오늘 한일✅
- 카테고리 라우터 설정을 하였다.
- 정말 감이 잡히지 않아 전 조원분에게도 물어보고 매니저님한테 물어물어 해결하였다.
구현 방법
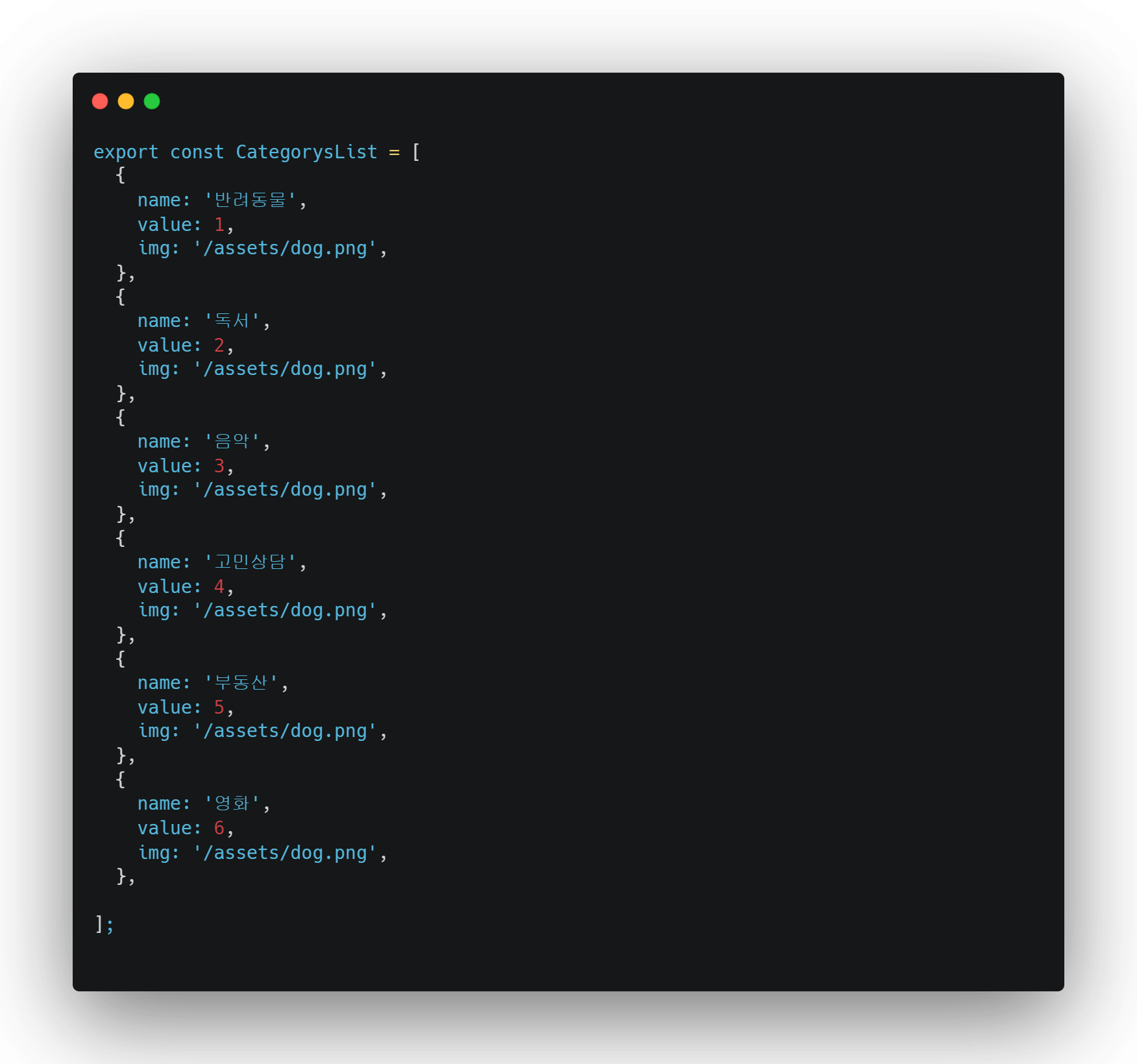
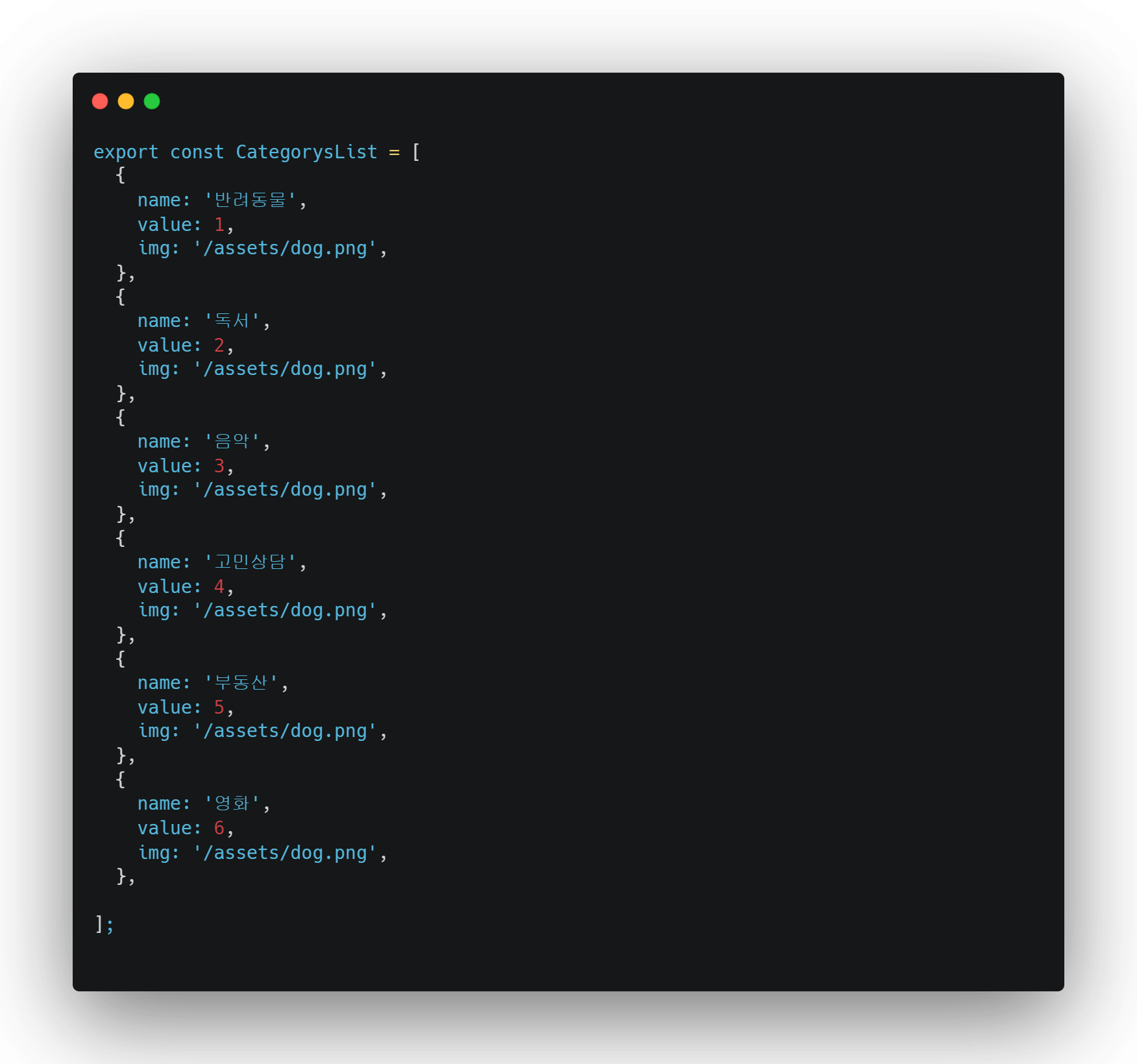
1. CategoryList를 만들어준다.

