img - src
img 요소는 문서에 이미지를 넣는다.
src특성은 필수이며, 포함하고자 하는 이미지로의 경로를 지정한다.alt특성은 이미지의 텍스트 설명이며 필수는 아니지만, 스크린 리더가 alt의 값을 읽어 사용자에게 이미지를 설명하므로, 접근성 차원에서 매우 유용하다.


width, height는 픽셀 단위의 이미지 고유 크기. 단위 없는 정수여야 한다.

웹에서 사용하는 이미지 유형

- 래스터: 확대할수록 계단식으로 화질이 깨진다. -> 모눈종이로 표현
- 백터: 확대할수록 화질이 깨지지 않는다. -> 직선으로 표현 (보통 아이콘,다이어그램 등 사용)
- WEBP는 브라우저가 제한적이다. 사용하길 원한다면 Can i use 사이트에서 확인하자!
반응형 이미지 - scrset
scrset은 반응형 이미지로 responsive 이미지이다.
사용자 에이전트가 사용할 수 있는 이미지 소스의 후보. 쉼표로 구분하는 한 개 이상의 문자열 목록이다.
1. 이미지의 URL
2. 선택적으로, 공백과 함께 그 뒤를 잇는
너비 서술자(양의 정수와 바로 뒤의 'w' 문자).
너비 서술자의 값을 sizes 특성으로 지정한 소 스 크기로 나눠서 픽셀 밀도를 구힌다.
픽셀 밀도 서술자(양의 실수와 바로 뒤의 'x' 문자).무료 이미지 사이즈 사이트

placeholder.com에서는 다양한 사이즈의 이미지를 무료로 다운받을 수 있다.
https://via.placeholder.com/600 via와 /이미지사이즈를 치면 원하는 이미지 사이즈를 다운받을 수 있다.반응형 이미지 예시

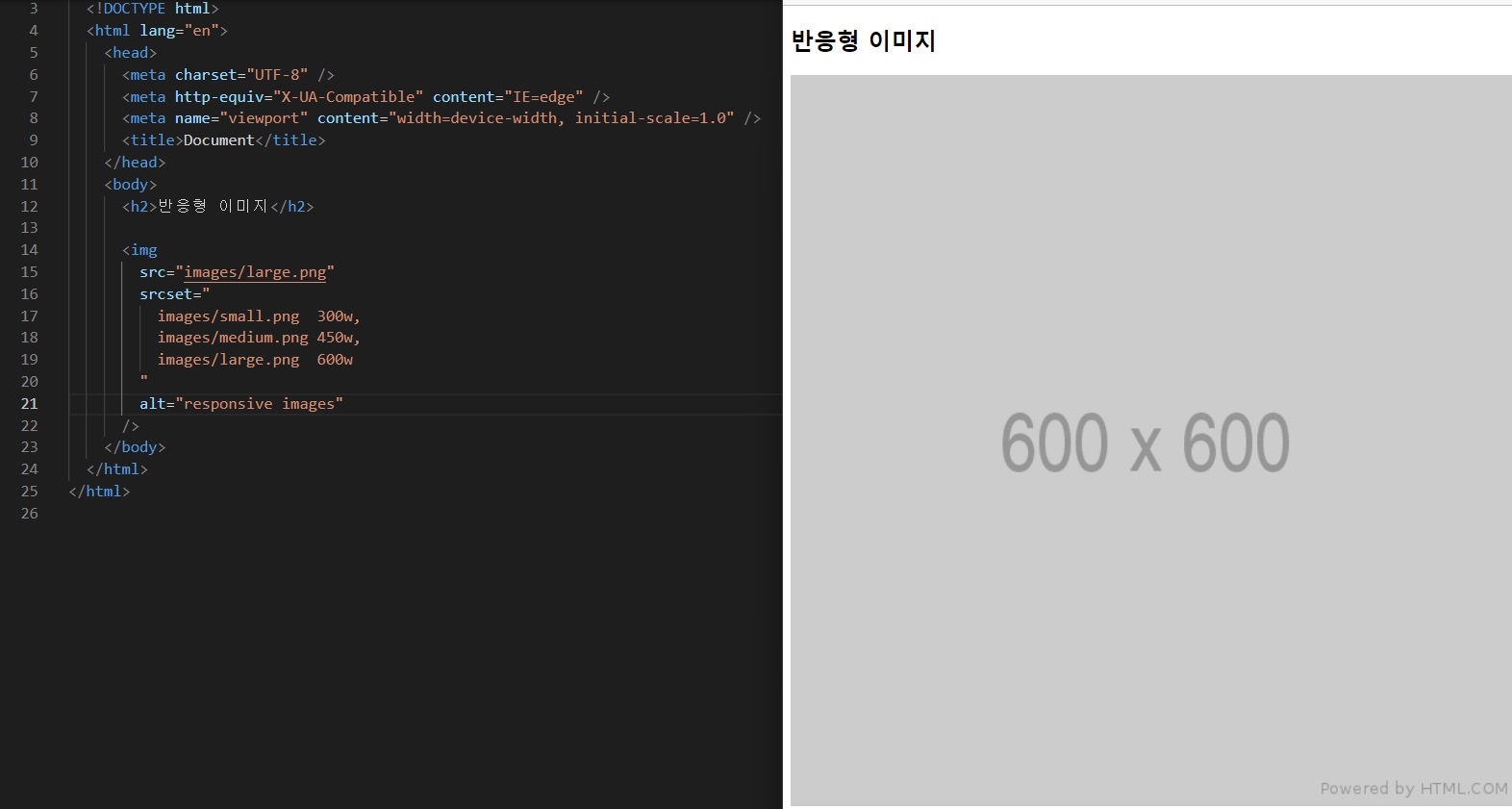
- 예시를 보면 src="image/large.png" 꼭 넣어야 된다.
그 이유는 인터넷 익스플로러처럼 이미지가 나오지 않는 곳이 있기 때문에 이미지 값을 띄울 수 있는 필수 값 대표 이미지를 꼭 넣어야 된다.- 이미지 사이즈의 순서 기입은 작은 사이즈부터 큰 사이즈 순으로 적는다.

