오늘 한일✅
- 게시글 수정시 썸네일과 배너 업데이트 부분에서 문제가 많았다.. 우리 기술이사님과 함께 해결하였다.. 졸라리 어렵네
알게 된점✅
- 기술이사님과 상의를 했다.
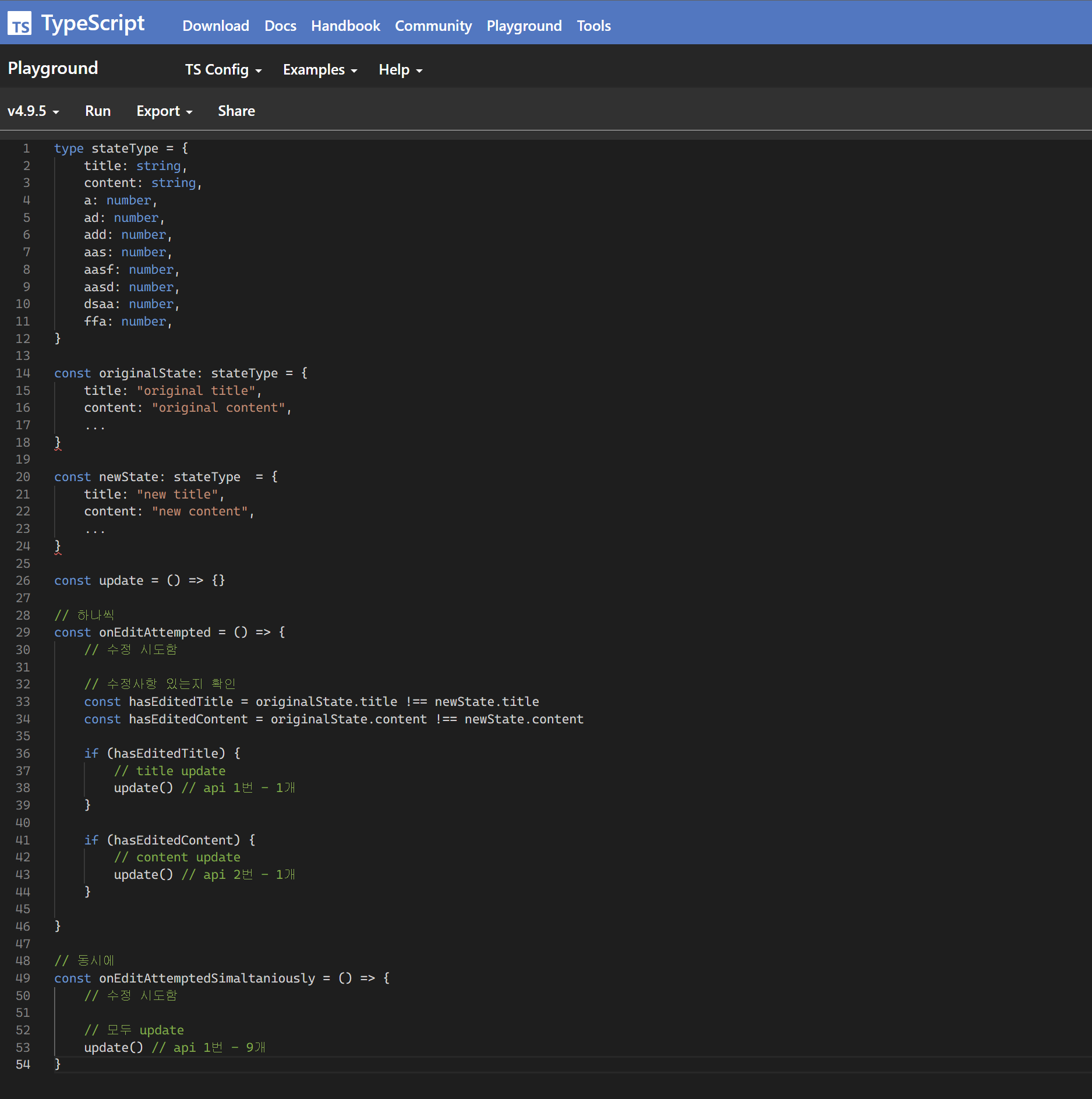