2. CategoryList를 불러와서 map를 돌려서 배열안에 객체를 하나하나 불러온다.
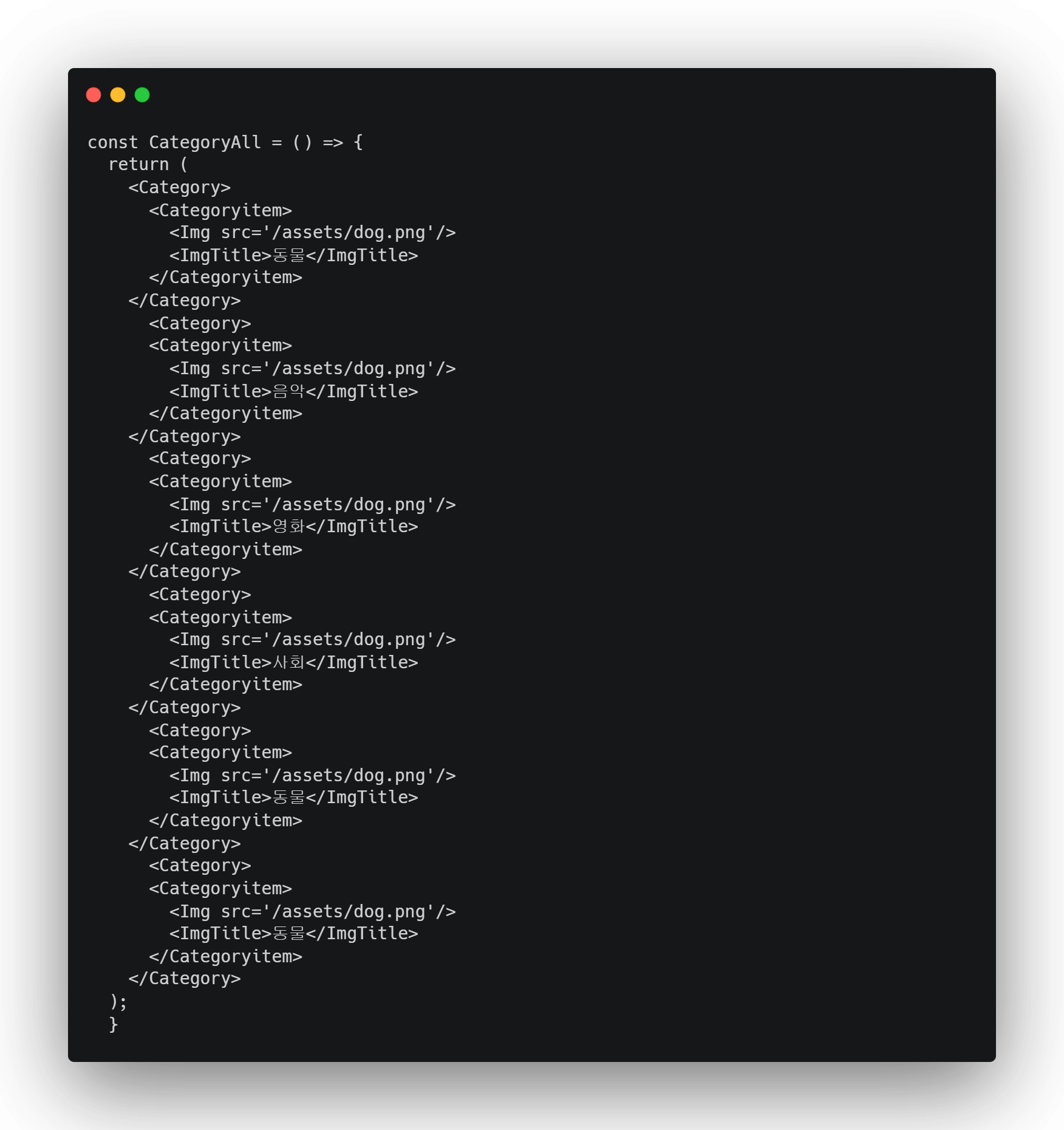
- 하나하나 객체를 불러서 카테고리리스트의 이미지와 name을 뿌려준다.

