오늘 한일✅
- 카테고리 공통 컴포넌트 코드 구현을 하였다.
구현 방법✅
-
카테고리 컴포넌트를 만든다.
-
메인 포스트 페이지에서 카테고리와 아이콘을 감싸는 div를 하나 더 만든다. 그 div에 온클릭을 했을때
setshow하게 만든다. -
true이면 드랍다운 컴포넌트가 보여주고 아니면 null이다.(나중에 이부분 수정해야된다. 다른 영역 클릭하면 모달이 닫히게 코드 수정해야됨)
<S.CateogryWrapper
onClick={() => {
setShow(true);
}}
>
{show === true ? <DropdownCategory setPostCategory={setPostCategory} /> : null}
<S.CalendarIcon src={'/assets/calendar.png'} />
<S.CategoryTitle>카테고리</S.CategoryTitle>
</S.CateogryWrapper>
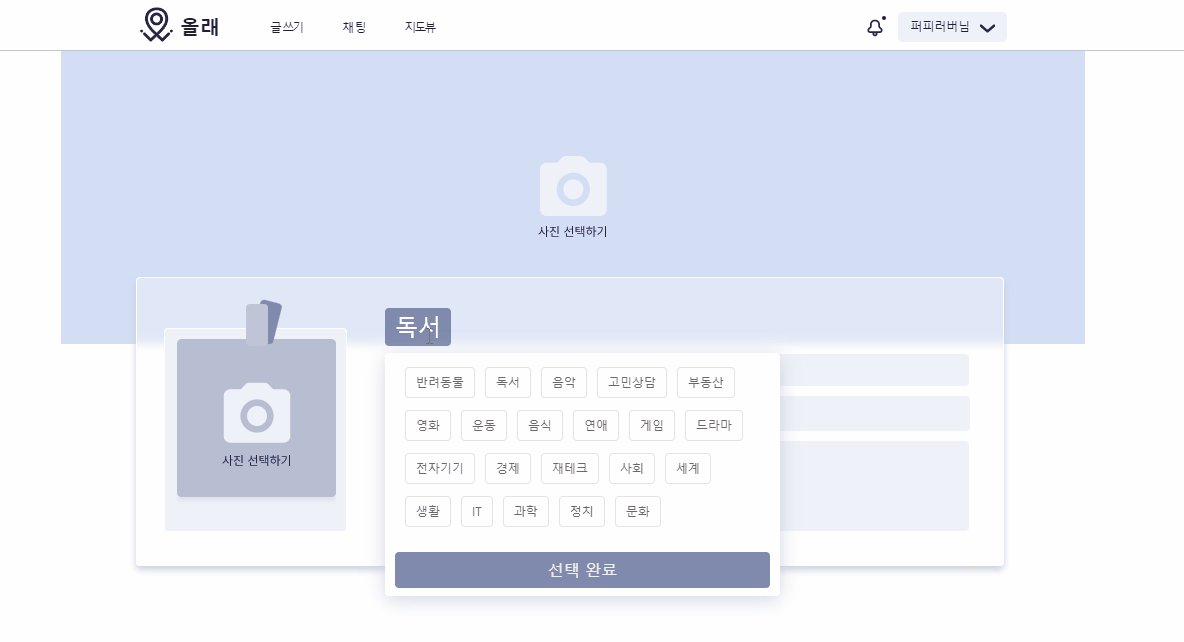
이젠 카테고리 버튼 클릭 시 드롭다운 카테고리 컴포넌트가 setshow가 true 가 되면서 열린다. 이젠 해결해야 될 부분!
