주요 선택자 - Type, Class, ID

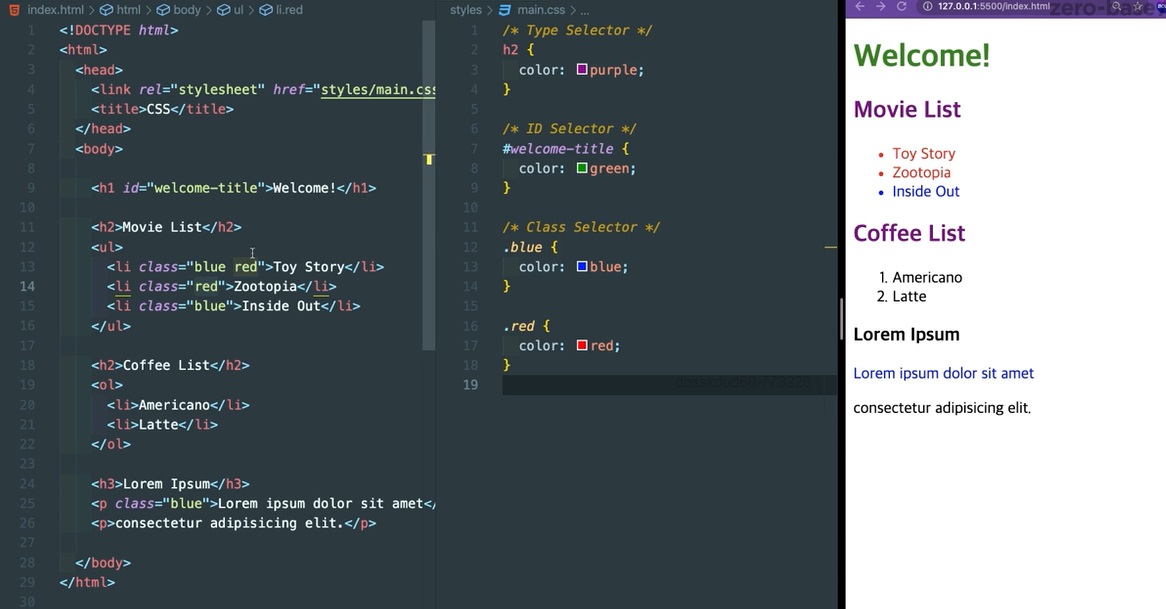
Type selector특정 요소에 나 특정 그룹에 사용하지 않는다. 하나의 전체 웹 페이지에서 일관성 있게 적용할 때 사용한다.CSS의 상단부에 많이 사용한다.
ID selector유일하고 유니크한 요소이다. 그러므로 중복 사용 불가하다. 무조건 하나만 존재 (특수문자#을 사용한다.)
Class selector여러 요소 스타일링 중복 사용 가능하다.
스페이싱을 사용해 두가지class사용 가능하다.
(.을 사용한다.)
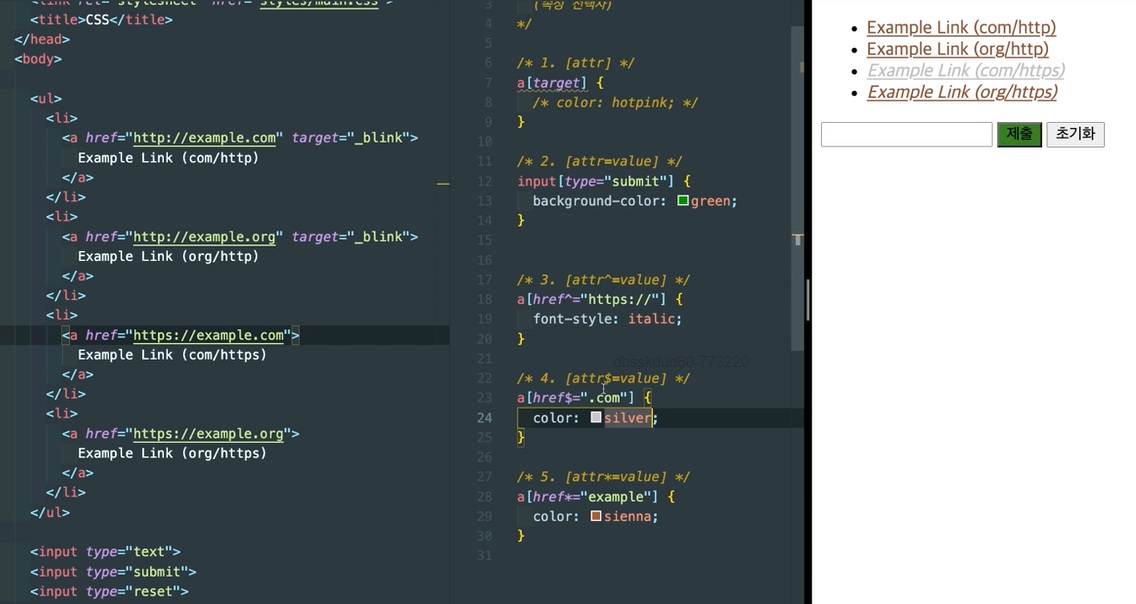
속성 선택자 - [attr], [attr=value]

속성
Attribute로[ ]를 사용한다.
