form - action, method 속성
form 요소는 정보를 제출하기 위한 대화형 컨트롤을 포함하는 문서 구획을 나타낸다.
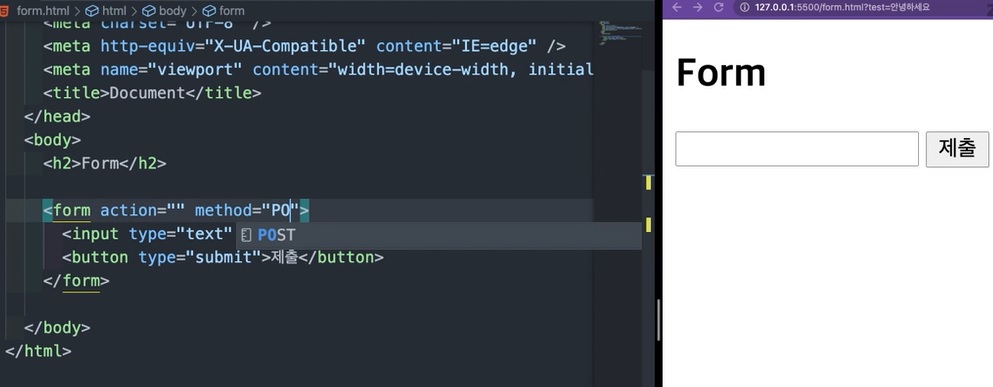
action속성은 양식 데이터를 처리할 프로그램의 URL.
즉, 폼 데이터, 최종 목적지 서버의 주소를 나타낸다.
method속성은 양식을 제출할 때 사용할 메서드이다.
post: 내용 입력 시 주소창에 드러나지 않는다.get: 내용 입력 시 구구절절 주소창에 드러난다. 보안의 문제로 비밀번호 등이나 개인 정보에서는 사용하지 않는다.(주로 검색 사용)
label과 input
input 요소는 웹 기반 양식에서 사용자의 데이터를 받을 수 있는 대화형 컨트롤을 생성한다.
label요소와input짝으로 붙어다닌다.
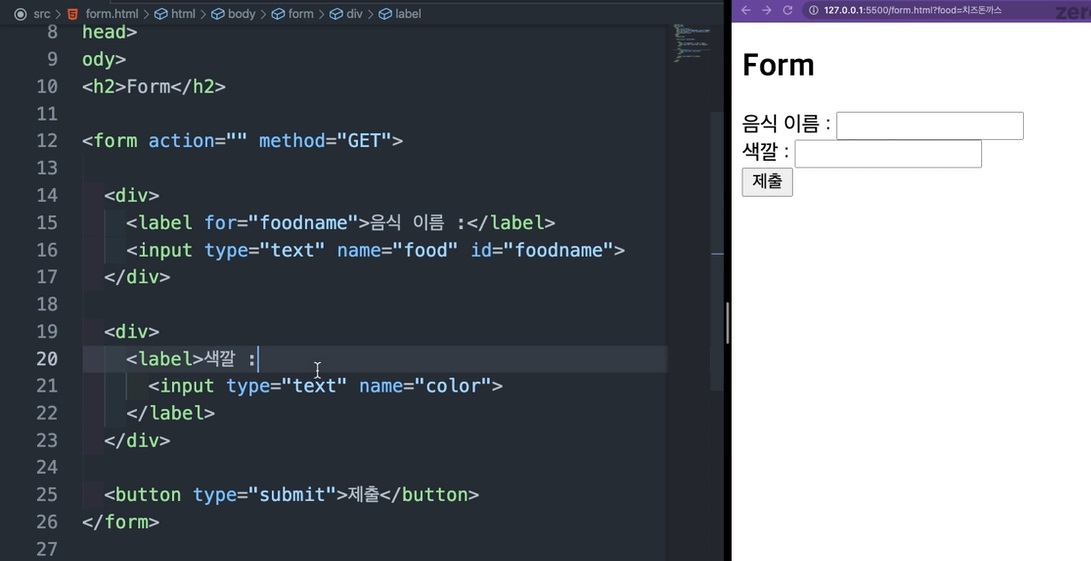
id는label를 사용하기 위한 요소이다. id는 한 문서에서 겹치면 안된다.위에 예시처럼
label과input을 형제 요소로 사용 시for과id를 꼭 명시해야 된다.
하지만,label의 자식요소로input사용 시for,id속성을 쓰지 않아야 된다.
label텍스로 적어야 스크린 리더에서 읽을 수 있다.