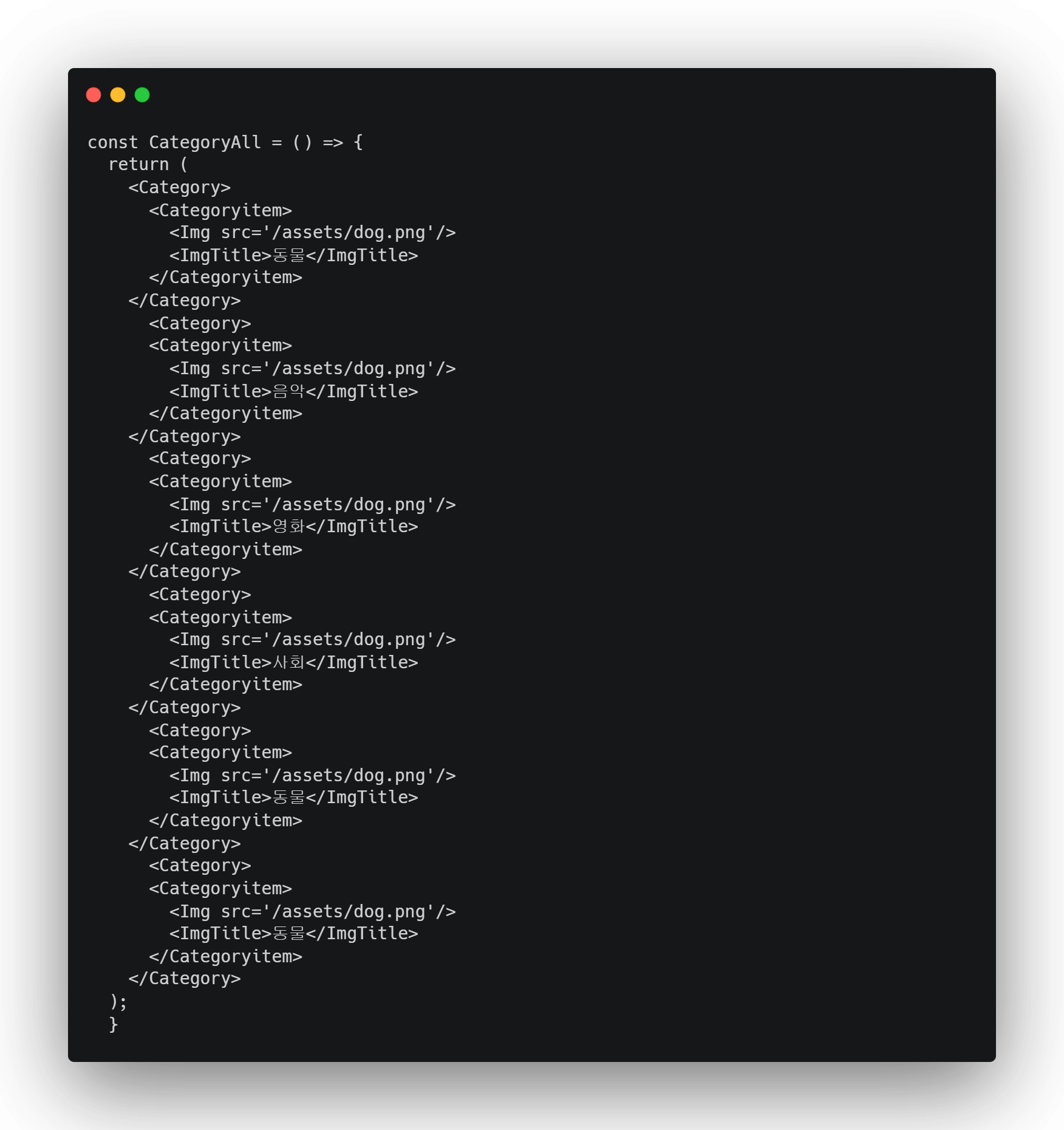
return (
<Category>
{CategorysList.map((Category) => {
return (
<Categoryitem
onClick={() => navigate(`/category/${Category.name}`)}