- input [type="submit"] 원하는 type을 적어 골라서 설정 가능하다.
attr^^^캐롯 기호를 사용해 ~^로 시작하는 애들을 선택하는 요소이다.attr$~$ ~로 끝나는 애들을 선택하는 요소이다.attr*a [ href* = "example"] example 문자열을 가지고 있는 애들 선택하는 요소이다.
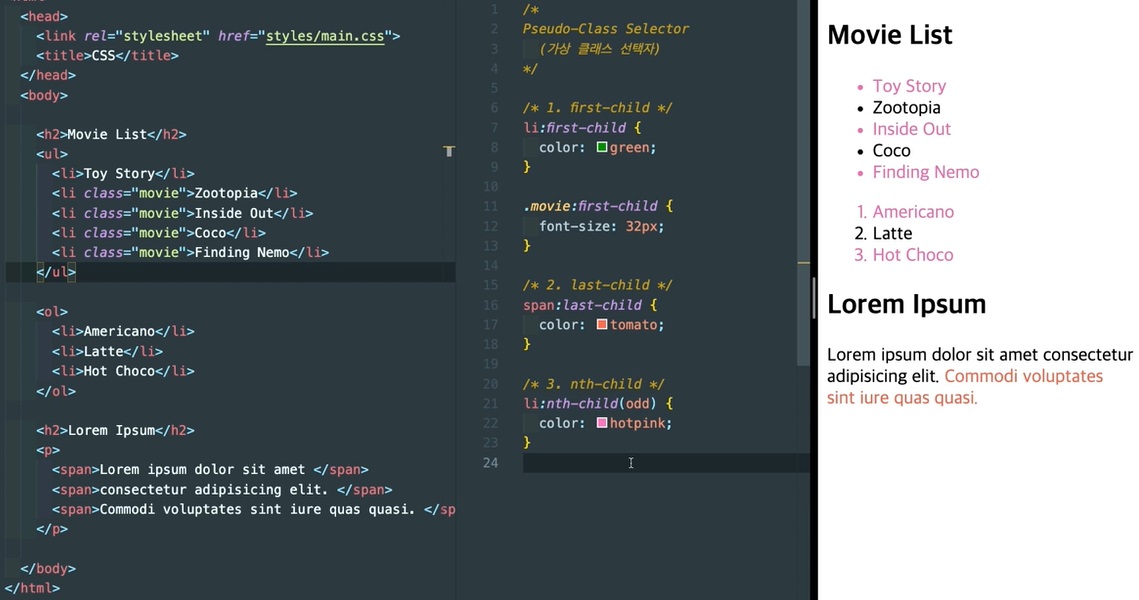
가상클래스 선택자 - first-child, last-child, nth-child
- . movie: first-child --> 클래스 설렉터로 사용하면 무조건 첫 번째 자식이 선택되지 않을 수 있다는 점 유리하자.
nth-child특정 넘버 자식 요소에 적용한다. 특정 매개변수 사용해 함수에도 적용이 가능하다.
