오늘 한일✅
- 최근 검색어 로컬스토리지 저장 및 훅으로 구현
- 검색어 로컬스토리지 덮어씌어지는 현상 리코일과 props 제거로 해결
🚩 검색어를 입력하고 엔터를 눌르면 그 전 값의 검색어가 덮어씌어지는 현상 발생
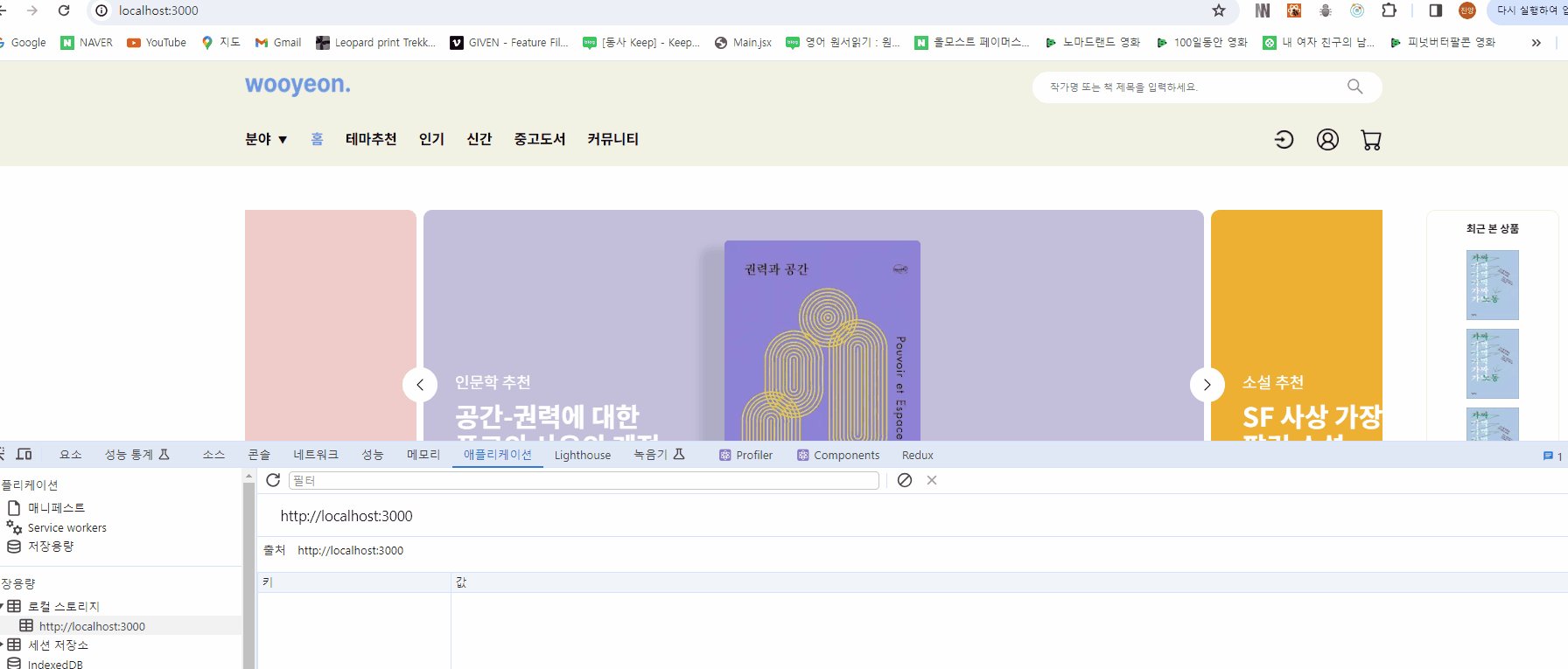
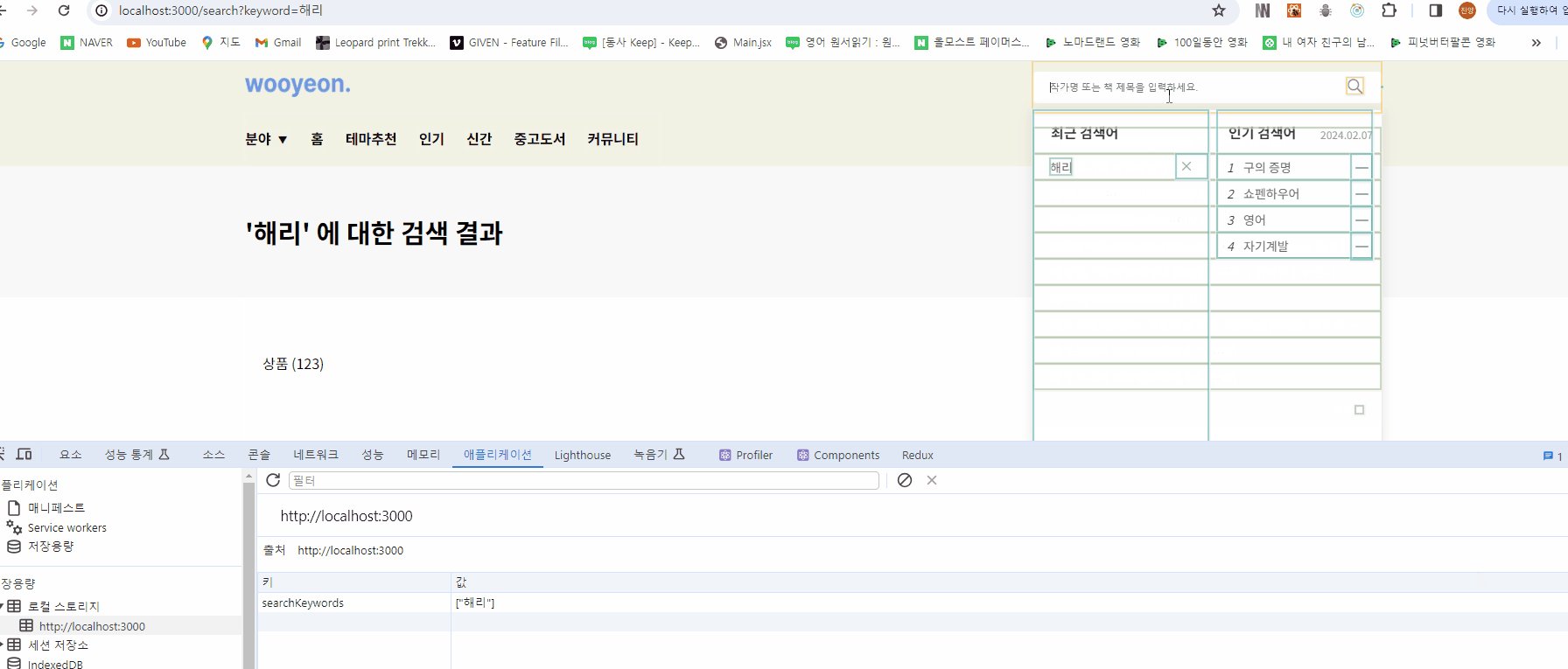
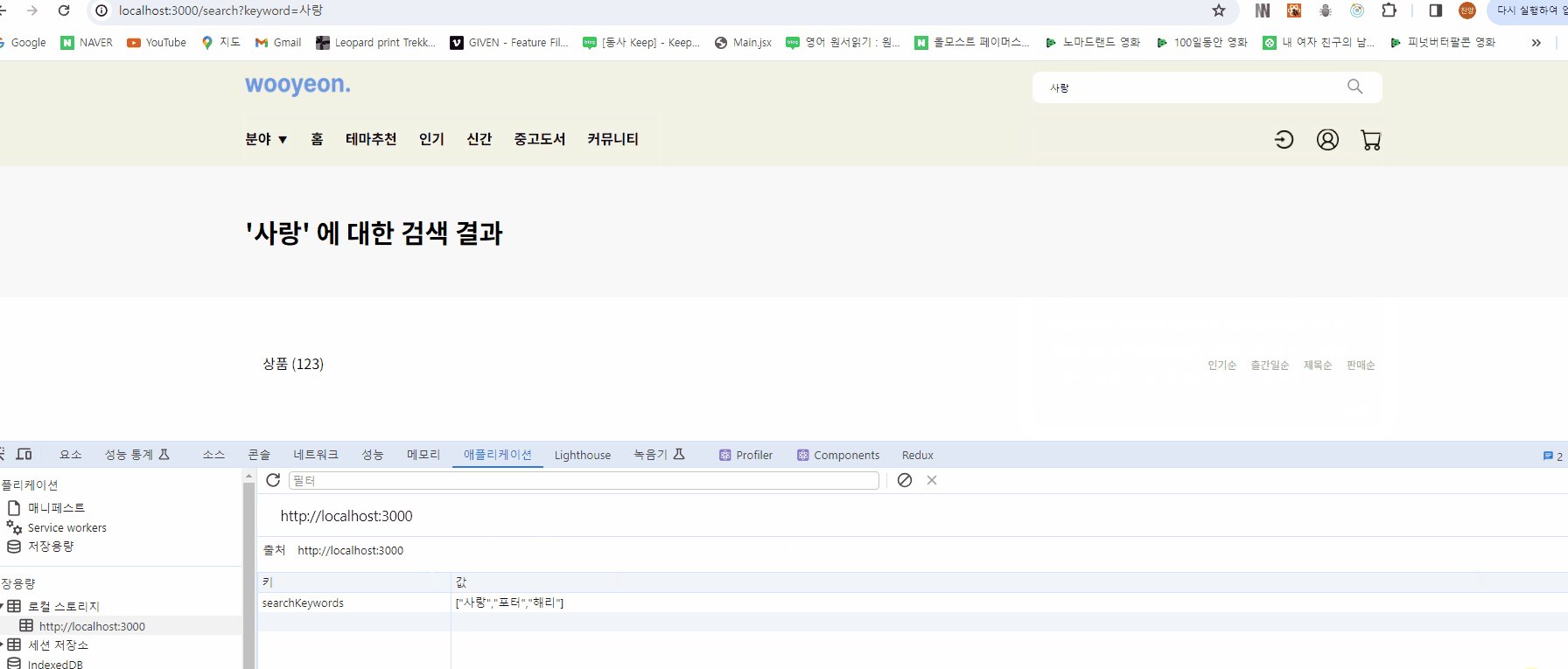
