TIL
1.Today I Learned

오늘 한일✅ 게시글 수정시 썸네일과 배너 업데이트 부분에서 문제가 많았다.. 우리 기술이사님과 함께 해결하였다.. 졸라리 어렵네 문제점✅ 시도해본 것들✅ 해결✅ 알게 된점✅
2.Today I Learned

Next.js 강의를 들었다.기술면접에 정리했던 CSR vs SSR vs SSG vs ISR 를 실습해보는 시간을 가졌다.웹 개발자에게 필요한 다양한 기능을 제공해주는 리액트 프레임워크이다.파일 기반 라우팅을 이용하여 페이지를 만들 수 있다.개발 환경 설정이 쉽고 간단
3.Today I Learned

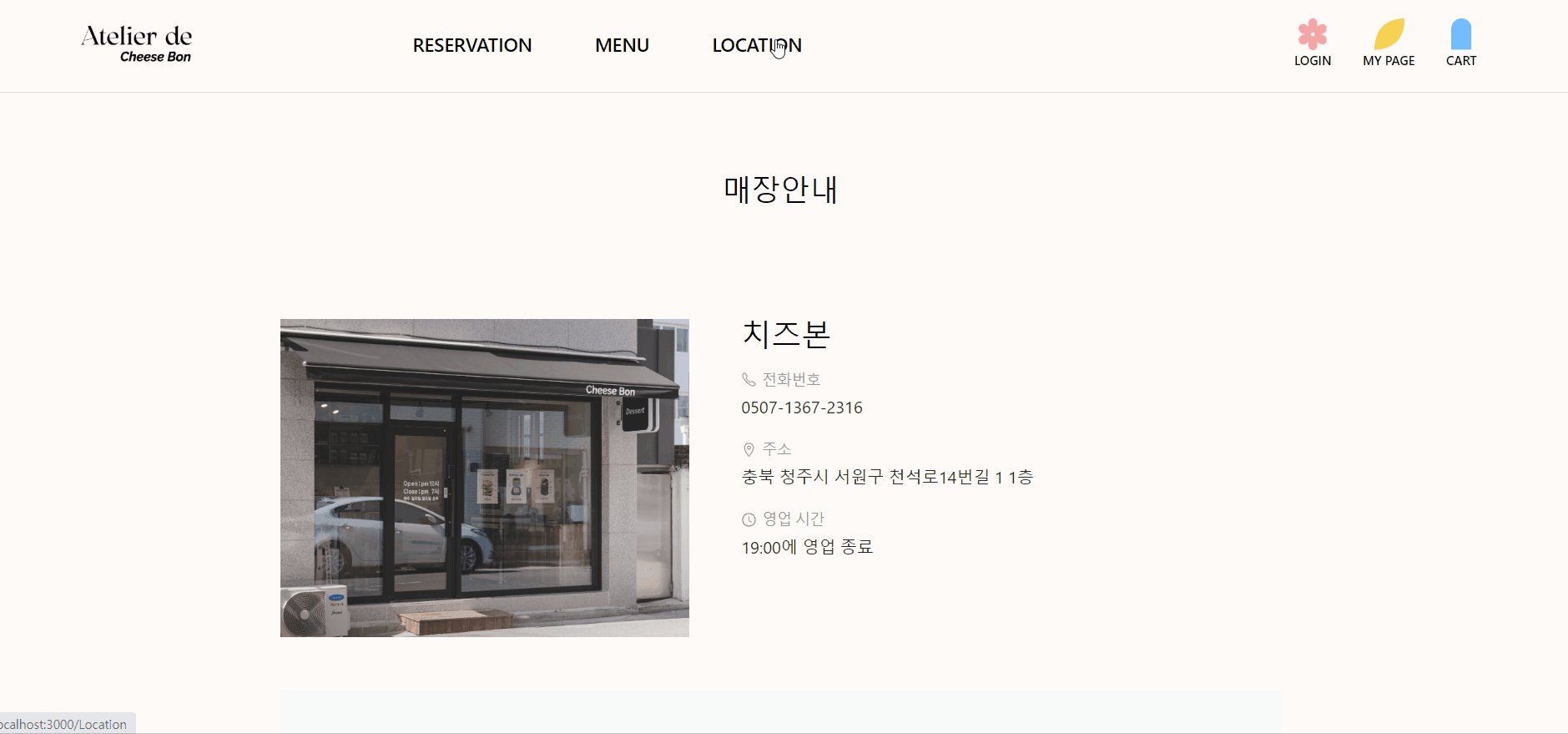
디저트 카페를 오픈한 친척 언니 디자인을 도와주다가 케이크 예약 시스템을 이렇게 저렇게 하면 좋겠다 생각이 들어 여기까지 오게 되었다 ㅋㅋㅋㅋㅋㅋㅋㅋ프로젝트 명: 아뜰리에 드 치즈본프로젝트 소개: 온라인 예약 시스템으로 상담 날짜, 원하는 케이크 선택, 테이스팅 옵션
4.Today I Learned