(odd --> 홀수의 숫자 = 2n-1 / even --> 짝수의 숫자 = 2n)
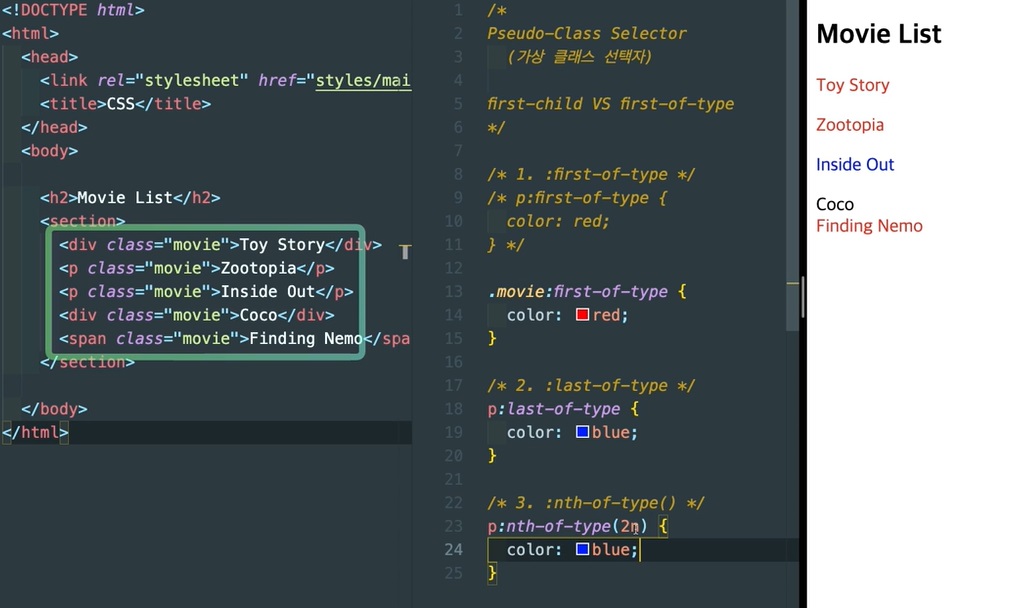
가상클래스 선택자 - first-type-of, last-type-of, nth-type-of
first-child보다first-type-of가 휴먼 에러를 줄인다.
type이기 때문에 태그가 달라도 red가 적용된다.(위에 예시 참고)
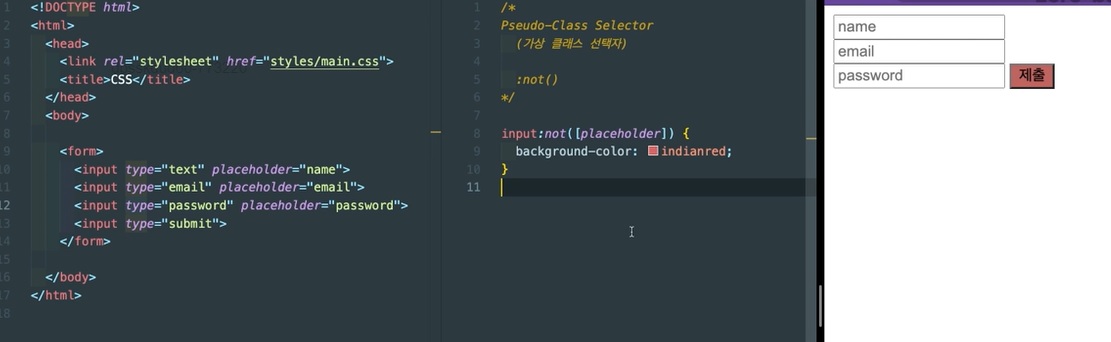
가상클래스 선택자 - not

input에서
placeholder인것만 제외하고 적용하라. 출력해보면 submit 버튼에만 적용되었다.
not여러 가지 요소 중에서 몇 개 요소들만 빼서 공통적으로 스타일링 사용하고 싶지 않을 때 사용하는 가상 클래스이다.
가상클래스 선택자 - link, visited
link요소는 방문 하지 않을 경우 지정된 컬러로 보여지고 방문 할 경우 보라색으로 변경된다.
visited요소를 사용하여 방문했을 경우의 컬러나 스타일링을 설정할 수 있다.