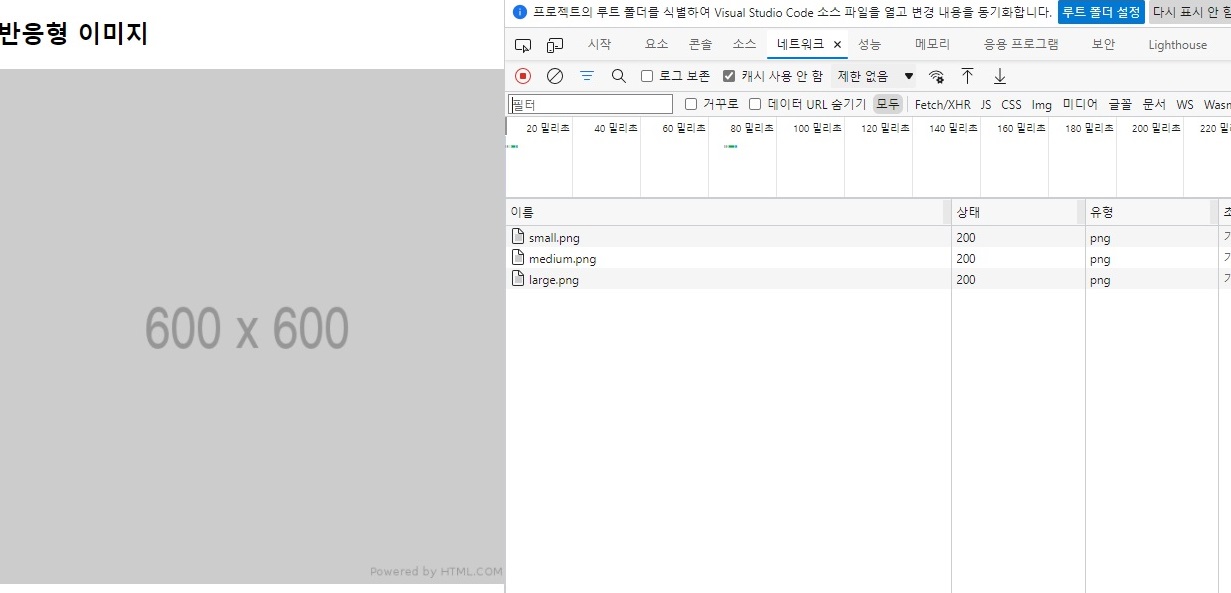
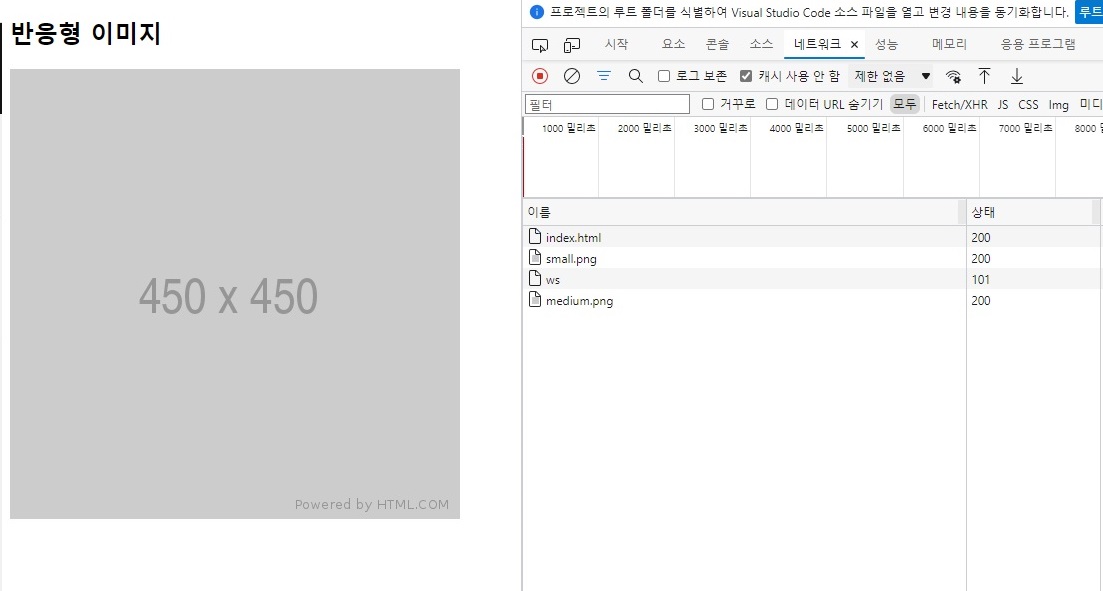
화면을 최대한 작게해도 이미지 사이즈가 그대로이면 새로고침을 해본다.
그래도 똑같다면! 네트워크에 들어가서 캐시 사용 안 함을 체크한다.
그 이유는? 이미지를 받아서 저장소에 넣는다. 브라우저를 다시 들어가면 이미지를 저장소에서 꺼낸다.
이 반복적인 일을 하지 않기 위해 캐시 사용 안 함을 체크한단다.
반응형 이미지 - sizes
