오늘 한일
- 파이어 베이스 강의를 들었다..
- 프로젝트 하루 전.. 파이어 베이스를 알려주고 돔에 대한 설명도 없었는데.. 구현해야 되는 게 너무 많다
- 프로그래머스 5문제 풀었다
여기서 배운 점
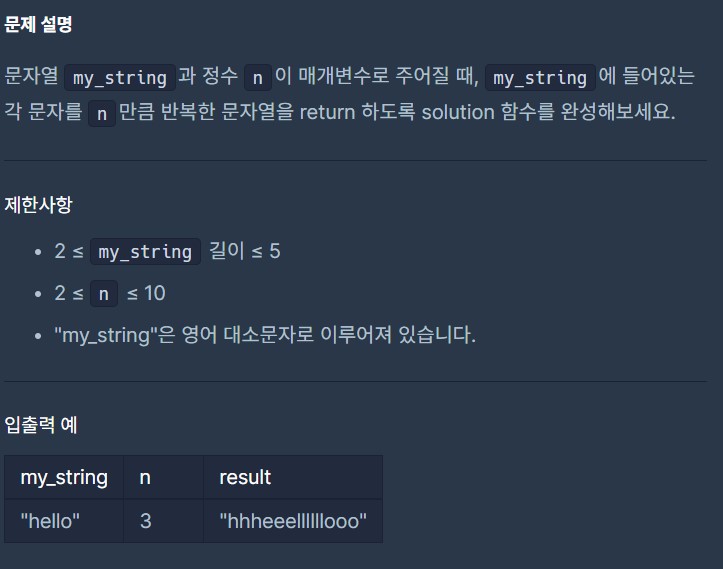
프로그래머스 문자열 반복 출력하기

function solution(my_string, n) {
return Array.from(my_string).map(str => str.repeat(n)).join('');
}Array.from이란?
문자열을 문자 배열로 만드는 것이다.
배열 메서드from()을 사용하여 문자열을 배열로 만들어주고map을 사용하여 각각의 str를 돌면서 n으로repeat해주고 나중에join('')을 해줘야 된다.

function solution(my_string, n) {
return my_string.split("").map((v)=> v.repeat(n)).join('')
}위에처럼 배열을 만들지 않고 문자열 자체를 split을 사용하여 돌면서 n으로 repeat 해주고 좋은 방법이다.
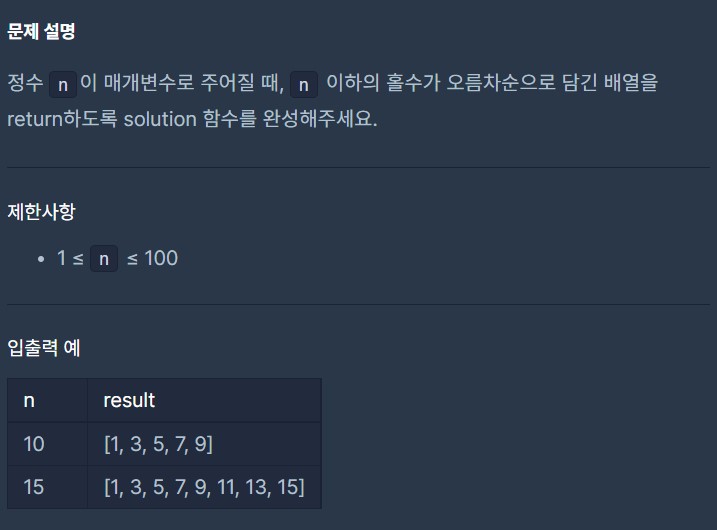
짝수는 싫어요

function solution(n) {
return Array(n).fill(0).map((v,index) => v+1+index).filter((v) => v%2);
}
이 문제를 풀었지만 다른 사람 풀이가 훌륭해서 가져왔다.
일단 n을 Array로 바꿔준다.
1. [10] → [1,2,3,4,5,6,7,8,9,10]
2. fill[0]은 → Array를 0으로 채워라! → [0,0,0,0,0,0,0,0,0,0]
3. 그다음 v에는 첫 번째 값이 들어간다 → 0 + 1 +0(인덱스) = 1
4. 1 % 2는 1이다. 여기서 자바스크립트는 1 true이고 0 false이기 때문에 1이 배열에 들어간다. [1]
5. 그다음 v에는 첫 번째 값이 들어간다 → 0 + 1 +1(인덱스) = 2
6. 2 % 2는 0이다. 여기서 자바스크립트는 0 false이기 때문에 배열에 들어가지 않는다.
7. 그다음 v에는 첫 번째 값이 들어간다 → 0 + 1 +2(인덱스) = 3
8. 3 % 2는 1이다. 여기서 자바스크립트는 1 true이고 0 false이기 때문에 3이 배열에 들어간다. [1,3]
9. 이런 식으로 쭉쭉 풀어가면 [1,3,5,7,9] 값이 리턴이 된다.
내일 할 일
- 대망의 2 주차 프로젝트 시작... 솔직히 두렵다
- 그래도 해야겠지... 잘해보자
