
연산자
- 연산자는 프로그램에서 데이터를 처리하여 결과를 산출할 목적으로 사용되는 문자
- 연산의 대상 값은 피연산자라고 하며, 피 연산자의 개수에 따라 단항/이항/삼항 연산자의 종류 존재
이항 산술 연산자
| 이항 산술 연산자 | 의미 | 부수 효과 |
|---|---|---|
| + | 덧셈 | x |
| - | 뺄셈 | x |
| * | 곱셈 | x |
| / | 나눗셈 | x |
| % | 나머지 | x |
단항 산술 연산자
| 단항 산술 연산자 | 의미 | 부수 효과 |
|---|---|---|
| ++ | 증가 | o |
| -- | 감소 | o |
| + | 어떠한 효과도 없다. 음수를 양수로 반전하지도 않는다. | o |
| - | 양수를 음수로, 음수를 양수로 반전한 값을 반환한다. | o |
삼항 연산자
- (조건식)? 참일 경우의 식: 거짓일 경우의 식
연산자 우선순위

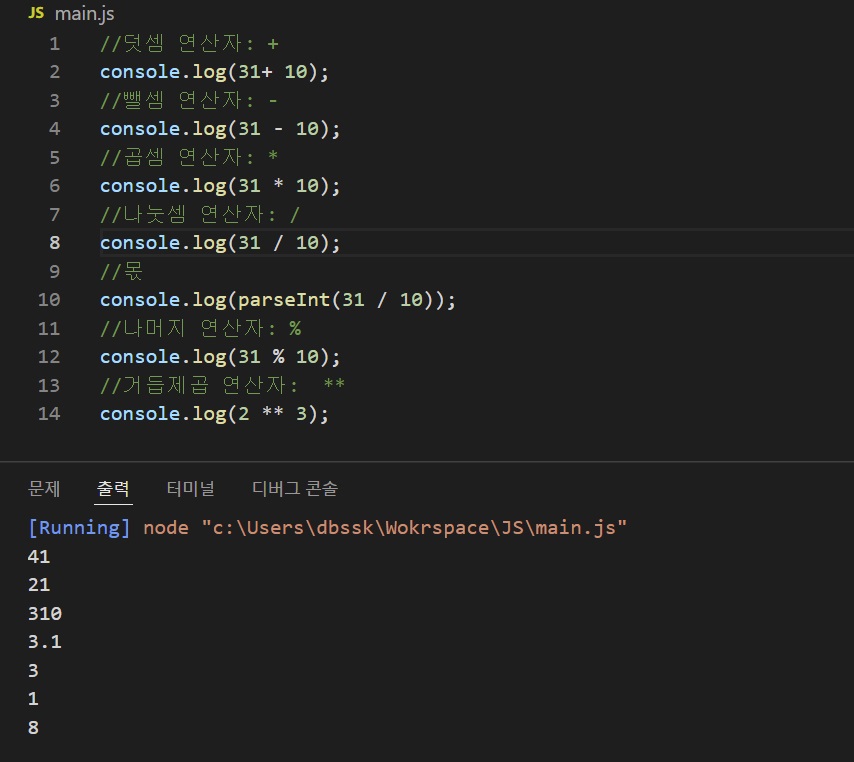
산술 연산자
- 수학적 계산을 위해 제공하는 연산자

몫 과 나머지 연산자 계산법
31 나누기 10을 하면 3.1이다.
여기서 3은 몫 값이고 실수의 1은 나머지 연산자의 값이다.
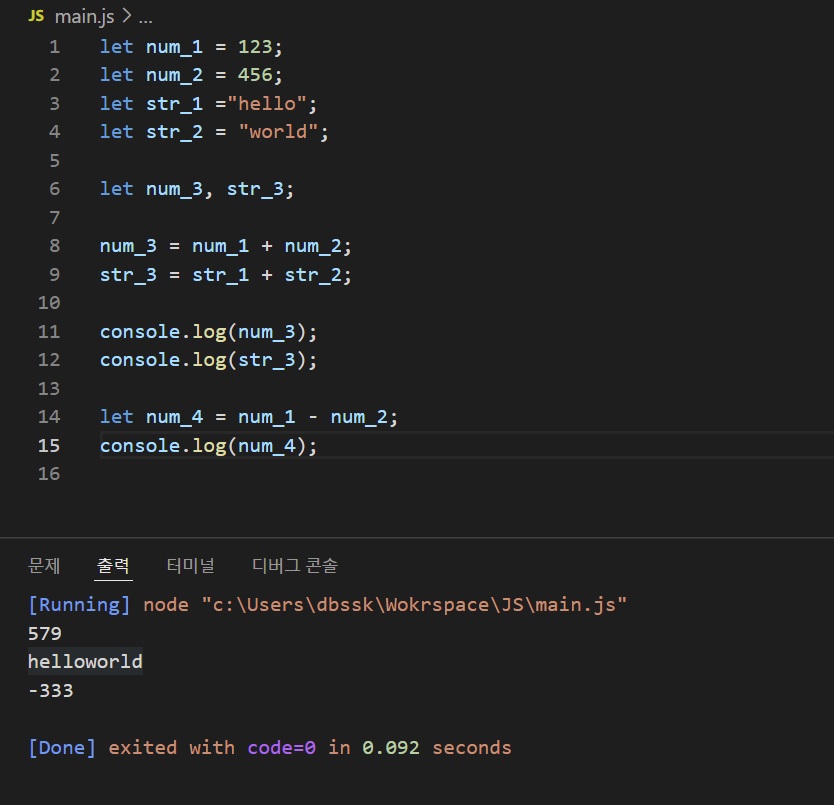
대입 연산자
- 계산한 결과를 하나의 변수에 저장하기 위한 연산자