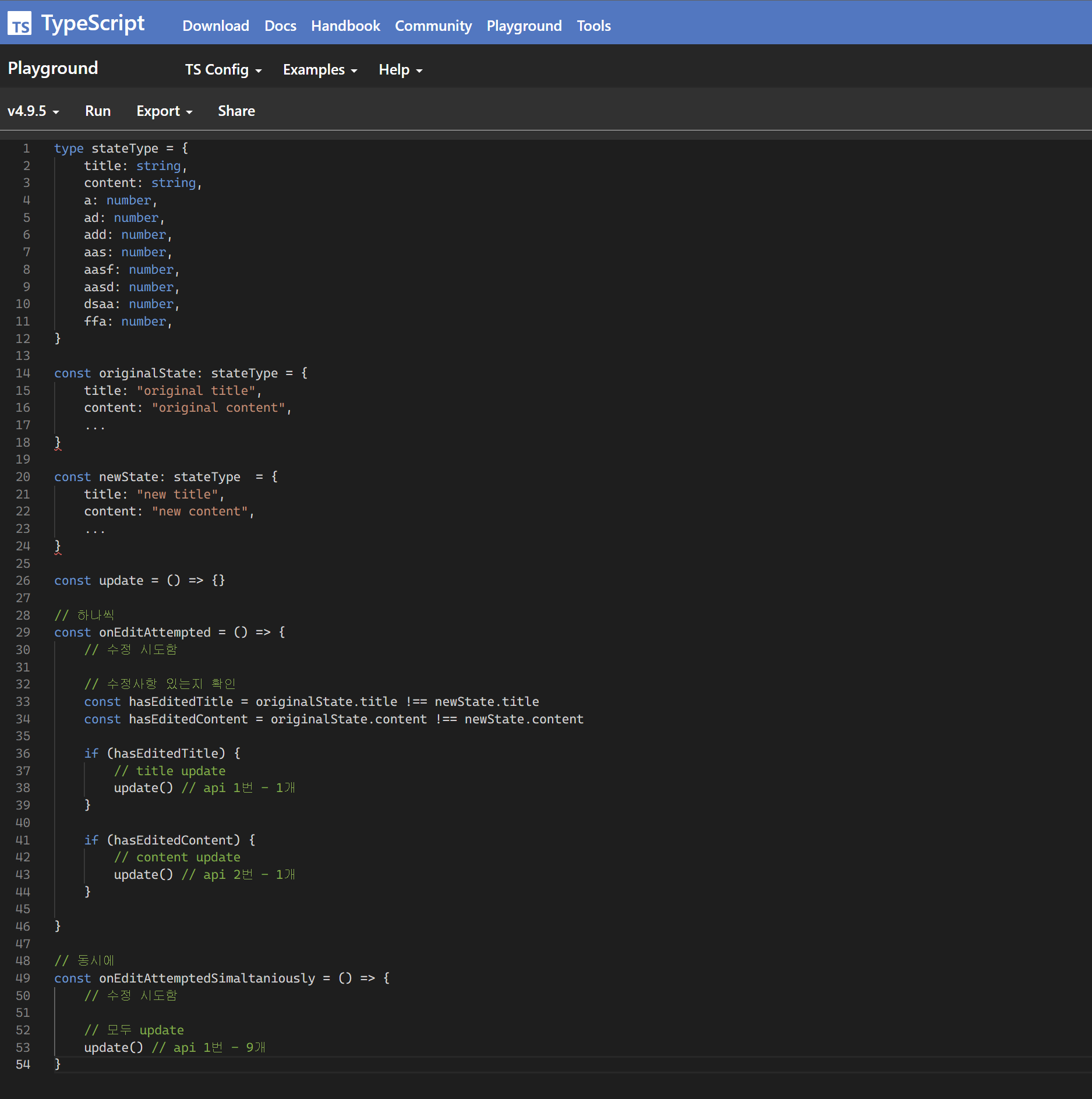
- 게시글 수정 시 하나만 수정할 수 있으니 각각 수정되게끔 해서
if 문 으로 조건부로 수정하게끔 리팩토링을 하려고 했다.