오늘 한일✅ 개인프로젝트 webpack & babel 설정 완료 플젝때 다른 팀들이 webpack 사용해 프로젝트를 만들었다는데 그때는 webpack 뭔지도 모르고 걍 그런가부다 하고 넘어갔는데 취업 공고에 대부분 webpack 설정 경험을 한 사람을 많이 뽑드라고?
5.Today I Learned

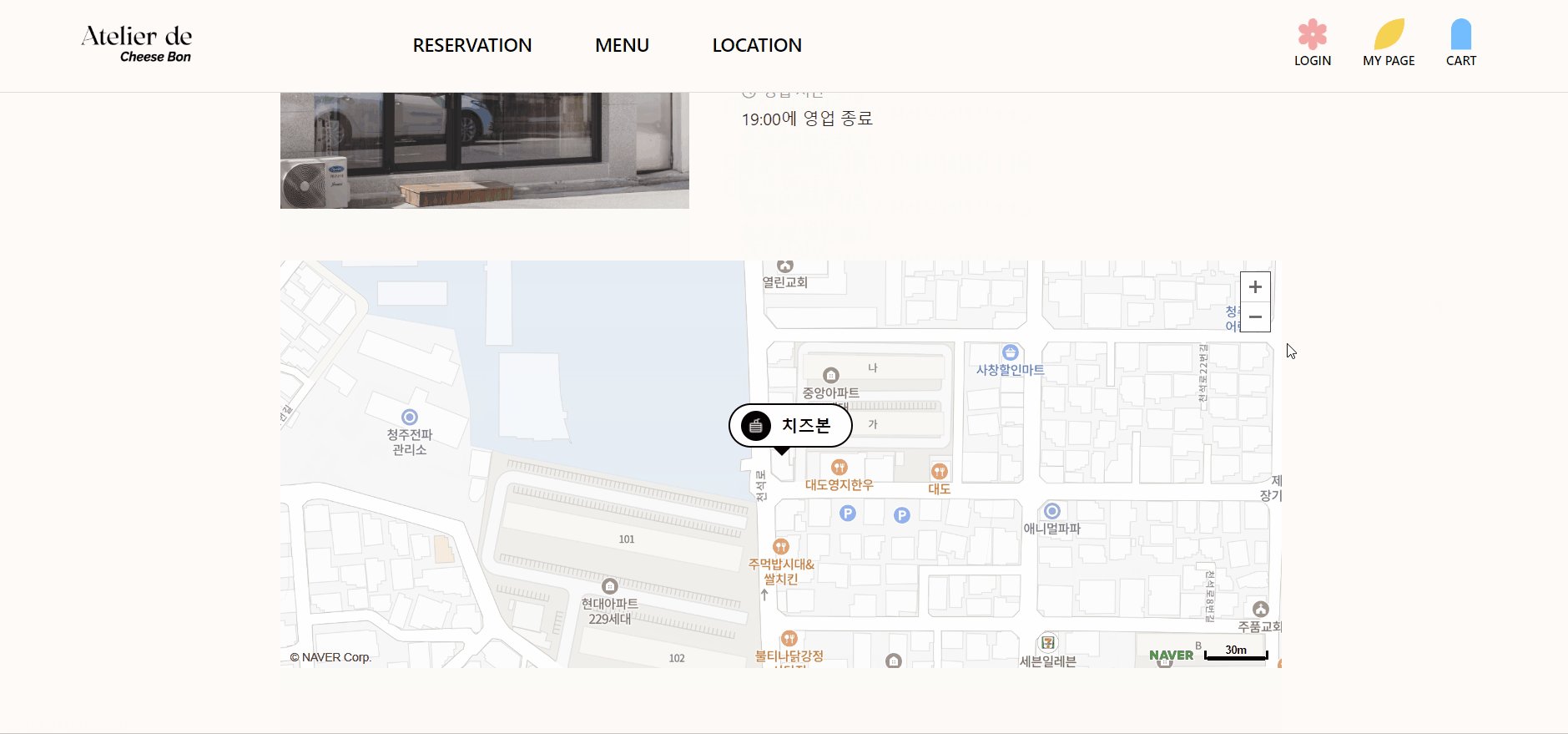