접근성 측면에서 label은 input을 설명하는 문구가 되도록 노력해야 된다.
fieldest, legend
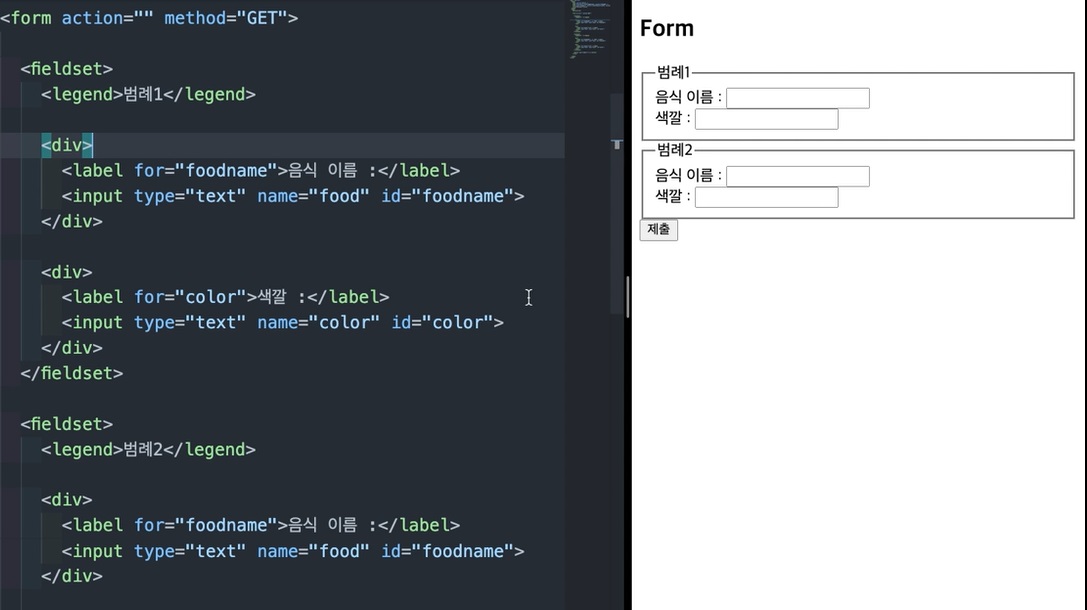
fieldest 요소는 웹 양식의 여러 컨트롤과 레이블 <label>을 묶을 때 사용한다.
legend요소는 부모fieldest를 써야된다.위에 예시에
div블록 요소를 사용해 브라우저 상에서 두개로 나눠주었다.

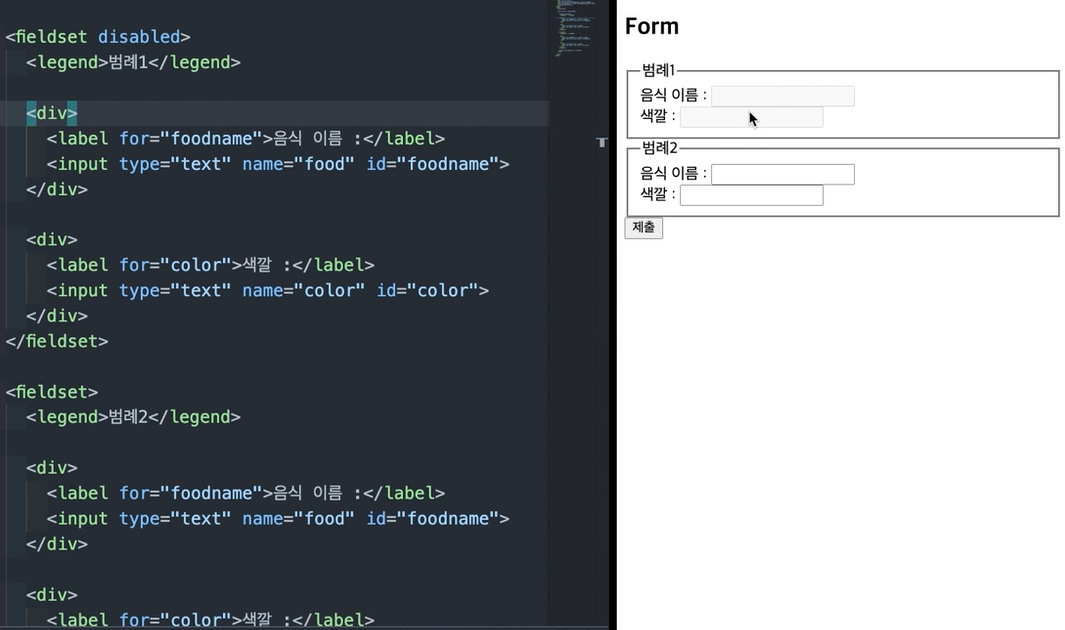
fieldset에
disabled요소를 사용해 지정한 자손 컨트롤을 비활성 시킨다.
input - type 속성 1
input 요소는 웹 기반 양식에서 사용자의 데이트를 받을 수 있는 대화형 컨트롤을 생성한다.
HTML에서 제일 강력하고 복잡한 요소 중 하나이다.