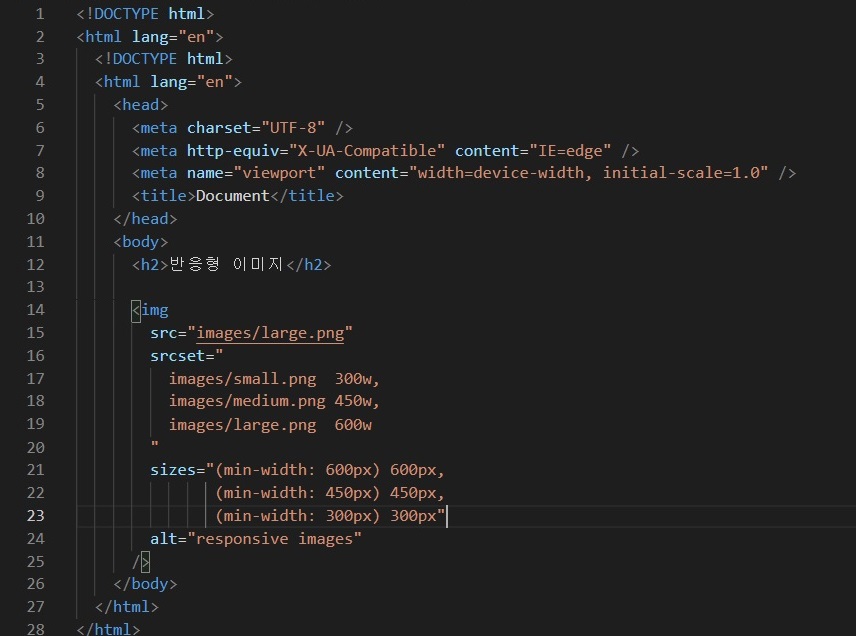
size 요소는 소스 크기를 나타내는, 쉼표로 구분한 하나 이상의 문자열. 각각의 문자열은 다음 구성요소로 이루어진다.
1. 미디어 조건. 마지막 항목에서 생략한다.
2. 소스 크기 값
미디어 조건은 이미지의 속성이 아니라 뷰포트 속성을 가리킵니다.
예를 들어, (max-height: 500px) 1000px은 1000px 너비의 소스를 사용하려면 뷰포트가 500px 이하여야 한다는 뜻이다.

