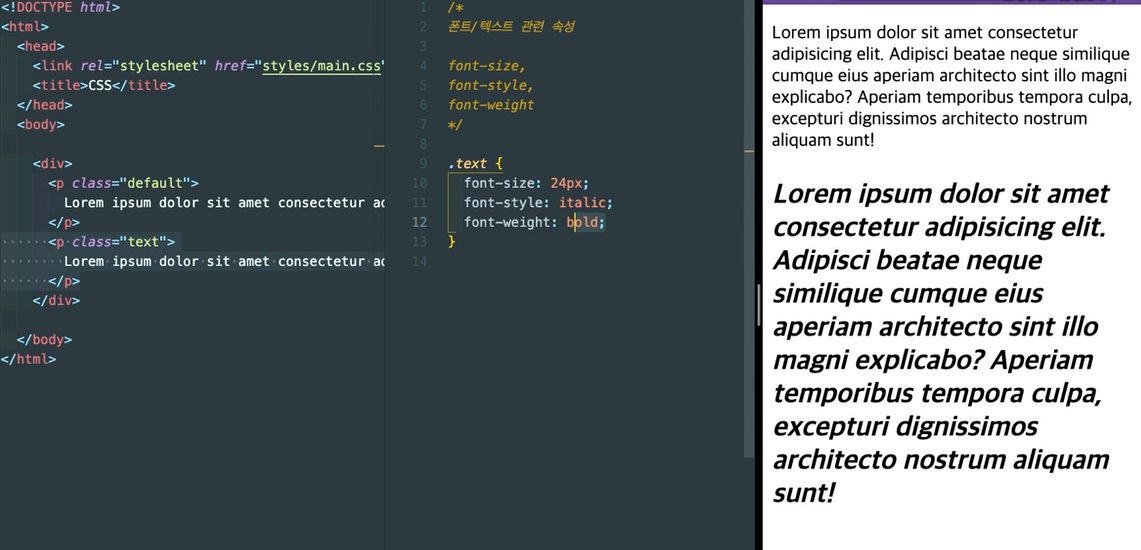
font-size, font-style, font-weight

font-style은oblique,litalic두 가지이다.
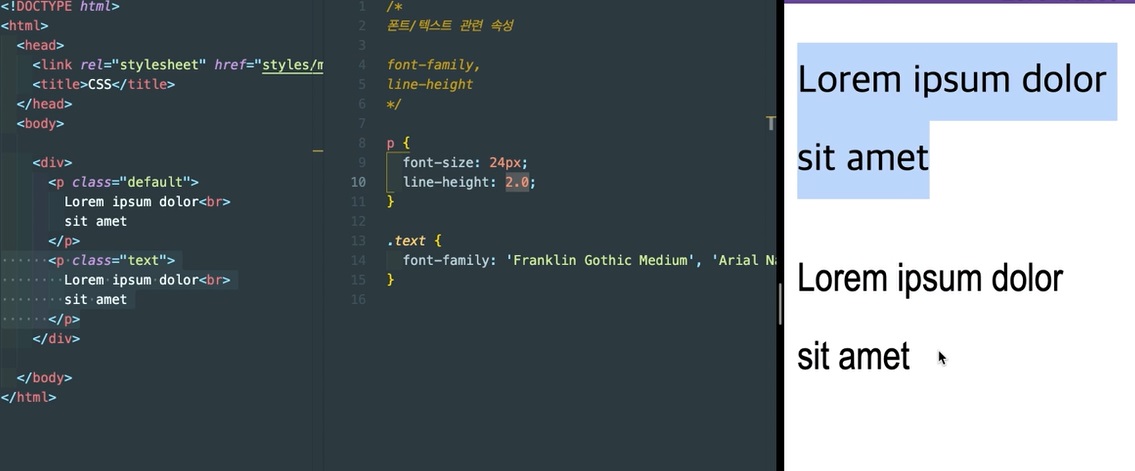
font-family
font-family: Times, Times New Roman, Georgia, serif;
sans-serif 나 serif를 꼭 맨 뒤에 적어주는게 좋다.
line-height