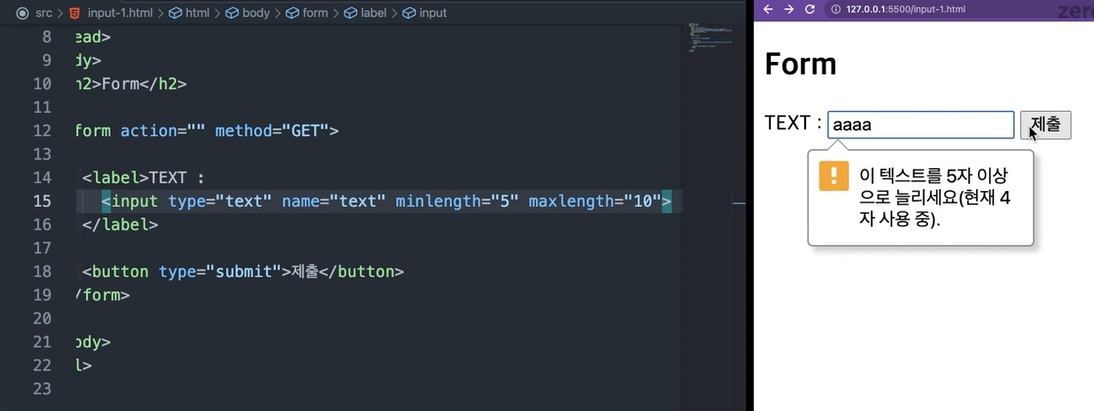
input요소는 한줄 텍스트만 가능하다.minlength: 입력 가능한 최소 글자 수,maxlength: 입력 가능한 최대 글자 수
( 사용이 정해져 있다.)

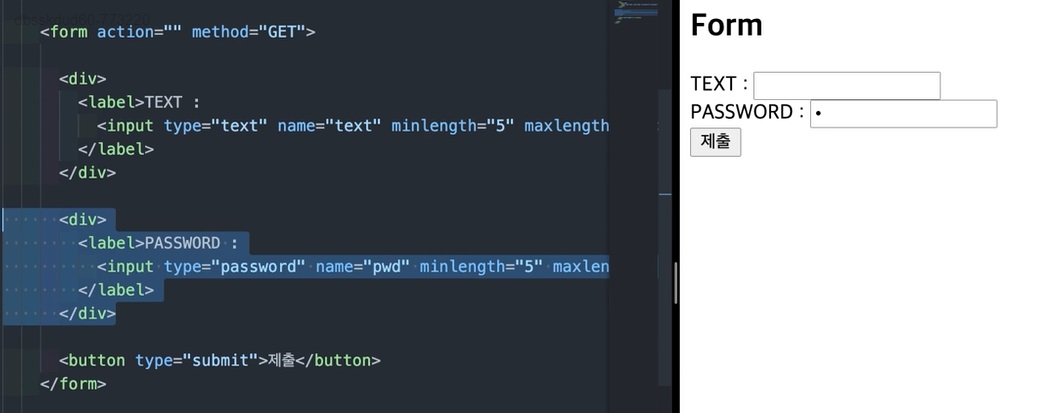
PASSWORD요소는 브라우저 상에서 입력 시 마스킹돼서 보이지 않는다.
(현재 저 페이지에서는GET을 써서 주소창에 표시된다. 이렇게 쓰면 안된다! 예시일뿐~)minlength: 입력 가능한 최소 글자 수,maxlength: 입력 가능한 최대 글자 수
(Pwd에서도 사용 가능하다.)

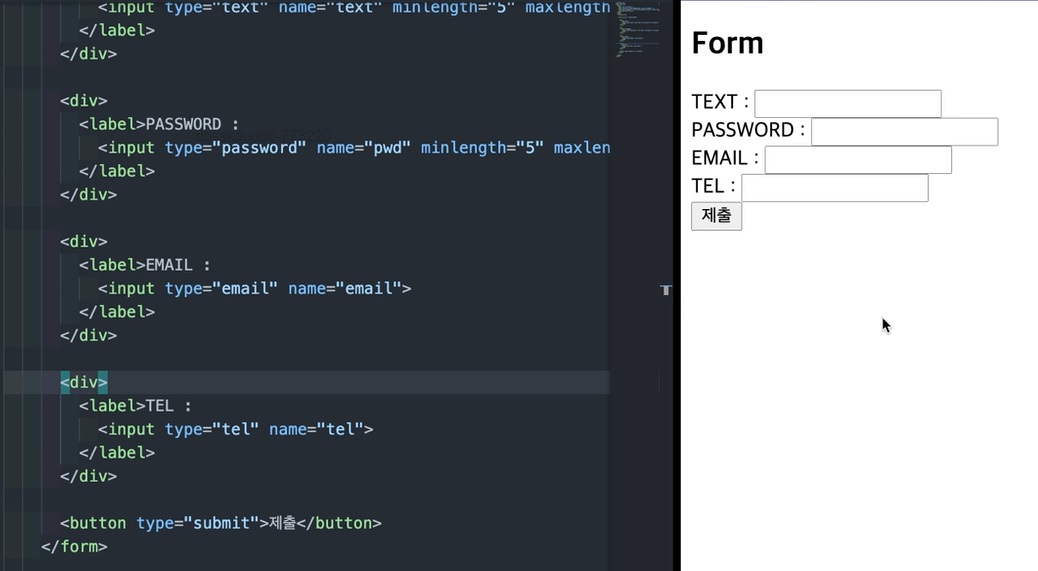
- 일반적인
input텍스트를 사용하는 것보다
(이메일 형식이 맞지 않으면 저장이 되지 않는다.)TEL전화번호 폼이긴 하지만 문자 입력 시 읽어주지 않는다.