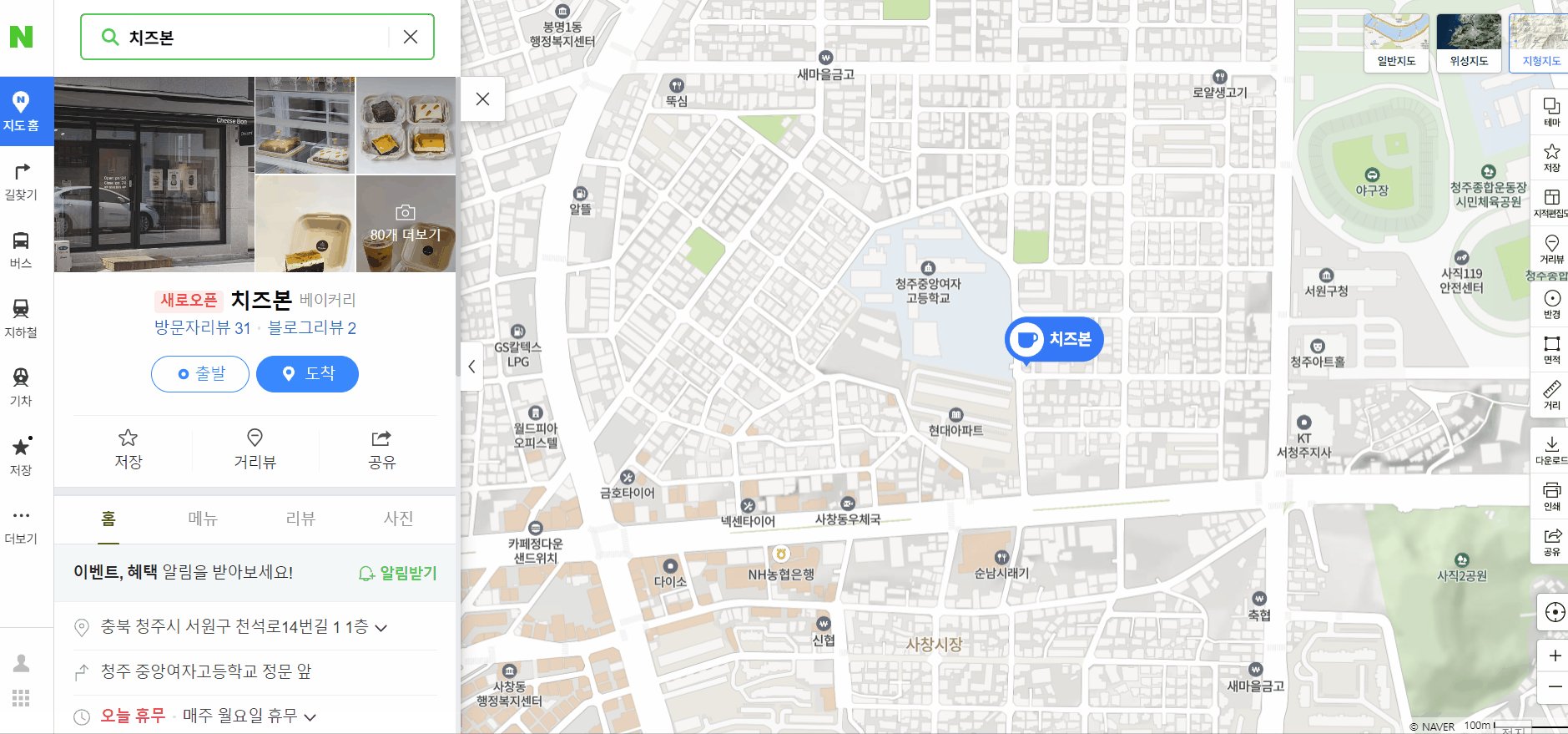
네이버 크롤링 & 네이버 지도 드디어 완성 ㅠㅠ그때 심정은 정말.........🤮세상을 다 가진 느낌? 근데 조금 허무한 느낌이랄까... 그래도 해결했으면 됐지 뭐~네이버 지도는 금방 불러올 수 있었다.하지만 네이버 플레이스의 가게 정보 json을 가져오고 싶었다.그
6.Today I Learned