key={Category.name}
>
<Img src={Category.img} />
<ImgTitle>{Category.name}</ImgTitle>
</Categoryitem>
);
})}
</Category>
);
};
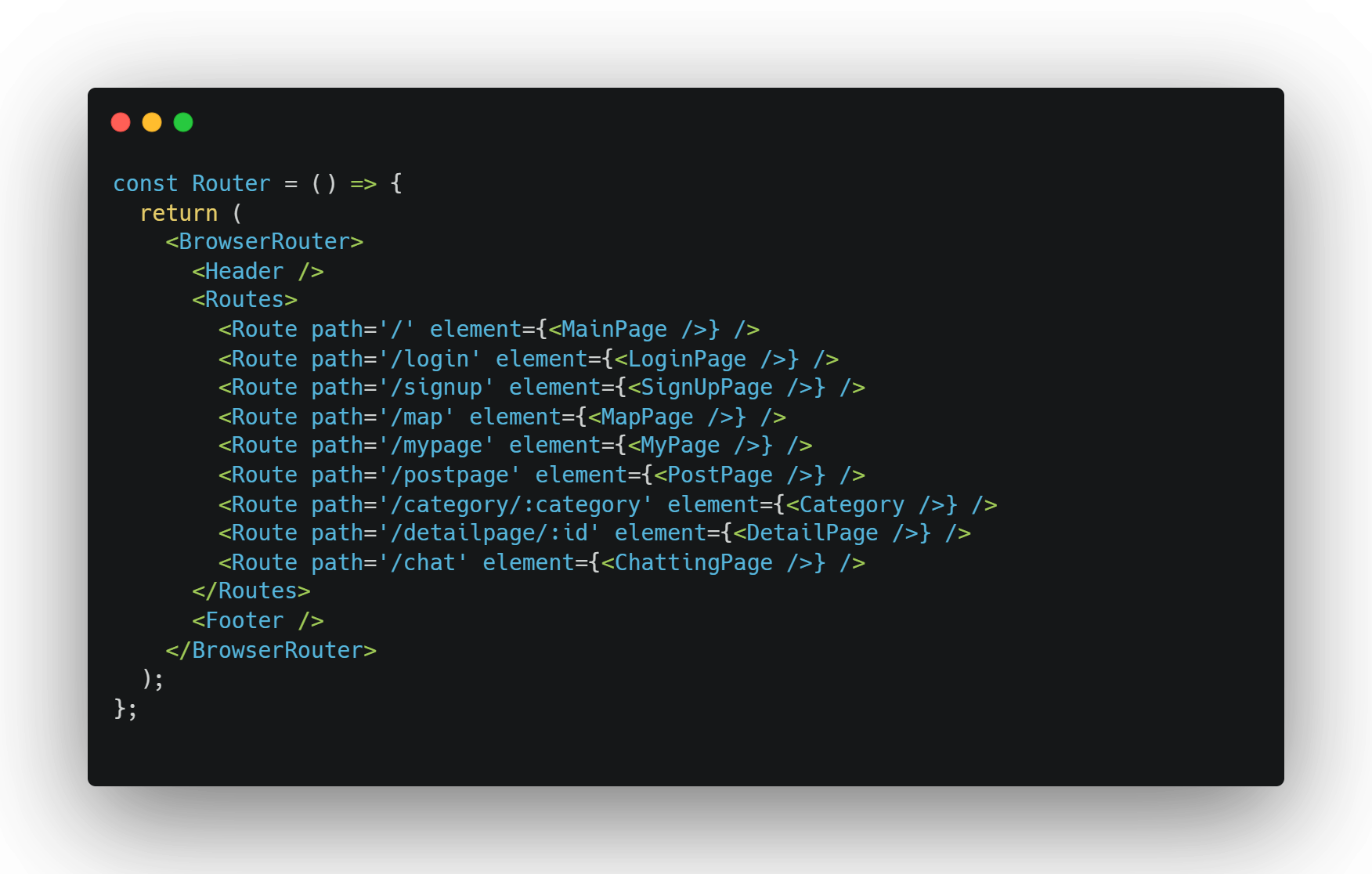