(모바일에서는 자동으로 숫자가 표시된다.)
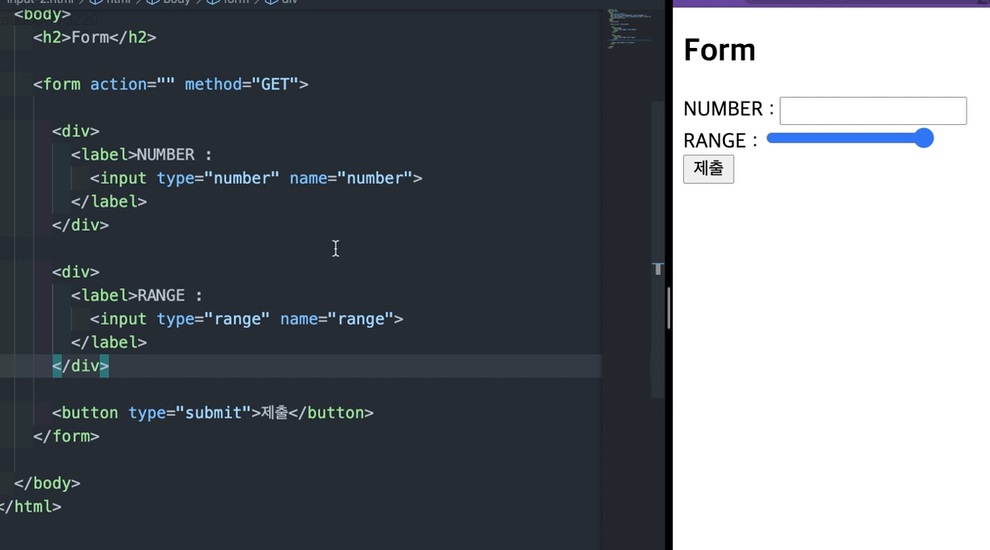
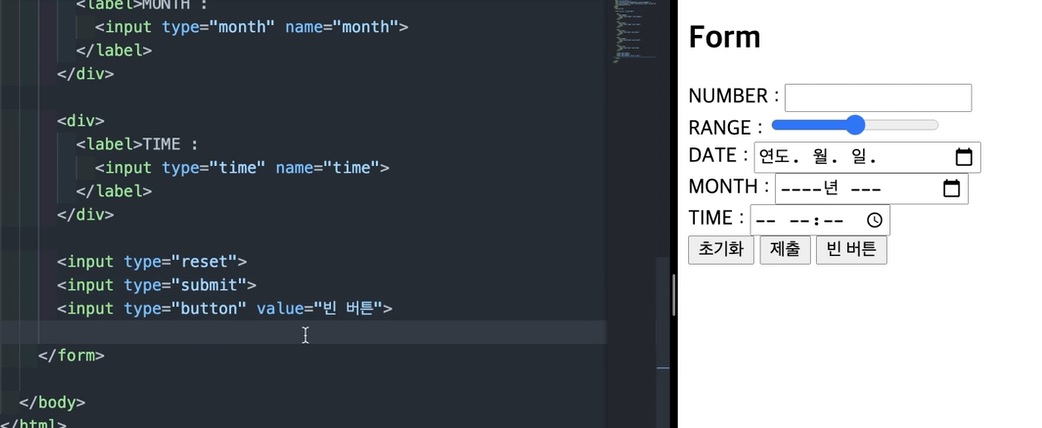
input - type 속성 2

NUMBER요소는 숫자만 입력 가능하다.RANGE요소는 퍼센트 숫자로 변환된다.
input - type 속성 3

Month요소는 달을 선택할 수 있다.
TIME요소는 시계 아이콘이 보이며 오전, 오후시간 선택가능
submit요소는 기본 값이 제출이라고 뜬다. value=""를 사용해서 지정할 수 있다.
reset요소는 기본 문구가 초기화라고 뜬다. value=""를 사용해서 텍스트를 지정할 수 있다.

