오늘 한일✅
- 유튜브 api를 불러왔다!
시도해본 것들✅
유튜브 Api 불러오기 방법
- 유튜브 키 발급 참고 사이트를 통해 성공적으로 키 발급을 받았다.
- 특정채널 ID 불러오기 특정채널 ID 불러오기 참고 사이트
- 키 환경변수 설정
-
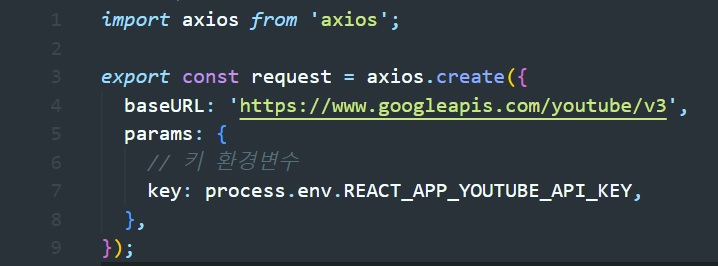
- utils 폴더에 Api.ts 파일에
baseURL과 키를 환경변수 설정해준다.
- utils 폴더에 Api.ts 파일에
-
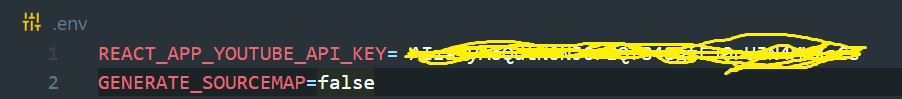
