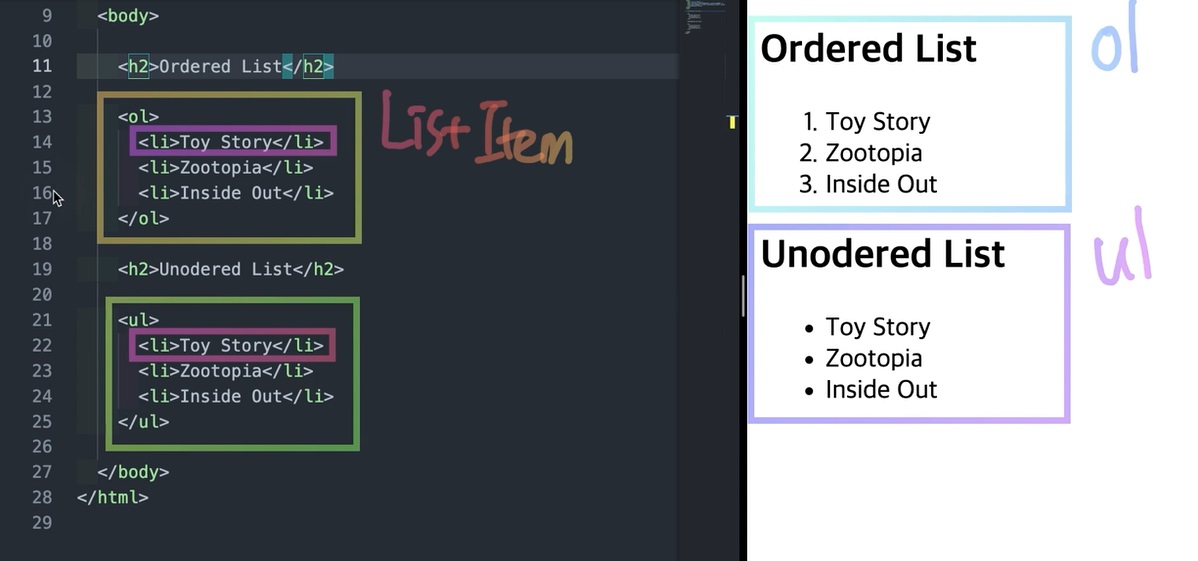
ol
ol(Order List) 요소는 정렬된 목록을 나타낸다.
보통 숫자 목록으로 표현한다.
순위를 나타내는 것이나 단계적으로 수행해야 되는 요리법에서 많이 쓴다.ul
ul(Unodered List) 요소는 비정렬 목록을 나타낸다.
보통 불릿으로 표현하다.
점 블랙 포인트로 브라우저상에서 나타나며 아이템 나열, 메뉴 나열에서 많이 쓴다.li
li(List item) 요소는 목록의 항목을 나타낸다.
반드시 정렬목록 <ol>, 비정렬 목록 <ul>, 혹은 메뉴 <menu>안에 위치해야 한다.
ol 특성 1
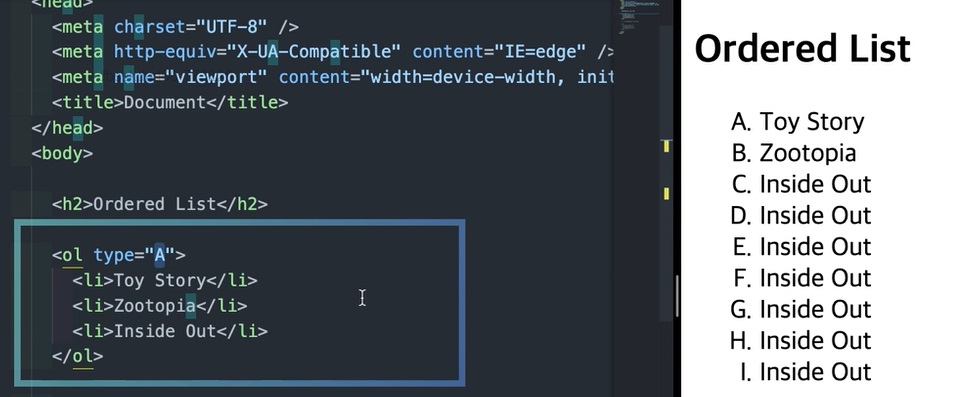
type
항목을 셀 때 사용할 카운터 유형
- 'a'는 소문자 알파벳
- 'A'는 대문자 알파벳
- 'i'는 소문자 로마 숫자
- 'I'는 대문자 로마 숫자
- '1'는 숫자(기본값)을 나타낸다.