(min-width: 600px) 600px의 해석은 제일 큰 이미지를 600px보다 넓게 만들지 말아라! 고정해라라는 뜻으로 해석된다.

위에 예시처럼 450픽셀이 넘어갈때 옆에 여백이 나타난다.
video
video 요소는 비디오 플레이백을 지원하는 미디어 플레이어를 문서에 삽입한다.
<video></video> 태그 안에 자식 태그를 사용할 수 있다.
<source src>요소를 사용하여 삽입할 동영상을 명시할수 있다.

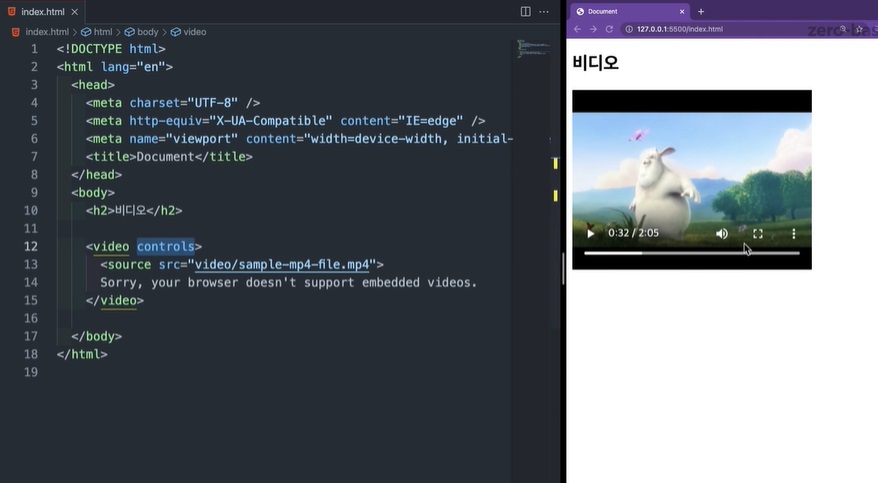
controls이 속성이 존재하면, 소리 조절(volume), 동영상 탐색(seek), 일시 정지(pause)/재시작(resume)을 할수 있는 컨드롤러를 제공한다.