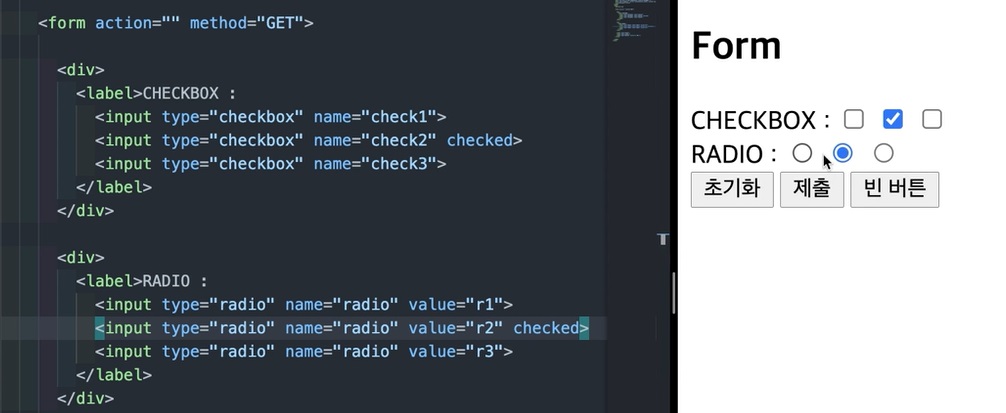
checkbox요소에 checked 태그를 사용하여 기본 값을 지정해줄 수 있다.
radioname이 같으면 동시 선택 불가능하다.
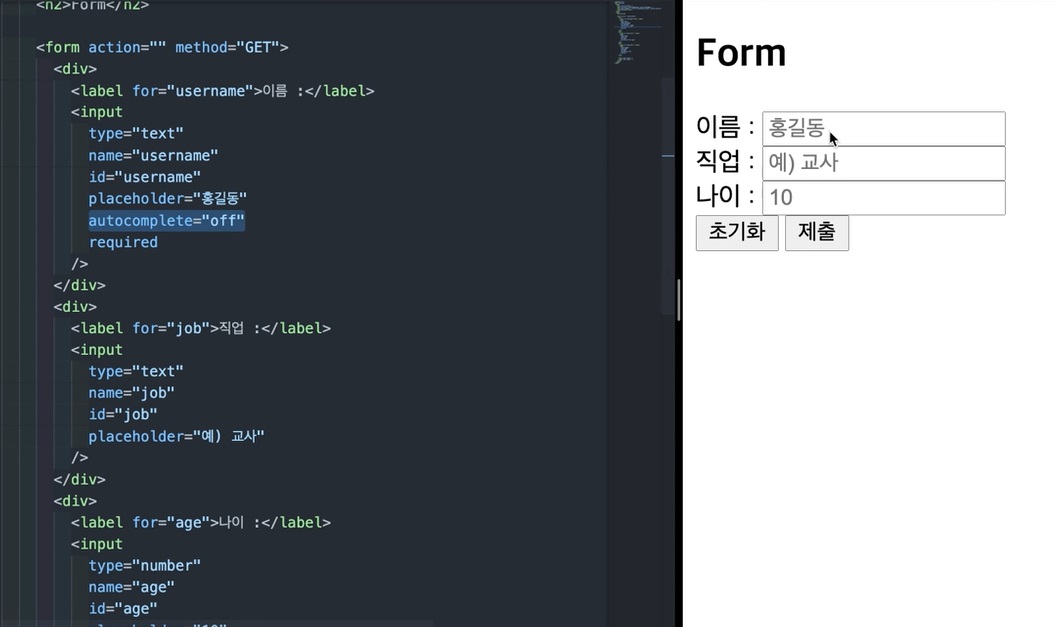
input - name, placeholder, autocomplete, requried 속성

input마다name을 지정해줘야만 어떤 데이터인지 구분이 가능하다.
placeholder요소는 어떤 값이 들어갈지 힌트를 준다.
autocommplete은 불리언 요소가 아니다. autocommplete="on" -> 입력했던 후보를 보여준다.(검색창에서 많이 쓰인다.) "off"로 바꾸면 검색 결과가 보이지 않는다.
required은 불리언 요소로 입력하지 않은 창에 입력하는 메세지가 뜬다.
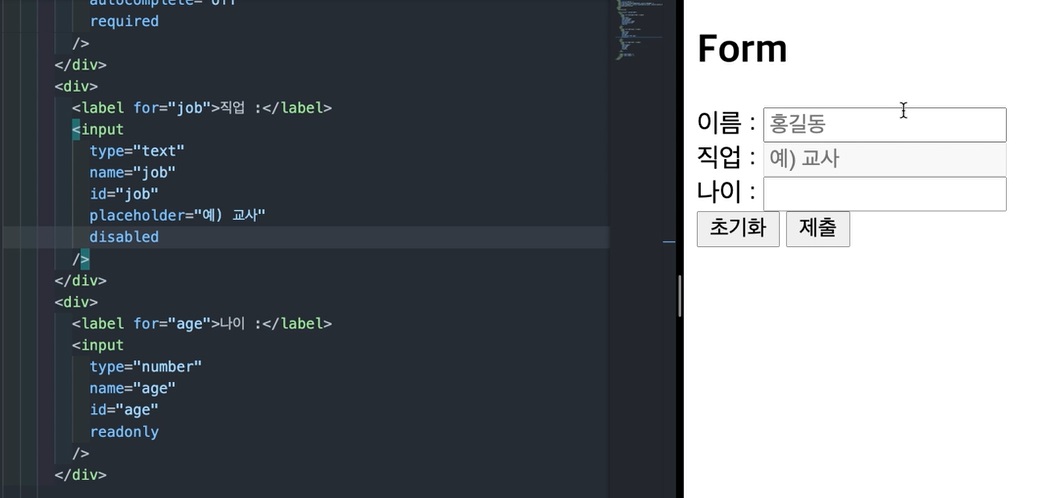
input - disabled, readonly 속성

disabledinput 자체가 비활성화 된다. 값을 사용하지 않을때 사용한다.