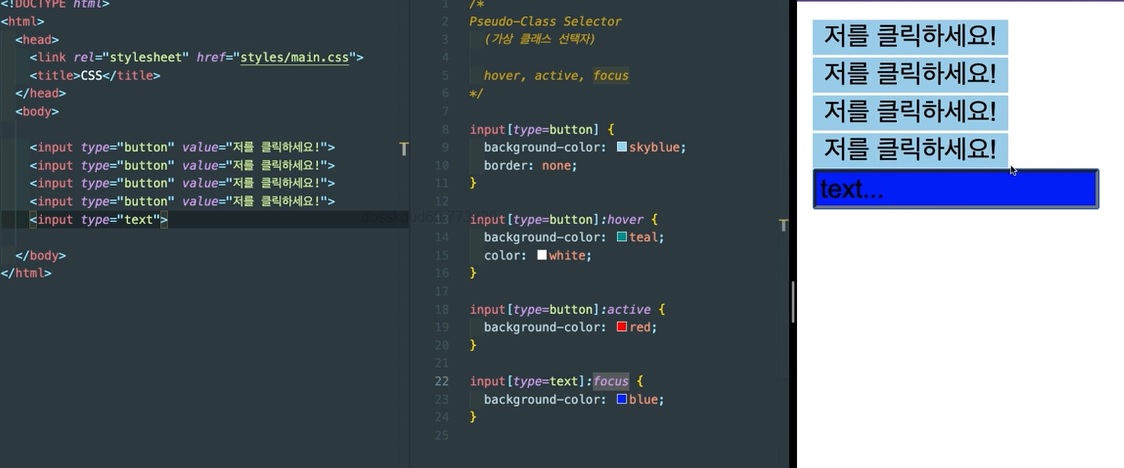
가상클래스 선택자 - hover, active, focus

hover요소는 마우스를 올리면 스타일링 조건에 맞춰 변경된다.
active마우스 클릭 시 적용된다. (순서 중요!link-visited-hover-active)
focus요소가 포커싱 되었을때 적용한다.
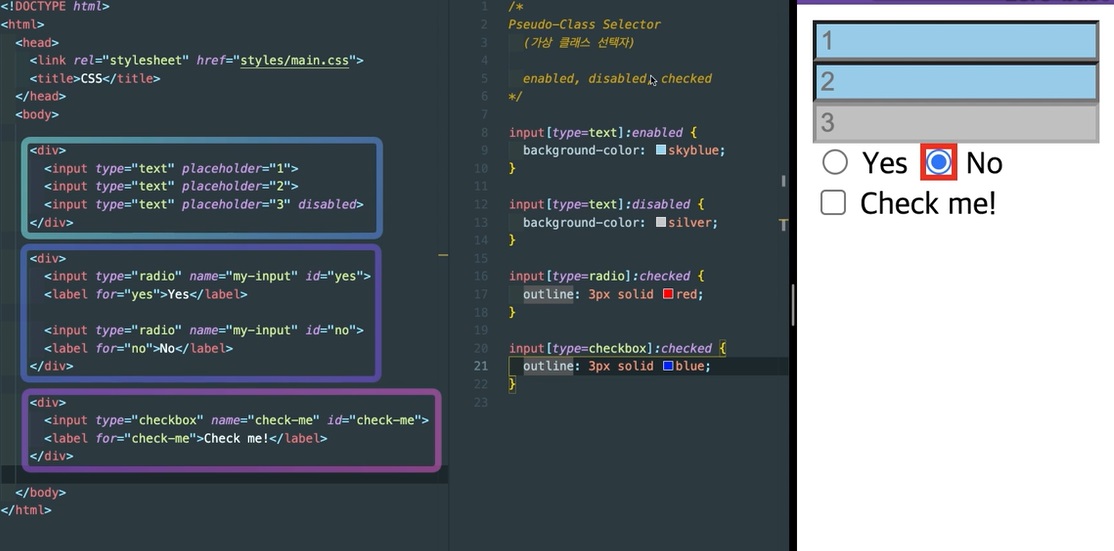
가상클래스 선택자 - enabled, disabled, checked

enabled요소는 활성화 되어있는 요소들에만 스타일링 적용이 가능하다.
disabled요소는 비활성화 되어있는 요소에만 적용 가능하다.
checked요소는 체크되어 있는 요소에만 적용 가능하다.