- 아래 gif를 보면 검색어를 입력하고 엔터를 치면 그 검색 결과 페이지로 이동하면서 로컬스토리지에 배열에 추가 된다.
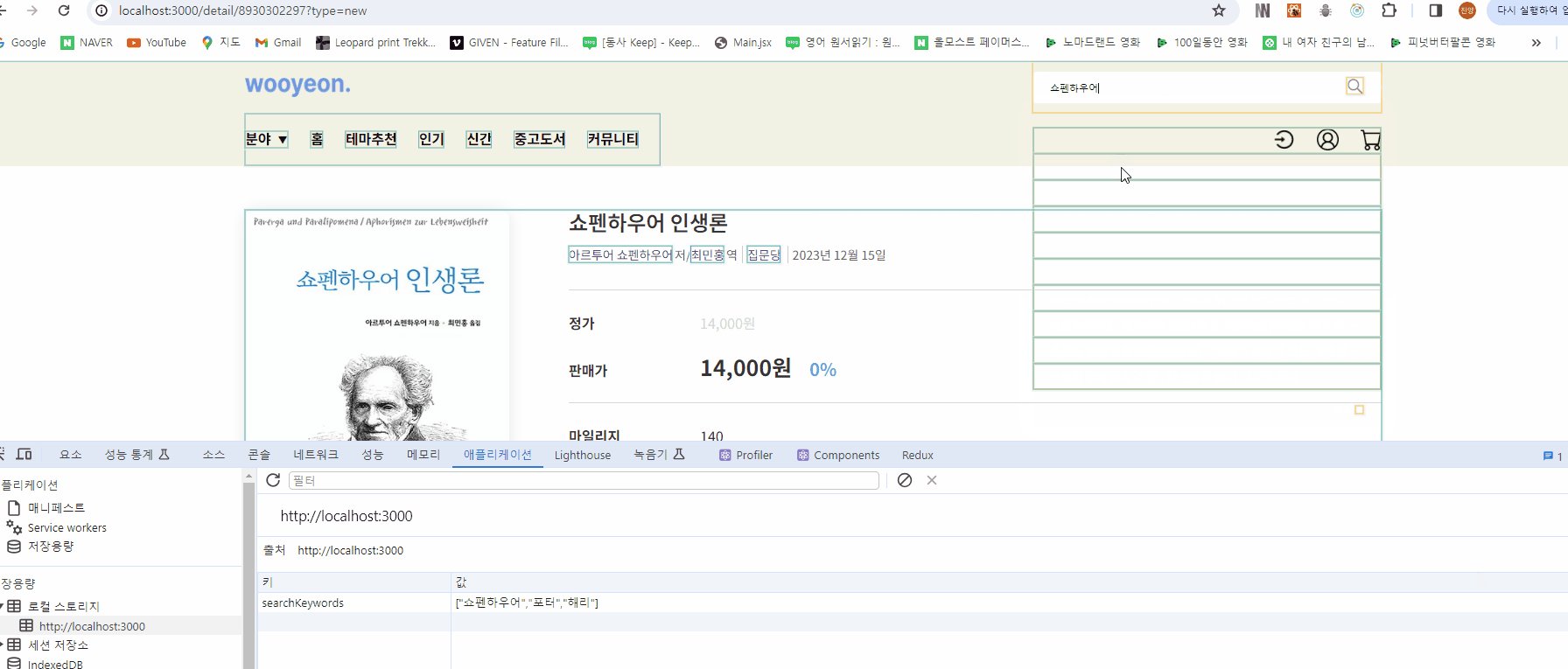
- 만약 ['포터','해리']를 엔터로 입력하면 배열에 검색어가 쌓입니다.