ol 특성 2
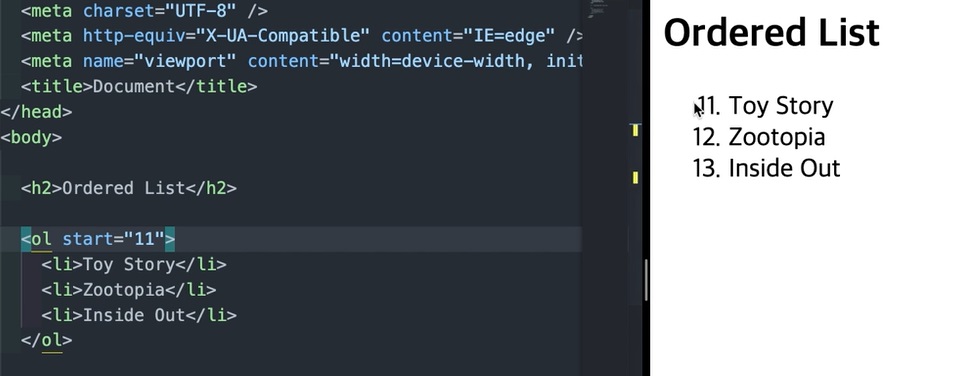
start
항목을 셀 때 시작할수.


ol 특성 3
reversed
목록의 순서 역전 여부. 즉, 내부에 지정한 항목이 역순으로 배열된 것인지 나타낸다.
reversed 기본 값이 false이기 때문에 숫자가 위에부터 시작
reversed쓰면 true이기 때문에 숫자가 아래로 시작!

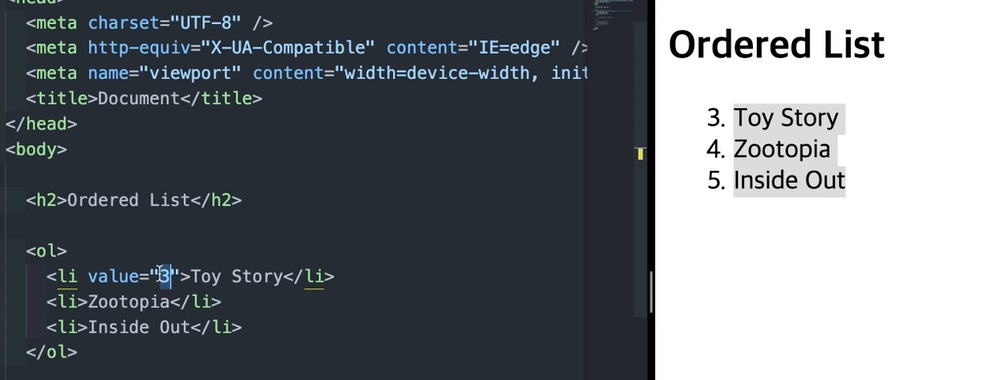
li 태그는 value를 써서 숫자나 알파벳을 지정해서 쓸 수 있다.
❌ 하지만 가독성을 높이기 위해 ol 태그의 type을 써서 사용해야 된다.

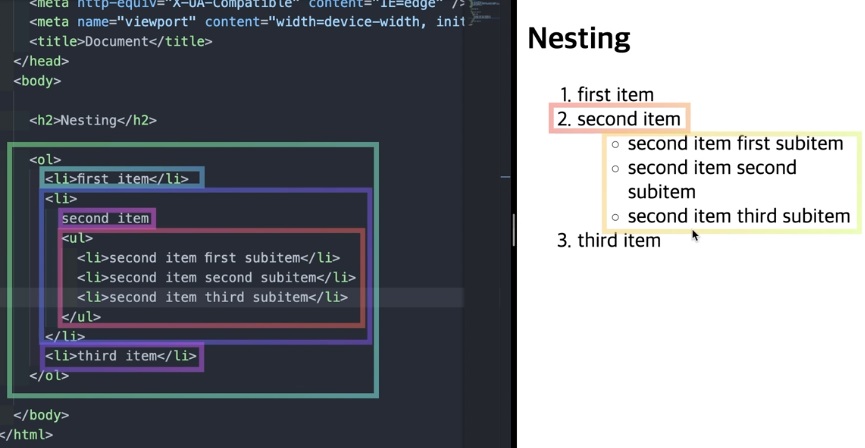
li 태그는 아래 예시처럼 첫 번째 fist item, 두 번째 second item의 순서가 없는
ul 자식의 태그로 여러 번 중첩의 코드로 쓸 수 있다.
dl, dt, dd
dl 요소는 설명 목록을 나타낸다.
<dl>은 <dt>로 표기한 용어와 <dd> 요소로 표기한 설명 그룹의
목록을 감싸서 설명 목록을 생성한다.
<dt>의 t는 term(용어)를 뜻하고
<dd>의 d은 description(설명)을 뜻한다.