-
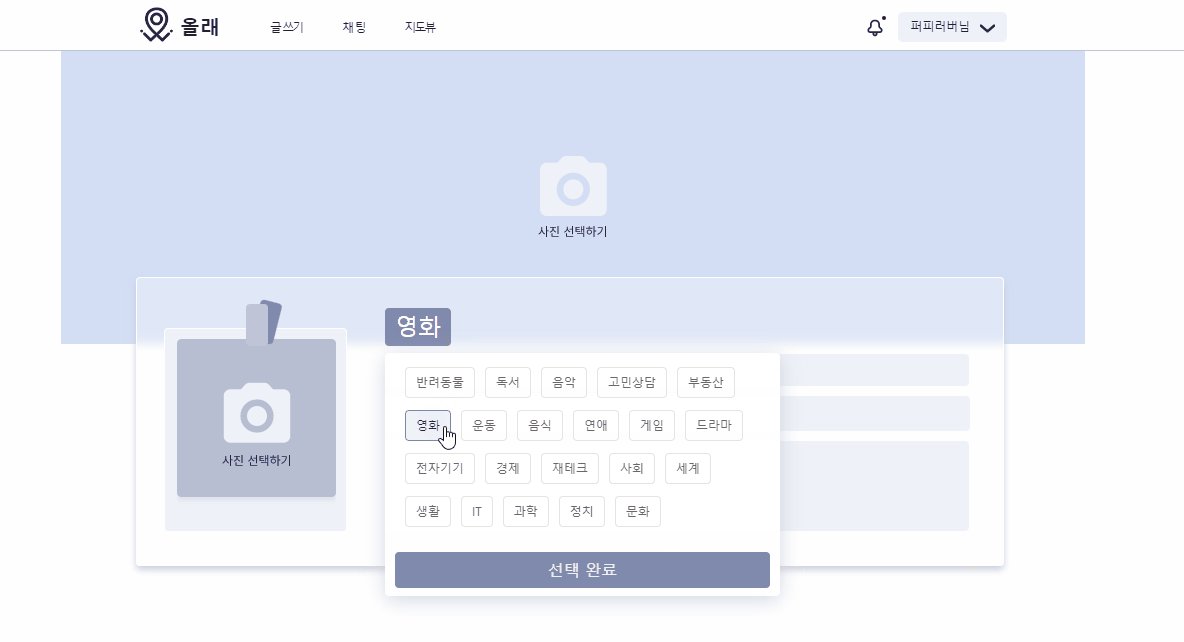
반려동물이나 음악 클릭시 텍스트도 바뀐다.
-
해당 카테고리로 선택 후 글쓰기를 눌르면 해당 카테고리 db로 올라가야된다

-
addDoc에서 다른 팀원이 만들어논 키값을 가져와야된다.
// postpage.tsx
const [postCategory, setPostCategory] = useState<any>('');
try {
const docRef = addDoc(collection(dbService, 'test'), {
Description_Posting: Description,
Nickname: postNickname,
RsvDate_Posting,
RsvHour_Posting,
TimeStamp_Posting: postTime,
Title_Posting: Title,
UID: postAuthor,
PostingID_Posting,
KeyForChat_Posting,
`Category_Posting: postCategory,`
ThunmnailURL_Posting: getThumbnail,
BannereURL_Posting: getBanner,
CountLiked_Posting: '0',
ProceedState_Posting: '1',
Address_Posting,
MeetLongitude_Posting,
MeetLatitude_Posting,
});
- mainpost.tsx에서
setPostCategory를 프랍으로 내려준다.
// mainpost.tsx
return (
<CommonStyles>
<S.Boxcontainer>
<MainPost setPostCategory={setPostCategory} />
<IuputInformation />
<S.PostSubmitBox>
<S.PostSubmitBtn onClick={handleSubmit}>포스팅 하기</S.PostSubmitBtn>
</S.PostSubmitBox>
</S.Boxcontainer>
</CommonStyles>
);- mainpost.tsx
setPostCategory프랍을 받는다.
useState의setState 타입 지정하는 방법을 다른 조 팀원분이 알려주셨다.

아래처럼 타입을 지정해서 사용하면 된다!
// mainpost.tsx
interface SetProps {
setPostCategory: React.Dispatch<React.SetStateAction<string>>;
}
function MainPost({ setPostCategory }: SetProps) {
...- 드랍다운 카테고리 컴포넌트로
setPostCategory를 넘겨준다.
// mainpost.tsx
<S.BoxMain>
<S.CateogryWrapper
onClick={() => {
setShow(true);
}}
>
{show === true ? <DropdownCategory setPostCategory={setPostCategory} /> : null}
<S.CalendarIcon src={'/assets/calendar.png'} />
<S.CategoryTitle>카테고리</S.CategoryTitle>
</S.CateogryWrapper>- 드랍다운카테고리 컴포넌트에서
setPostCategory를 넣어준다.
// DropdownCategory.tsx
const confirmButtonClickHandler = () => {
setPostCategory(textChange);
setShow(false);
};문제점✅
- 하지만 카테고리 클릭해서 반려동물로 클릭하면 반려동물로 텍스트가 바뀌지 않는다.
해결✅
- postpage에서
postCategory도 넘겨준다.
// postpage.tsx
<MainPost
setPostCategory={setPostCategory}
postCategory={postCategory}
/>
- mainpost페이지에서
postCategory를 넣어주고 useState의 기본값을카테고리로 변경한다.