- '쇼펜하우어'를 검색하고 해당 검색어의 책 목록 중 하나를 클릭하면, 배열에 ['쇼펜하우어', '포터', '해리']가 된다.
🚩문제점
-
'사랑'이라는 검색어를 엔터로 입력하면, 이전에 추가된 '쇼펜하우어' 검색어가 사라지고 '사랑'으로 덮어씌워진다.
-
즉, 검색어 리스트를 클릭해서 추가된 검색어가 나중에 엔터로 입력한 검색어에 의해 덮어씌워지는 현상이 발생합니다.

왜그럴까? 분명 key를 전역으로 관리하고 search에서 searchResult로 넘겨주지 않아서 이젠 덮어 씌어질 현상이 없는데.. 왜 대체 다시 덮어씌어지는 걸까?
useLocalStroge 때문일까? addkey를 하면 키워드가 로컬 스토리지에 추가된다.. 기존에 있는 키워드를에서 새로운 키워드를 추가한다.. 뭐가 문제일까?
갑자기 드는 생각은 keyword를 search와 searhResult를 둘다 사용하지 말고 각자 사용해서 addkey에 추가하는 방법은 어떨까?
고민을 정말 많이 해봤다. 로직을 천천히 이해해보자!
🚩원인
- addKeyword 함수는 직접적으로 storeValue 상태를 사용하여 현재 저장된 키워드 목록을 확인하고 있었다.
- 이 방식은 storeValue 최신 상태인지 보장을 받을 수 없다. 컴포넌트의 라이프사이클에 따라 상태가 변경 되기 전에 함수가 호출된다는 문제를 알게 되었다.
const addKeyword = (keyword: string) => {
if (typeof keyword === 'string' && keyword.trim() !== '') {
if (!storedValue.includes(keyword)) {
const newKeywords = [keyword, ...storedValue.slice(0, 10)];
setItem(newKeywords);
} else {
console.error('Keyword already exists:', keyword);
}
} else {
console.error('Invalid keyword:', keyword);
}
};
🚩해결 방법
- addKeyword 함수는 getItem 함수를 호출하여 로컬 스토리지에 현재 저장된 키워드 목록을 매번 새롭게 가져오게 변경하였다.
- 로컬 스토리지의 최신 상태를 직접 조회하기 때문에, 컴포넌트의 상태와 독립적으로 항상 최신 데이터를 기반으로 동작한다.
const addKeyword = (keyword: string) => {
if (typeof keyword === 'string' && keyword.trim() !== '') {
const currentStoredValue = getItem(); // 로컬 스토리지의 현재 상태를 가져옵니다.
if (!currentStoredValue.includes(keyword)) {
const newKeywords = [keyword, ...currentStoredValue.slice(0, 10)];
setItem(newKeywords); // 이 함수는 새로운 상태를 로컬 스토리지에 저장합니다.
} else {
console.error('Keyword already exists:', keyword);
}
} else {
console.error('Invalid keyword:', keyword);
}
};위에 코드로 변경 후 검색어 덮어씌어지는 현상를 해결하였다.