<dt> 용어, <dd> 정의이다.하나의 용어와 하나의 정의
✍ 입력
<dl>
<dt>Firefox</dt>
<dd>
Mozilla 재단과 수 백명의
자원봉사자가 개발한 무료
오픈소스 크로스 플랫폼
그래픽 웹 브라우저.
</dd>
<!-- 다른 용어 및 정의 -->
</dl>여러 개의 용어와 하나의 정의
✍ 입력
<dl>
<dt>Firefox</dt>
<dt>Mozilla Firefox</dt>
<dt>Fx</dt>
<dd>
Mozilla 재단과 수 백명의
자원봉사자가 개발한 무료
오픈소스 크로스 플랫폼
그래픽 웹 브라우저.
</dd>
<!-- 다른 용어 및 정의 -->
</dl>하나의 용어와 여러 개의 정의
✍ 입력
<dl>
<dt>Firefox</dt>
<dd>
Mozilla 재단과 수 백명의
자원봉사자가 개발한 무료
오픈소스 크로스 플랫폼
그래픽 웹 브라우저.
</dd>
<dd>
붉은 판다, 레서 판다, 랫서 판다,
혹은 "Firefox"는 초식성 포유류이다.
몸 길이는 애완용 고양이보다 약간
큰 정도인 60cm다.
</dd>
<!-- 다른 용어 및 정의 -->
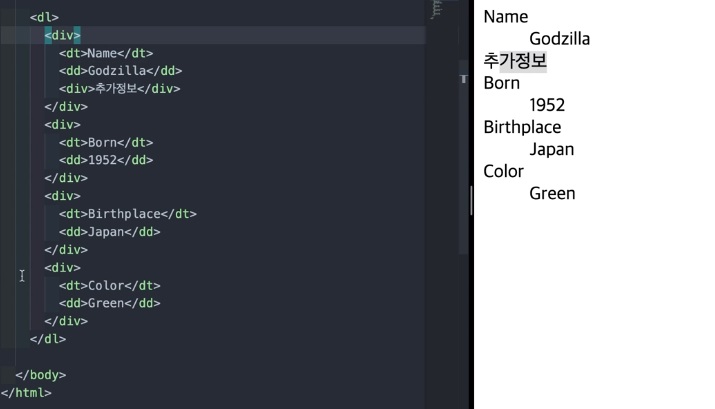
</dl><dl> 태그는 <div> 태그를 여러 개 가질 수 있지만 <dt>, <dd> 태그의 형제로 <div>를 쓸 수 없다.
❌아래 사진은 잘못된 예시이다.

table, tr, th, td
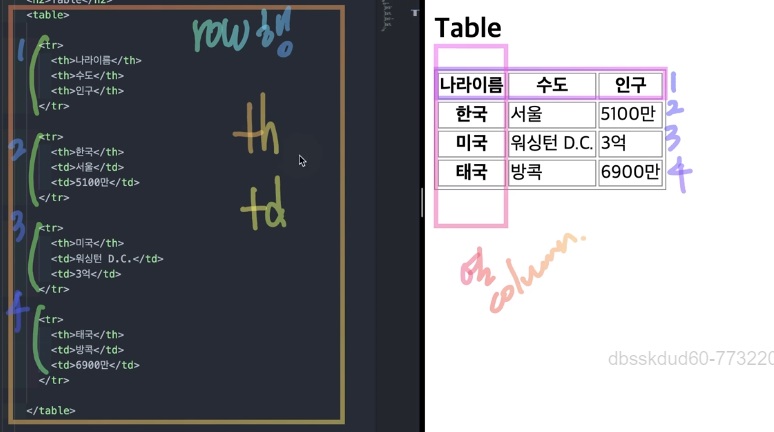
table 요소는 행과 열로 이루어진 표이다.
<tr> 태그는 table row(행) 가로줄의 행을 나타낸다.
<th> 태그는 table header로 어떤 행이나 열을 대표를 나태낸다.
<td> 태그는 단순히 데이터들을 나타낸다.
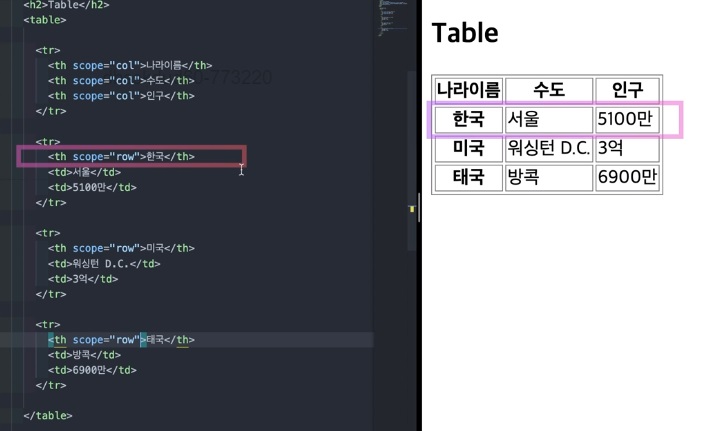
<th>가 가질수있는 속성은 scope(범위)만 쓸 수 있다.