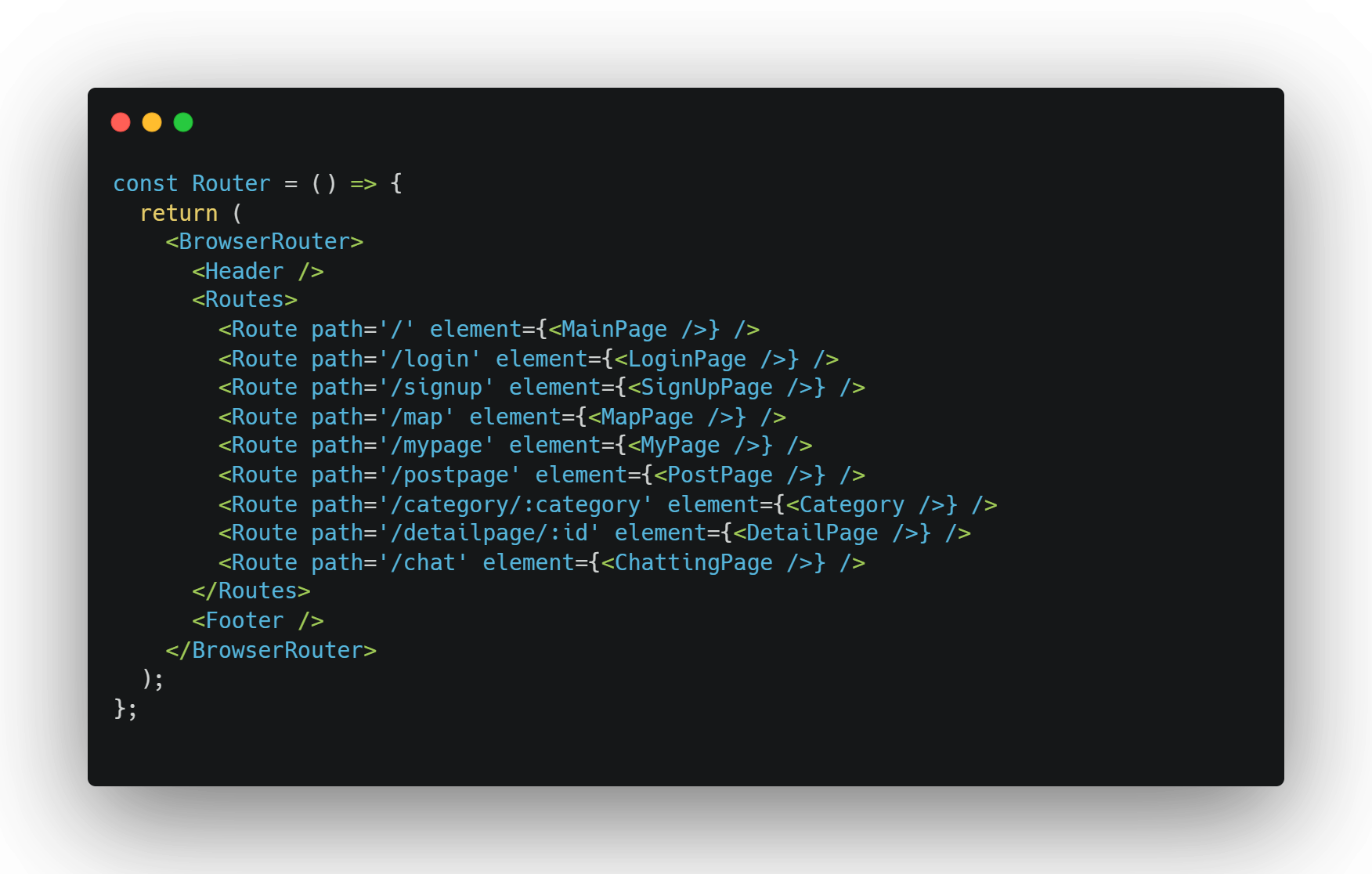
- 라우터에서 카테고리 페이지를 만든다.

- categorypage/:category 이 부분이
:category 이 부분을 매개변수로 넘겨준다.
/category/${Category.name} -> Category.name이 들어온다.
