오늘 한일✅
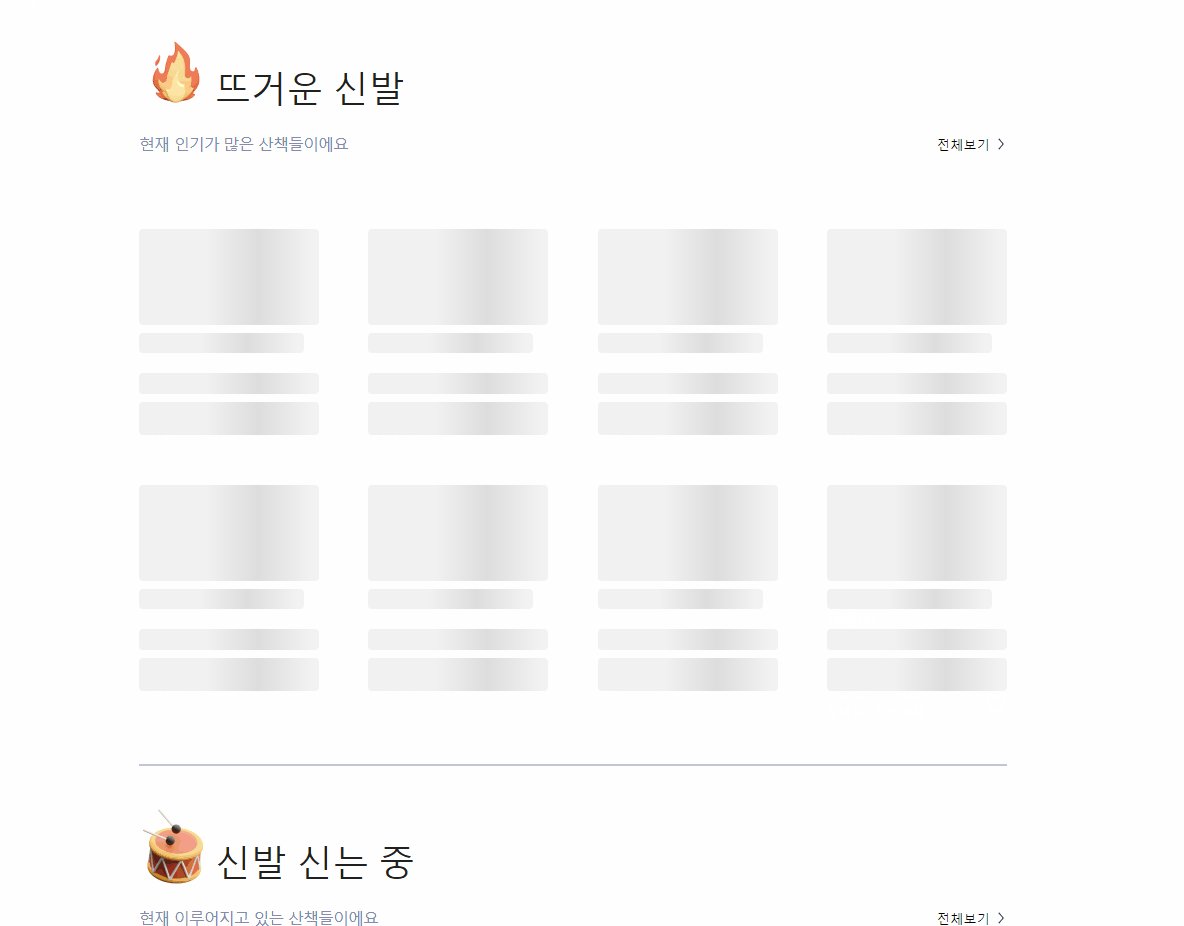