- 하지만!!!!!!!! 우리는 수정해야 될 부분이 9(타이틀, 글 내용, 카테고리, 해시 태크, 섬네일, 배너, 만날 장소, 달력, 시간) 개이므로 조건부를 돌려쓰면 9번의 api 콜이 일어나는 최악의 경우가 생기는 걸 알게 되었다.
- 하나하나 조건을 달아서
update()함수를 호출하기 때문에 2개 이상 수정할 경우는 2번 이상 api를 콜 하는 좋지 않은 경우가 발생한다.

그래서 기존의 코드를 사용하기로 했다! 기존의 코드가 하나를 수정하든 9개를 수정하든 단 한 번의 api 콜로 수정이 되기 때문에 잠재적 비용을 줄일 수 있다.
문제점✅
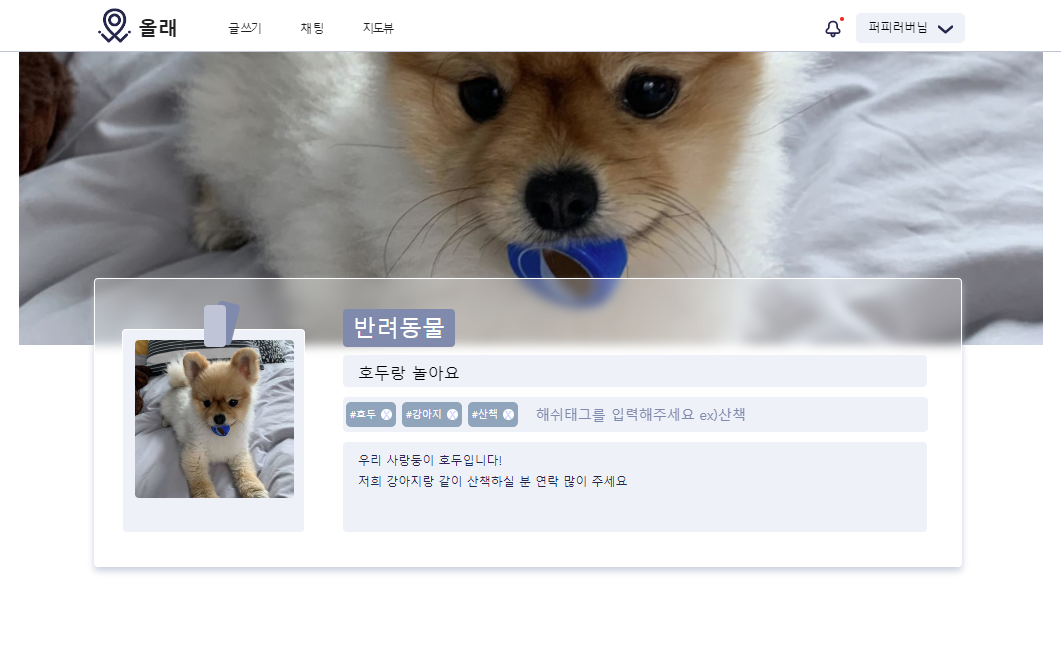
앞에 블로그에 작성한것처럼 게시글 수정을 눌렀을때 db에 올라간 썸네일과 배너가 잘 불러와진다! BUT, 다른 게시물 수정을 눌르고 사진을 수정하지 않았을때 그 전의 게시글 수정한 썸네일과 배너 이미가 보여지는 에러?가 있었다....