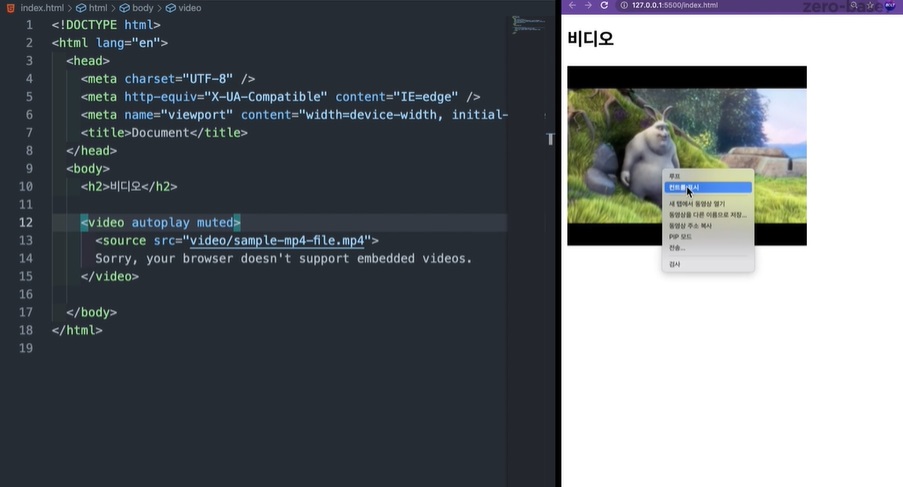
autoplay불리언(boolean)속성이 지정된 경우 비디오가 데이터 로드를 완료하기 위해 중지하지 않고 재생할 수 있는 가장 빠른 시점에 재생되기 시작한다.
autoplay를 비활성화 시킬때 autoplay="false"는 동작하지 않는다.
video 태그 내부에 autoplay 속성이 존재한다면 비디오가 웹 페이지를 진입하자마자 갑자기 소리가나서 유저 경험에 좋지않다.
위에 내용을 해결하기 위해 사운드를 없애는
muted요소를 사용한다.
웹 페이지를 진입하면 소리가 나지 않고 우 클릭을 하여 컨트롤 표시를 눌러 소리와 재생을 조절할 수 있다.
poster요소는 말 그대로 썸네일 같은 개념이다.
첫 페이지의 썸네일 사진을 첨부하면 웹 페이지에서 동영상 재생하기 전 썸네일이 뜬다.
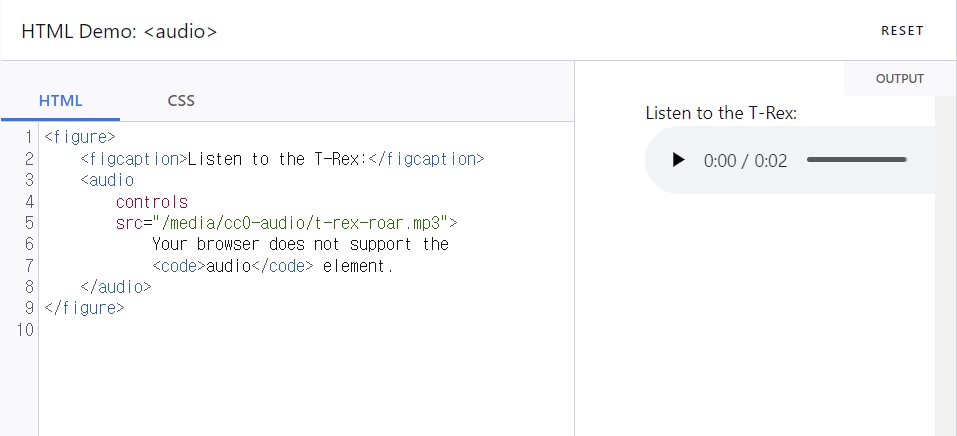
audio
audio 요소는 문서에 소리 콘텐츠를 포함할 때 사용한다.
canvas
canvas 요소는 캔버스 스크립팅 API 또는 WebGL API와 함께 사용해 그래픽과 애니메이션을 그릴수 있다.iframe
iframe 요소는 중첩 브라우징 맥락을 나타내는 요소로, 현재 문서 안에 다른 HTML 페이지를 삽입한다.
주로 지도 삽일 때 사용한다.
구글에 google map iframe을 쳐서 developers.google.com/maps/documentation/embed/get-started 들어가면 확인할 수 있다.
참조
- Mozilla-img
- Mozilla-video
- Mozilla-audio
- Mozilla-canvas
- 제로베이스 프론트엔드 강의