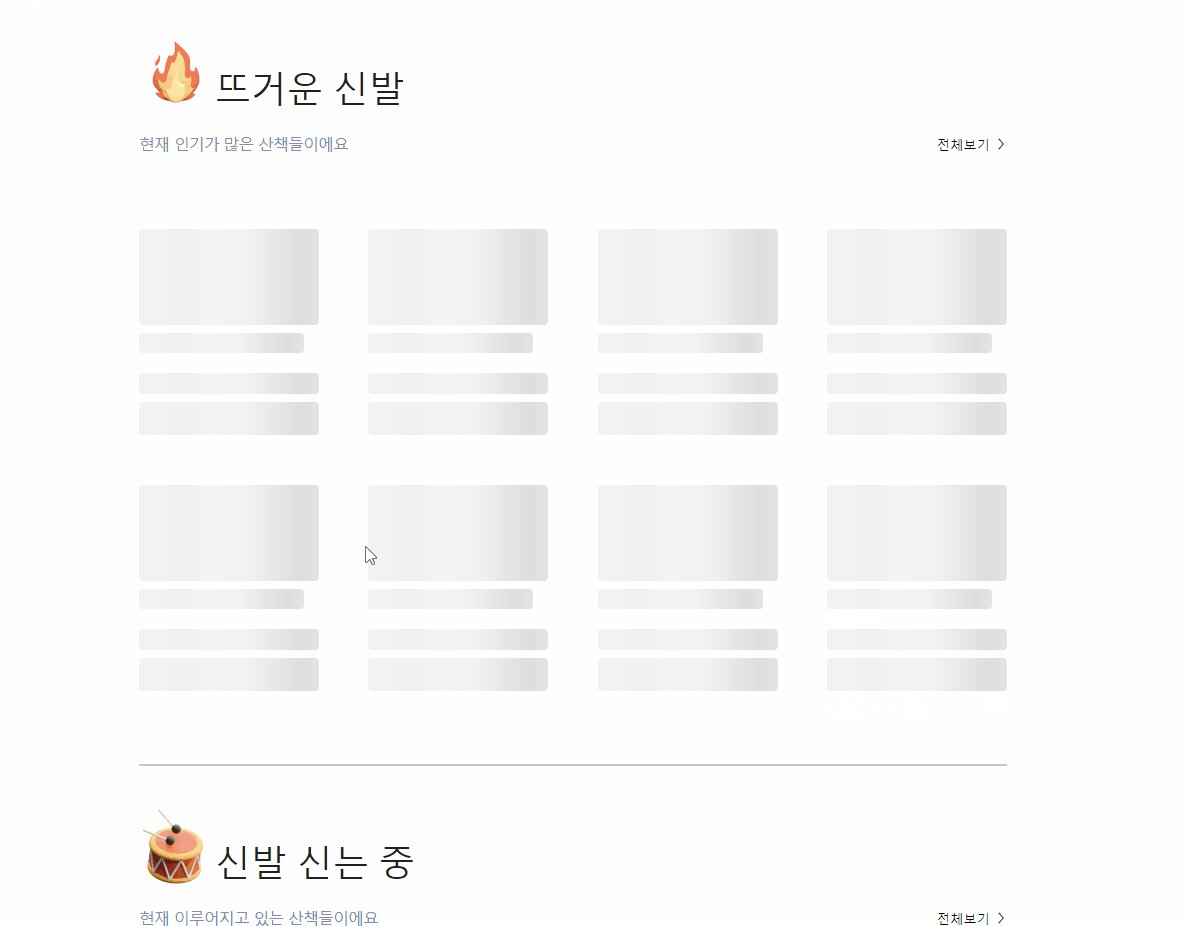
- 저번 프로젝트때 실패했던 스켈레톤 UI를 성공했다!!!!!!
