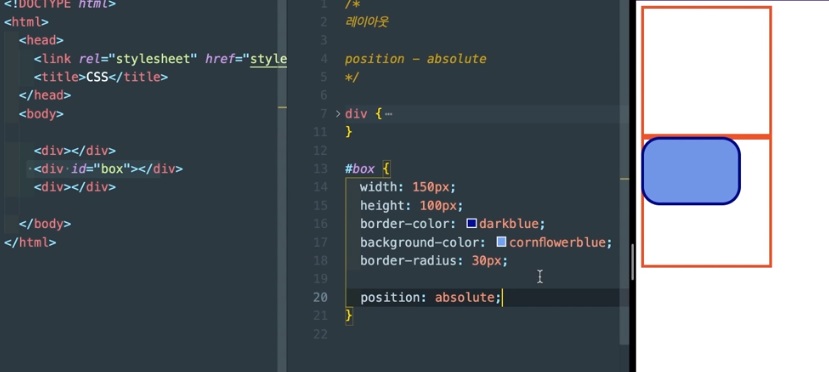
position - absolute

Normal Flow에서 제거된다. 자기만의 독단적을 가진다.
대부분 부모를relative로 설정하고 자식을absolute로 설정한다.
즉, 부모요소를 타고 올라가면서, position:static 이 아닌 요소를 기준점으로 삼는다.
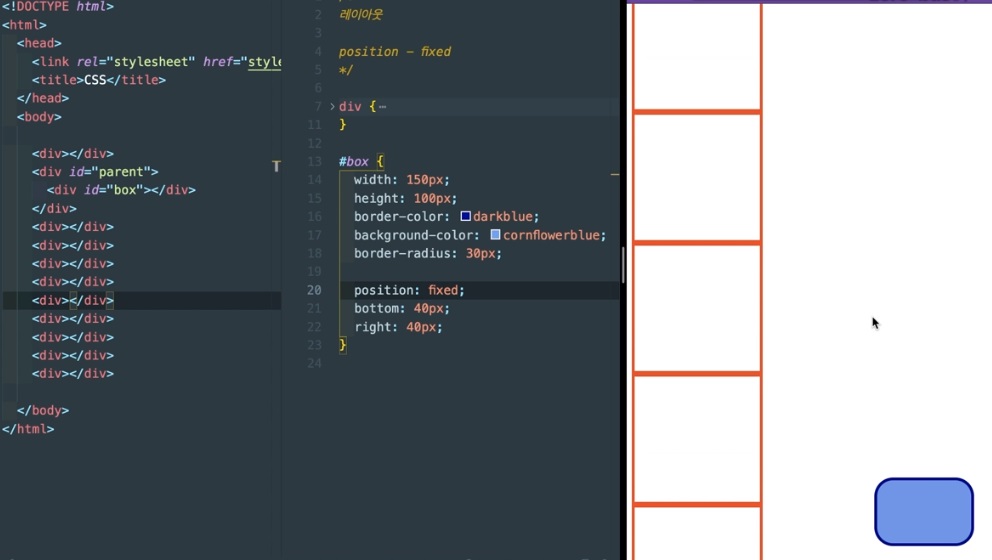
position - fixed

기준점
view port로 삼는다. 스크롤해도 고정되어 있다.
주로 네비게이션바에서 사용된다.
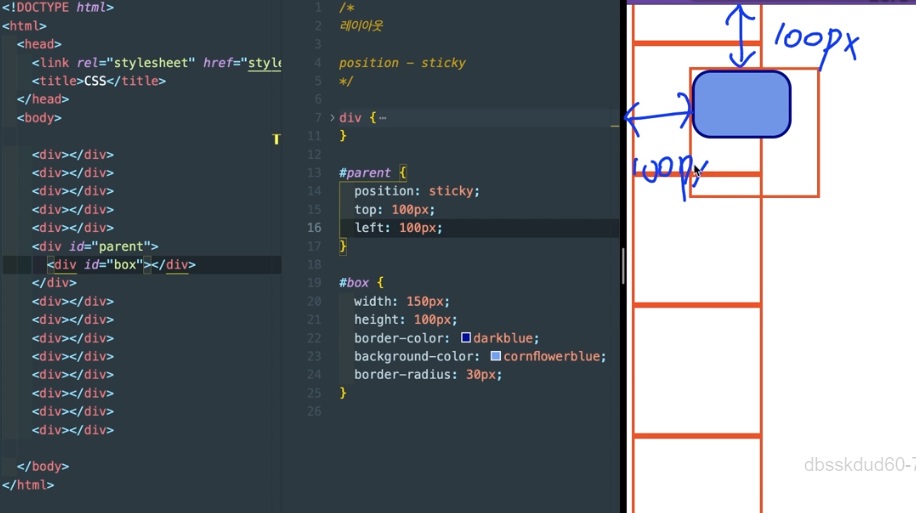
position - sticky