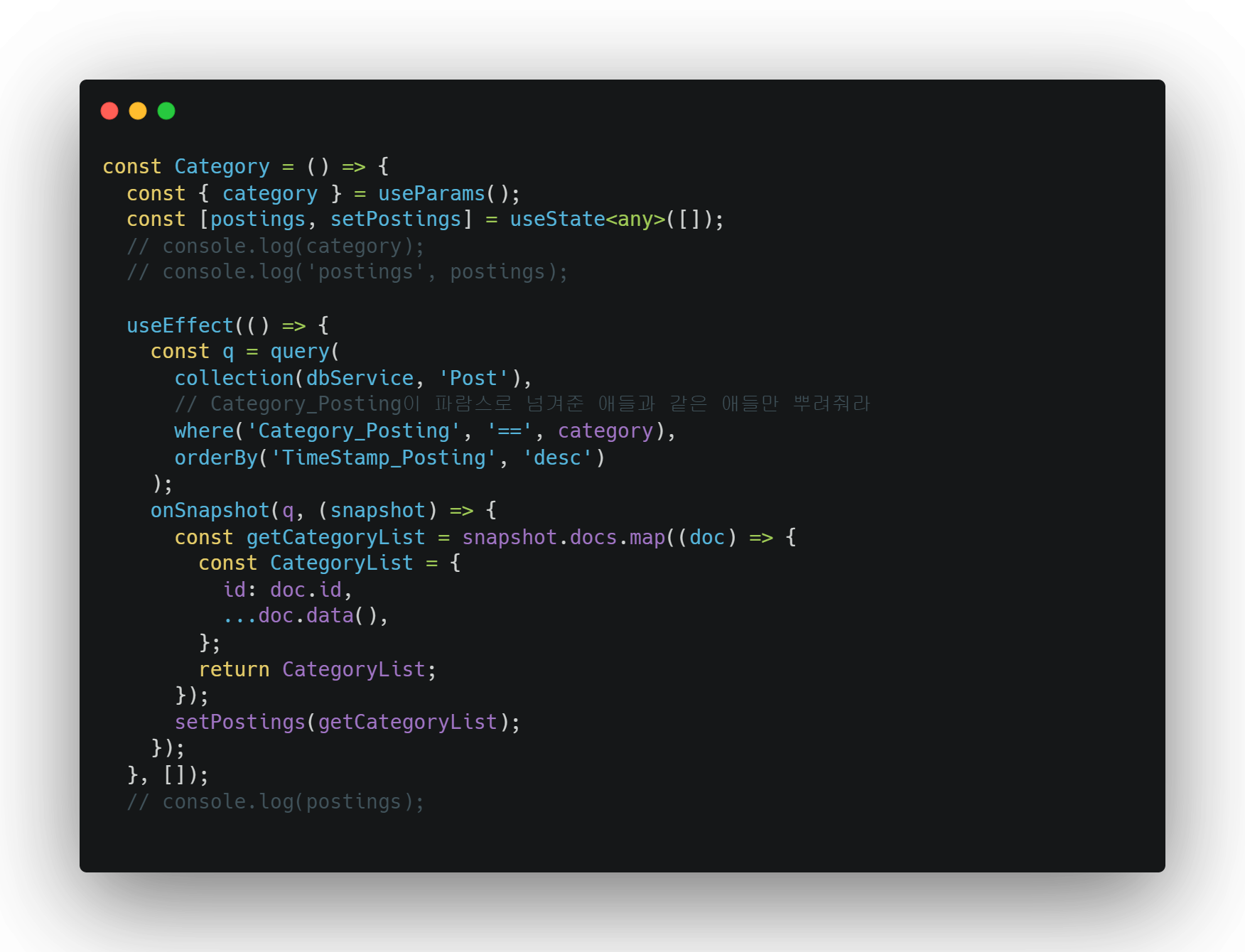
3. params로 url 불러오는 방법
- 카테고리 페이지에서
const { category } = useParams() 으로 불러온다.
- 이 부분에서
category라고 적어야된다. 왜냐? 아래 코드처럼 라우터 부분에서 카테고리 뒤에 category 라고 적었기 떄문이다.
