오늘 한일✅
- 달력 수정과 시간 수정을 하였다.
구현 방법✅
-
일단 게시글 수정을 눌렀을때 db에 올라간 달력 날짜와 시간이
datepicker에 들어와야된다

-
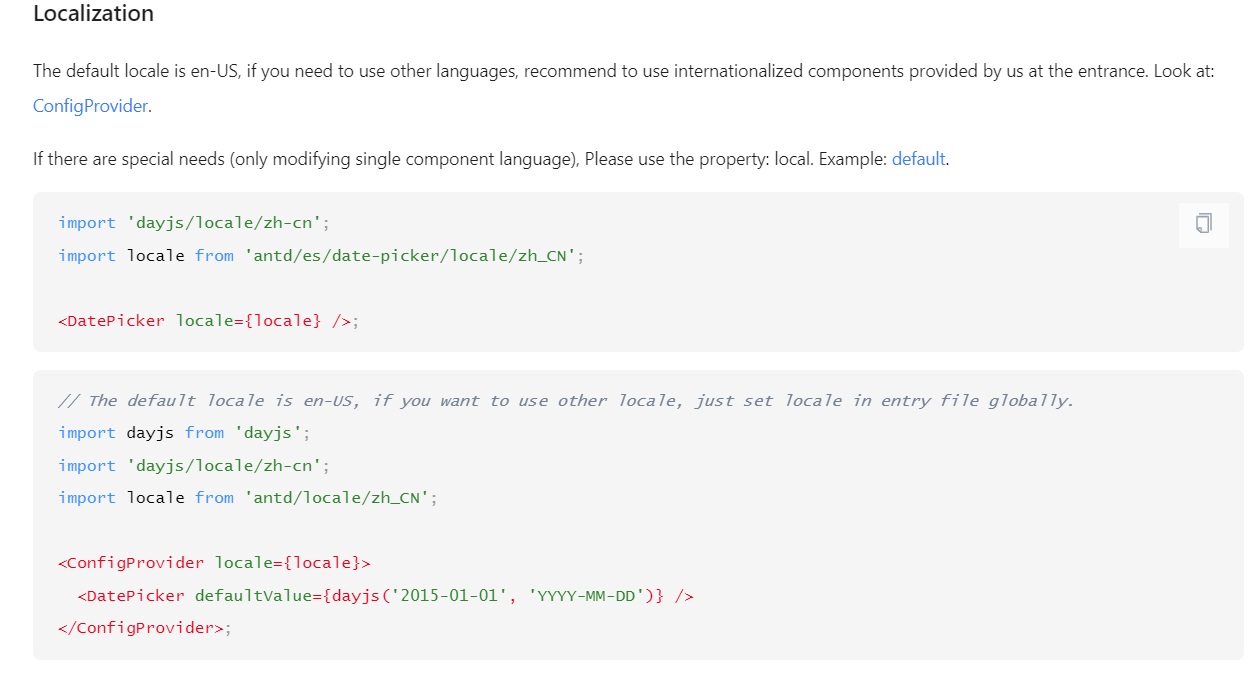
datepick의 공식문서를 찾아서defaultValue값을 찾아보았다.datepick 공식문서