(입력과 전송이 되지 않는다.)
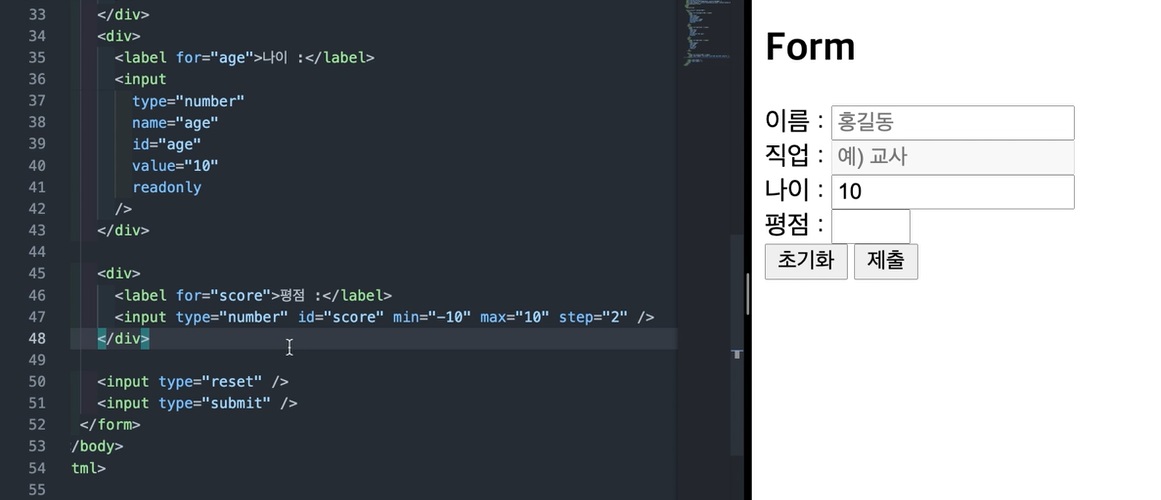
readonly읽기 전용 요소로 입력은 되지 않으나 전송은 된다. (기본값을 설정하고 싶을때 사용한다.)
input - step, min, max


min과max요소는 숫자와 함께 사용한다. (반면, minlength, maxlength는 텍스트에 사용 가능)
step요소는 간격을 설정해준다. (step="2" 설정하면 평점에 2씩 이동한다.)
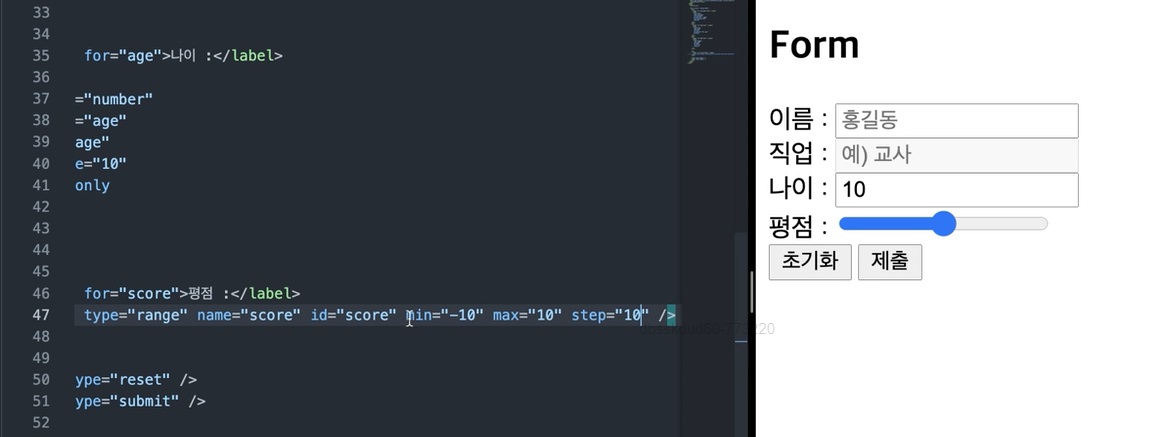
range요소도 사용 가능하다.