구현 방법✅
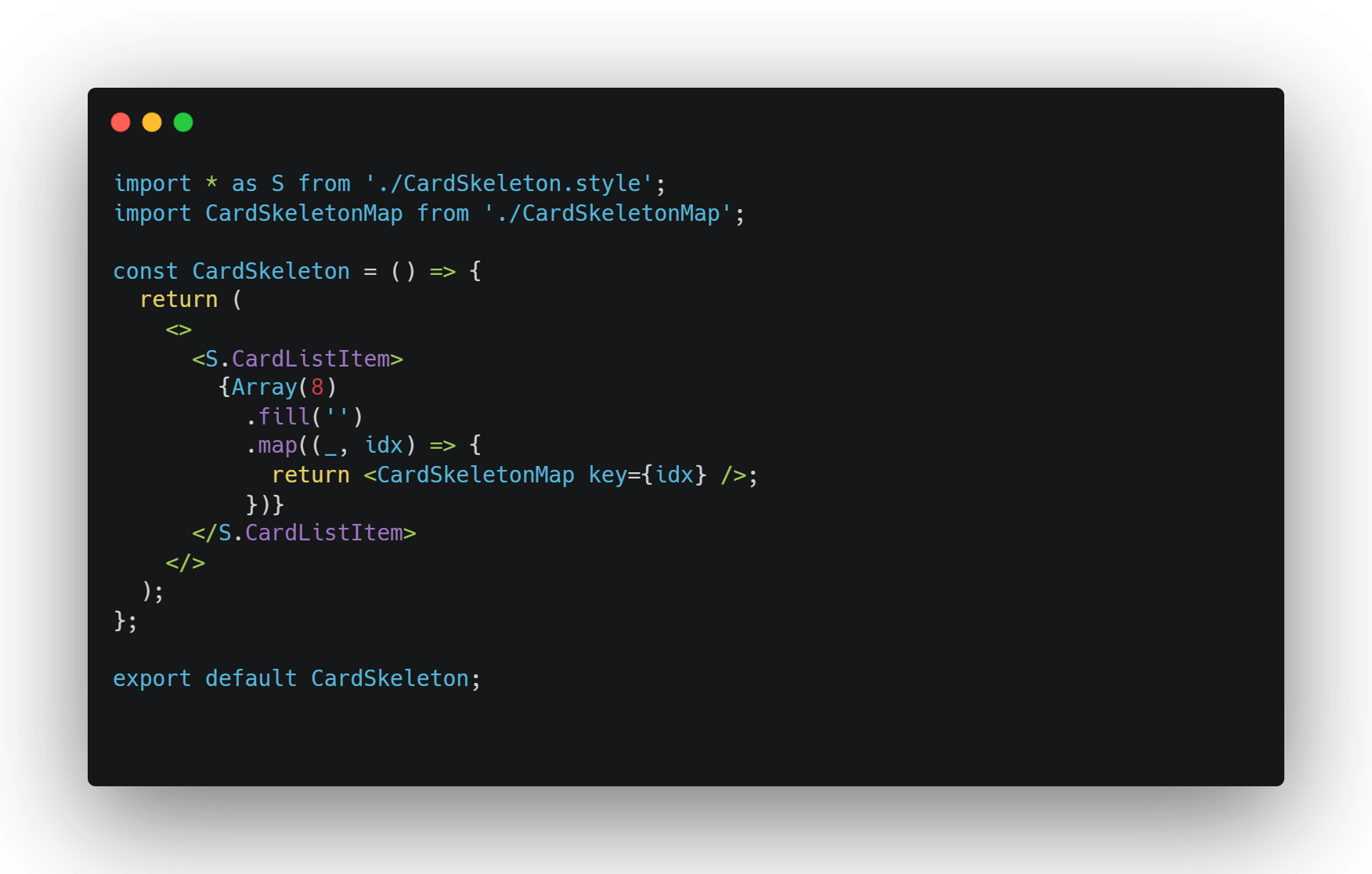
- 스켈레톤 컴포넌트를 만든다.
여기서 아무 값도 없는데 map을 돌릴수가 있다는게 정말 이해가 되지 않았다.
다른 조 팀원분이 설명을 해주다가 굉장히 