오늘 한일
- 한게 없는데...?
- 네비바에 드롭 다운이 되는 구현과 검색창을 구글로 만들어보고 있다
- 퍼블리싱 강의 swiper까지 들음
- 싱글 페이지 애플리케이션
SPA강의 들음
여기서 배운 점
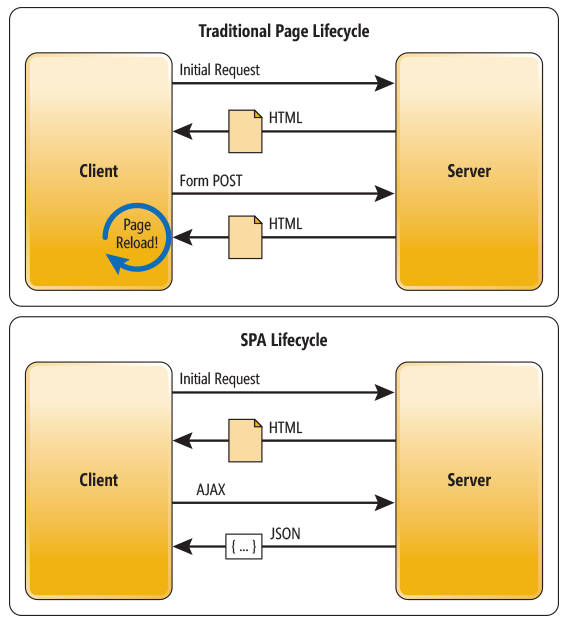
싱글 페이지 애플리케이션(Single Page Appliacation, SPA)란?
싱글 페이지 애플리케이션 (Single Page Appliacation, SPA)은 서버로부터 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트를 말한다.
SPA에서 HTML,Javascript,CSS 등 필요한 모든 코드는 하나의 페이지로 불러오거나, 적절한 자원들을 동적으로 불러들여서 문서에 추가하는데, 보통 사용자의 동작에 응답하는 방식입니다.
전통적인 웹 방식은 새로운 페이지를 요청할 때마다 정적 리소스가 다운로드되고 전체 페이지를 다시 렌덩하는 방식을 사용하므로 새로고침이 발생되어 사용성이 좋지 않으며, 변경이 필요 없는 부분을 포함하여 전체 페이지를 갱신하므로 비효율적입니다.


Hashed url path vs. Non-hashed url path 란?
https://example.com/abc/#def
해시 (#) 이전까지의 url을 브라우저에서는 호스팅서버에서 데이터 또는 문서를 GET 받아로는것으로 인식
url에 #가 붙는 이유?
- 브라우저는 url에 #가 있으면 #포함 그 이후부터 페이지로 받아들이지 않는다.
- “http://example.com/#about”로 첫 랜딩 또는 새로고침이 되어도 브라우저는 역시 index.html 이라는 하나의 파일만을 로드한다.
- “http://exmaple.com/about”로 첫 랜딩 또는 새로고침이 되면 브라우저는 호스팅 서버에 “/about”에 해당하는 별도의 페이지를 요청할 것이다. (404 Not Found) can not get / about이라고 에러가 뜬다.
SPA 장점
자연스러운 사용자 경험
a. 깜빡임 현상 x
b. 네이티브 앱에 가까운 자연스러운 페이지 이동(웹앱)웹 성능 향상
a. 필요한 리소스만 부분적으로 로딩
b. 서버 템플릿 연산 클라이언트로 분산생산성 향상
a. 컴포넌트별 개발 용이(협업 업무 분담,유지보수)
SPA 단점
- 첫 랜딩 속도가 느림(한번에 모든 파일 다운 -> Code Splitting 고려 필요)
- 검색엔진최적화(SEO)에 취약함
- 보안이슈
a.핵심 비즈니스 로직 최소화 필요(노출위험)
SPA가 무엇인지 한방에 이해 쉽게 가르쳐준다! 참고하기 좋은 영상들
자바스크립트로 SPA 라우터 만드는 영상
내일 할 일
- 프로젝트 전 팀원들과 git 테스트
- 구글 검색어 기능과 드롭 다운 구현ㅜ
- 프로그래머스 3-4문제 풀기