line-height는 줄의 높이를 나타낸다. 글꼴과 상관없이 동일한 높이 설정 가능
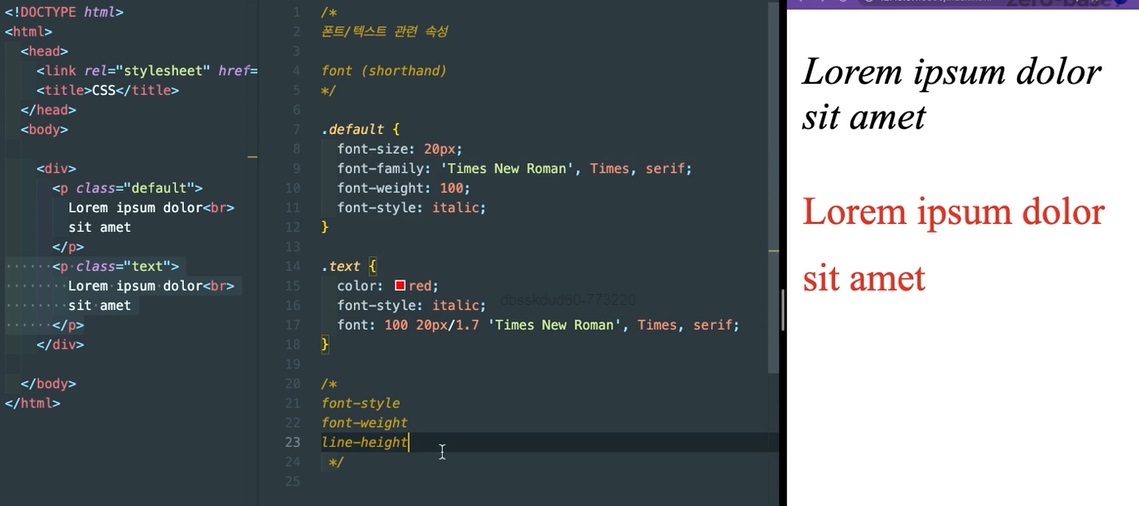
font와 단축속성 (shorthand)

size와family는 꼭 필수로 적어야된다.
순서!font-stylefont-weightfont-size/line-heightfont-family
letter-spacing, word-spacing
letter-spacing-> 글자만의 간격 설정 가능
word-spacing-> 단어 사이의 간격 설정 가능
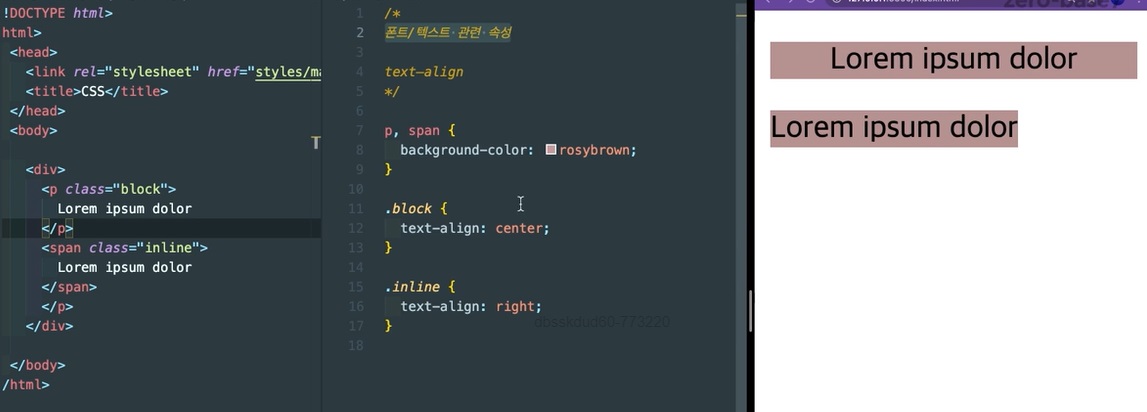
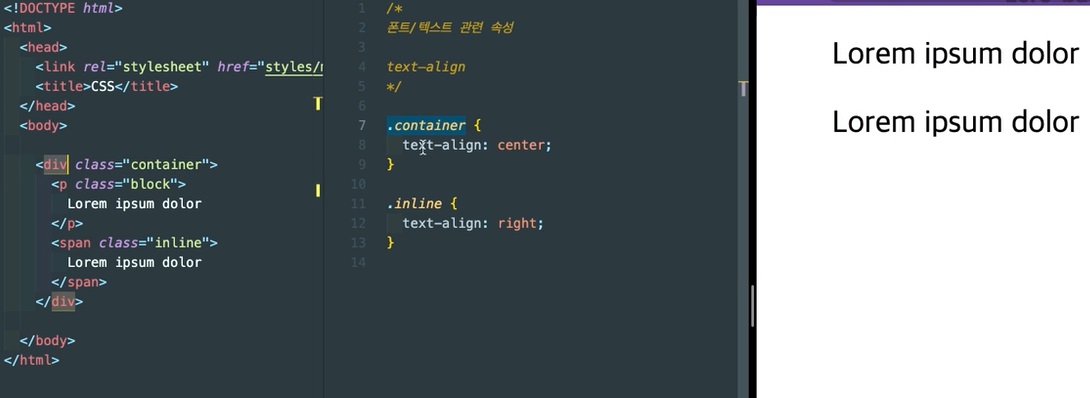
text-align