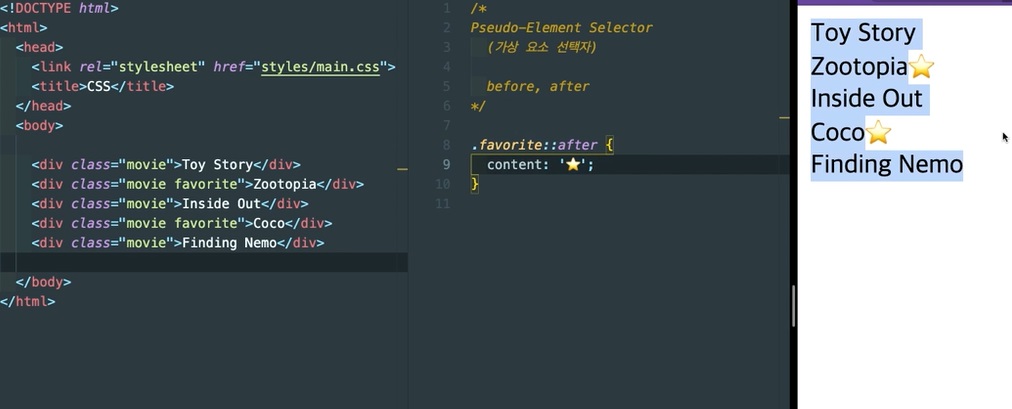
가상요소 선택자 - before, after

:before무엇가의 메뉴 상의 구분, 꾸밈에 사용한다.
:after요소는 뒤에 메뉴 상의 구분, 꾸밈이 온다.
이 요소들 사용 시content와 짝꿍으로 써야된다.
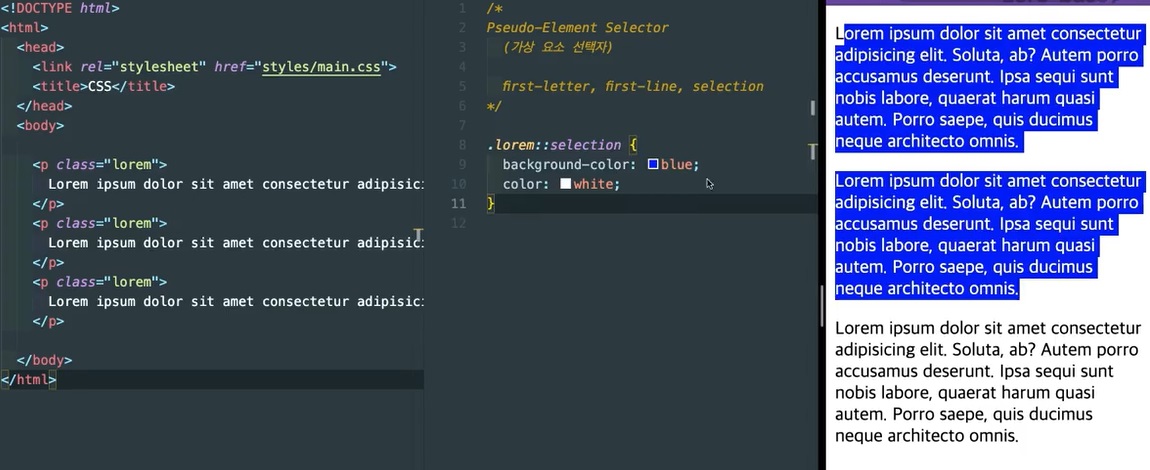
가상요소 선택자 - first-letter, first-line, selection

first-letter첫번 째 글자에만 스타일링 적용
first-line첫번 째 줄에만 스타일링 적용
selection커서로 글을 선택했을 때 보이는 요소이다. 선택영역의 스타일링이다.
