오늘 한일✅
- 디자이너와 협업하면 꼭 넣어보고 싶었던 기능중 하나가 로더였다! 로더는 저번 프로젝트때 해봤지만 우리 컨셉에 맞게 그래픽 요소를 넣고싶었다! 너무 맘에든다
구현 방법✅
- useState 기본값을 fasle로 설정한다.
// 로딩일 경우
const [isLoading, setIsLoading] = useState<boolean>(false);- isLoading가 true이면
Loader컴포넌트가 실행이 된다.
return (
<>
<CommonStyles>
<S.Boxcontainer>
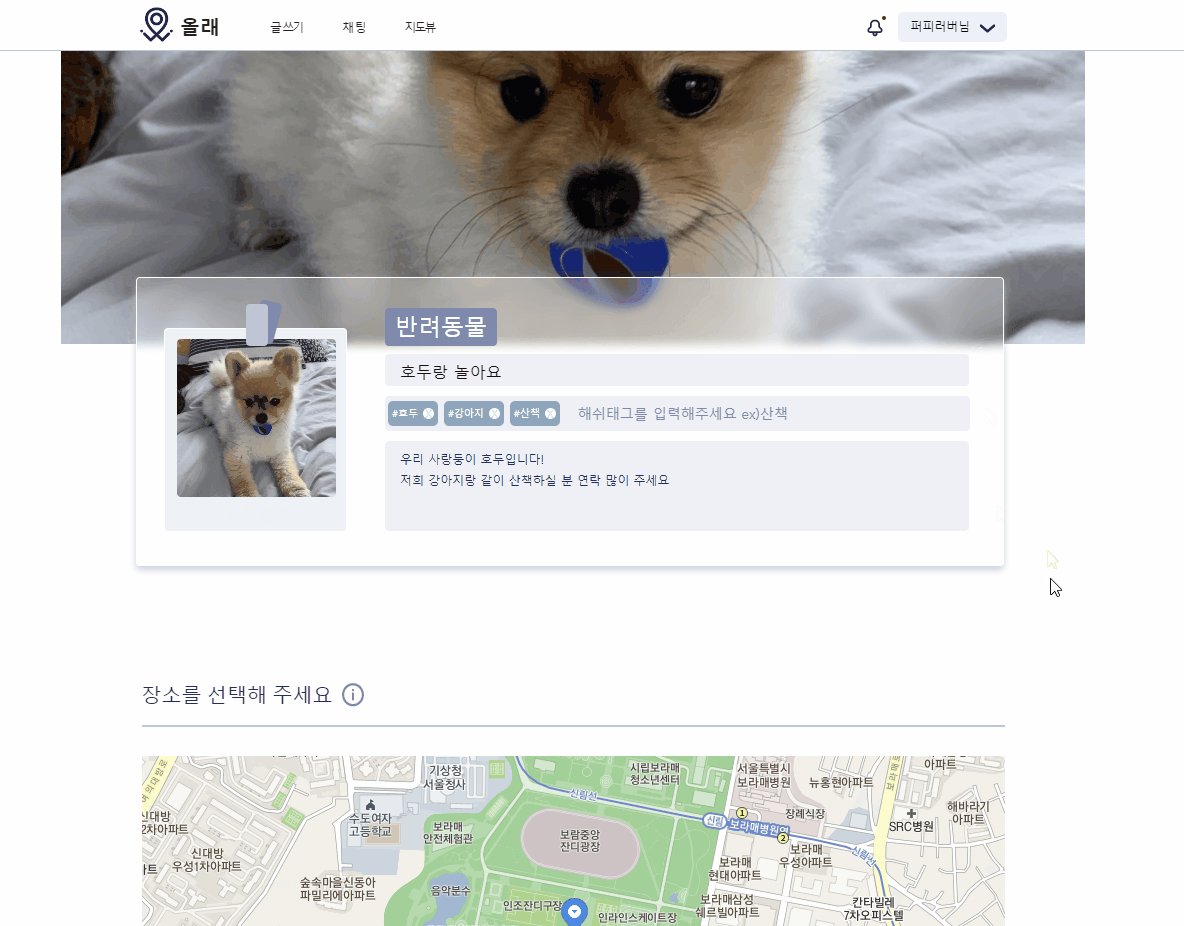
<MainPostEdit
setPostCategory={setPostCategory}
postCategory={postCategory}
thumbnailimg={state.ThumbnailURL_Posting}
bannerimg={state.BannerURL_Posting}
setHasEditedBanner={setHasEditedBanner}
setHasEditedThumbnail={setHasEditedThumbnail}
isValidityTitle={isValidityTitle}
isValidityContents={isValidityContents}
setIsValidityContents={setIsValidityContents}