답답해 하셨다 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
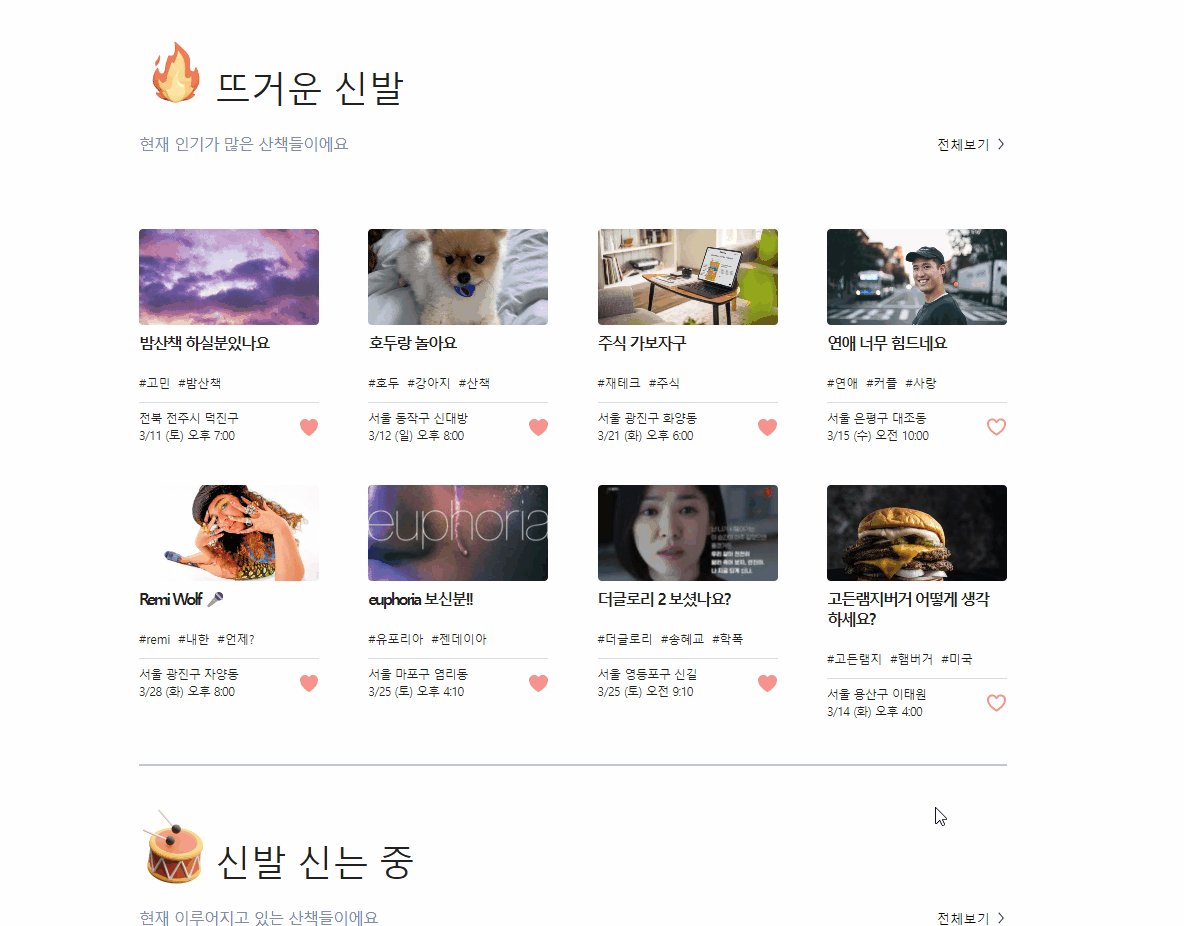
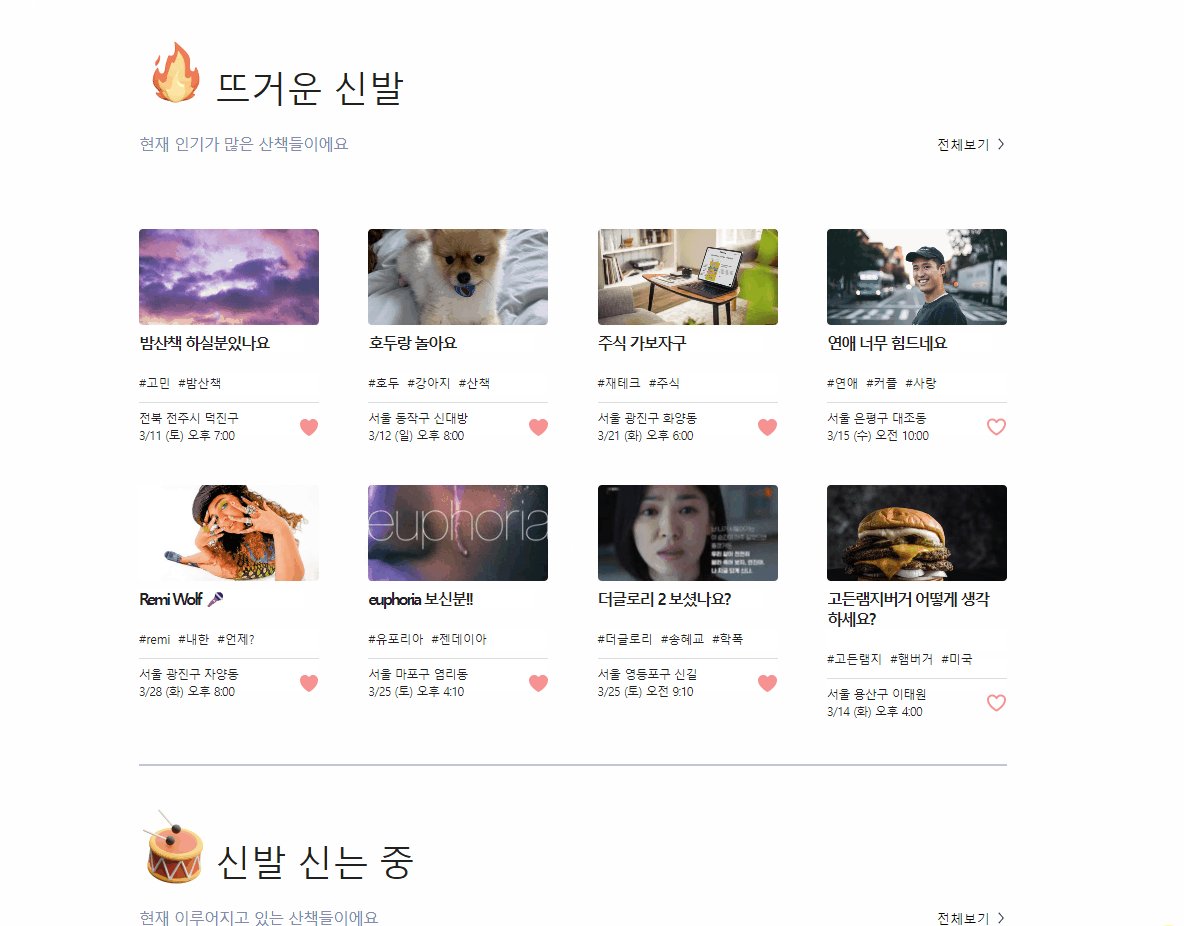