REACT_APP_키워드가 앞에 붙은 변수들만 환경 변수로 사용 가능하다.

-
env파일에 발급 받은 키를 넣어준다.

-
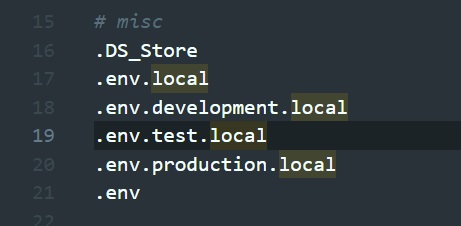
.gitignore에.env를 추가해준다.

문제점✅
-
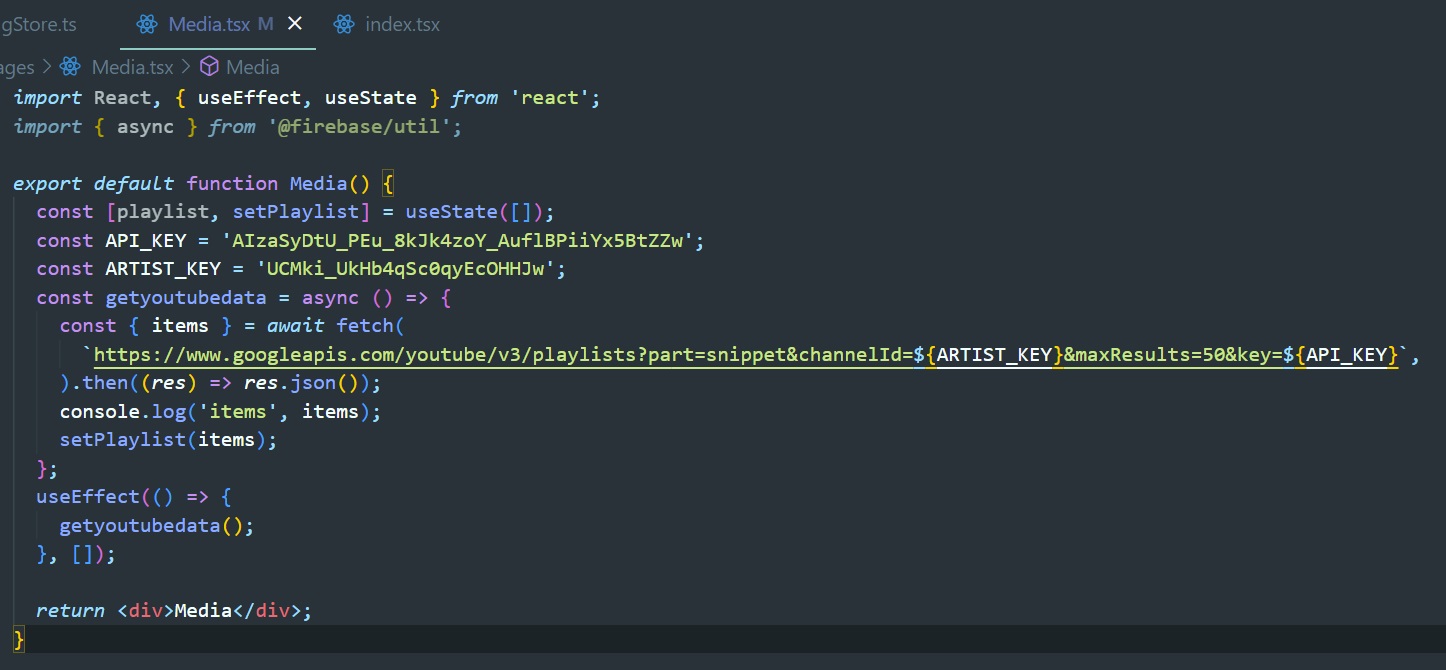
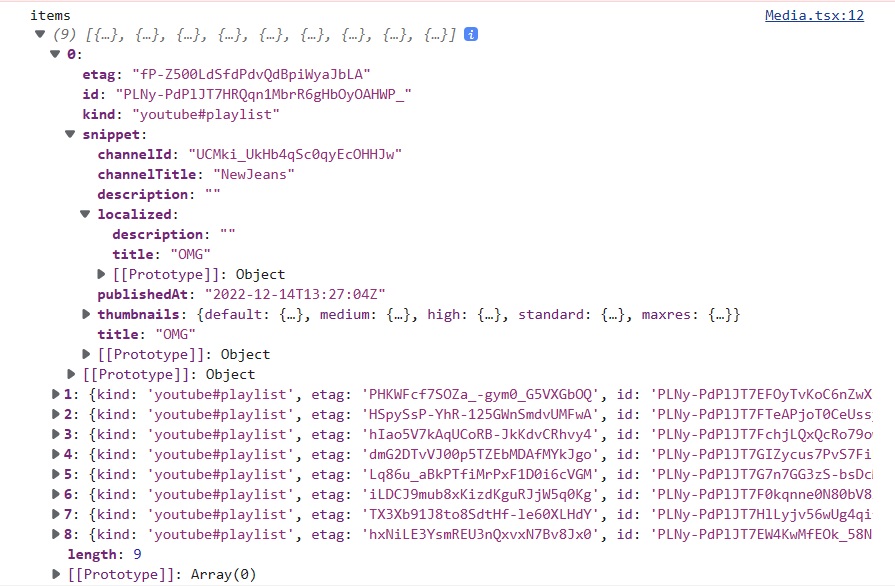
- 유튜브 api를 불러와서 콘솔 로그를 찍어보니 내가
playlist의 값들이 잘들어온다.