button

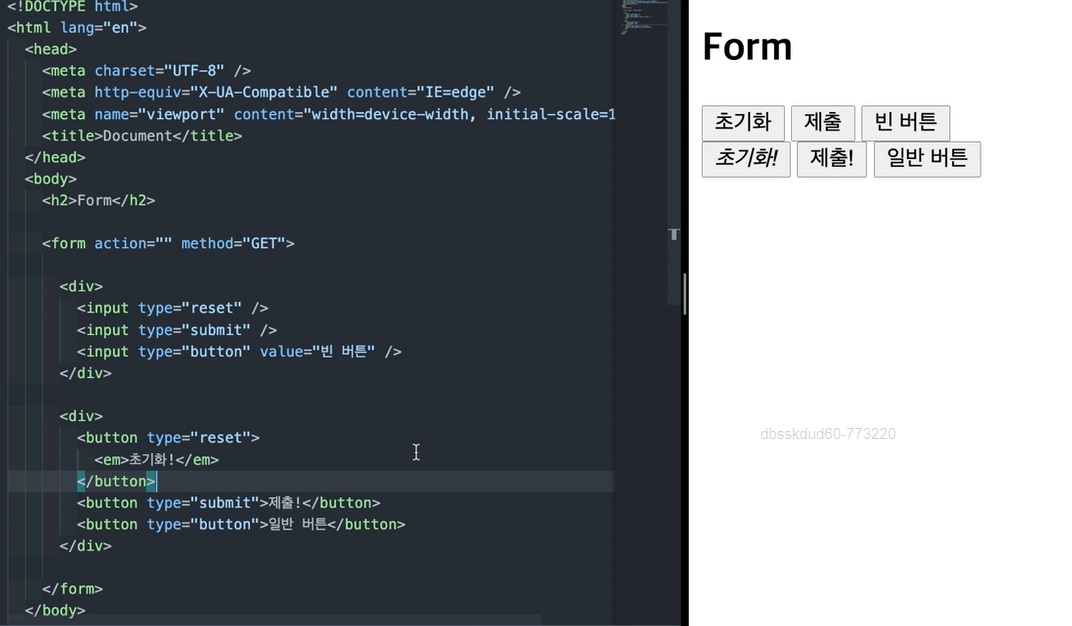
button은input와 다르게 자식 태그를 가질수 있다.
input의 value에는 문자열만 입력 가능하다.
하지만,button은 단순히 문자열만 버튼을 꾸밀수 있는게 아니라 em, img, strong 같은 태그를 사용하여 스타일링에 용이하다.
button은 아이콘만 사용해 기능을 표현하는 버튼 접근 가능한 이름을 갖지 않는다.
접근 가능한 이름은 스크린 리더 등 접근성 보조 기술이 문서를 분석하고 접근성 트리를 생성할 때 사용할 수 있는 프로그램 훅을 제공한다.
select, option, optgroup

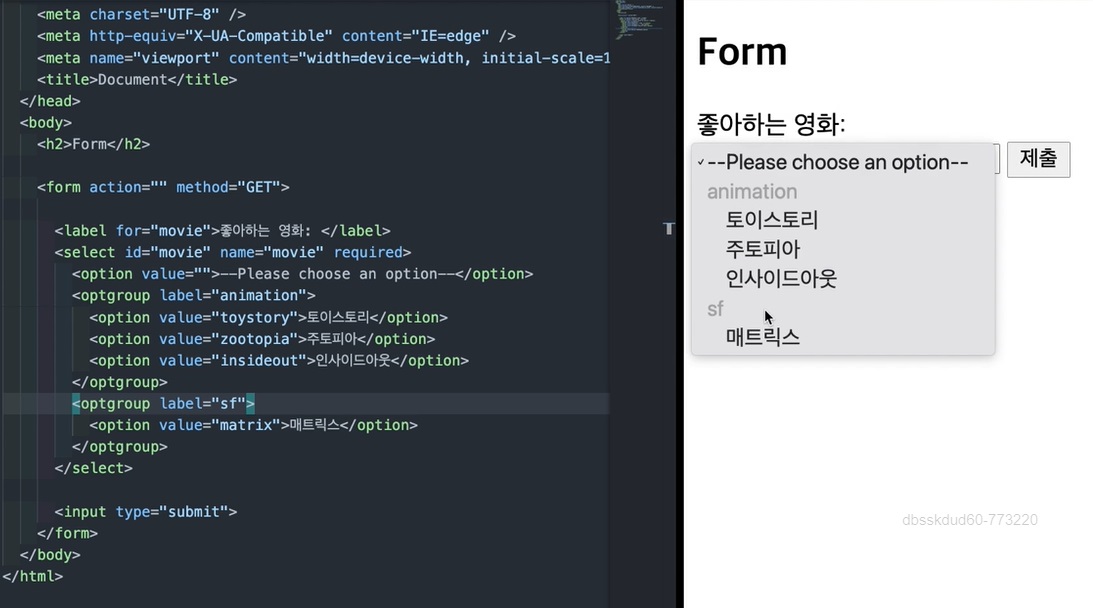
select요소는 자식 태그인option을 사용한다.
1.option태그 내에서 자식 태그인 텍스트 요소를 사용자에게 ui요소로 보여준다.