스크롤하는 대상(조상,부모)의 바로 자식이 되어야한다.
어느 시점에서 스티커처럼 고정된다.
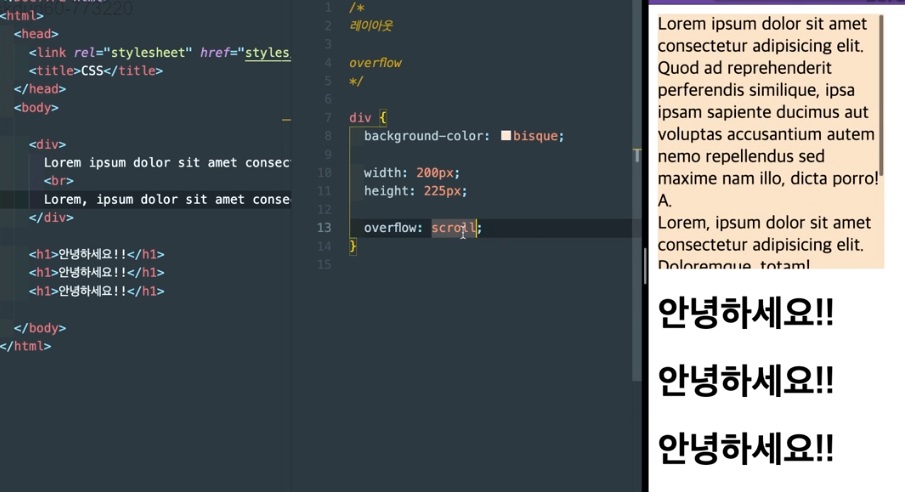
overflow

visible이 기본값이고 바깥으로 흘러 넘치는 콘텐트를scroll이나hidden,auto등으로 설정 가능하다.
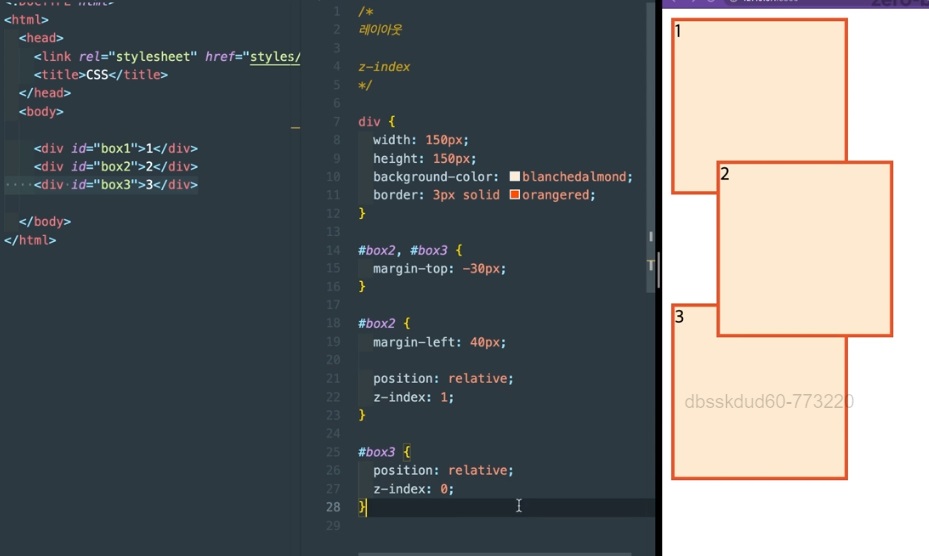
z-index

정수의 양과 음의 값을 사용 가능하다.
예전에 혼자 클론 코딩?이라고 해야 되나?
혼자 헤더 부분 만들면서 relative와 absoulte와 fixed를 따라 코드를 쳐본 적이 있었다.
그때는 이 요소의 왜 쓰이는지 몰랐는데 강의 보면서 조금씩 이해가 갔다!
신기하다 내가 치던 코드를 배우게 되다니