- 유튜브 api를 불러와서 콘솔 로그를 찍어보니 내가
-
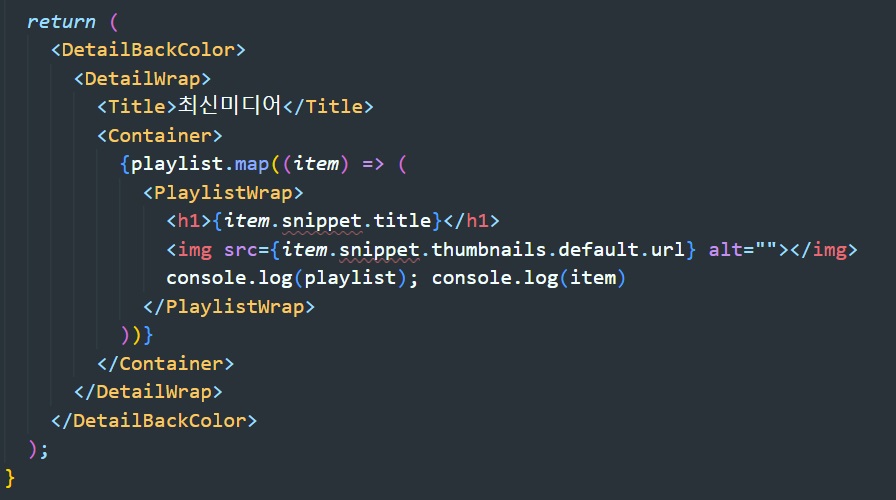
- item의 snippet을 찾을수 없다.

- item의 snippet을 찾을수 없다.
url로 불러온 아이템의 필수 매개변수인 part의 snippet을 불러오지 않아서 snippet을 찾을수 없었던것이다!
해결✅
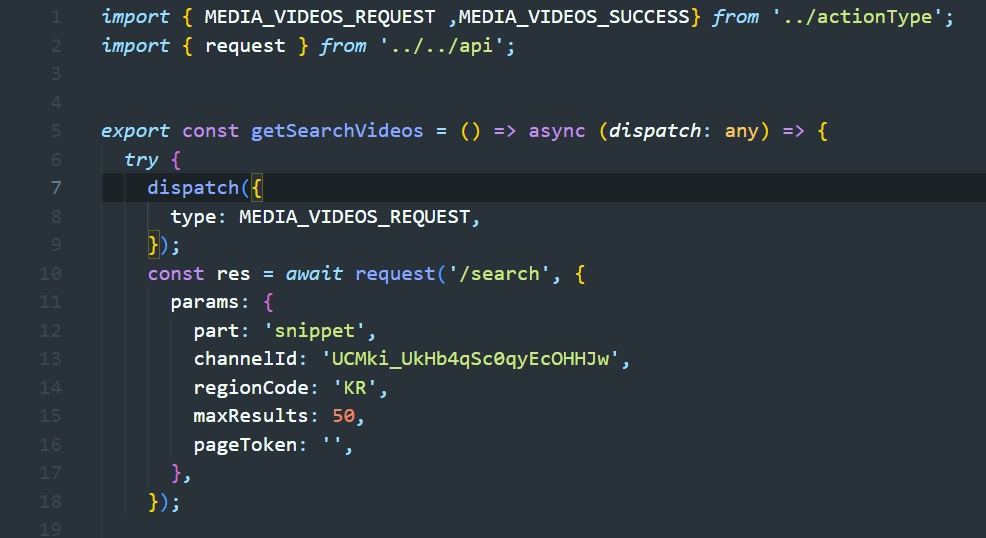
params의 매개변수인 part의snippet을 불러왔다.