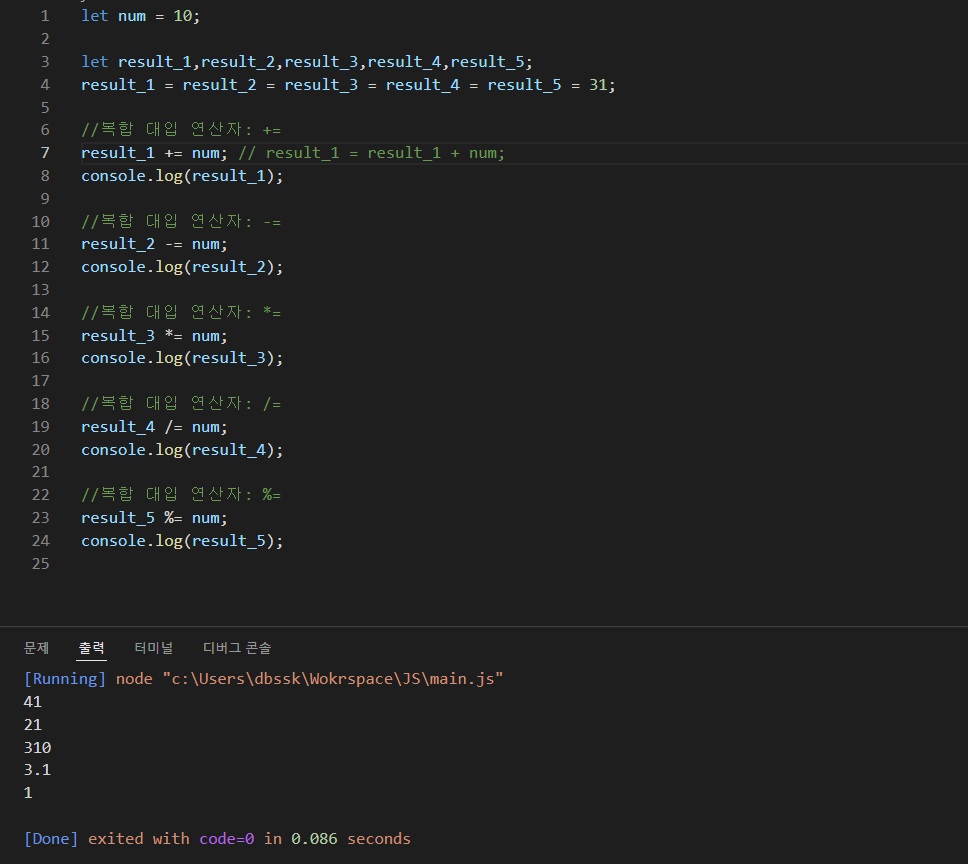
복합 대입 연산자
- 산술 연산자로 피연산자를 계산해 결과값을 한번에 대입시켜주는 연산자
| 할당 연산자 | 예 | 동일 표현 | 부수 효과 |
|---|---|---|---|
| = | x = 5 | x = 5 | o |
| += | x += 5 | x = x + 5 | o |
| -= | x -= 5 | x = x - 5 | o |
| *= | x *= 5 | x = x * 5 | o |
| /= | x /= 5 | x = x / 5 | o |
| %* | x %= 5 | x = x % 5 | o |