암튼 우리 화면에 8개씩 카드가 보여지기 때문에 8개를''으로 채우고map을 돌려 하나하나 값을 CardSkeletonMap 컴포넌트로 넘겨주었다.


-
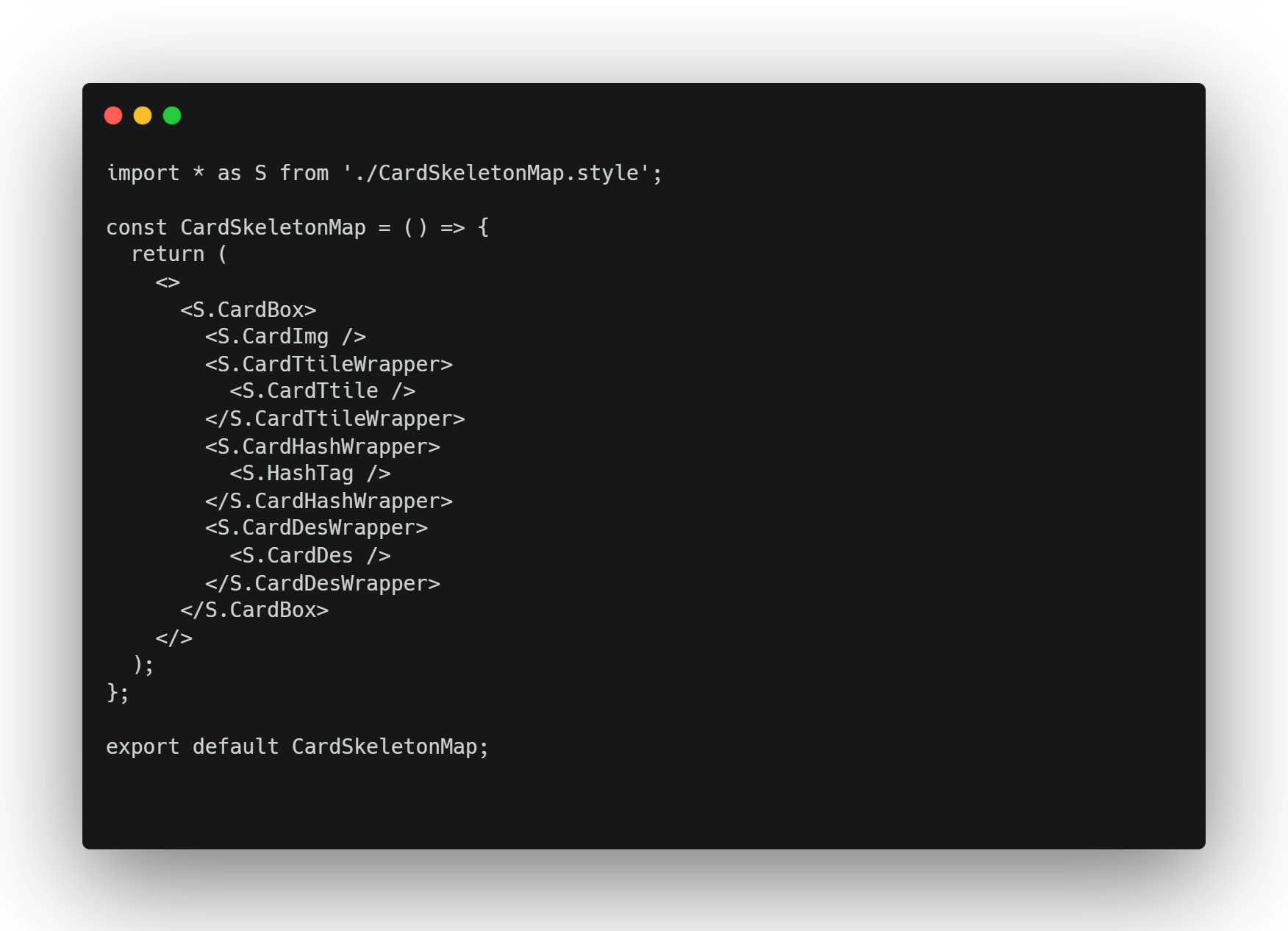