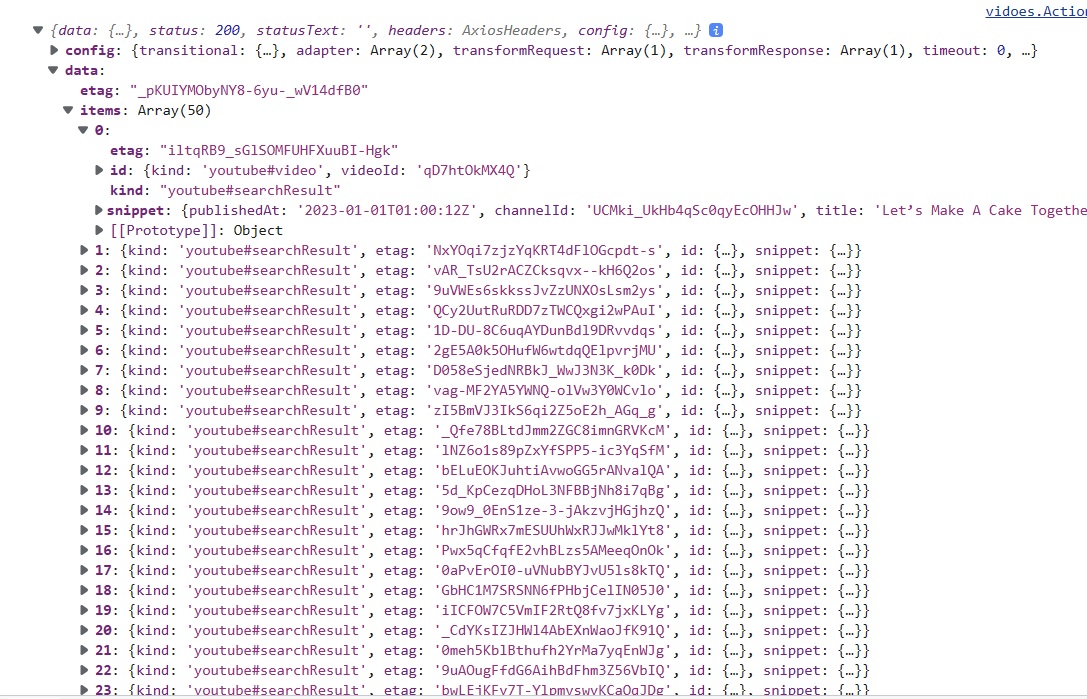
- 특정채널 ID의 item의 snippet의 필요한 매개변수들이 잘들어온다.

- 특정채널 ID의 item의 snippet의 필요한 매개변수들이 잘들어온다.
에러 메세지 해결✅
-
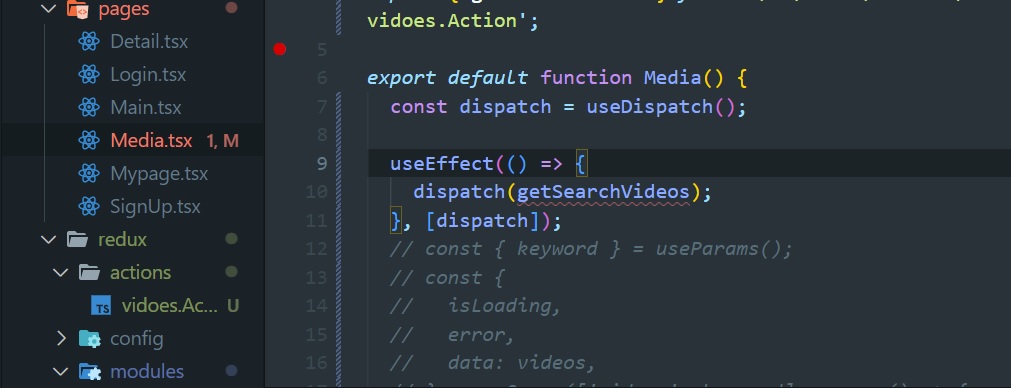
- Argument of type '() => (dispatch: any) => Promise' is not assignable to parameter of type 'AnyAction 에러 메서지가 뜸
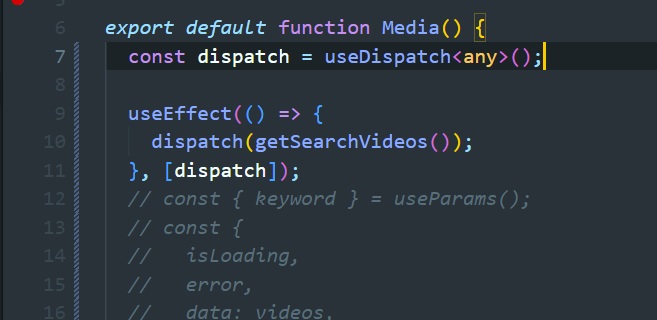
<any>를 넣어서 임시적으로 해결함 stackoverflow 참고


-
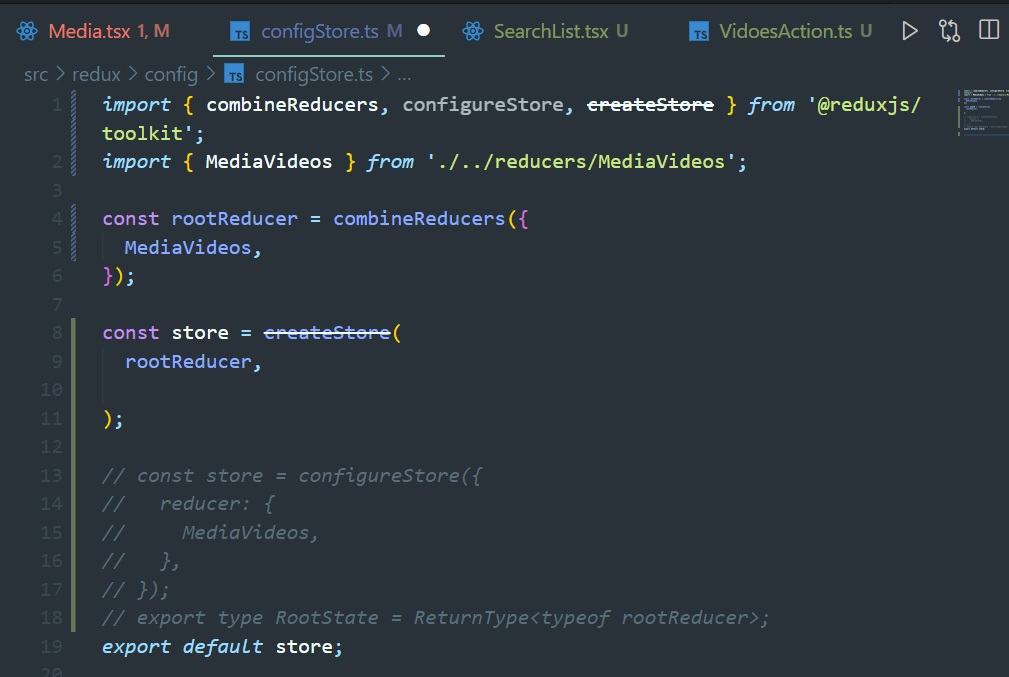
- Actions must be plain objects. Use custom middleware for async actions 에러 메서지가 뜸
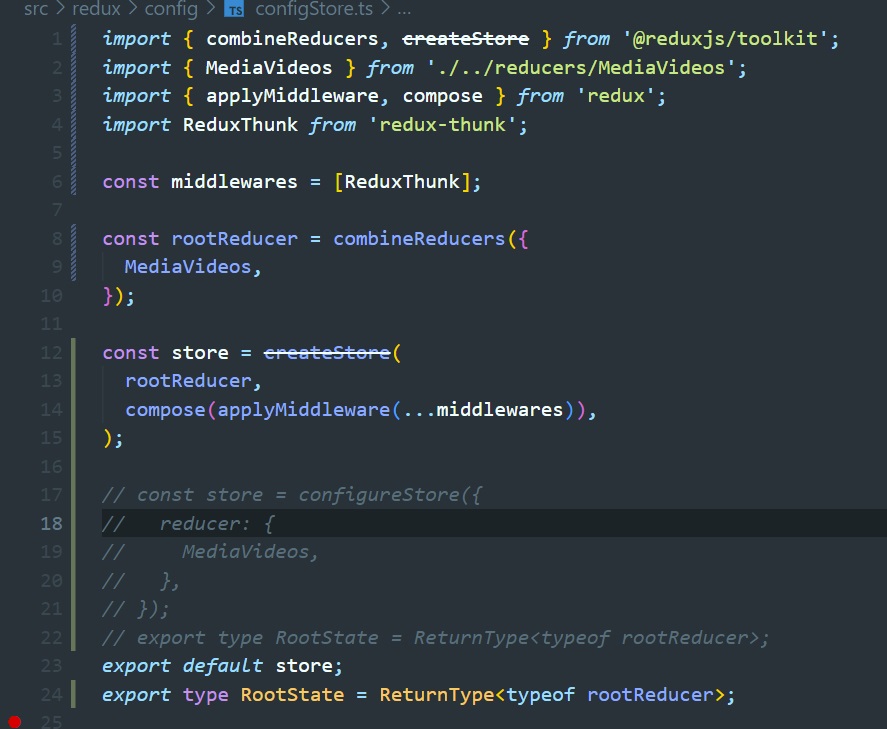
- config 부분을 사진처럼 수정함 stackoverflow 참고


최종 코드
ActionType.ts
// 1. action items
export const MEDIA_VIDEOS_SUCCESS = 'MEDIA_VIDEOS_SUCCESS';
export const MEDIA_VIDEOS_FAIL = 'MEDIA_VIDEOS_FAIL';
export const MEDIA_VIDEOS_REQUEST = 'MEDIA_VIDEOS_REQUEST';VidoesAction.ts
import {
MEDIA_VIDEOS_FAIL,
MEDIA_VIDEOS_REQUEST,
MEDIA_VIDEOS_SUCCESS,
} from '../ActionType';
