
형 변환
- 자바스크립트는 느슨한 타입 언어 혹은 동적 타입 언어로 변수의 자료형을 명시적으로 선언할 필요가 없는 언어
- 연산자로 인한 계산이나 변수에 전달되는 값은 자동으로 암묵적 형 변환 수행
- 강제적 형 변환을 위해서는 자료형 함수를 이용해 명시적 형 변환 수행

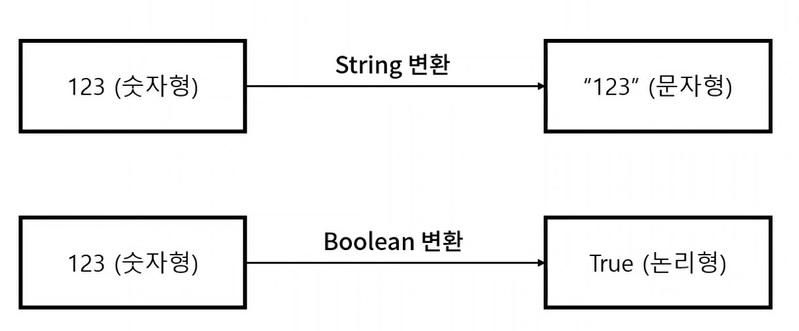
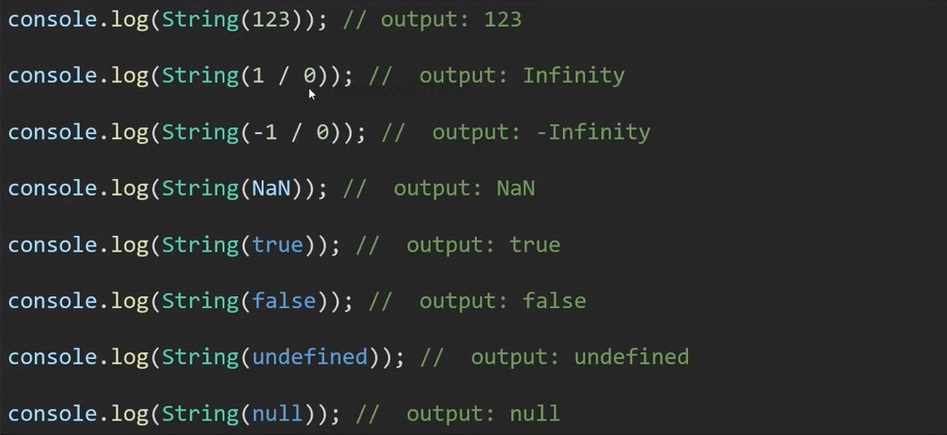
형 변환 예제 (string)

typeof 넣어 아웃풋이 모두 string 타입으로 나오는 것을 볼 수 있다.
console.log(typeof String(123));
console.log(typeof String(1 / 0));
console.log(typeof String(-1 / 0));
console.log(typeof String(NaN));
console.log(typeof String(true));
console.log(typeof String(false));
console.log(typeof String(undefined));
console.log(typeof String(null));
String
String
String
String
String
String
String
Stringvscode에서 String 부분을 드래그해서 typeof String으로 바꾸는 방법!
1. 8개의 String을 드래그 한 뒤 ctrl+F를 눌른다.
2. > 찾기를 클릭하면 바꾸기에 typeof String 입력 후 두번째 이모티콘 클릭
3. 전체 typeof String으로 바뀐 것을 확인할 수 있다.
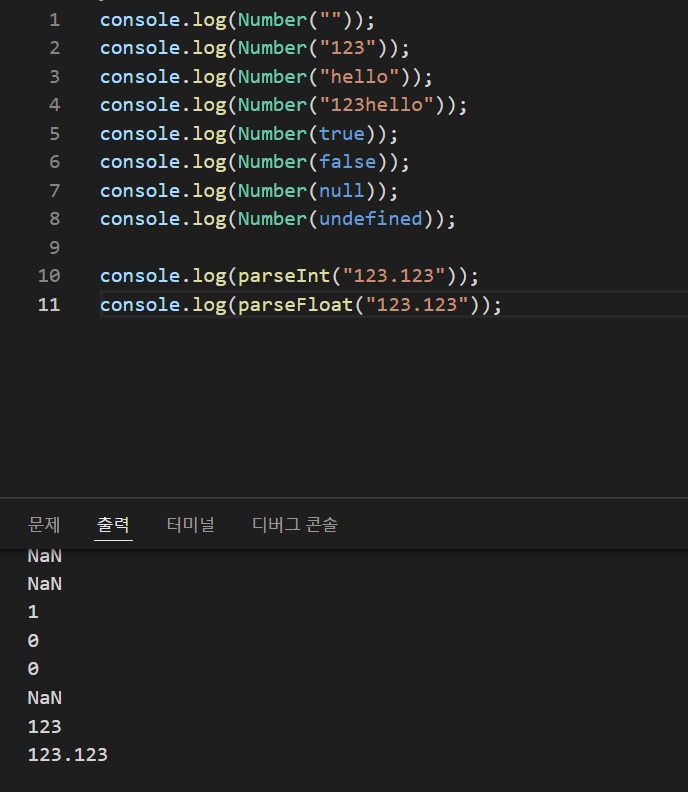
형 변환 예제 (Number)
- Number는 정수와 실수를 모두 포함하는 자료 형 변환이므로, 정수 혹은 실수의 명시적 변환은 parse 함수 사용
- 정수 변환: parseInt(피연산자), 실수 변환:parseFloat(피연산자)

- true 이면 출력 값은 1이다.
- false 이면 출력 값은 0이다.
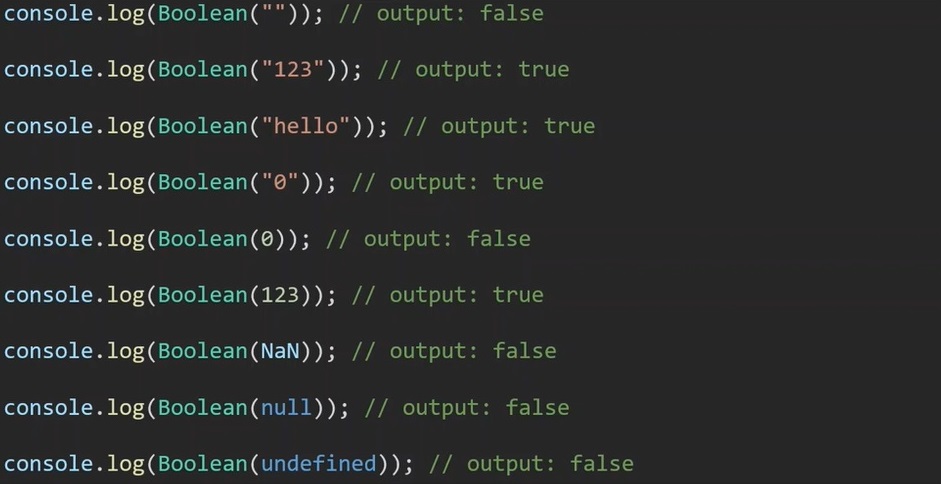
형 변환 예제 (Boolean)

문자열에 값이 있으면 true이다.
ex)"123", "hello", "0" --> true빈 문자열이면 false이다.
ex)" " --> false0이 아니면 true이다.
ex) "123" --> true0은 false이다.
NaN, null, underfined들은 false이다.