<Route path='/category/:category' element={<Category />} />
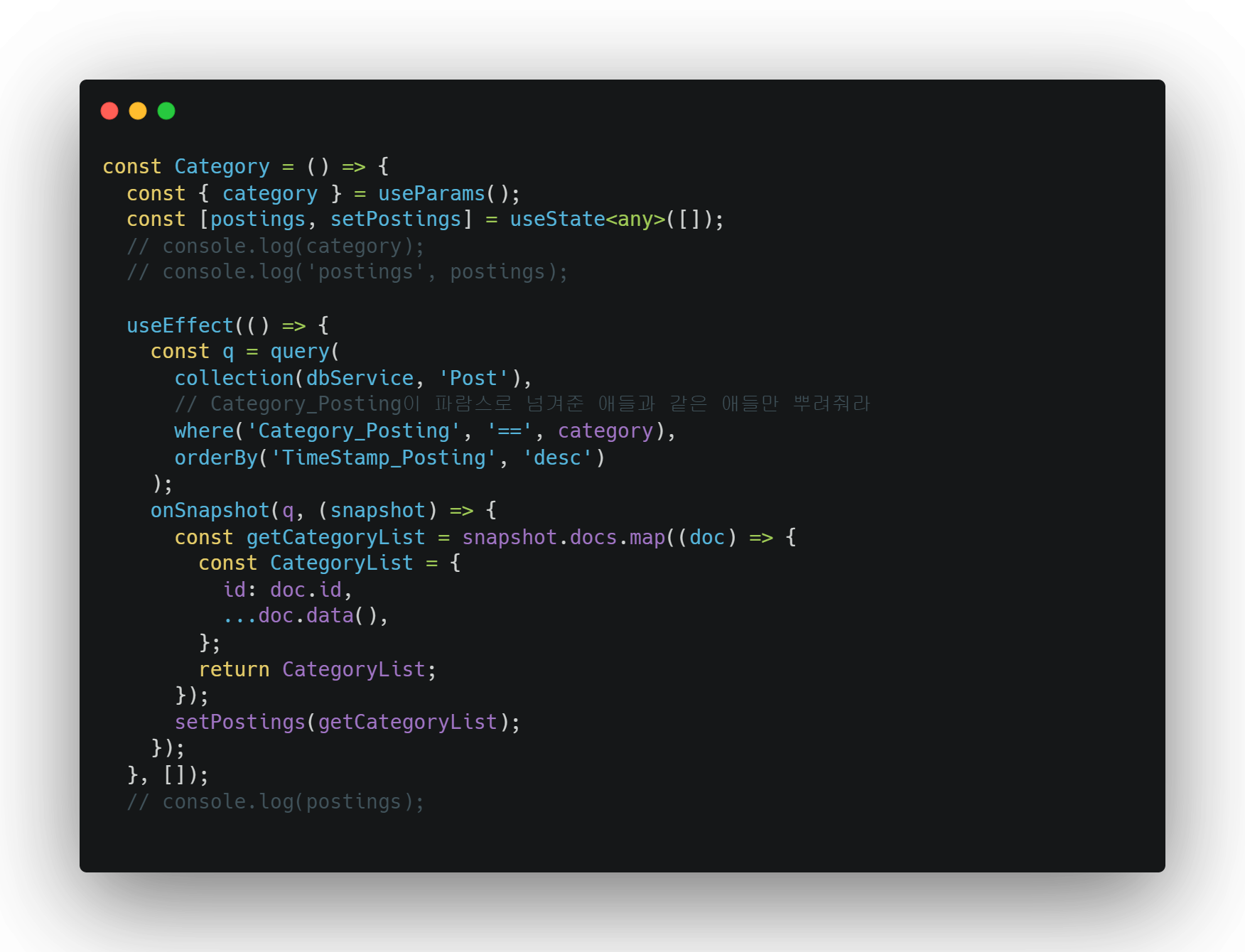
4. getdocs
- 글쓰기 페이지에서 카테고리를 선택 후 포스팅을 한다.
- 글을 해당 카테고리에서 불러오기 위해 아래 코드를 작성했다.
Category_Posting은 글 작성 시 선택한 카테고리의 useStat인 postCategory 와 category의 값이 같은 애들만 해당 카테고리로 글이 뿌려진다. (이 부분은 다음 글과 이어지는 내용이다.)