기존의
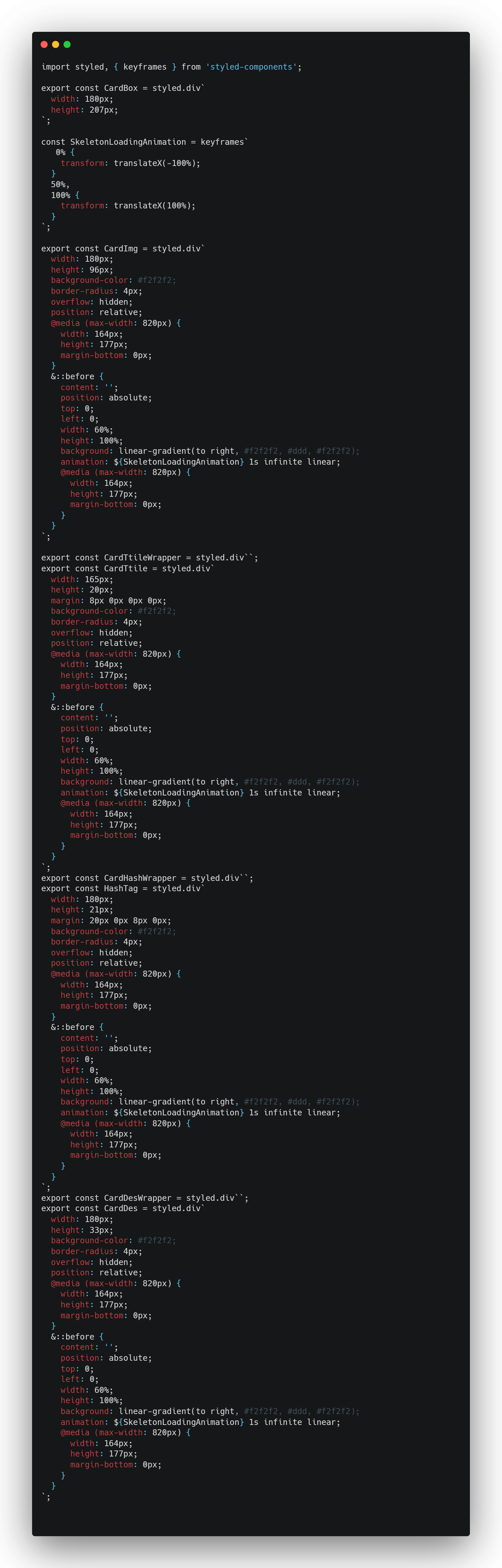
CardSection을 참고해서 조금 다르게 div를 나누어서 css요소를 주었다. css 요소는 애니메이션을 넣어 움직이게끔 효과를 주었다.