<th scope="col">나라이름</th>
여기서! col은 column이라는 세로의 열을 나타낸다.
<th scope="col"> 이 코드는 브라우서 뷰에서 보이지 않는다.
스크린리더에서 접근성 좋게 사용하기 위해 쓰인다.
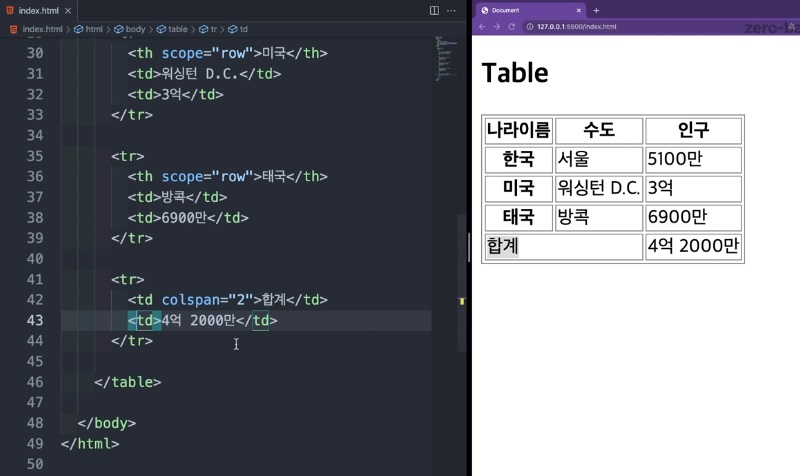
아래 예시처럼 합계와 4억 2000만을 추가 시 합계가 tr의 동일한 개수의 th, td가 들어가야 되는 것 아니다.
<td colspan="2">합계<td> span(폭)을 사용하여 colspan을 사용하여 차지하고 있는 영역을 넓혀서 표시 가능하다.

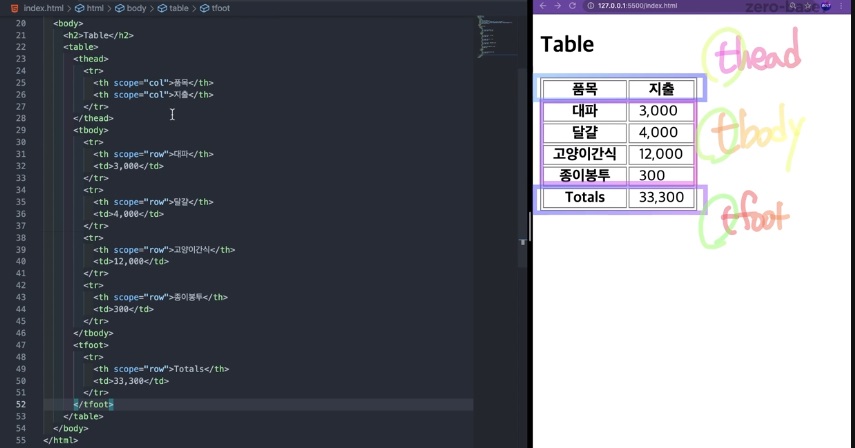
thead, tbody, tfoot
table도 구획을 나눠서 마크업을 할 수 있다.
thead, tbody, tfoot을 사용하여 구획을 나눈 CSS를 이용한 스타일링이 용이하다.
❌여기서! thead의 형제 태그로 tr을 쓸 수 없다. tr 밖에 와야된다.
thead의 형제로 tbody, tfoot이 온다.
caption
caption 요소는 표의 설명 또는 제목을 나타낸다.
<table> 요소의 첫 번째 자식이어야 한다.
tr 이나 tbody 앞쪽에 위치해야된다.
✍ 입력
<table>
<caption>Example Caption</caption>
<tr>
<th>Login</th>
<th>Email</th>
</tr>
<tr>
<td>user1</td>
<td>user1@sample.com</td>
</tr>
<tr>
<td>user2</td>
<td>user2@sample.com</td>
</tr>
</table>💻 출력
Example Caption
| Login | |
|---|---|
| user1 | user1@sample.com |
| user2 | user2@sample.com |
<caption>태그를 쓰면 표 바로 위에 생긴다.
하지만! Example Caption을 표 아래에 위치시키고 싶으면 CSS를 사용해야 된다.
참조
- Mozilla-ol
- Mozilla-ul
- Mozilla-li
- Mozilla-dl
- Mozilla-caption
- 제로베이스 프론트엔드 강의