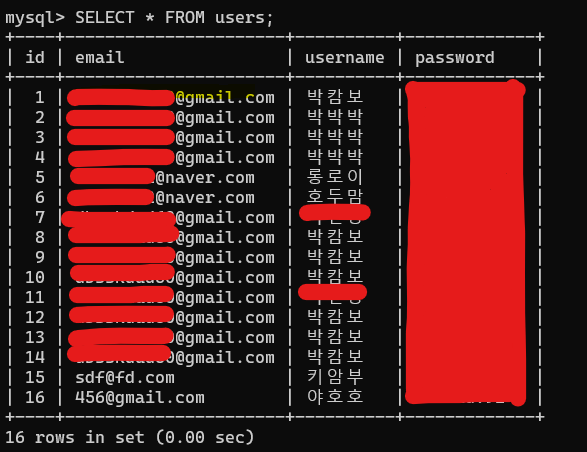
express, mysql을 이용해서 회원가입, 로그인 구현을 했다아아아초반에 PHP를 사용하여 회원가입을 구현했는데 db 정보가 업데이트가 되지 않았다. 도저히 방법을 찾을수 없어 mysql로 변경하였다^^..express, cors, nodemon을 이미 사용하고
7.Today I Learned

오늘 한일✅ 계속 쭉쭉 프로젝트를 하고 있지만 진행 속도는 굉장히 느리다. 프로젝트를 하면서 메모장에 에러나 구현 방법을 적어놓는데 벨로그에는 업데이트 하지 않았닼ㅋㅋ 천천히 업데이트를 하겠다 그 전 TIL에서 회원가입, 로그인 구현 방법을 자세히 적지 않아서 차근차
8.Today I Learned

인증 시스템에 대해 적어볼 것이다.브라우저란 웹 페이지, 이미지, 비디오 등의 콘텐츠를 수신, 전송 및 표현하는 소프트웨어다.우리가 인터넷에 접속하기 위해 사용하는 크롬, 사파리, 엣지, 파이어폭스 등이 바로 브라우저다.각 브라우저는 서로 다른 데이터 해석 방식을 갖고
9.Today I Learned

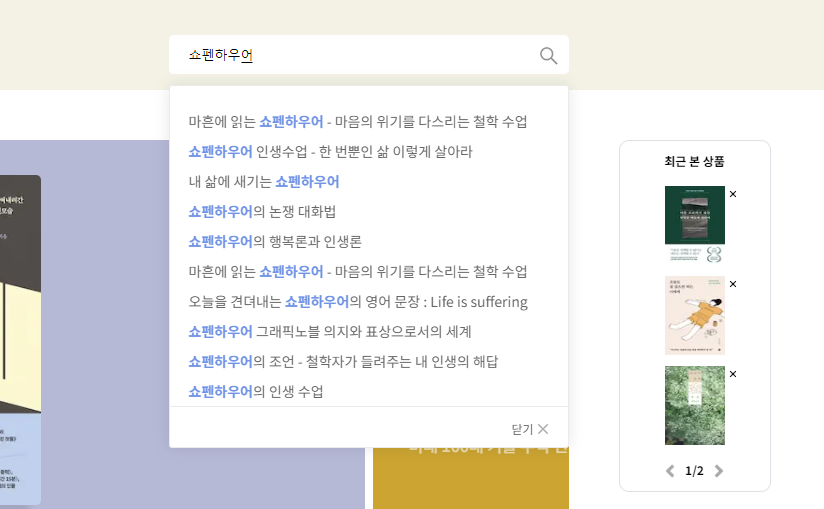
오늘 한일✅ 최근 검색어 로컬스토리지 저장 및 훅으로 구현 검색어 로컬스토리지 덮어씌어지는 현상 리코일과 props 제거로 해결 🚩 검색어를 입력하고 엔터를 눌르면 그 전 값의 검색어가 덮어씌어지는 현상 발생 아래 gif를 보면 검색어를 입력하고 엔터를 치면 그 검
10.Today I Learned

오늘 한일✅ 검색 기능에 Debounce 적용하였다 🚩 Debounce 적용한 이유 한 글자씩 입력이 될 때 마다 그 값으로 API요청을 하도록 구현하였다. 한 글자씩 입력할때마다 필요 이상의 요청이 발생할것이라고 생각하였는데 실제로 체감 시간도 길었고 불필요한 요
11.Today I Learned

오늘 한일✅ React Query를 이용하여 데이터 중복 요청과 깜빡임 최적화를 진행했다 React Query를 사용한 이유 검색어를 클릭했을때 인기 검색어가 늦게 뜨는 현상이 생겼다 그 이유는 검색어를 클릭할때마다 매번 데이터를 불러오기 때문이다 속도를 체크 해보
12.Today I Learned