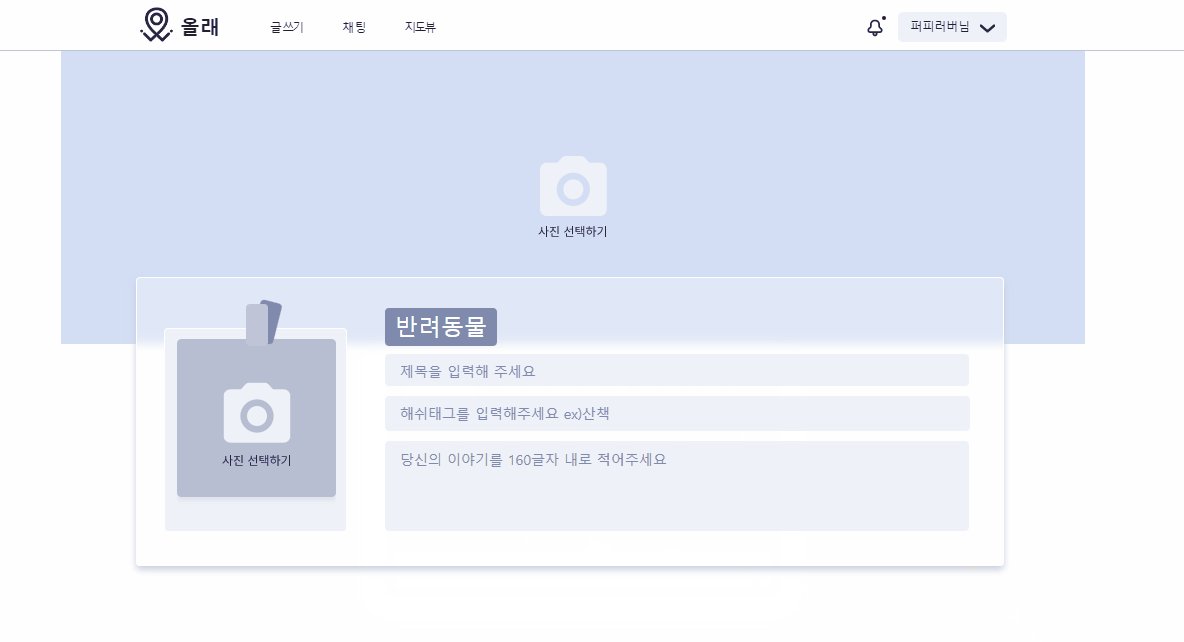
그럼 반려동물을 클릭하면 반려동물로 텍스트가 잘 바뀐다.
// mainpost.tsx
const [postCategory, setPostCategory] = useState<any>('카테고리'); //카테고리 기본값을 카테고리로 넣어준다.
<S.CategoryTitle>{postCategory}</S.CategoryTitle> 하지만! 반려동물 버튼을 클릭하면 바로 카테고리에서 반려동물로 잘 바뀌는데 완료 버튼을 눌러야 반려동물로 바뀌어야 된다!!!
- 아래처럼 코드를 수정하니 그 전의 버튼 값이 잘들어온다.
// DropdownCategory.tsx
const buttonClickHandler = (event: any) => {
setTextChange(event.target.innerText);
setPostCategory(textChange);
};
setPostCategory(event.target.innerText)으로 수정하니 이너 텍스트가 바뀌는 값을 넣었더니 반려동물을 클릭하고 완료를 눌른 다음에 카테고리 텍스트에서 반려동물로 잘 바뀐다!
// DropdownCategory.tsx
const buttonClickHandler = (event: any) => {
//바로 적용이 안된다
// setTextChange(event.target.innerText);
// 아래부분처럼 해결함
setPostCategory(event.target.innerText);
};
- 처음에
완료버튼을 눌르면 모달창이 닫히지 않았다!
그 이유는!CateogryWrapper안에 있어서 그런것이였다!
// 수정 전
<S.BoxMain>
<S.CateogryWrapper
onClick={() => {
setShow(true);
}}
>
<S.CalendarIcon src={'/assets/calendar.png'} />
<S.CategoryTitle>{postCategory}</S.CategoryTitle>
{show && (
<DropdownCategory
setPostCategory={setPostCategory}
setShow={setShow}
/>
</S.CateogryWrapper>
)}
// 수정 후
<S.BoxMain>
<S.CateogryWrapper
onClick={() => {
setShow(true);
}}
>
<S.CalendarIcon src={'/assets/calendar.png'} />
<S.CategoryTitle>{postCategory}</S.CategoryTitle>
</S.CateogryWrapper>
{show && (
<DropdownCategory
setPostCategory={setPostCategory}
setShow={setShow}
/>
)}
알게 된점✅
- 초반에 많이 헤맸는데 다른 조원 팀원분이 가이드를 주셔서 해결을 하였다! 너무 뿌듯쓰