2.name과value는 서버로 값을 보내준다.
value속성이 없다면 무조건 내부의 값을 value로 사용한다.
<option value=""> 이렇게 무조건 사용해야 된다.
optgroup말 그대로 옵션의 그룹화이다.
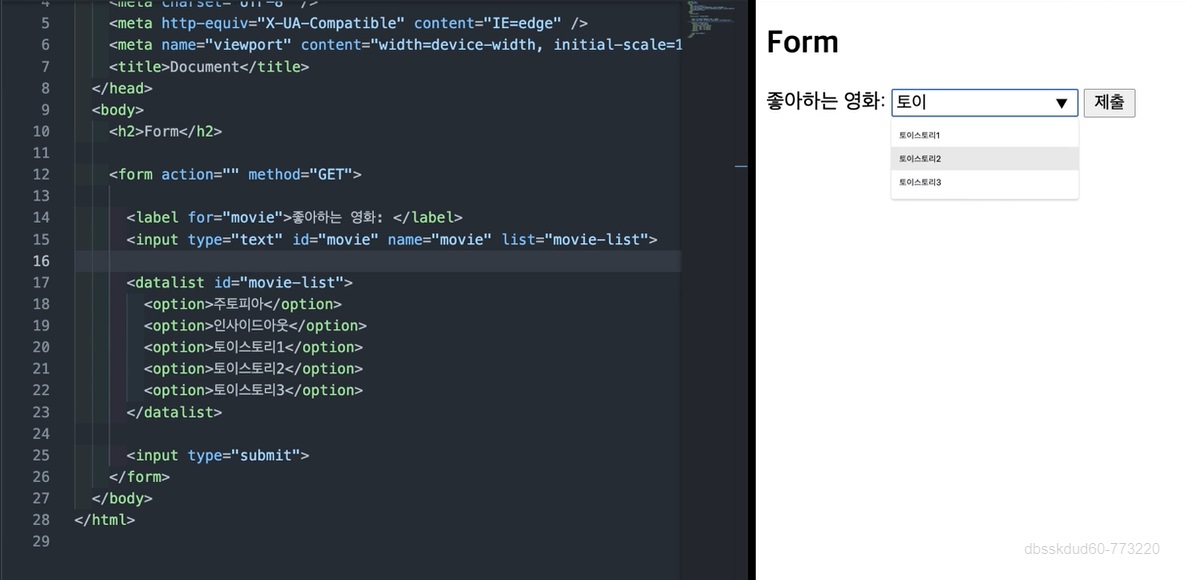
input - list 속성과 datalist

datalist수정이 가능하고 추천을 해주는 요소이다. <->select수정 불가능
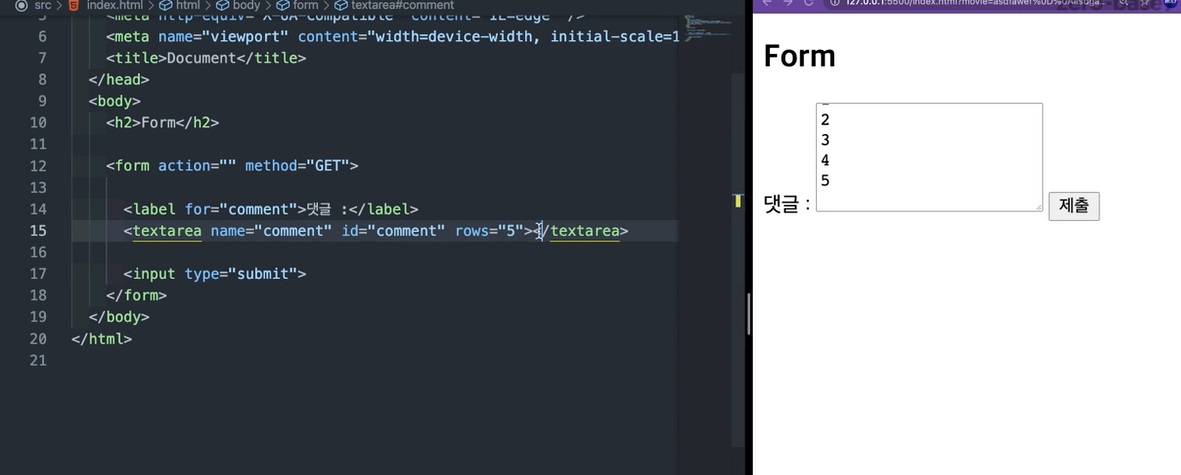
textarea

textarea요소는 여러 줄의 멀티 라인이 가능하다.
자식 태그를 가지고 있고 댓글, 리뷰에 많이 사용된다.
스페이스와 개행을 그대로 보여주기 때문에pre태그와 동일하다.
만약, 여러 줄을 보여주고 싶다면 row= ""을 사용한다.
참조
- Mozilla-form
- Mozilla-label
- Mozilla-input
- Mozilla-button
- 제로베이스 프론트엔드 강의