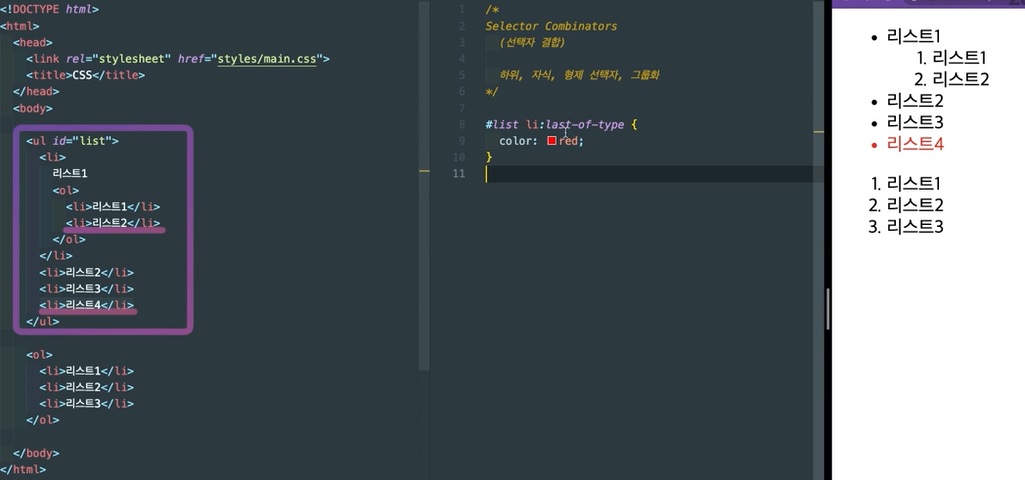
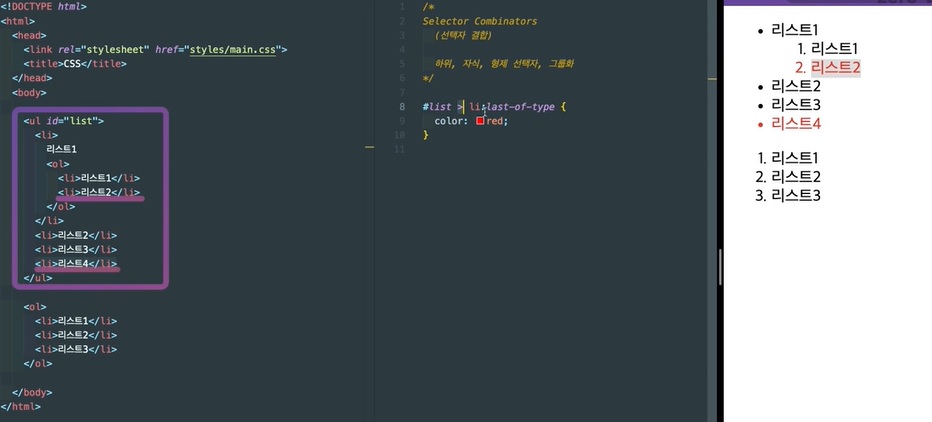
선택자 결합 - 하위, 자식


하위 선택자는 스페이싱으로 구분한다. #list li : last-of-tye --> 스페이싱 앞에 요소들을 찾는다.
자식 선택자는>부등호를 사용해 앞쪽에 있는 선택자의 바로 하위를 찾는다.
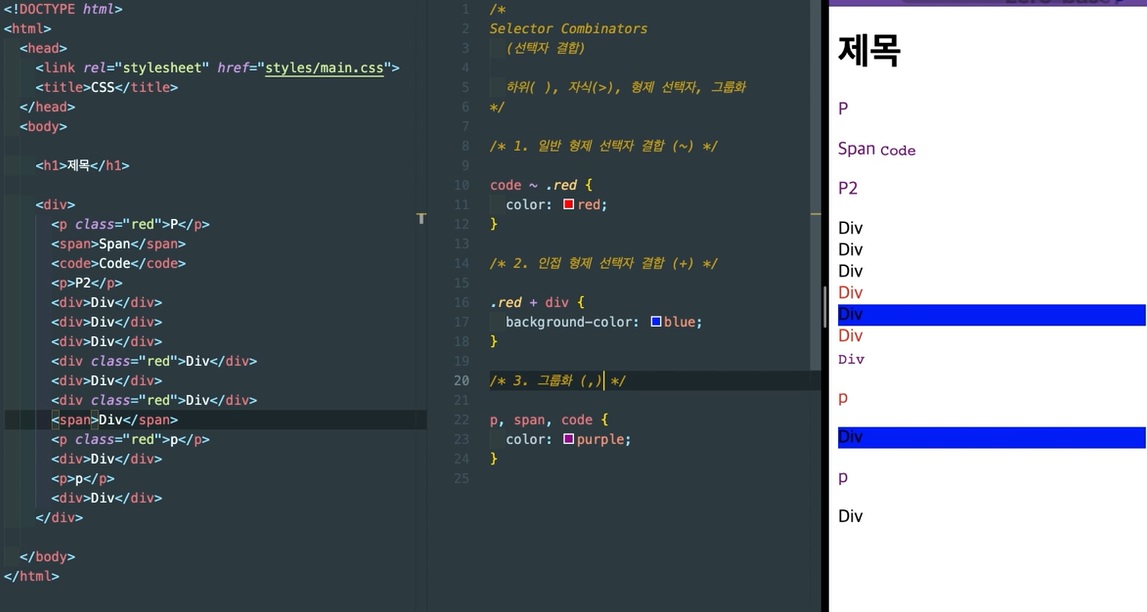
형제 선택자, 그룹화

- 일반 형제 선택자 결합은 (~) 사용한다. -> 부모 x 어떤 요소가 특정 요소 뒤에 있을때 사용 가능하다.