- 기존의 코드를 먼저 살펴보자
const banner = useRecoilValue(Bannerupload);
const thumbnail = useRecoilValue(ThumbnailUpload);
- 썸네일을 수정하지 않았을 경우에는 저번 수정 글의 썸네일이
if문을 통과하고 썸네일을 수정하지 않았으니 여기서 빈 파일이 업로드가 된다.
if (thumbnail === null) {
alert('이미지 업로드 실패');
return;
}
const imageRef = ref(storage, `test/${PostingID_Posting}/thumbnail`);
await uploadBytes(imageRef, thumbnail);
- 빈 파일이 업로드가 된다.
const postRef = doc(dbService, 'Post', id);
updateDoc(postRef, {
Description_Posting: Description,
RsvDate_Posting,
RsvHour_Posting,
Title_Posting: Title,
Category_Posting: postCategory,
ThumbnailURL_Posting: thumbnailUrl
BannerURL_Posting: bannerUrl
Address_Posting,
MeetLongitude_Posting,
MeetLatitude_Posting,
createdAt: Date.now(),
Hashtag_Posting: Tag,
});
해결✅
썸네일과 배너를 수정했는지 안했는지를 체크하기 위해 코드를 추가했다.
const [hasEditedBanner, setHasEditedBanner] = useState<boolean>(false);
const [hasEditedThumbnail, setHasEditedThumbnail] = useState<boolean>(false);
- MainPostEdit 으로 넘겨준다.
<MainPostEdit
setPostCategory={setPostCategory}
postCategory={postCategory}
thumbnailimg={state.ThumbnailURL_Posting}
bannerimg={state.BannerURL_Posting}
setHasEditedBanner={setHasEditedBanner}
setHasEditedThumbnail={setHasEditedThumbnail}
/>
- 넘겨준 프랍을 mainPostEdit에서 받아준다.
interface SetProps {
setPostCategory: React.Dispatch<React.SetStateAction<string>>;
postCategory: string;
thumbnailimg: string;
bannerimg: string;
setHasEditedBanner: React.Dispatch<React.SetStateAction<boolean>>;
setHasEditedThumbnail: React.Dispatch<React.SetStateAction<boolean>>;
}
function MainPostEdit({
setPostCategory,
postCategory,
thumbnailimg,
bannerimg,
setHasEditedBanner,
setHasEditedThumbnail,
}: SetProps)
- 만약 썸네일이 변경되면
true가 되어서 업데이트 된 사진이 db에 올라가고 아니면 기존의 사진이 db에 올라간다.
function thumnailimageChange(e: any) {
setHasEditedThumbnail(true); -----> 변경하는 순간 true로 바뀐다.
const filelist = e.target.files[0];
const reader = new FileReader();
reader.onload = () => {
setPhotoupload(filelist); -----> 함수여서 수정함
setThumbnail(() => reader.result);
console.log(filelist);
};
reader.readAsDataURL(filelist);
console.log('썸네일 인풋:', photoupload);
}
function bannerimageChange(e: any) {
setHasEditedBanner(true); -----> 변경하는 순간 true로 바뀐다.
console.log('배너 이미자가 변경되었습니다.');
const filelist = e.target.files[0];
const reader = new FileReader();
reader.onload = () => {
setBanneruploadupload(filelist); -----> 함수여서 수정함
setBanner(() => reader.result);
};
reader.readAsDataURL(filelist);
console.log('배너 인풋:', filelist);
}
const postRef = doc(dbService, 'Post', id);
updateDoc(postRef, {
Description_Posting: Description,
RsvDate_Posting,
RsvHour_Posting,
Title_Posting: Title,
Category_Posting: postCategory,
ThumbnailURL_Posting: hasEditedThumbnail
? thumbnailUrl
: thumbnail,
BannerURL_Posting: hasEditedBanner ? bannerUrl : banner,
Address_Posting,
MeetLongitude_Posting,
MeetLatitude_Posting,
createdAt: Date.now(),
Hashtag_Posting: Tag,
});
알게 된점✅