예제
var x;
x=10;
console.log(x); //10
x += 5;// x = x + 5;
console.log(x); //15 --> x = 10 + 5 는 15이다. 15값이 x로 이동한다.
x -= 5;// x = x - 5;
console.log(x); /10 --> x = 15 - 5 는 10이다. 10값이 x로 이동한다.
x *= 5;// x = x * 5;
console.log(x); //50 --> x = 10 * 5 는 50이다. 50값이 x로 이동한다.
x /= 5;// x = x / 5;
console.log(x); //10 --> x = 50 / 5 는 10이다. 10값이 x로 이동한다.
x %= 5;// x = x % 5;
console.log(x); //0 --> x = 10 % 5 는 2이다. 몫 값은 2이고 나머지는 0이다.
(여기서는 나머지 연산자 값이기 때문에 0이다.)
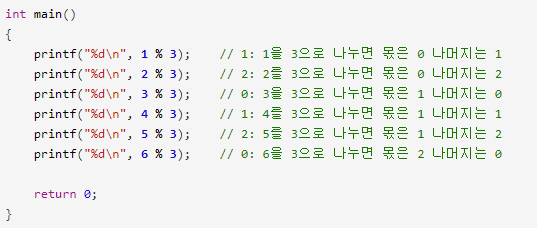
1 % 3 // 1을 3으로 나누면 0.33333333이다. 몫은 0 나머지는 1
2 % 3 // 2을 3 으로 나누면 0.66666667이다. 몫은 0 나머지는 2
3 % 3 // 3을 3으로 나누면 1이다. 몫은 1 나머지는 0
4 % 3 // 4을 3으로 나누면 1.33333333이다. 몫은 1 나머지는 1
5 % 3 // 5을 4으로 나누면 1.66666667이다. 몫은 1 나머지는 2
6 % 3 // 6을 3으로 나누면 2다. 몫은 2 나머지는 0
이 부분 이해하려고 동생과 친구에게 한 시간 동안 설명을 들었다. 힘들었다 하지만 해냈다.
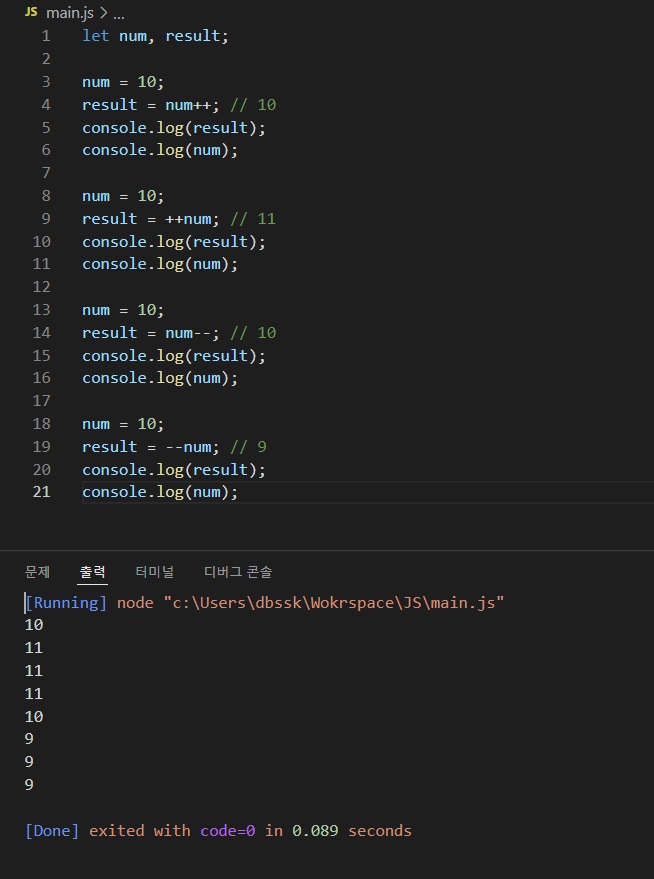
증가, 감소 연산자
- 숫자 1만큼 증가시키거나 감소시킬때 사용되는 연산자
- 증가 연산자:++(피연산자),(피연산자)++;
- 감소 연산자:--(피연산자),(피연산자)--;

var x = 5, result;
//선할당 후증가(postfix increment operator)
result = x++;
console.log(result,x) // 5,6 --> 먼저 5라는 값이 와서 result 5이고 ++해서 x는 6이다.
//선증가 후할당(prefix increment operator)
result = ++x;
console.log(result,x) // 7,7 --> 6이 x값이 되어서 ++ 선증가가 되어 7이다.
//선할당 후감소(postfix decrement operator)
result = x--;
console.log(result,x) // 7,6 --> 7이 x값이 먼저 와서 result 7이고 --해서 x는 6이다.
//선감소 후할당(prefix decrement operator)
result = --x;
console.log(result,x) // 5,5 -->6이 x값이 되어서 --선감소 되어 5이다.
이건 나의 확실하지 않은 추측 계산이다.참조
- 모던 자바스크립트 Deep Dive, 이웅모 지음
- 제로베이스 프론트엔드 강의