- 일단 db에 가공된 값을
AntCalendarEdit.tsx로 먼저 불러왔다.
// db 날짜 가져오기
const { state } = useLocation();-
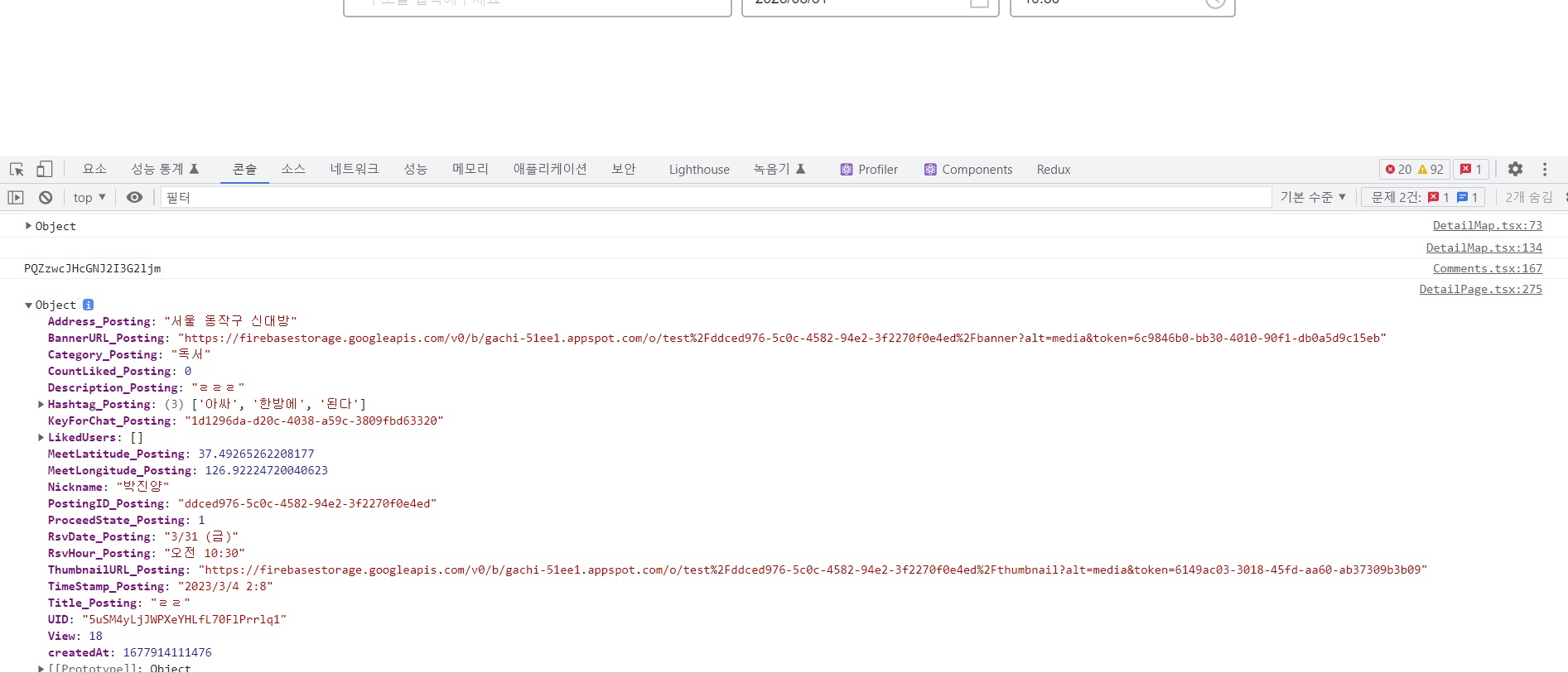
RsvDate_Posting의 콘솔로그
state의 값 가공된 값을 볼수있다.