setIsValidityTitle={setIsValidityTitle}
/>
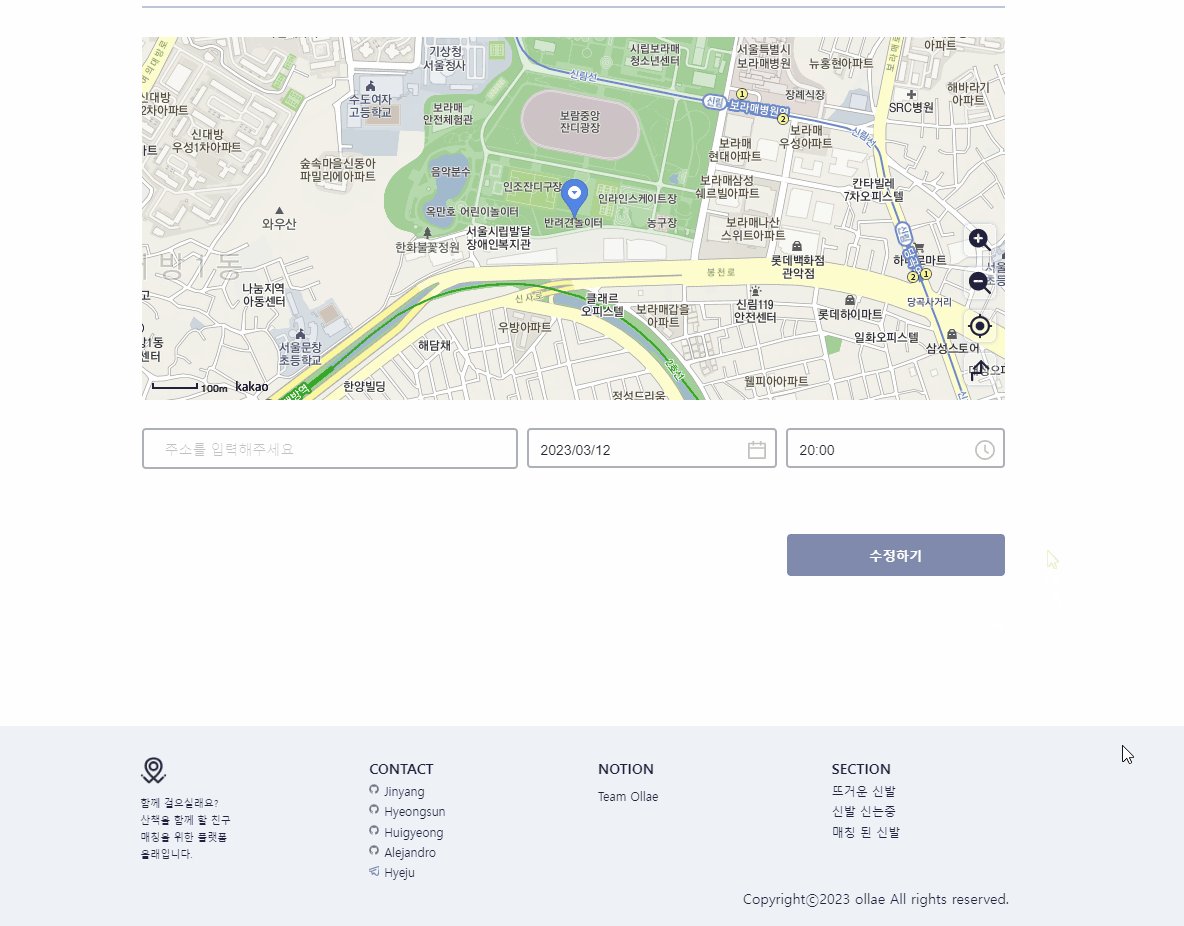
<InputInformationEdit
addressEdit={state.Address_Posting}
lat={state.MeetLatitude_Posting}
lng={state.MeetLongitude_Posting}
/>
{isLoading && <Loader />}
<S.PostSubmitBox>
<S.PostSubmitBtn onClick={handleSubmit}>수정하기</S.PostSubmitBtn>
</S.PostSubmitBox>
</S.Boxcontainer>
</CommonStyles>
<Footer />
</>
);
};-
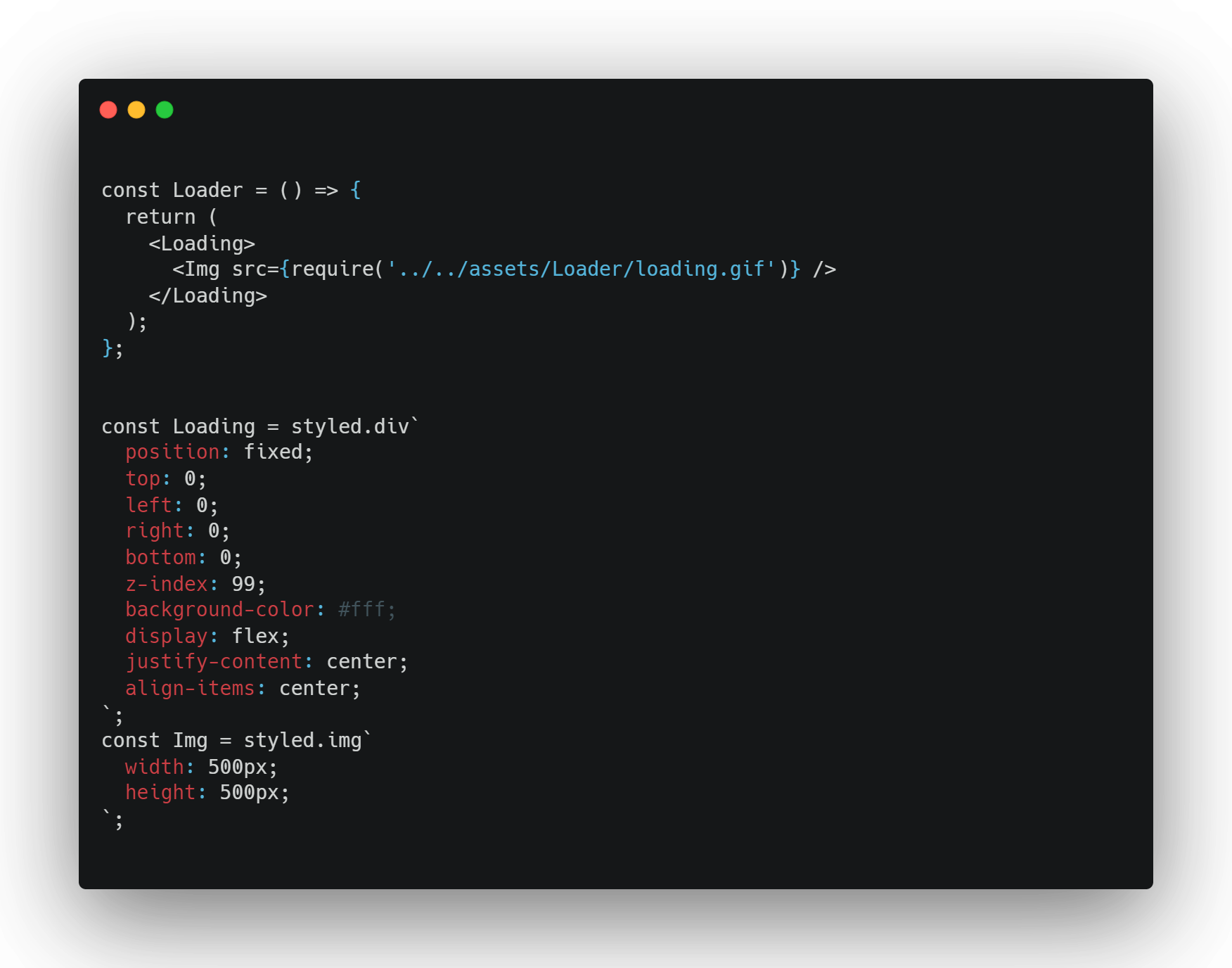
로더 컴포넌트이다. 디자이너가 작업해준 gif를 설정해주고 css를 설정해준다.

-
게시글이 작성 될때나 수정하고 버튼을 클릭하면
setIsLoading(true)가 실행되게끔 코드를 추가하였다.
그리고 게시글이 올라가면setIsLoading(false)닫히게 만들면 끗!
const handleSubmit = async (e: any) => {
if (Title.length < 1 || Title.length > 20) {
setIsValidityTitle(true);
return;
}
if (Description.length < 1 || Description.length > 160) {
setIsValidityContents(true);
return;
}
if (postCategory === '카테고리') {
alert('카테고리를 선택해 주세요');
return;
}
if (thumbnail === null) {
alert('이미지 업로드 실패');
return;
}
const imageRef = ref(storage, `test/${PostingID_Posting}/thumbnail`);
await uploadBytes(imageRef, thumbnail);
if (banner === null) {
alert('이미지 업로드 실패');
return;
}
const bannerRef = ref(storage, `test/${PostingID_Posting}/banner`);
// 로더
setIsLoading(true);
await uploadBytes(bannerRef, banner);
geturl(() => {
// MessageWindow 닫는 코드
MessageWindow.showWindow(new MessageWindowProperties(), setState);
setIsLoading(false);
navigate(`/category/${postCategory}`);
});
};