-
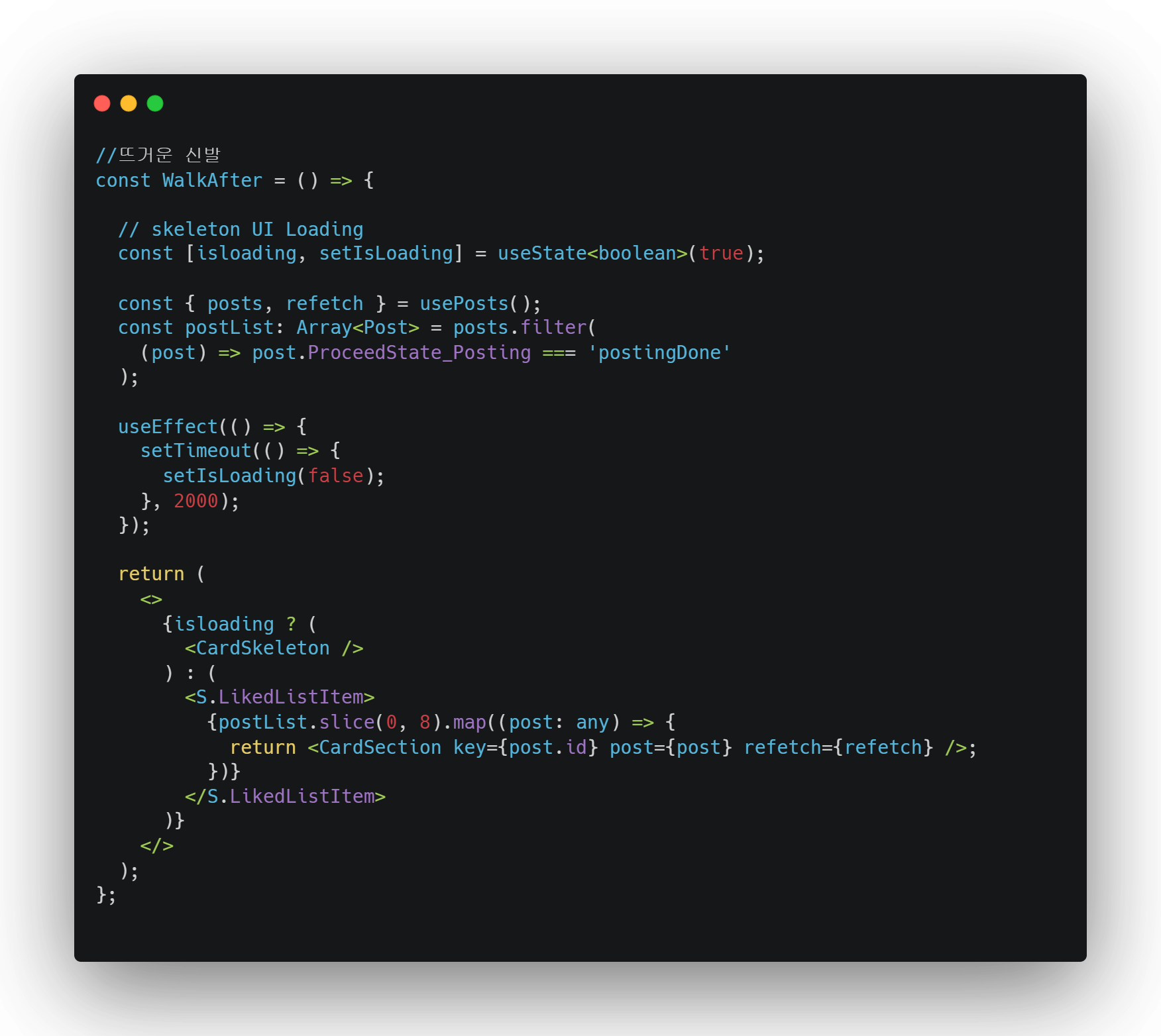
메인 페이지에서 랜더링이 될때 보여줘야되니깐 메인 컴포넌트에서 설정을 해주자!
useState를 사용하여isloadingtrue 일때 CardSkeleton을 보여준다.
그리고 useEffect를 사용하여setTimeout을 2초로 설정해서 2초동안 보여주고setIsLoading을 false로 닫아주면 끗!

알게 된점✅
- 정말 해보고 싶었던 스켈레톤 UI를 성공해서 너무 뿌듯하다