-
가공된 값을 다시 쪼개서
datePicker defaultValue에 넣어줘야된다.
// db에 가공된 약속 날짜를 달력 defaulValue를 넣어주기 위한 코드
const year = state.TimeStamp_Posting.slice(0, 4);
// console.log(year);
const postingDate = state.RsvDate_Posting.split('/');
// console.log(postingDate);
const month = postingDate[0];
// console.log(month);
const day = postingDate[1].split(' ')[0];
// console.log(day);
const PreviousDate = `${year}/${month}/${day}`;
console.log(dayjs(PreviousDate));6.defaultValue={dayjs(PreviousDate)} 식으로 넣어주면 캡쳐본처럼 잘들어온다.
return (
<ConfigProvider locale={locale}>
<Space direction='vertical'>
<DatePicker
onChange={onChange}
inputReadOnly={true}
format={format}
// placeholder='날짜를 입력해주세요.'
defaultValue={dayjs(PreviousDate)}
style={{ width: 250, height: 40, fontSize: 20 }}
allowClear={false}
placement='bottomRight'
bordered={false}
/>
</Space>
</ConfigProvider>
);
};
문제점✅
db에 올라간 날짜가 datepicker에 잘 가공이 되서 들어온다. 하지만 실제 db에 올라간 날짜의 값을 콘솔로그로 찍어보면 나오지 않는 아주 이상한 현상이 나타났다.
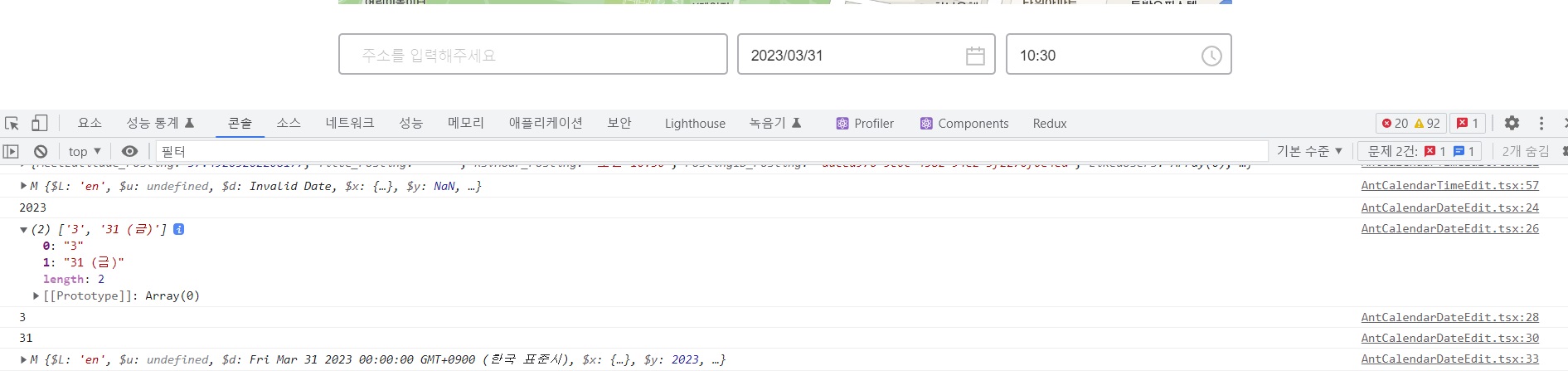
또한, 달력에서 새로운 날짜를 클릭해서 가공이 되어서 나오는 날짜의 값이 NaN/undefined가 들어온다.
달력을 클릭하지 않으면 아무런 값이 찍히지 않는다, 그 말은 즉슨 빈값이 온다.
ReserveEditDate키값이meetEditDate에 들어와서 쭉쭉 가공되는 코드를 거친다.
const [meetEditDate, setMeetEditDate] = useRecoilState(ReserveEditDate);
const date = (y: number, m: number, d: number) => {
const D = new Date(y, m, d);
switch (D.getDay()) {
case 0:
return '(일)';
case 1:
return '(월)';
case 2:
return '(화)';
case 3:
return `(수)`;
case 4:
return `(목)`;
case 5:
return '(금)';
case 6:
return `(토)`;
default:
return '';
}
};
const y = meetEditDate.$y;
const m = meetEditDate.$M;
const d = meetEditDate.$D;
const month = meetEditDate.$M + 1;
const RsvDate_Posting = `${month}/${d} ${date(y, m, d)}`; //----> NaN/undefined값이 찍힌다.
const GetPreviousMeetDate = () => {meetEditDate.length < 14 ---> NaN/undefined typeof해보니 string이였고 꼼수를 부렸다.
14보다 작으면 즉 NaN/undefined이면 기존의 db 가공된 날짜를state.RsvDate_Posting을setMeetEditDate넣어준다.
그 값이 다시 가공이 또 되어서 자꾸 NaN/undefined 뜨는것이 아닐까하는 생각하게 되었다.
? setMeetEditDate(state.RsvDate_Posting)
: setMeetEditDate(RsvDate_Posting);
};
// console.log(state.RsvDate_Posting);
const GetPreviousMeetTime = () => {
meetTimeEdit.length < 9
? setMeetTimeEdit(state.RsvHour_Posting)
: setMeetTimeEdit(RsvHour_Posting);
};
// NaN/undefined가 뜬 이유다.
console.log(state.RsvHour_Posting);
useEffect(() => {
GetPreviousMeetDate();
GetPreviousMeetTime();
}, [meetEditDate, meetTimeEdit]);- 또한, 선택한 날짜가 잘 4/5일로 잘 찍혔다가 다시 전 값으로 돌아가는 에러가 있다.
datepick에서 클릭하지 않았을 때는 빈값이 들어와야 되는데 db에 올라간 값이 들어오는 이상한 현상이 일어났다. 아무리 찾아도 들어올 수 없는 구조인데 참 이상했다.

해결✅
-
수정하기 페이지를 들어오면 수정하기 전의 초기값 날짜가 있어야된다.
근데 들어오자마자초기 값의 날짜가 빈 문자열이었다. 그래서 datepick에defaultValue에 넣어준 값을 이용해야 됐다. -
PreviousDate이 실행될때dayjs(PreviousDate)을setReserveEditDate에 넣어준다.
여기서dayjs(PreviousDate)가공되기 전의ymd값이다.

const [reserveEditDate, setReserveEditDate] = useRecoilState<any>(ReserveEditDate)이 코드문으로 올라가서ReserveEditDate에 가공되지 않은 값이 들어간다.(db의값이)
그래서 postEditpage.tsx에서 쭉쭉 가공되서 db에 이미 올라간 값이 재 업로드가 된다.
// AntCalendarEdit.tsx
useEffect(() => {
if (PreviousDate) {
setReserveEditDate(dayjs(PreviousDate));
}
}, [PreviousDate]);
수정하기에서 날짜를 다시 바꿀 경우의 로직의 순환
// AntCalendarEdit.tsx
const onChange: DatePickerProps['onChange'] = (date, dateString) => {
setReserveEditDate(date);
};- 날짜를 선택한 값이
setReserveEditDate들어가고const [reserveEditDate, setReserveEditDate] = useRecoilState<any>(ReserveEditDate) ReserverEditDate에 들어간다. 아톰을 이용해서postEditpage.tsx에서 쭉쭉 가공되서 db에 새로운 날짜가 재 업로드가 된다.
알게 된점✅
- 공식문서를 읽자^^