블록요소에만 사용 가능
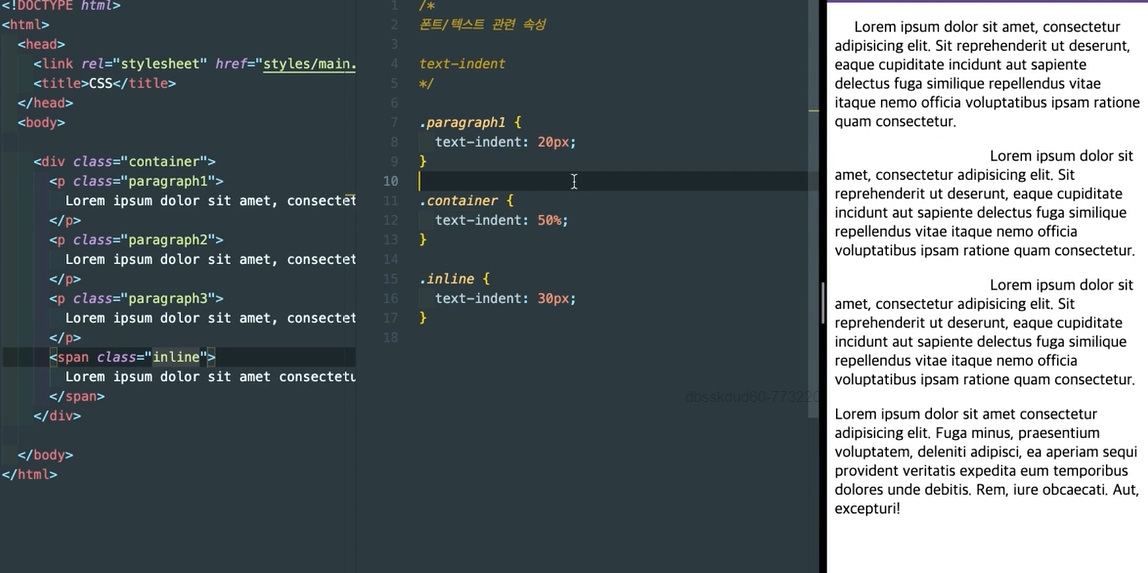
text-indent

블록요소에만 사용 가능
px, % 사용 가능
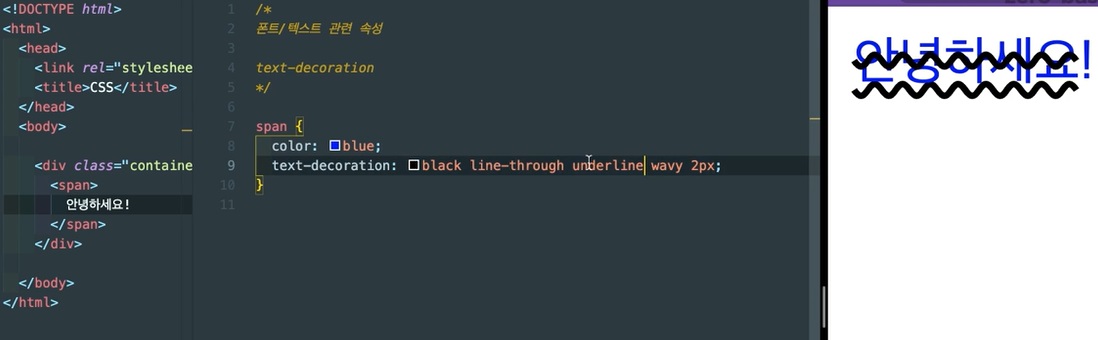
text-decoration

CSS단축 속성
순서 상관 없지만 Multiple 로 작성 시 테코레이션끼리 붙여서 사용해야 된다.