import { request } from '../../api';
interface SystemError {
code: string;
message: string;
}
export const getSearchVideos = () => async (dispatch: any) => {
try {
dispatch({
type: MEDIA_VIDEOS_REQUEST,
});
const { data } = await request('/search', {
params: {
part: 'snippet',
channelId: 'UCMki_UkHb4qSc0qyEcOHHJw',
regionCode: 'KR',
maxResults: 50,
pageToken: '',
type: 'video',
},
});
dispatch({
type: MEDIA_VIDEOS_SUCCESS,
payload: {
// video: data.items,
search: data.items,
nextPageToken: data.nextPageToken,
},
});
} catch (error) {
const err = error as SystemError;
if (err.code === 'ENOENT') {
console.log('Someting wrong!');
}
dispatch({
type: MEDIA_VIDEOS_FAIL,
payload: error,
});
}
};MediaVideos.ts
import {
MEDIA_VIDEOS_FAIL,
MEDIA_VIDEOS_SUCCESS,
MEDIA_VIDEOS_REQUEST,
} from '../ActionType';
export const MediaVideos = (
state = {
search: [],
loading: false,
nextPageToken: null,
},
action: any,
) => {
const { type, payload } = action;
switch (type) {
case MEDIA_VIDEOS_SUCCESS:
return {
...state,
search: payload.search,
loading: false,
nextPageToken: payload.nextPageToken,
};
case MEDIA_VIDEOS_FAIL:
return {
...state,
loading: false,
error: payload,
};
case MEDIA_VIDEOS_REQUEST:
return {
...state,
loading: true,
};
default:
return state;
}
};configStore.ts
const middlewares = [ReduxThunk];
const rootReducer = combineReducers({
MediaVideos,
});
const store = createStore(
rootReducer,
compose(applyMiddleware(...middlewares)),
);
export default store;
export type RootState = ReturnType<typeof rootReducer>;Media.tsx
const dispatch = useDispatch<any>();
useEffect(() => {
dispatch(getSearchVideos());
}, [dispatch]);
const { search } = useSelector((state: RootState) => state.MediaVideos);
알게 된점✅
- 유튜브 api를 불러오면서 정말 많은 삽질을 했다..
- 유튜브에 인도 행님들 영상들을 참고하면서 따라치고 에러를 잡으면서 해결을 했다.
인도 행님들 감사합니다 나마스테🙏