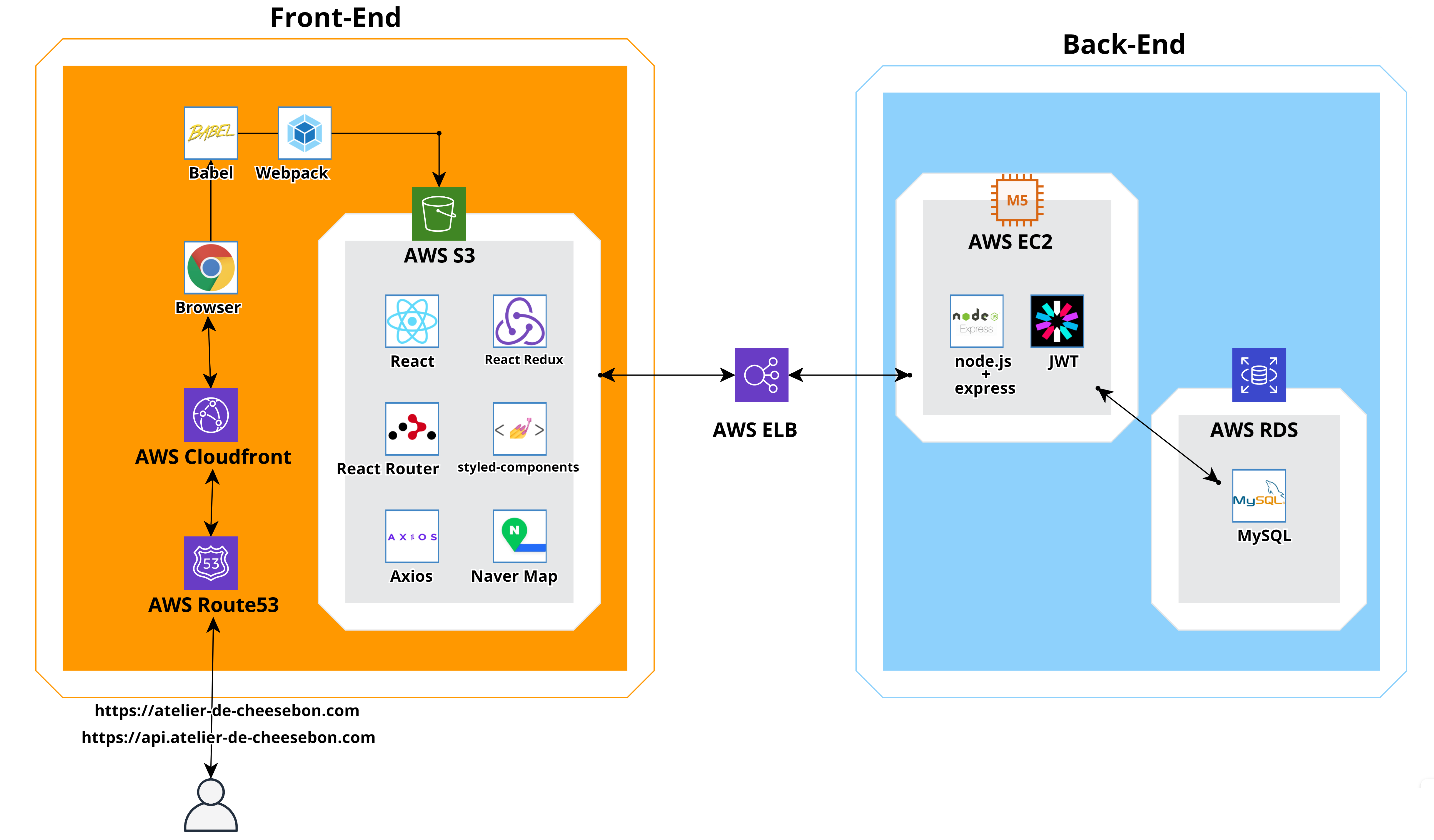
오늘 한일✅ AWS로 백엔드와 프론트엔드 배포 🚩 AWS를 사용한 이유 Reailway를 사용했다. 백엔드계의 vervel 이라고 불릴 정도로 간편한 ui를 자랑하는 클라우드 서비스라고한다. 수많은 에러를 뚫고 503 에러를 마지막으로 끝내 해결하지 못했다. Vercel을 사용했다. 간단하게 server와 클라이언트를 따로 배포하면 되지 않을까 생각했...