- 인접 형제 선택자 결합은 (+) 사용한다. -> 셀렉터가 바로 뒤에 있는 요소를 스타일링 할때 사용 가능하다.
- 그룹화는 P, span, code 여러개를 한번에 선택 할때 동일한 스타일링 적용 가능하다.
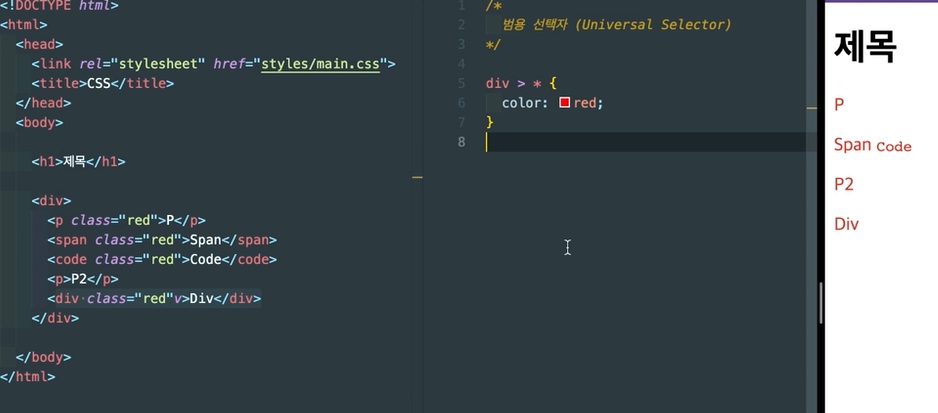
범용 선택자(_)

*다른 선택자들과 똑같이 모든 요소를 뜻한다.
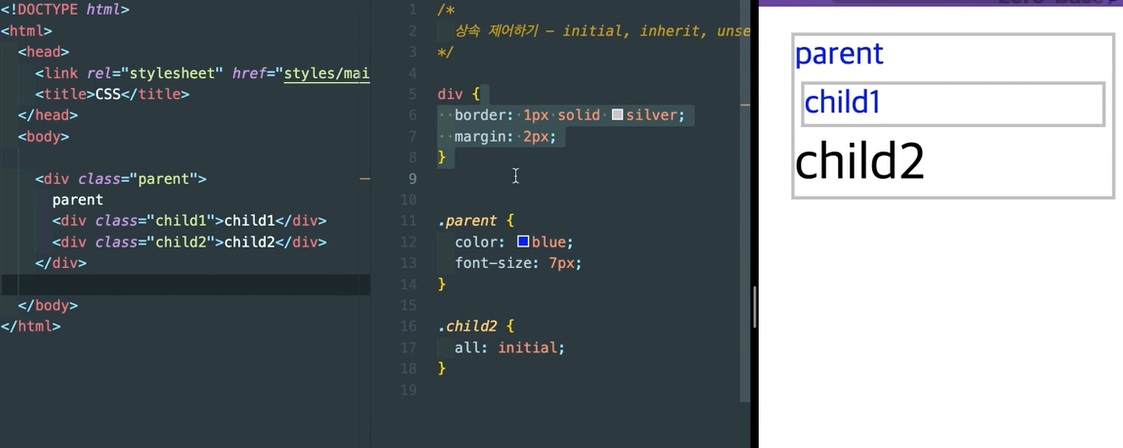