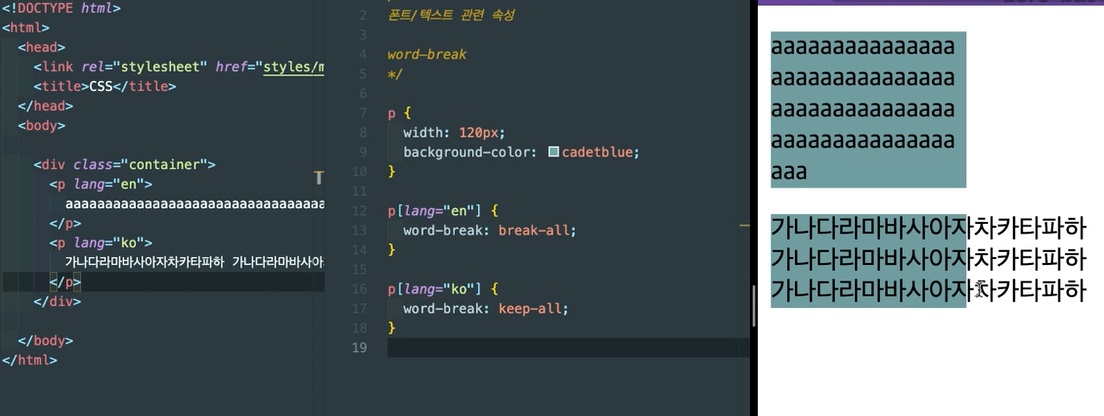
word-break

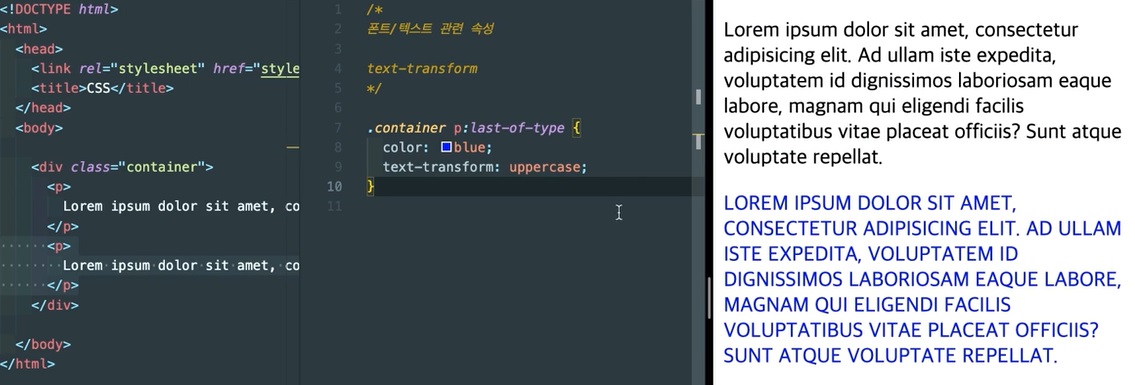
text-transform

uppercase: 대문자 변경
lowercase: 소문자 변경
capitalize: 하나의 앞글자가 대문자로 변경