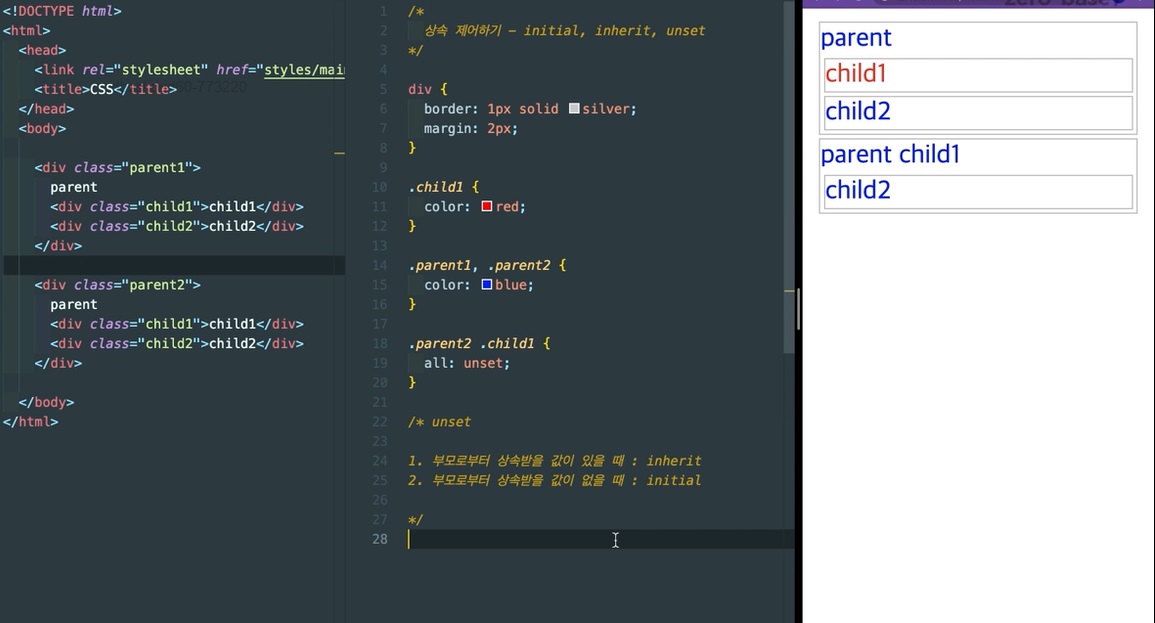
상속제어하기- inital, inherit, unset


initial부모의 상속을 끊는다. 기본 값으로 설정한다.
inherit부모의 상속을 무조건 받는다. 무조건 부모의 값을 따르는 요소이다.
unset키워드를 적용한 속성은, 부모로부터 상속할 값이 존재하면 상속값을, 그렇지 않다면 초깃값을 사용한다.
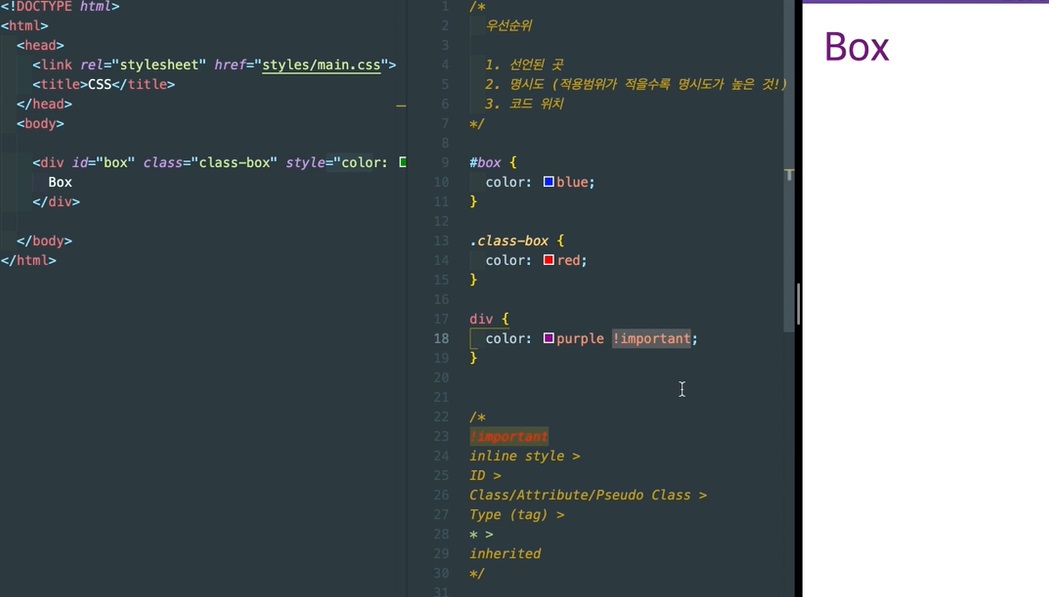
우선순위